社内でスタンドアップミーティングをSlackで初めて定刻になるとメッセージを送ってくれるBotを作ろうと思ってやってみました。
Bot作成
Botを作るために予め登録しておく必要があります。
https://my.slack.com/services/new/bot
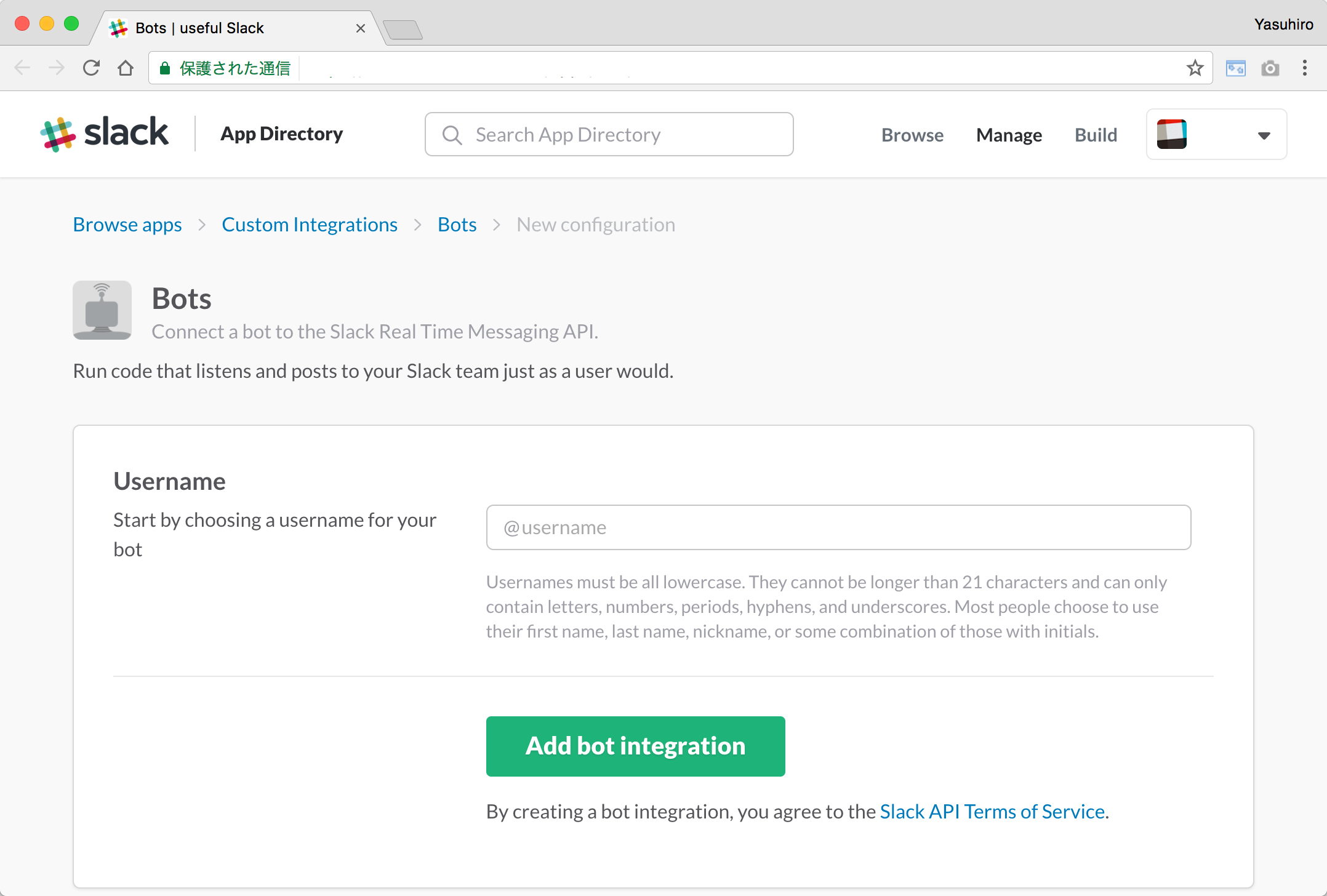
URLを開くと下のような画面が開くのでBot名を入力します。
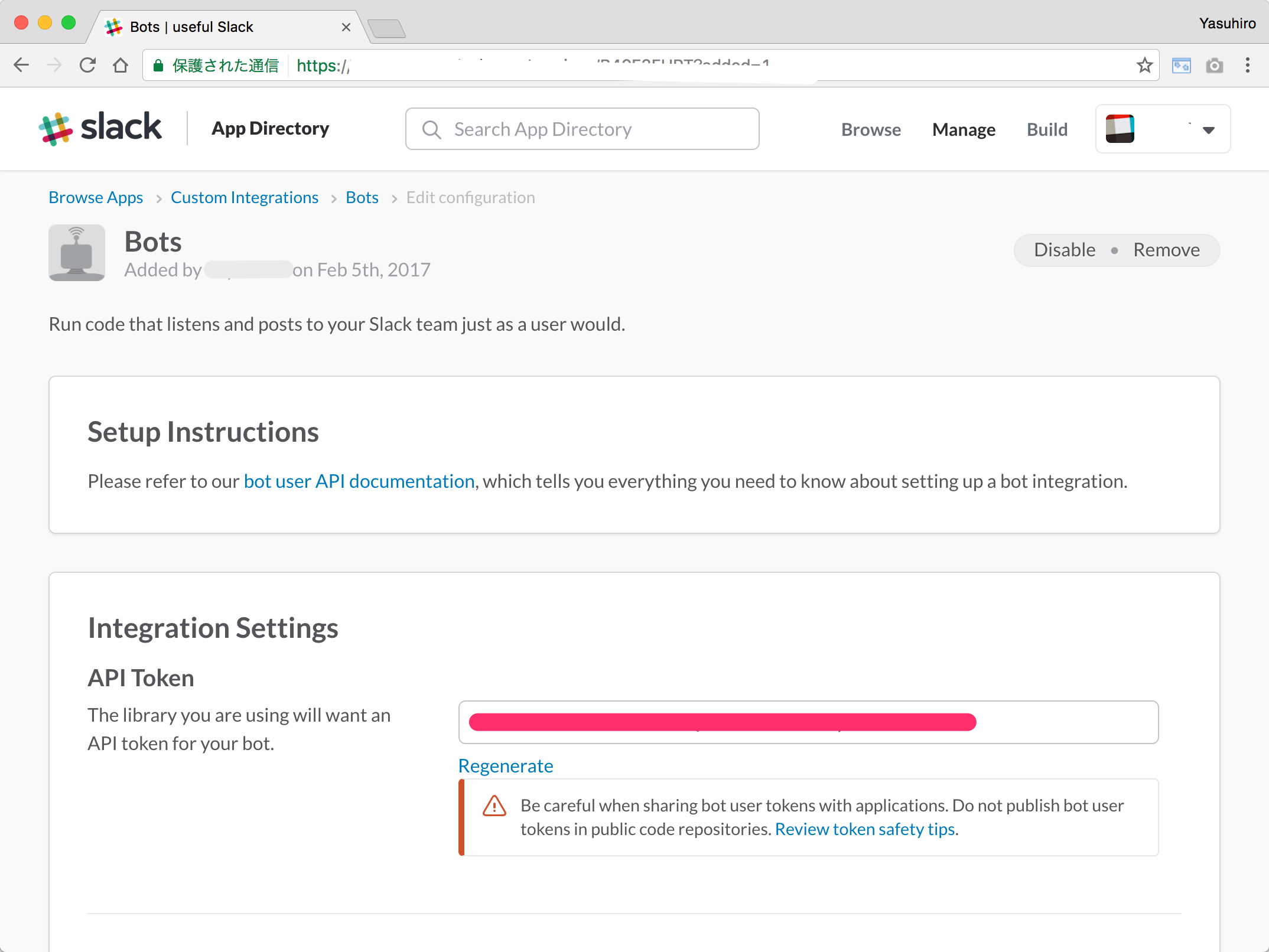
Bot名を入力後、APIトークンが表示されますのでこれをメモしておきます。
前準備はこれで終わりです。
Botkitのインストール
まずはBotを作る環境を整えます。
$ mkdir samplebot && cd samplebot
$ npm init
$ npm install --save botkit cron
単にメッセージやメンションに反応するBotであればbotkitだけで良いですが今回は定期的にメッセージを送るBotを作りたかったのでcronも合わせてインストールしておきます。
Botアプリの基本と起動
それではアプリを作っていきます。
$ touch index.js
BotkitのサンプルをほとんどそのままですがおまじのようなものですがこれでほぼBotは動作させることはできます。
if (!process.env.token) {
console.log('Error: Specify token in environment.');
process.exit(1);
}
var Botkit = require('botkit');
var controller = Botkit.slackbot({
debug: false
});
var bot = controller.spawn({
token: process.env.token
}).startRTM(function(err, bot, payload) {
if (err) {
console.log('Error: Cannot to Slack');
process.exit(1);
}
});
試しにこれを起動してみます。
$ token=<APIトークン> node index.js
Slackの画面を見るとBotがオンラインになることがわかると思います。
起動する度に毎回APIトークンを入れるのも面倒なのでスクリプトに登録しておくと便利かもしれません。
