ルネサス エレクトロニクス(以下ルネサス)がVisual Studio Code(以下VSCode)拡張機能をリリースしたので、それを使ってRXマイコンの開発環境を構築してみました。意外と手間がかかったので手順をまとめておきます。
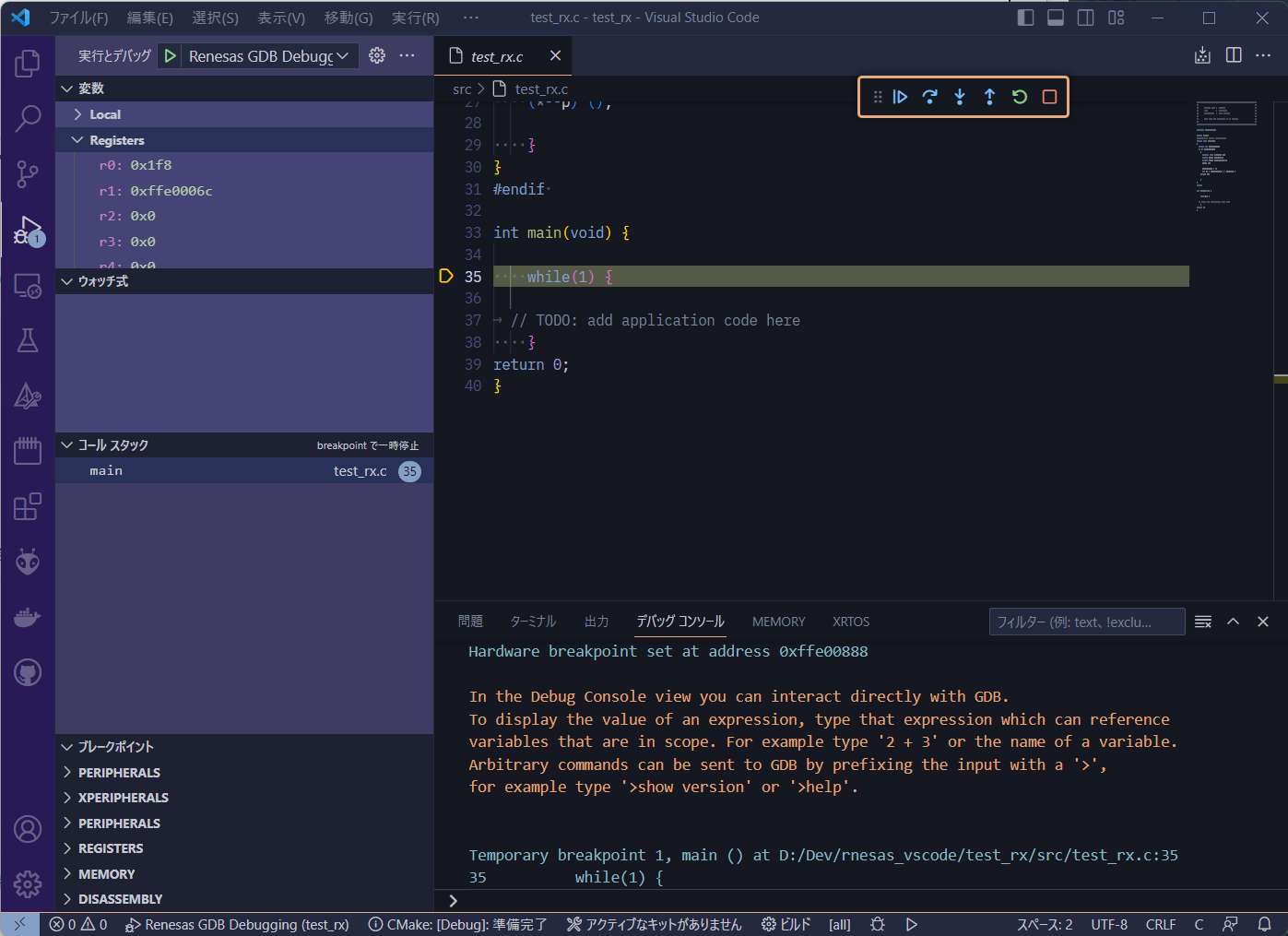
こんな感じの開発環境となります。

自分はVSCodeやe²studioなどは日本語設定にしてますので、メニューなどの説明も日本語になります。英語設定の方は適時読み替えてください。
その他、PCの環境によって異なる点もあるかと思いますがご了承ください。
1.事前準備
1.1. まずはじめに
まずはじめに ルネサス公式のWebページ にある以下の二つの解説ビデオを見てイメージをつかみます。
英語ですが、どちらも数分の短い動画ですのでざっと見てください(これで全部わかってしまった人は本稿は必要ないかもしれません)。
1.1 必要なツールのインストール
以下のツールを使用します。どれも一般的なツールなので既にインストールされている人は不要です。
- CMake
- MinGW
- Python (2.7)
インストール方法は前述の公式解説ビデオ(ルネサス拡張機能のインストール方法)の通りで特に難しいところはないので割愛します。
MinGWはmakeとshの為に必要とのことです。自分の環境ではxPackのmakeがインストール済みだったので、特にMinGWを入れなくて動きましたから、makeが実行できれば問題無いかと思われます。
Pythonは3系はNGのようです。なお、Python 2.7は後述のe²studioをインストールすると、その中に含まれてましたので、そこにパスを通せば、別途インストールしなくても大丈夫でした。
注意点は環境変数の設定で、Pythonインストール先のLibのパスをPYTHONPATHに、python27.dllのインストール先のパスをPATHに設定する必要があることです。この設定が出来ていないとデバッグ開始でエラーがでます(解説ビデオにあるのですが私は見落としてはまりました)。
1.2 e²studioのインストール
e²studioはルネサス公式の開発環境です。「何故、VSCodeの開発環境を構築したいのにe2studioをインストールするんだ?」と思いますが、e²studioはToolchainのインストール、プロジェクトの作成、デバッガ設定の取得に使用します。
