はじめに
技術関係なく知っているか知っていないかの話です
画像にメタ情報を入れる
使い所(今の使い方
Organization内のGithubリポジトリでREADME.md/wikiなどで利用する画像をDraw.ioで編集しつつバージョン管理できます。
べんりです。
手順
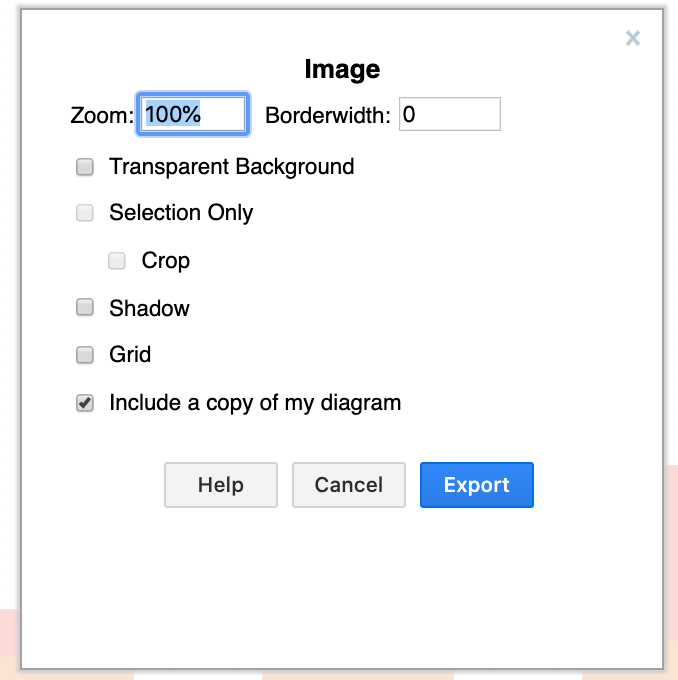
export で png選択

include にチェック(default)