定期的にメッセージを送る
インストールの際にcronを使って定期的にメッセージを送るように修正します。
var Botkit = require('botkit');
// Add --
var CronJob = require('cron').CronJob;
// --
var controller = Botkit.slackbot({
debug: false
});
var bot = controller.spawn({
token: process.env.token
}).startRTM(function(err, bot, payload) {
if (err) {
console.log('Error: Cannot to Slack');
process.exit(1);
}
// Add --
new CronJob({
cronTime: '30 16 * * 1-5',
onTick: function() {
bot.say({
channel: 'standup',
text: '進捗はどうですか',
username: 'standupbot'
});
},
start: true,
timeZone: 'Asia/Tokyo'
});
// --
});
なんとなく察しはつくと思いますがCentOSとかでよく見るCronと同じような書き方で日時を指定してメッセージを送信します。
上記の例では平日(月-金)の16時30分にメッセージを送信します。
これで起動しておくと定期的にメッセージを送信することができます。
案外あっさりできたので他にも色々と作ってみようかなと思います。
おまけ
各自が状況を報告して確認するだけも物足りないのでちょっとリアクションするように処理を加えてみました。
controller.hears(['バグが', '不具合を発見', 'エラーが'], ['ambient'], function(bot, message) {
bot.reply(message, 'なに?:fearful:');
});
message_receivedを書けばいいという記事をいくつか見かけましたがうまく動作させることができませんでしたがambientでいけました。
あとはchannelにこのBotを参加させてやると反応します。
上の例ではだれかが「バグが・・・」と書くと反応します。
キーワードはいくつもできるのでけっこう面白いです。
が、やりすぎると結構面倒臭いBotになるのでご注意を...