頑張ればe²studio無しでも自力でなんとかなるかと思いますが、初めはe²studioを使用することをお勧めします。公式の解説ビデオでも使用してますので、本稿もそれに沿って進めます。
e²studioは以下のルネサスのWebページからダウンロードできます。無償ですがユーザ登録が必要です。
e²studioのインストールは、インストーラを使いますので特に難しいところはありませんが時間はかかります。途中で何カ所か確認を求められるので放置はできません。
注意点としては対象のマイコン等をちゃんと選択すること。今回はRXマイコンです。C言語はRX-CCではなくGCCです。後からでも追加できますが、経験上トラブルのもとですので最初に必要なものを選択しましょう。なお全部選ぶと時間とストレージ容量が結構かかりますので注意。
1.3. e²studioから情報の取得
e²studioを実行し以下の情報を取得します。起動時にワークスペースの場所を聞かれますが今回はデフォルトの設定値で大丈夫です。
-
e²studio support areaのパス
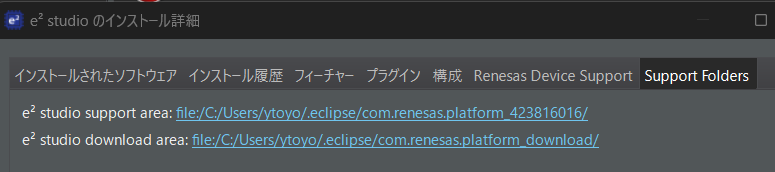
[ヘルプ]メニューから[e²studioについて]を選択し、開いたダイアログ下部の[インストール詳細]ボタンを押下するとe²studio support areaのパスが以下のように表示されるので記録しておきます。

-
Toolchainのパス
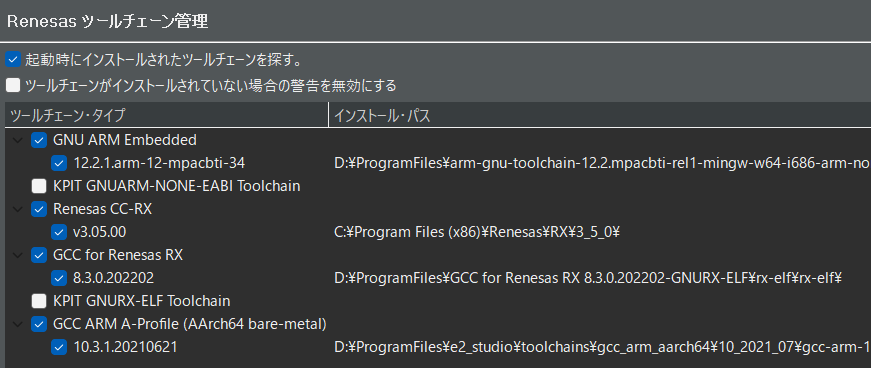
[ヘルプ]メニューから[Renesasツールチェーンの追加]を選択すると以下のようにツールチェーンが表示されるので、[GCC for Renesas RX]のパスを記録しておきます。

1.4. VSCodeと機能拡張のインストールと設定
VSCodeをインストールしてない人はインストールします。VSCodeに関しては詳しい情報が他にたくさんあるので本稿では割愛します(解説ビデオにもあります)。
続いてVSCodeにルネサスの機能拡張をインストールします。これも通常のVSCodeの機能拡張のインストールと同じです。
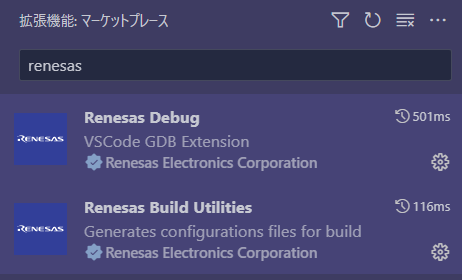
「renesas」で検索すると以下のように二つの機能拡張が見つかりますので両方をインストールします。

