Metaioで3Dトラッキングを試す
MetaioSDKを使えば、立体構造物をARマーカーに設定することができます。
ここで強調したいのは、「立体構造物が写っている平面画像」ではなくて「立体構造物そのもの」がマーカーになるということです。
実際にやってみます。
用意するのは、
- MetaioSDK (iPhone版)
- Metaio Creator (Mac版)
- MetaioToolbox (iPadアプリ)
の3つです。
MetaioSDK
ARライブラリ本体です。iPhone版とAndroid版あり。無償版もありますが、起動時にロゴが出る・カメラ画面にウォーターマークが出るという制約があります。機能的な制約はないと思います
Metaio Creator
マーカーを作成するソフトです。画像や立体構造物のマーカー情報を取り込んで、どこにオブジェクトを出現させるかの調整ができます。
MetaioToolbox
画像をマーカーにする場合はJPGやPNGファイルを用意すればいいんですが、立体構造物をマーカーにするにはどうすればいいのか? それはこのMetaioToolboxというアプリを使います。iPadにインストールして、マーカーにしたい立体構造物を撮影します。
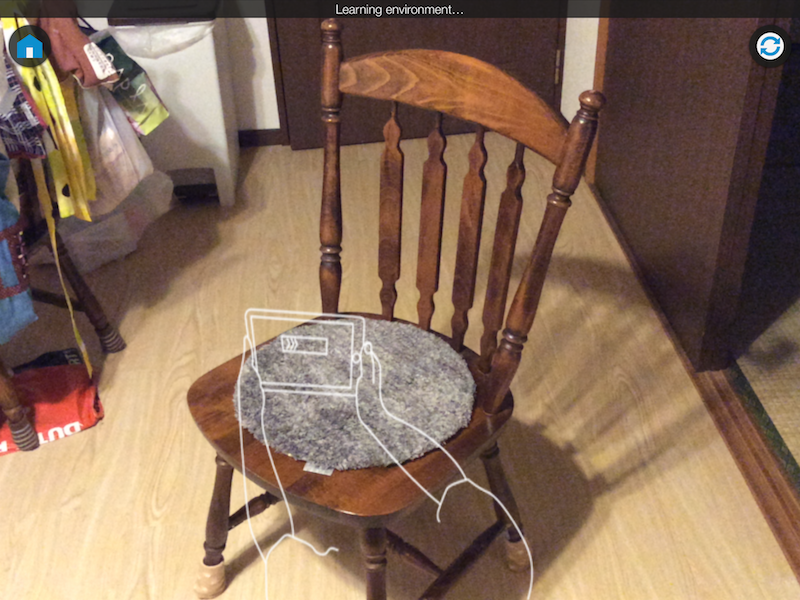
今回はこの椅子をマーカーとします。Toolboxを使って、マーカーにしたいものを撮影します。アプリを立ち上げて撮影しようとすると、上の画像のように、「このように撮れ」とガイダンスが表れます。ある程度反応が始まると、特徴点を表す赤い点が表示され始めます。赤い点が多いほど特徴点が多いことになり、マーカーの反応率が上がります。
点の数はどれくらいが適切か、基準はないですが経験的に1000を超えればある程度OKと思います。
