1.AR見立て遊びアプリを作った
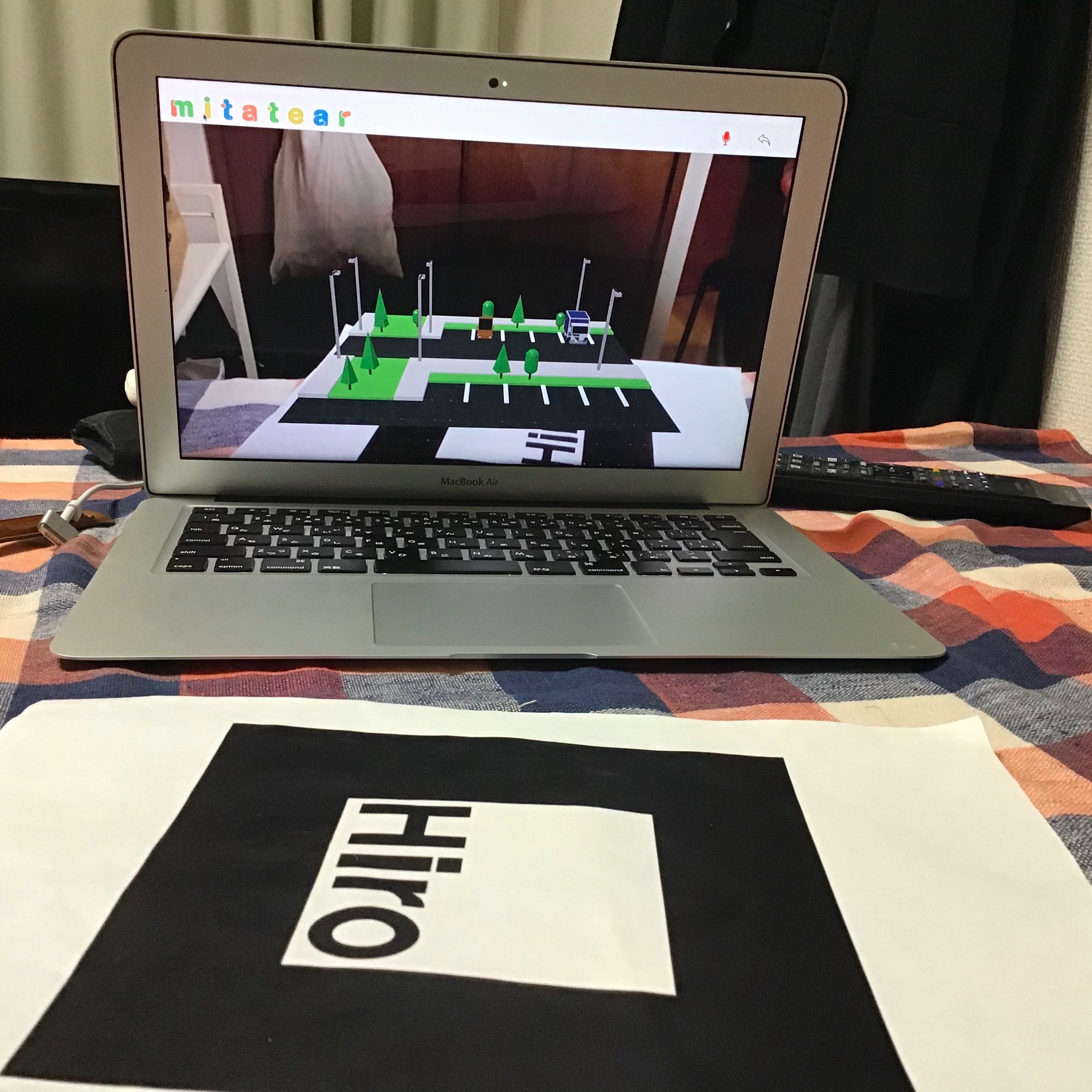
マーカーベースで乗り物のオブジェクトを表示して見立て遊びができるアプリを作りました。
いや〜素晴らしいですね。(病気)

制作当初は建物の配置もマーカーベースで考えていましたが、乗り物用のマーカーで隠れてしまい遊びづらかったので、建物用のマーカー認識時にマーカーレスのオブジェクトを生成する処理を考えてみました。
2.使用するアセットの登録まで
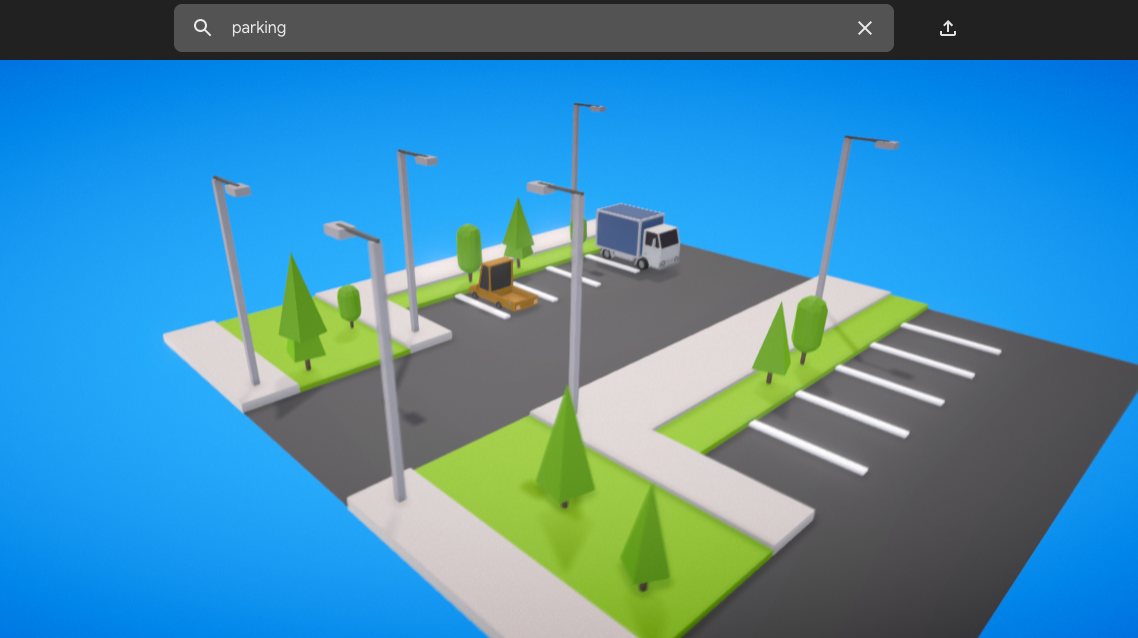
まずはGooglePolyからparkingと検索しアセットをダウンロードしたら、objファイルとmtlファイルをプロジェクトフォルダ内のobjフォルダに保存します。

今回はindex.htmlファイル内に書いていきます。
AR.jsの使用にはA-Frameが必須のため、body要素内で読み込んでおきます。
<!-- A-Frame ライブラリの読み込み -->
<script src="https://aframe.io/releases/0.6.1/aframe.min.js"></script>
<!-- AR.js ライブラリの読み込み -->
<script src="https://jeromeetienne.github.io/AR.js/aframe/build/aframe-ar.js"></script>
a-scene要素のなかに
embedded arjs="debugUIEnabled:false;
属性を追加します。これによりA-FrameとAR.jsが紐付けられます。
加えて
<a-asset-item id="parkingMtl" src="obj/parking/parking.mtl">```
で使用するobjファイルとmtlファイルのパスを指定します。
```javascript:index.html
<a-scene id="scene" embedded arjs="debugUIEnabled:false;">
<a-asset-item id="parkingObj" src="obj/parking/parking.obj">
</a-asset-item>
<a-asset-item id="parkingMtl" src="obj/parking/parking.mtl">
</a-asset-item>
<a-scene>
これでライブラリの使用と3Dオブジェクトの使用が可能となりました。