インストールしたRenesas Debug機能拡張を設定します。歯車ボタンから[機能拡張の設定]を選択し、[Support folder path]に前項で調べたe²studio support areaのパスを設定します。
次にコマンドパレット(Shift-Ctrl-P)から[Renesas: Open Renesas Support File Manager]を選択します。Renesas Sapport File Managerが開いたら[RX]を選択し、[Install]ボタンを押下します。
以上で準備は終了です。お疲れ様でした。
2. e²studioでの作業
e²studioで開発するRXのプログラムのプロジェクトを作成し、デバッグ実行まで行って必要な情報の取得までします。
一つのプロジェクトについて一度行えばもうe²studioは不要になりますので頑張ってください。
2.1. プロジェクトの作成
e²studioを起動します。起動時に聞かれるワークスペースにはプロジェクトを作成したいディレクトリを指定します。
e²studioの[ファイル]メニューから[新規]->[Renesas C/C++ Project]->[Renesas RX]を選択、開いたダイアログから[GCC for Renesas C /C++ Executable Project]を選択して[次へ]を押します。
次の画面で任意のプロジェクト名を入力して[次へ]を押します。
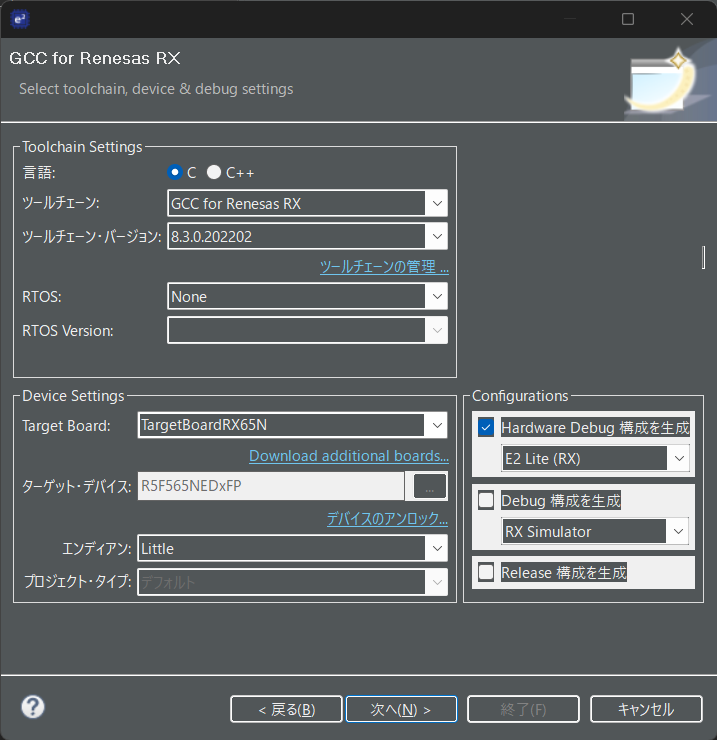
次の画面で対象のハードウェアなどを設定します。対応済みのルネサス純正ボードであれば[Target Board]から選択するだけですが、その他の場合は[Custom]を選択して[Target Device]に使用するマイコンの型番を指定します。その他、自身の開発ターゲットに合わせて設定してください。
以下は私が使用したTarget Board for RX65Nの場合の設定です。

あとは[次へ]を押して進んでいき最後に[終了]を押すとプロジェクトが作成され、雛形となるソースコードも自動生成されます。
プロジェクトが作成する際にSmart Configulatorを使用するか聞かれます。Smart Configulatorは、ハードウェアの設定等をGUIベースで行うことができ、設定に応じてフォームウェアのコード生成等を行ってくれますので必要に応じて使用します。
本稿ではとりあえず使用せずに進むこととします。
2.2. プロジェクトの設定情報の取得