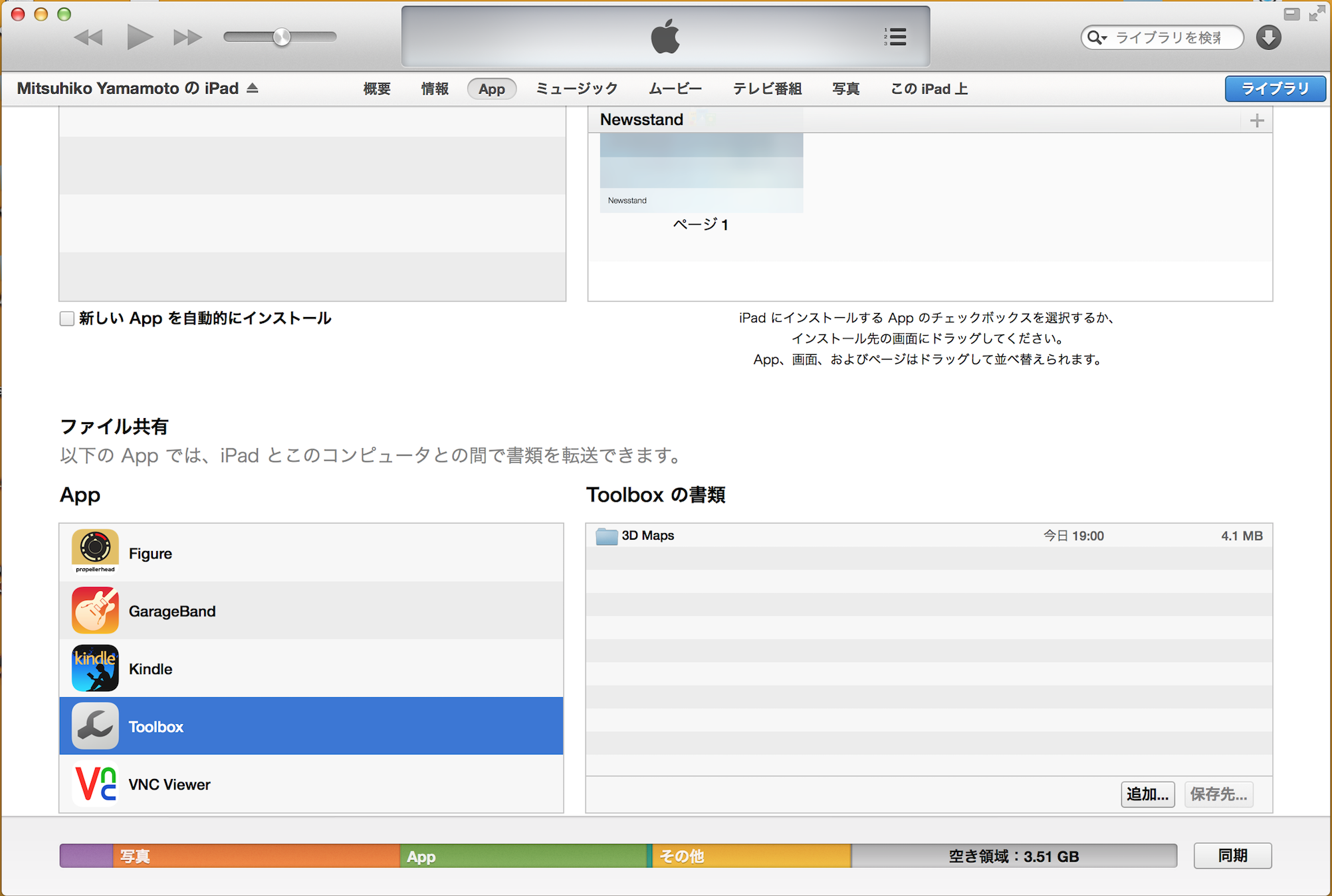
撮影が完了すると、このマーカー情報はアプリ内に保存されます。これを、パソコンに取り込むにはiTunesを通してデータを抽出します。
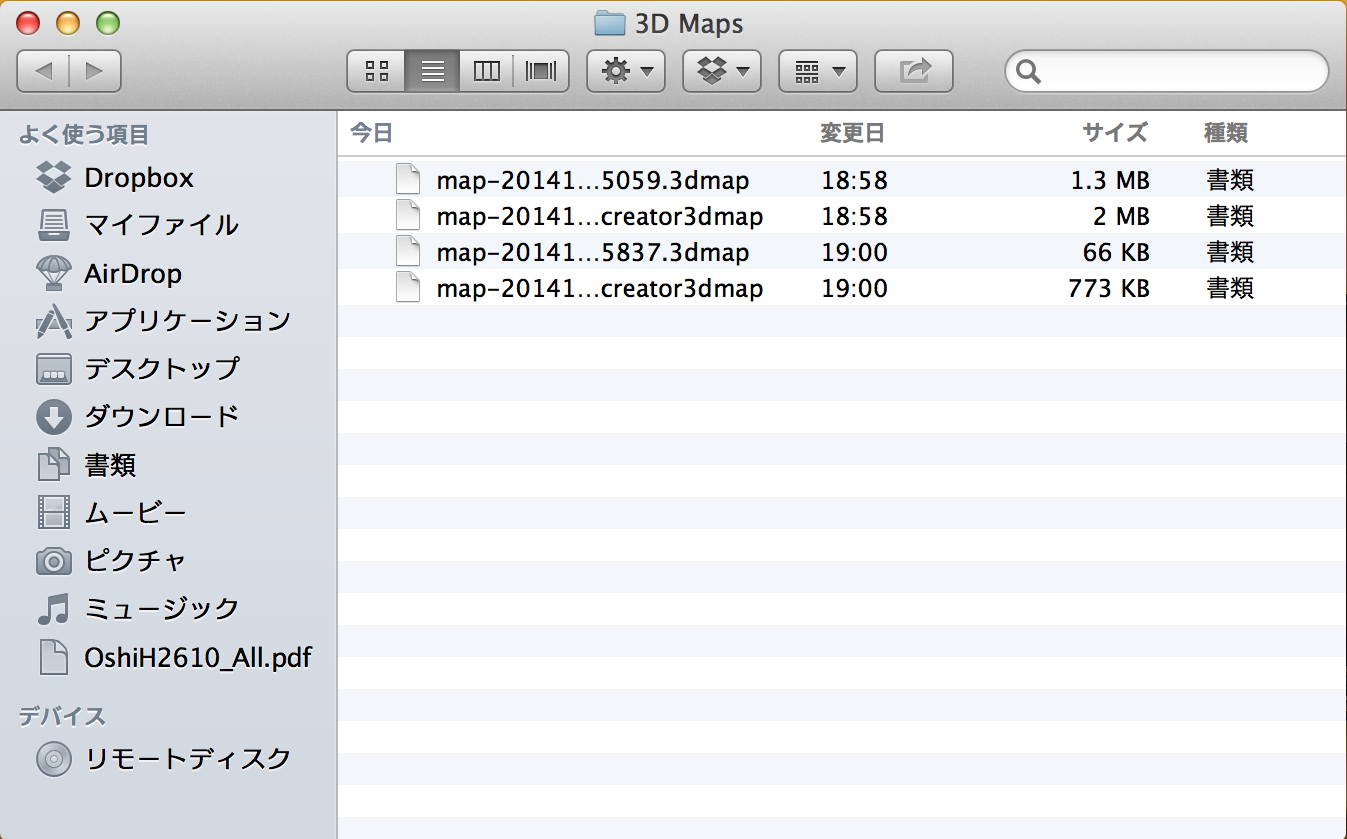
↑「.creator3dmap」ファイルがマーカーファイル実態。このファイルをMetaio Creatorで開きます。
Metaio CreatorでMetaioSDKで読み込める形式に変換する
「.creator3dmap」形式のファイルは、あくまでMetaioCreatorで扱うことができます。これをMetaioSDKに読み込ませるために変換処理を行います。
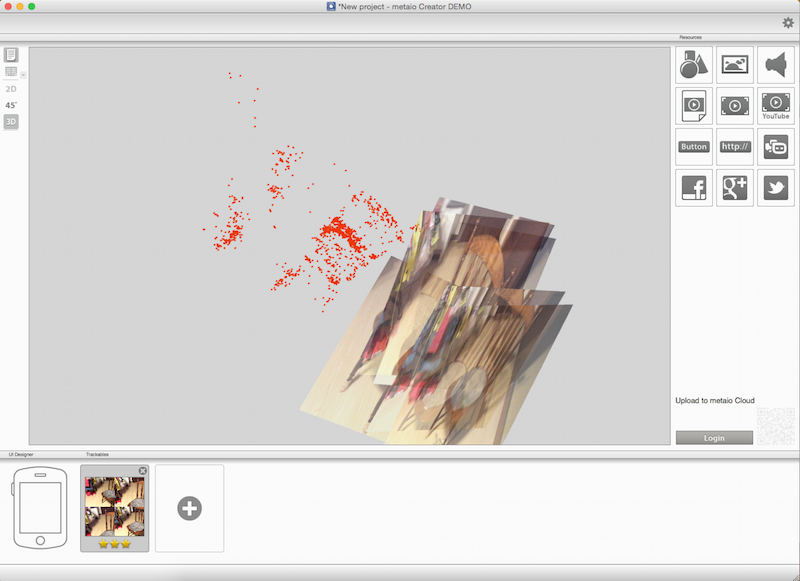
MetaioCreatorで開くとこんな画面になります。ここからさらに、表示する3Dオブジェクトの位置やリンクに遷移するなどのアクションを設定できますが、今回はただ単にファイル変換します。
MetaioSDKで用意されているサンプルプロジェクトを動かす
MetaioSDKの中に、Exampleというプロジェクトが用意されています。ここでMetaioがどんなことができるか試すことができます。
ここで用意されている「TutorialTrackingSamples」というサンプルを改造して、今回撮ったマーカーを試します。
※iPhone版を使用します。
TrackingSamplesViewController.mm
// 21行目付近
// 今回使用したマーカーをTracking.xmlという名前にして適用
trackingConfigFile = [[NSBundle mainBundle] pathForResource:@"Tracking"
ofType:@"xml"
