初めに
試行錯誤のログです。
間違いも書きますがなおします。
だってメモだから。
アドバイスは随時募集です!
背景
昨年末に
「アプリを作ってほしいんだよね
monaca使うと楽なんでしょ?
もうやること決まっているから」
って言われて着手。
割と殺意わきました。
構築者のスキルセット
ここ数年Ruby+Railsしか書いていないロートルです。
- 理解度
- vue?...聞いたことある
- webpack?...聞いたことある
- babel?...塔?
- ES5?ES6?ES2015?TypeScript...なぜ1言語にこんなに多数の書き方あるのか意味不明
- Cordova...Javascriptで開発出来るってさ
- monacaとcordovaの違い...monacaはcordovaを使いやすくしてくれるサービス!
構築の想定ステップ
- 画面モックを作る
- OB周りの構築(ローカルのブラウザ開発では何のDBを使えばいいのでしょうか?
typeorm使ってローカルWebSQL・実機SQLiteで動きました°˖☆◝(⁰▿⁰)◜☆˖° - アプリケーションスコープの情報の扱い方考える(Vuex?なの?
vuex使うっきゃないよね - nativeのブリッジどうしようっかなー
cordova plugin内製で乗り切り - CI/CDとかdeployとか・・・
vue標準???のmocha+headlesschromeで回しました
環境構築
公式手順にのっとって、プロジェクト作ってみる
setup
# 社内環境ってproxy面倒ですよね😞
# git global settings
git config --global http.proxy XXXXXXX
git config --global https.proxy XXXXXXX
git config --global http.sslVerify false
git config --global url."https://".insteadOf ssh://
# npm global settings
npm -g config set proxy XXXXXXX
npm -g config set https-proxy XXXXXXX
npm -g config set strict-ssl false
npm install -g monaca
npm install -g vue-cli
set NODE_TLS_REJECT_UNAUTHORIZED=0
monaca config proxy XXXXXXX
monaca login
npm install
monaca transpile
monaca preview
開発環境の設定
VSCodeで行くぞ!
-
extension List
- doiuse
CSSチェッカー - ESLint
構文check - HTML Snippets
HTML のスニペット - language-stylus
vscodeのstylusサポート - Vetur
vscodeのvueサポート
※もしシンタックスハイライト効かない場合はVeter Eを入れてみたください - VueHelper
vueのコード補完
- doiuse
-
setting ファイル=>基本設定=>設定
settings.json
{
/*
Html, JavaScript, Vue
*/
"files.associations": {
"*.vue": "vue"
},
// 1 つのタブに相当するスペースの数。`editor.detectIndentation` がオンの場合、この設定はファイル コンテンツに基づいて上書きされます。
"editor.tabSize": 2,
// vueにcssのemmet追加
"emmet.syntaxProfiles": {
"vue": "css"
},
// vueだけで追加したい設定
"[vue]": {
"editor.formatOnSave": true
},
"eslint.enable": true,
// 適応するファイルタイプを決定
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "vue",
"autoFix": true
}
],
// プロジェクト配下のeslintrc.jsを読み込み
"eslint.options": {
"configFile": "C:/${ファイルパス}/.eslintrc.js"
},
// 保存時に自動フォーマット
"eslint.autoFixOnSave": true,
// 保存時に末尾の空白削除
"files.trimTrailingWhitespace": true,
//-------- HTTP configuration --------
// The proxy setting to use. If not set will be taken from the http_proxy and https_proxy environment variables
"http.proxy": "XXXXXX,
// Whether the proxy server certificate should be verified against the list of supplied CAs.
"http.proxyStrictSSL": false,
"extensions.ignoreRecommendations": true,
"window.zoomLevel": 0,
}
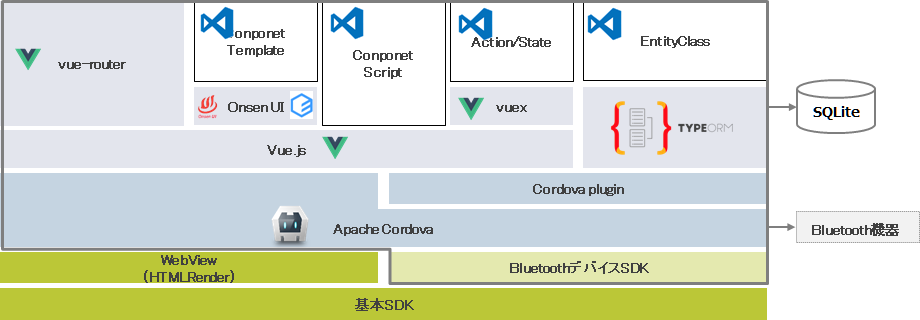
ソフトウェアスタック
- テーマ
モック作るよー
- フォルダ構成
- ファイル名
- ファイル単位
- vueファイルにすべきか、jsファイルにすべきか
更新中°˖☆◝(⁰▿⁰)◜☆˖°
OB周り構築するよー
- ORMapper調査
| プロダクト | TypeORM | Sequelize |
|---|---|---|
| websql | 〇 | × |
| sqljs | 〇 | × |
| cordova対応 | 〇 | × |
-
TypeORM
- browserとcordovaの両環境で動くナイスなORMだと思いました。
https://github.com/typeorm/typeorm
- browserとcordovaの両環境で動くナイスなORMだと思いました。
-
not TypeScript環境
名前が示す通り、TypeORMはTypeScriptを前提としたORMです。
しかし、サンプルを見ればわかるのですがES6でも動くし、何でもできちゃう感を感じるORMですね。 -
ローカル・端末をワンソースで
-
実装方式
- async/await
-
色々発生したエラー
-
使い方
- select
- insert
- update
- delete
- join
- eager_load
-
テストデータ
-
トラブル・・・
vuex使うよー
- 利用方針
- 管理方針
- 管理単位
- 実装方式
- 使い方
- トラブル・・・
更新中°˖☆◝(⁰▿⁰)◜☆˖°
Bluetooth機器と繋ぐよー
- 実装方針
- ローカル・・・だと・・・?
- トラブル・・・
更新中°˖☆◝(⁰▿⁰)◜☆˖°
CI回すよー
- karma設定
- mocha設定
- chromeheadless(もうphantomは嫌だ!
- gilab runner
- UTで本物DB使う
- トラブル・・・
更新中°˖☆◝(⁰▿⁰)◜☆˖°
できたよー
まだできてません
更新中°˖☆◝(⁰▿⁰)◜☆˖°