プロジェクトが選択された状態で[プロジェクト]メニューから[プロパティ]を選択します。
プロジェクトのプロパティが表示されます。Target Boardを指定してプロジェクトを生成した場合は基本的な値は設定されているはずです。
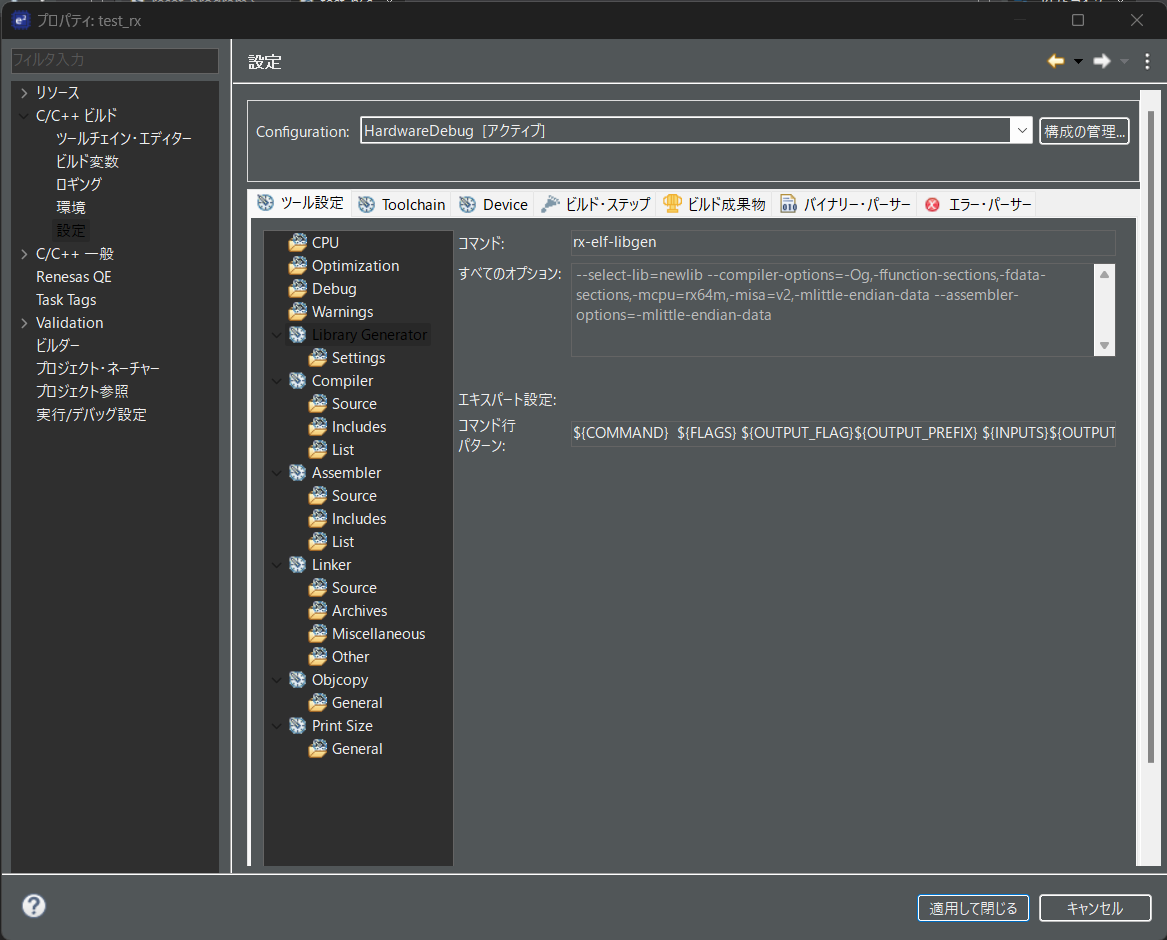
左側のリストから[C/C++ビルド]->[設定]を選ぶと[ツール設定]が表示されるので、[Library Generator]を選択し、[すべてのオプション]に表示されている-mcpu=と-misa=の値を記録します。-mcpu=はRX CPUのタイプ、-misa=はRX ISAのバージョンです。以下の図を参考にしてください。

Target Boardがカスタムの場合は、設定はすべて自分で行う必要があります。設定箇所は多いですが、実際に設定を行うのは主に[C/C++ビルド]->[設定]->[ツール設定]です。上から順番に必要な個所を設定していくと良いかと思います。
2.3. プロジェクトのビルド
プロジェクトが選択された状態で[プロジェクト]メニューから[プロジェクトのビルド]を選択します(プロジェクトから右クリックでメニュを表示しても良いです)。
ビルドに成功すると「Build Finished. 0 errors」とコンソールに表示されるはずです。エラーが出た場合は何かが間違ってます。
成功すれば、HardwareDebugというディレクトリの中に実行ファイル(ELFファイル)が出来上がっているはずです。
2.4. デバッグ実行
ビルドが完了したら続いて、PCにターゲットボードを接続してデバッグ実行してみます。
[実行]メニューから[デバッグの構成]を選びます。[Renesas GDB Hardware Debugging]にプロジェクトのデバッグ構成が出来ていると思います。無ければ[新規の起動構成]ボタンを押して作成します。
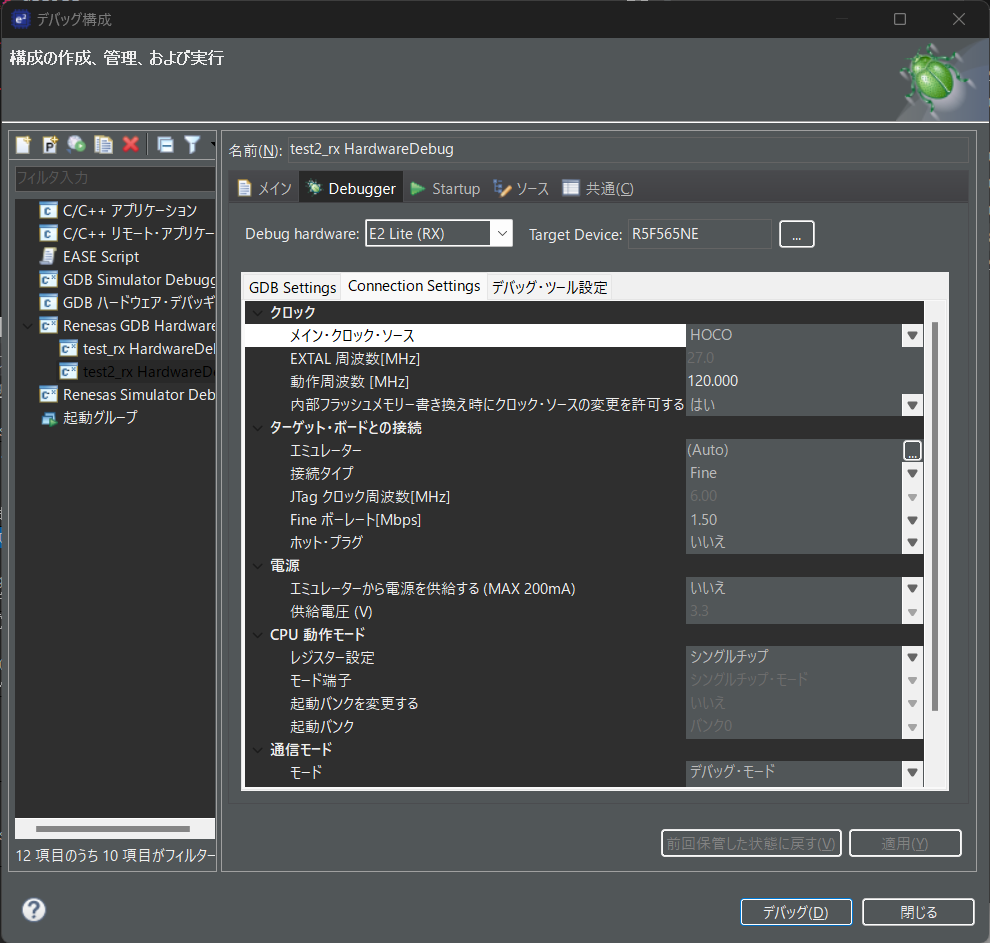
起動構成の各項目を対象のハードウェアに応じて設定します。[Connection Setting]に使用するデバッガに応じた設定を行います。以下はTarget Board for RX65Nのオンボードのデバッガの設定です。ここは自動設定してくれませんでしたので自分で設定します。

デバッグ構成の[デバッグ]ボタンを押下するとデバッグ実行が始まります。次回からは虫のアイコンのボタンを押すだけでも前回と同じデバッグ構成の実行ができます。