inDirectory:@"tutorialContent_crossplatform/TutorialTrackingSamples/Assets"];
// 35行目付近
// 標準では「メタイオマン」という3Dモデルが現れるようになるが、今回は「プリンマン」を使用する
NSString* imagePath = [[NSBundle mainBundle] pathForResource:@"pudding"
ofType:@"png"
inDirectory:@"tutorialContent_crossplatform/TutorialTrackingSamples/Assets"];
if (imagePath)
{
const char *utf8Path = [imagePath UTF8String];
m_imagePlane = m_pMetaioSDK->createGeometryFromImage(metaio::Path::fromUTF8(utf8Path));
if (m_imagePlane) {
m_imagePlane->setScale(metaio::Vector3d(3.0f,3.0f,3.0f));
}
else NSLog(@"Error: could not load image plane");
}
主な変更箇所は上記部分。これで実行し、マーカーとして撮影した椅子にカメラを向けると
無事、この椅子がマーカーとなり反応してくれました。仮に椅子の置き場所を変えてもプリンマンは表示されます。
難しくないAR
Metaioを使えば、マーカー生成→AR表示まで一貫して行うことができ、また、立体構造物がマーカーになるので対象物の幅が広がり便利です。使用するソフトが多いので大変ですが、興味のある方はぜひやってみてください。