次はマーカーレスでオブジェクトを配置するためのマーカーを登録しておきます。
a-marker要素には使用するマーカー(今回はプリセットのhiroマーカーを使用)と、マーカーを認識した際に処理を実行するためregistereventsを記述します。
<a-marker preset="hiro" id="island" registerevents></a-marker>
a-sceneの最後の部分にはcameraを追加します。
<a-entity camera></a-entity>
これで準備完了です!あとはscript要素内にマーカー検出時の処理を書いていきます。
3.マーカー検出時の処理
最後にマーカー検出時の処理を書いていきます。
AFRAME.registerComponent('registerevents', {
init: function () {
var marker = this.el;
// 以下、マーカーを検出時のイベント
marker.addEventListener('markerFound', function () {
var markerId = island.id;
//a-obj-model要素を生成する
let parkingIns = document.createElement("a-obj-model");
parkingIns.id = "parkingIns";
let scene = document.getElementById("scene");
//a-obj-modelをa-sceneに追加する
scene.appendChild(parkingIns);
//objファイルとmtlファイルをa-obj-model要素に追加する
parkingIns.setAttribute("src", "#parkingObj");
parkingIns.setAttribute("mtl", "#parkingMtl");
//position、scale、positionの設定
parkingIns.setAttribute("position", "0 0 -0.07");
parkingIns.setAttribute("scale", "0.01 0.01 0.01");
parkingIns.setAttribute("rotation", "0 270 -20");
});
}
});
アセットの元の設定がおかしかったのでposition,scale,rotationがおかしなことになっていますが...
やった−!!
これでマーカーを動かしても同じ位置にオブジェクトを配置した状態になります。