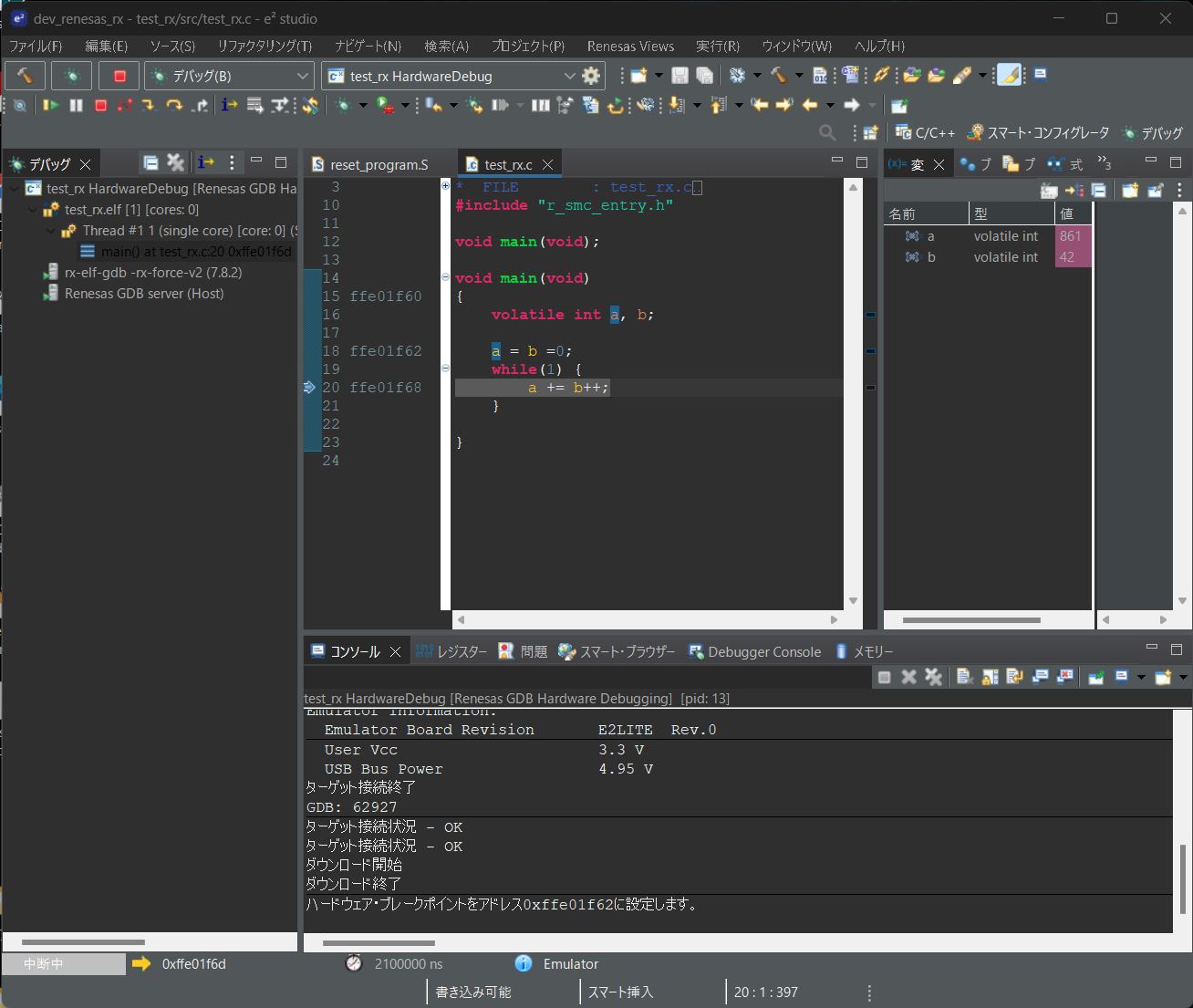
以下がe²studioのデバッグ実行中の画面です。プロジェクトを生成した段階ではmain関数が空っぽですので、とりあえず何かするプログラムを書き込んであります。

2.5. デバッガ設定の取得
プログラムをデバッグ実行できたならば、e²studioのコンソールの表示をバックスクロールして「以下のオプションでGDBサーバーを起動します」の次の行のオプションを記録します。
Target Board for RX65Nの場合は以下でした。
オプション : C:\Users\ytoyo\.eclipse\com.renesas.platform_423816016\DebugComp\\RX\e2-server-gdb -g E2LITE -t R5F565NE -uConnectionTimeout= 30 -uClockSrcHoco= 1 -uPTimerClock= 120000000 -uAllowClockSourceInternal= 1 -uUseFine= 1 -uFineBaudRate= 1.50 -w 0 -z 0 -uRegisterSetting= 0 -uModePin= 0 -uChangeStartupBank= 0 -uStartupBank= 0 -uDebugMode= 0 -uExecuteProgram= 0 -uIdCode= FFFFFFFFFFFFFFFFFFFFFFFFFFFFFFFF -uresetOnReload= 1 -n 0 -uWorkRamAddress= 1000 -uverifyOnWritingMemory= 0 -uProgReWriteIRom= 0 -uProgReWriteDFlash= 0 -uhookWorkRamAddr= 0x3fdd0 -uhookWorkRamSize= 0x230 -uOSRestriction= 0 -l -uCore= SINGLE_CORE|enabled|1|main -uSyncMode= async -uFirstGDB= main --japanese --gdbVersion= 7.2
以上でe²studioは終了します。
3. VSCodeでプロジェクトのビルド
e²studioで作成したプロジェクトをVSCodeに移してビルドします。
3.1. プロジェクトの取り込み