(当然)pngになりますが

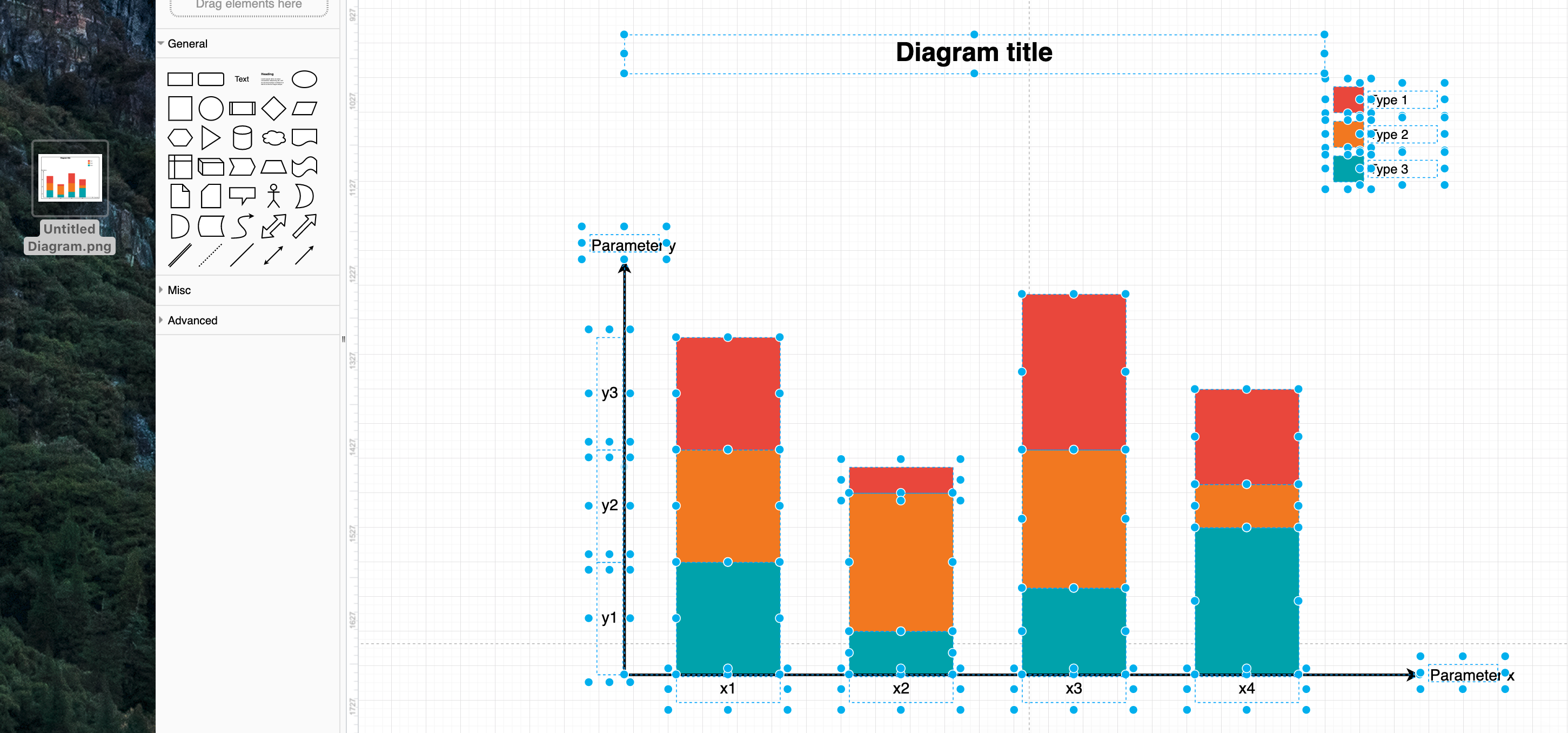
Drow.ioに放り込むとオブジェクトで編集できます

これで画像をバージョン管理できますね
レイヤー使う
使い所
上の画像のメタ化と合わせて使うと便利です。
手順
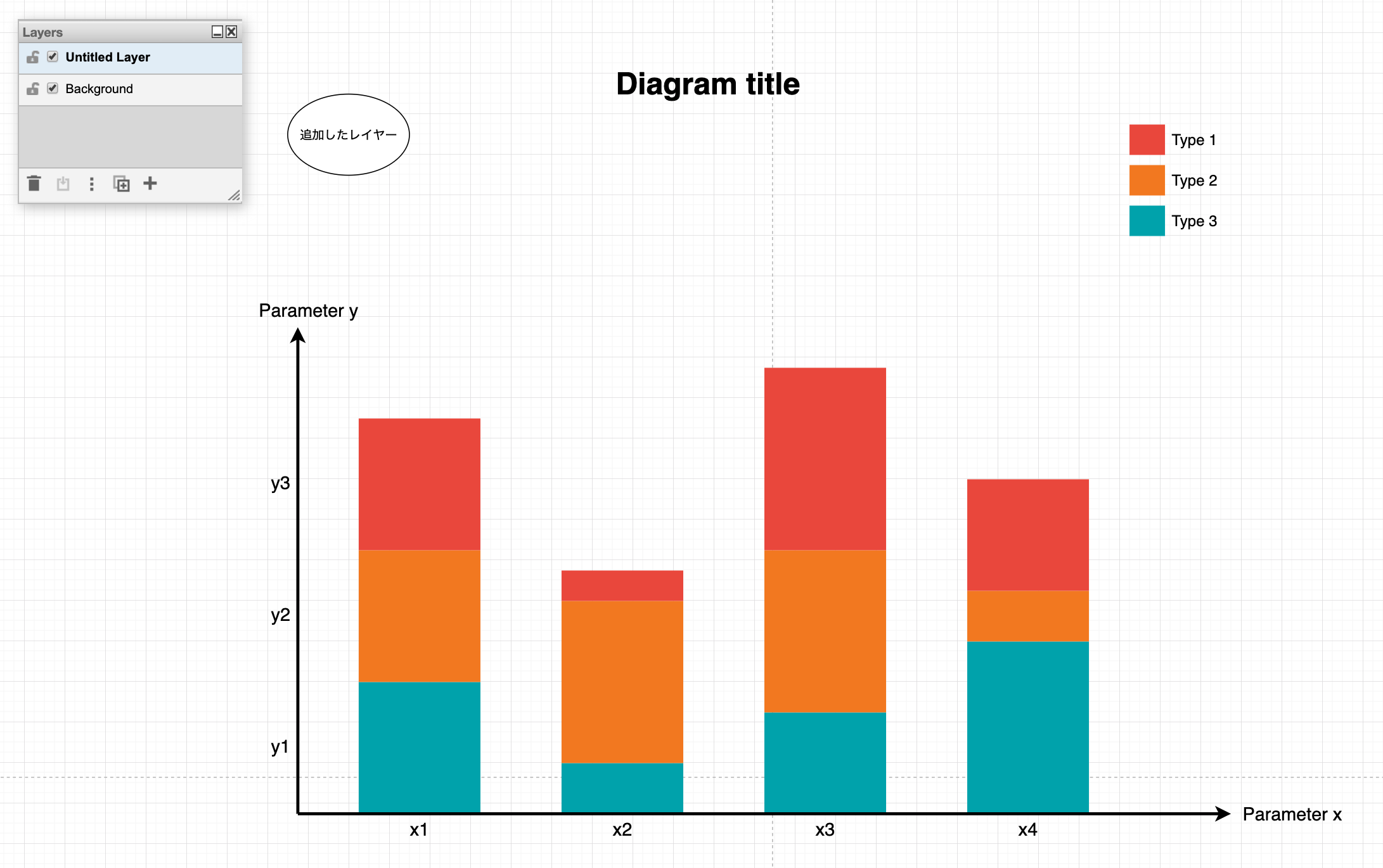
Viewからlayersを選択
 ### 小ウィンドからレイヤー追加
### 小ウィンドからレイヤー追加
 ### 追加したレイヤにオブジェクト追加
### 追加したレイヤにオブジェクト追加
 ### レイヤのチェック外すと見えなくなります
### レイヤのチェック外すと見えなくなります
