Sliding Windowとは
興味対象のイベントを10個毎や10秒毎など枠(Window)で区切って枠ごとの集計値を算出する。その枠が時間経過でズレていきながらその時刻ごとに集計値がわかる。
Sliding Windowの例
Twitterの瞬間最大Tweet数が一例。普段は普通の量のTweet数だけど、金曜ロードショウでラピュタが上映され「バルス!」とつぶやくその1分間は、Tweer数がとんでもないことになる。
今回のライブラリのユニークな部分
時系列データを扱えること。特に、例えば1秒ごとなど一定間隔で起こるイベントではなく、不規則に起こるイベントの集計に使える。
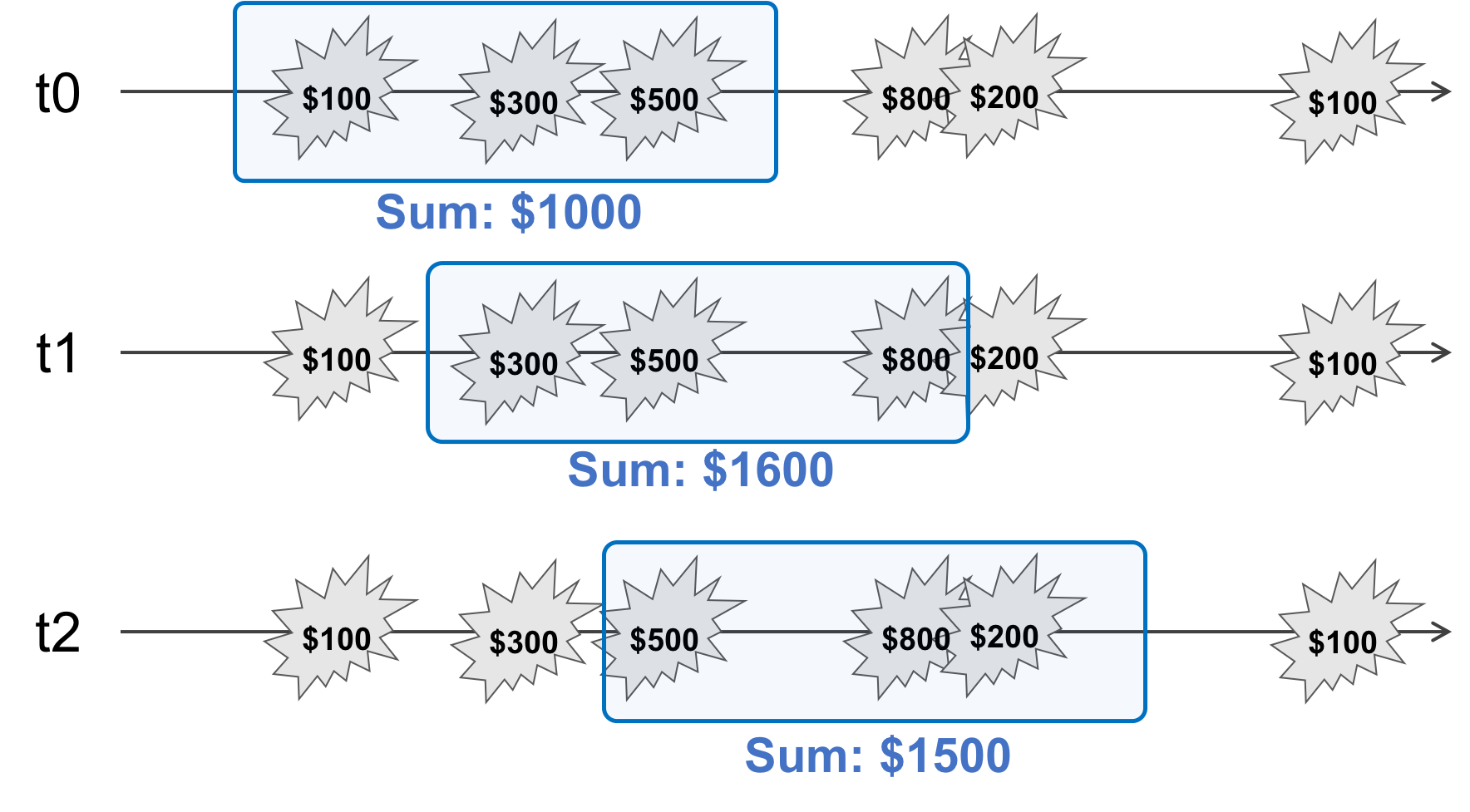
下記の図は株式などの売買約定を時間軸に沿っておいたものをイメージしている。
約定は1秒ごとに起こるのではなく、買い手と売り手がマッチした所から不規則に起こっていく。
例えば、過去20秒をWindowsサイズとして、
コレを使って出来ること
以下の様な時系列で起こるイベントの集計が出来る。