VSCodeを実行し、コマンドパレット(Shift+Ctrl+P)から[Create GCC RX project files]を選択、前項で作成したプロジェクトのディレクトリを選びます。ちなみにプロジェクトのディレクトリは、これまでの手順通りであればワークスペースのディレクトリの中にあります。
e²studioのプロジェクトからcmakeのプロジェクトが生成され、ディレクトリがVSCodeで開かれます。
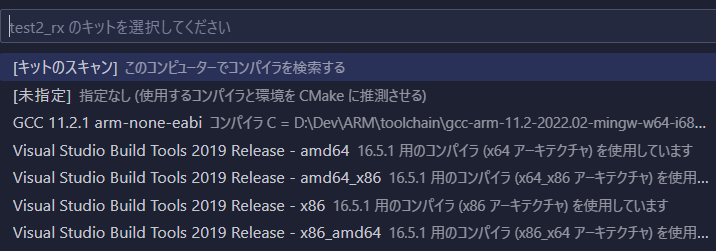
ここでVSCodeからKitの選択を聞かれますので[未指定]を選びます。

3.2. Toolchainのパス設定
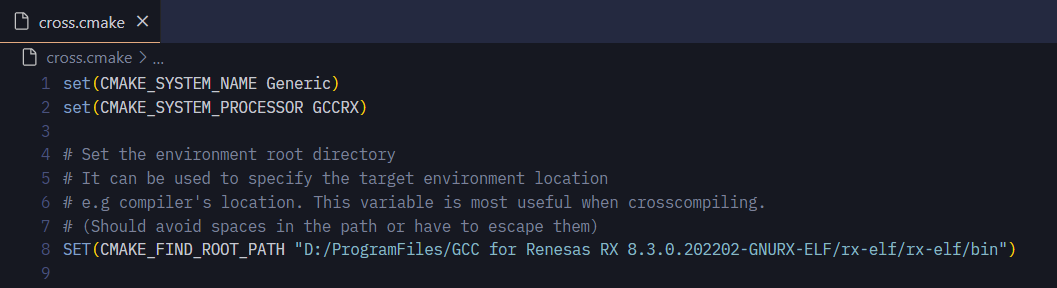
生成されたcross.cmakeファイルを開き、CMAKE_FIND_ROOT_PATHに、1.3で調べたToolchainのパスを設定しコメントアウトを外します。パスはbinまで必要です。区切り文字はバックスラッシュではなくスラッシュに。

3.3. コンパイラ、リンカのオプション設定
生成されたCMakeList.txtを開き、設定を行います。
project(name VERSION 1.0.0)のnameにプロジェクト名を指定します。この名称で実行ファイルが生成されます。
次にコンパイラやリンカのパラメータを設定します。まずは2.2で取得した情報を基にCMAKE_CXX_FLAGSの-mcpu=と-misa=の値を設定します。その他の値は、必要なときに設定すればよいでしょう。
3.4. VSCodeでビルド
コマンドパレット(Shift+Ctrl+P)から[CMake: キャッシュの削除と再構成]を選択します。続いてコマンドパレットから[CMake: ビルド]を選択します。
ビルドが成功するとbuildディレクトリ下に実行ファイル(ELFファイル)が生成されているはずです。
4. VSCodeでデバッグ実行
VSCodeでプロジェクトがビルドできたらば、いよいよボードに転送してデバッグ実行です。基本的な手順は通常のVSCodeのデバッグと同じです。
4.1. デバッグ環境の設定
VSCodeの[実行とデバッグ] (Shift-Ctrl-D)で[launch.jsonファイルを作成します]を選択し、[デバッガの選択]から[Renesas GDB Target]を選ぶと、以下の内容のlaunch.jsonファイルが開きます。
{
"version": "0.2.0",
