はじめに
iRidge Advent Calendar 2020 10日目の記事です。
コロナの影響でリモート○○が一般的になりつつあるからか最近WebRTCのご相談を受ける機会が増えており、過去の記憶を掘り起こしながら対応している日々の@ya8612tecです。
せっかく思い出したので、また忘れる前に後々思い出すとっかかりになるよう、WebRTCについてさわりの部分を記載しておくことにしました。
自身の備忘録として書いていますが、初めてWebRTCに触れる人のとっかかりにもなるように雰囲気がなんとなく伝わる言い回しにしているので、厳密な表現は公式や途中にリンクしているドキュメントを読んでください!
WebRTCって?
主にWebブラウザを利用して映像・音声・データをP2Pでやりとりする技術です。
(iOS, Androidのネイティブアプリでも実装すれば可能です)
大きく分けて、映像・音声を扱うMediaStreamと対向機器との通信を行うPeerConnectionの2つが基礎になります。

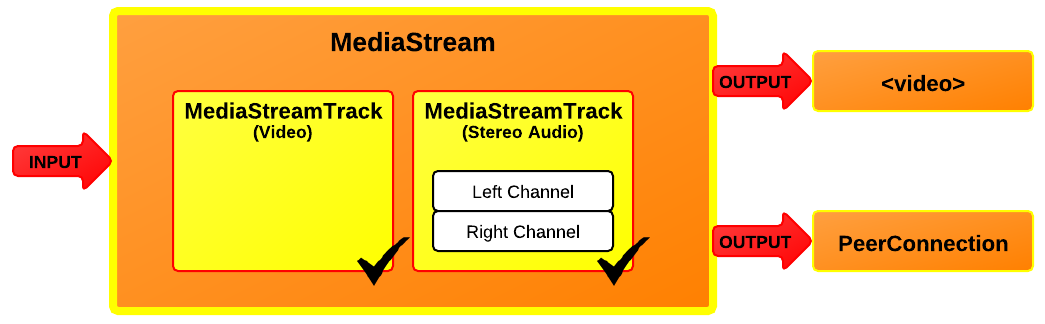
MediaStream
カメラ・マイク・画面といった映像・音声をキャプチャし、ストリームデータとしてvideoタグやPeerConnectionへ流します。
映像・音声はそれぞれTrackという単位で扱われます。

出典:https://dev.w3.org/2011/webrtc/editor/archives/20130320/getusermedia.html
APIのWebブラウザ対応状況はこちらで確認できます。
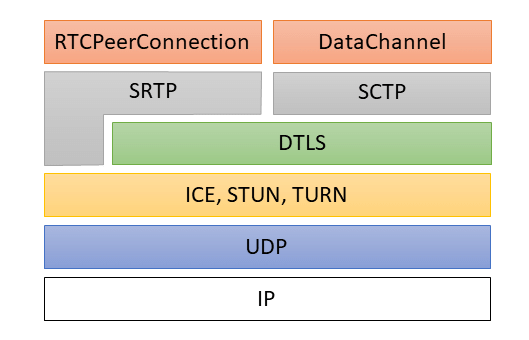
PeerConnection
メディアチャネル(RTCPeerConnection)とデータチャネル(DataChannel)の2つのチャネルがあり、プロトコルスタックはこんな感じです。

RTCPeerConnection
SRTP(Secure Real-time Transport Protocol)を使用してMediaStreamをやりとりします。
APIのWebブラウザ対応状況はこちらで確認できます。
DataChannel
SCTP(Stream Control Transport Protocol) over DTLS(Datagram Transport Layer Security) over UDPを使用してバイナリデータをやりとりします。(RFC8261)
APIのWebブラウザ対応状況はこちらで確認できます。
ICE(Interactive Connectivity Establishment)
WebRTCの接続方式
| 方式 | 接続数 | CPU | 帯域 |
|---|---|---|---|
| P2P | 送信:n-1 受信:n-1 |
クライアント:高 メディアサーバ:ー |
クライアント:高 メディアサーバ:ー |
| SFU | 送信:1 受信:n-1 |
クライアント:中 メディアサーバ:中 |
クライアント:中 メディアサーバ:中 |
| MCU | 送信:1 受信:1 |
クライアント:低 メディアサーバ:高 |
クライアント:低 メディアサーバ:低 |
| ※ n=ユーザ数。高中低はユーザー数の増加時に各方式を比較した場合の相対的な評価としてます。 |
P2P
- メディアサーバを経由せず、クライアント間で送受信します
- クライアント側でレイアウトを自由に組むことが可能です
(それぞれのMediaStreamを紐付けたvideoタグを配置する) - ユーザ数に比例して通信量とクライアント負荷が上がります
- TURNサーバをクラウドサービスで構築した場合、通信料要注意
SFU
- メディアサーバ経由で送受信します
- 配送するのみなので、クライアント側でレイアウトを自由に組むことが可能です
(それぞれのMediaStreamを紐付けたvideoタグを配置する) - ユーザ数に比例して通信量とクライアント負荷が上がります
- SFUサーバをクラウドサービスで構築した場合、通信料要注意
MCU
- メディアサーバ経由で送受信します
- サーバで映像・音声を合成するのでレイアウトは予めサーバ側で用意されたものになります
- ユーザ数が増えてもクライアント負荷や通信量は一定になります
- ただし、合成するためサーバ負荷は上がるため、要求スペックは高くなります
まとめてるうちに蘇った記憶
まとめてるうちに思い出したかつての苦しみをここでいくつか共有しておきたいと思います。
- Webブラウザ(たしかFirefoxだった)がバージョンアップしたら、あるOSSで埋め込まれていた画面共有ボタンが反応しなくなった
→セキュリティ強化された結果、そのOSSの実装で使ってたJavaScriptが動作しなくなってた - なんかカメラが使えないんだけど
→あるメーカのノートPCは内臓カメラをON/OFFできて、それでOFFになってた - なんか画面共有できないんだけど
→Macのセキュリティとプライバシーで画面収録がOFFになってた - 映像送ってるはずなのにvideoタグが真っ黒
→タグにautoplayを指定してなかった
おわりに
OSSに甘えて中の仕組みをちゃんと追ってないので、時間見つけてドヤ顔で説明できるくらいまでは頑張ってキャッチアップしたいと思いました。。。
皆様も、なんとなく動かすだけなら大丈夫ですが運用やデバッグするとなると幅広い知識(ネットワーク、Webブラウザ、インフラなどなど)が必須なので、興味がある人は覚悟して手を出すことをオススメします〜
学習資料
(本記事を書く上でも)よくお世話になっているページ