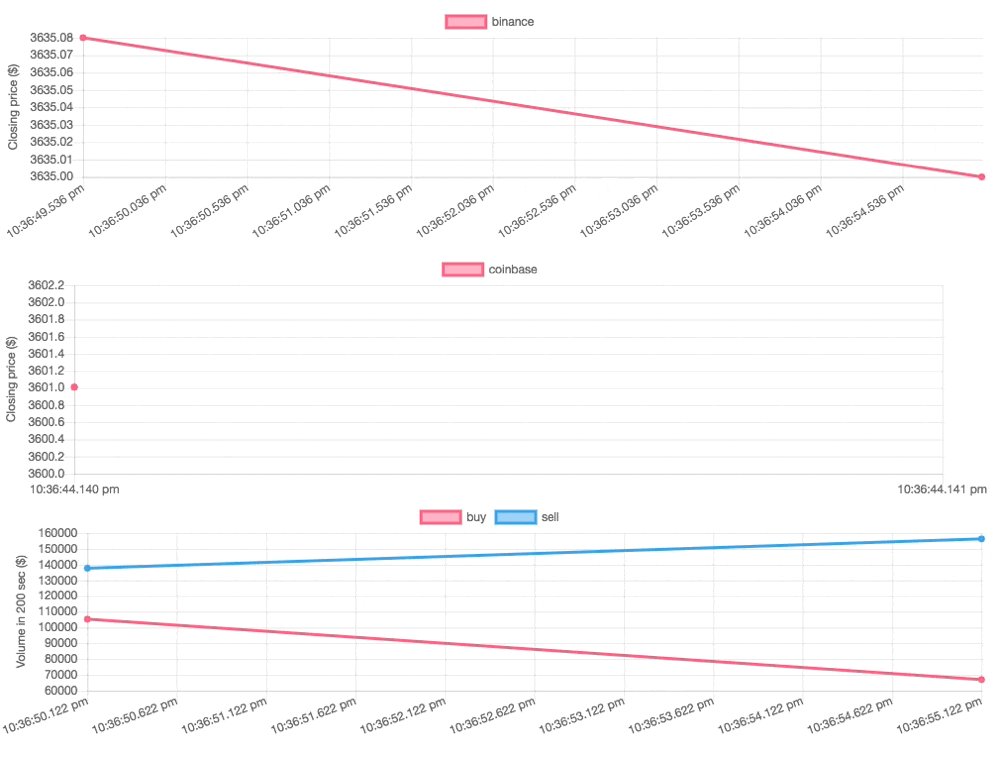
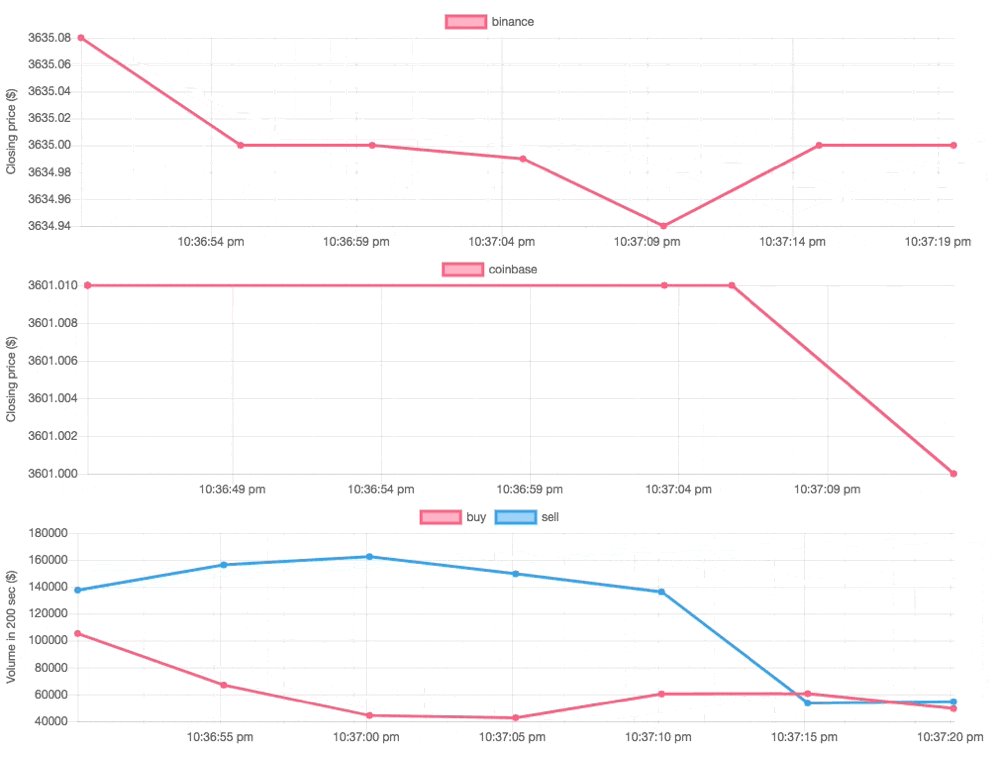
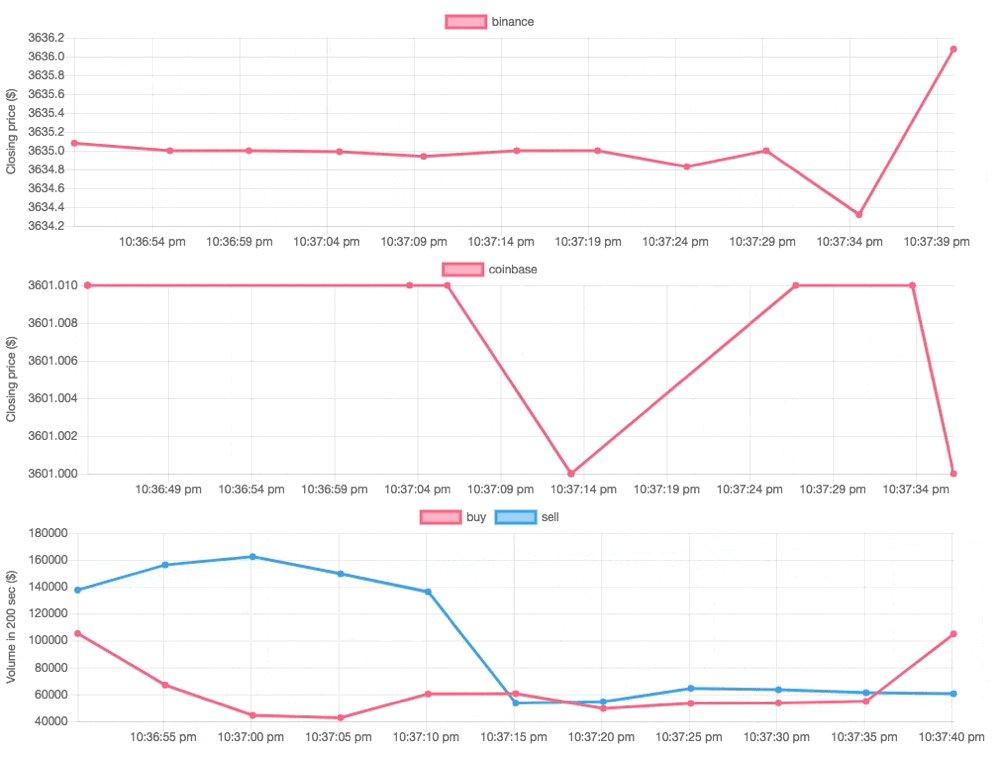
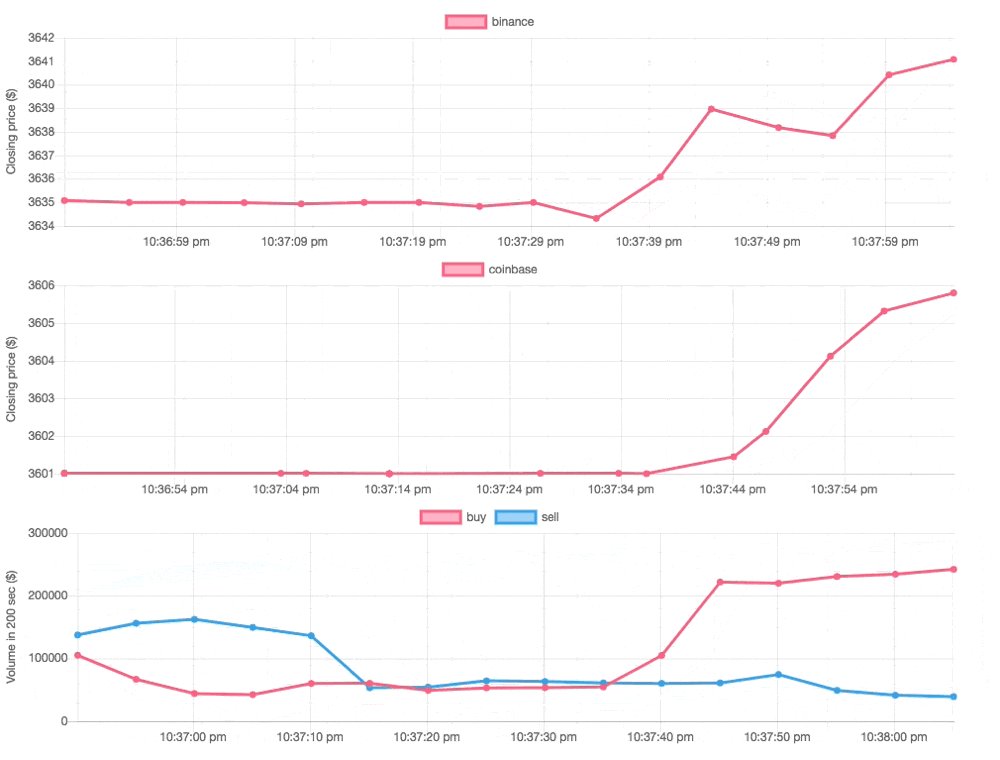
ここでは、仮想通貨市場で起こる過去20秒間の約定出来高を計算している。
3つのリアルタイムグラフがあり、
上の2つは各仮想通貨市場のビットコインの価格。
3つ目が過去20秒間の、書い手/売り手のボリューム。

2つの市場で上昇タイミングにズレがあるように見えませんか!!?
このズレを最速で検知し注文できれば。。。
出来たもの
Githubにあげました。簡単なサンプルアプリも入れたので、サクっと使えるハズ。
https://github.com/ya9do/ts-sliding-window
注意
今回のライブラリはSliding Windowのためのライブラリです。可視化部分は含まず、上記GIFで使っているのはChart.JSです。