"configurations": [
{
"type": "renesas",
"request": "launch",
"name": "Renesas GDB Debugging",
"target": {
"deviceFamily": "",
"device": "",
"debuggerType": "SIMULATOR"
}
}
]
}
2.5で記録したデバッガ情報を基に以下のように値を設定します。
- deviceFamily ここは"RX"です。
- device デバッガ情報の[-t]オプションで指定している型番です
- debuggerType デバッガ情報の[-g]オプションで指定しているデバッガです
さらにserverParametersを追加します。2.5で記録したデバッガ情報の[-uConnectionTimeout]オプションから[-uFirstGDB]オプションまでを変換して追加します(手作業は大変なので、空白文字を「","」に一括変換すると楽かと思います)。
以下のようにlaunch.jsonファイルが出来上がったら完成です。この内容はTarget Board for RX65Nの場合の設定ですので実際には2.5で記録したデバッガ情報を基にします。念のため。
{
"version": "0.2.0",
"configurations": [
{
"type": "renesas",
"request": "launch",
"name": "Renesas GDB Debugging",
"target": {
"deviceFamily": "RX",
"device": "R5F565NE",
"debuggerType": "E2LITE",
"serverParameters": ["-t","R5F565NE","-uConnectionTimeout=","30","-uClockSrcHoco=","1","-uPTimerClock=","120000000","-uAllowClockSourceInternal=","1","-uUseFine=","1","-uFineBaudRate=","1.50","-w","0","-z","0","-uRegisterSetting=","0","-uModePin=","0","-uChangeStartupBank=","0","-uStartupBank=","0","-uDebugMode=","0","-uExecuteProgram=","0","-uIdCode=","FFFFFFFFFFFFFFFFFFFFFFFFFFFFFFFF","-uresetOnReload=","1","-n","0","-uWorkRamAddress=","1000","-uverifyOnWritingMemory=","0","-uProgReWriteIRom=","0","-uProgReWriteDFlash=","0","-uhookWorkRamAddr=","0x3fdd0","-uhookWorkRamSize=","0x230","-uOSRestriction=","0","-l","-uCore=","SINGLE_CORE|enabled|1|main","-uSyncMode=","async","-uFirstGDB=","main","--english"]
}
}
]
}
4.2. デバッグ実行
VSCodeの[実行とデバッグ] (Shift-Ctrl-D)から[デバッグの開始]を押す、またはF5キーを押すとデバッグの開始です。ここでELFファイルを聞かれる場合があります(e²studioでビルドしたELFファイルが残っていると、どっちを実行するか聞かれます)。buildディレクトリ下のELFファイルを選択してください。
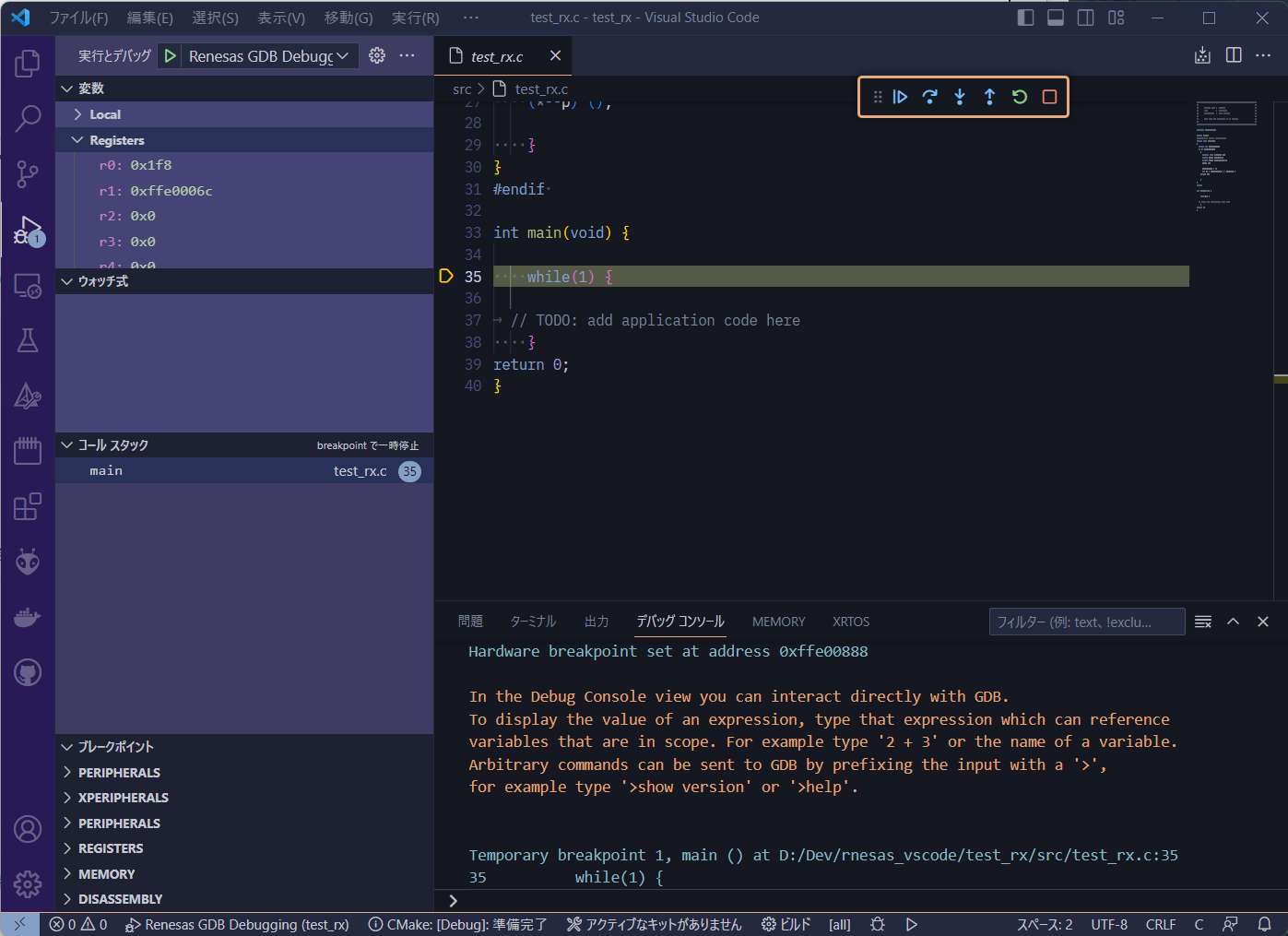
プログラムがボードに転送されてデバッグ実行が開始され、main関数の先頭でブレークがかかったら成功です。
以下のように本稿冒頭の画面と同じような画面が表示されていると思いますので、あとは通常のVSCodeでのデバッグです。

5. さいごに
さいごに書くのもなんですが、最初の立ち上げは結構大変でした。でも一度環境が構築できればプロジェクトの追加もさほど手間ではなくなると思います。
難を言えばプロジェクトの作成にe²studioを使用するところですね。特にFIT(ルネサス純正のファームウェア)を使用するのであれば、e²studioが必須になりそうですが、まぁ最初だけですので。
実は個人的にはe²studioもさほど悪くはないと思ってます。起動時間がやたらかかるのと、設定がやたらややこしい点を除けば。なので自分は普段はVSCodeとe²studioを併用してます。同時に動かしてコーディングやGitの管理はVSCode、ビルド、デバッグはe²studioと言う感じだったりします。