はじめに
この記事では、IBM Cloud Internet Services (CIS)が持つ機能の1つであるCDNを使い、クライアントから最寄りのエッジにファイルがキャッシュされることを確認します。
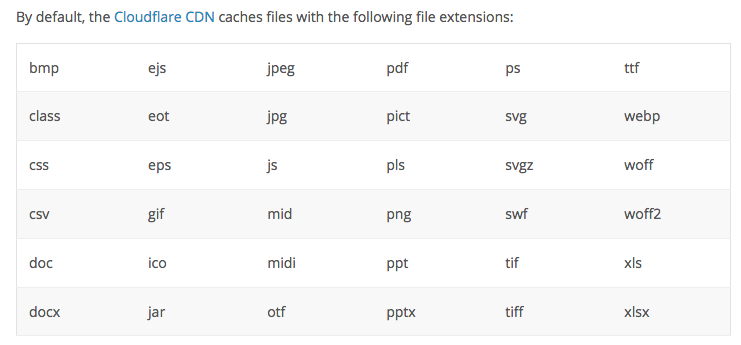
デフォルトでは、下記の拡張子のファイルがキャッシュされます。
https://support.cloudflare.com/hc/en-us/articles/200172516-Which-file-extensions-does-Cloudflare-cache-for-static-content-

デフォルトでキャッシュされない拡張子についてはPage Rulesを設定する事で、キャッシュされるよう設定することができます。
キャッシュレベル(Caching Level)について
CISの設定画面のキャッシュ・レベルは、「照会ストリングなし」「照会ストリングに依存しない」「照会ストリングに依存する」の3種類から選べます。
照会ストリングというのは、例えば"style.css?something"の、"?something"の部分を指します。それぞれ、下記の挙動となります。(参考:https://support.cloudflare.com/hc/en-us/articles/200168256-What-are-Cloudflare-s-caching-levels-)
照会ストリングなし: 照会ストリングが付いていない場合のみキャッシングの対象として扱う
照会ストリングに依存しない: 照会ストリングが付いていてもその部分は無視して扱う
照会ストリングに依存する: 照会ストリングが異なるものは別のファイルとして扱う
CDNにキャッシュされる事の確認
CISのキャッシュにHITしたかどうかを確認するには、Chromeのデベロッパーツールを使うのが便利です。
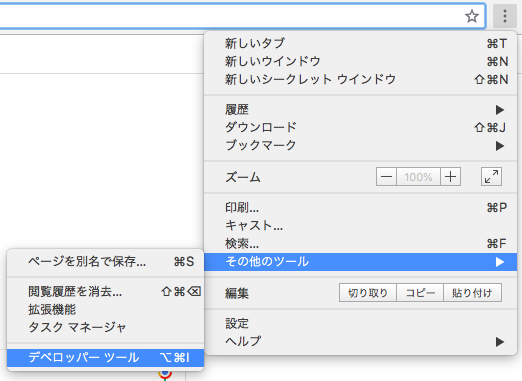
Chromeのメニューから、「その他のツール > デベロッパーツール」で開きます。
デベロッパーツールで確認しながら、IBM CloudワシントンDCに立てたWindows環境から、東京DCのオリジンサーバー上のファイルにアクセスします。拡張子は、デフォルトでキャッシュ対象となるswfにして、サイズ128MBのファイルをオリジン上に用意しました。
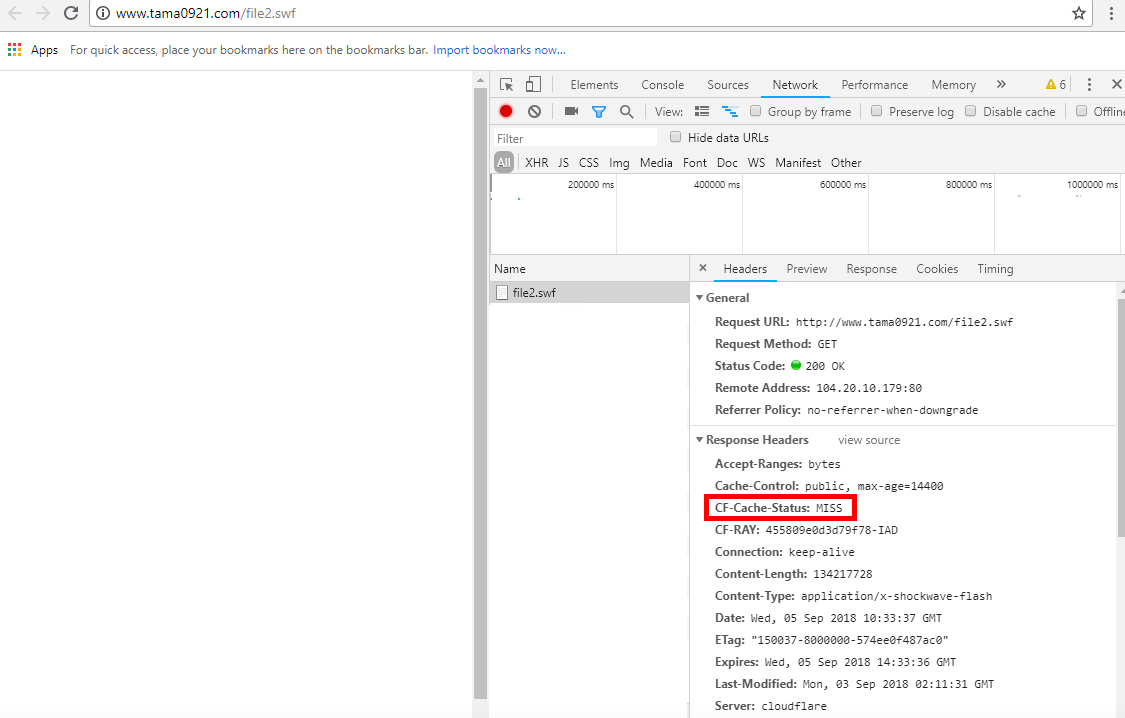
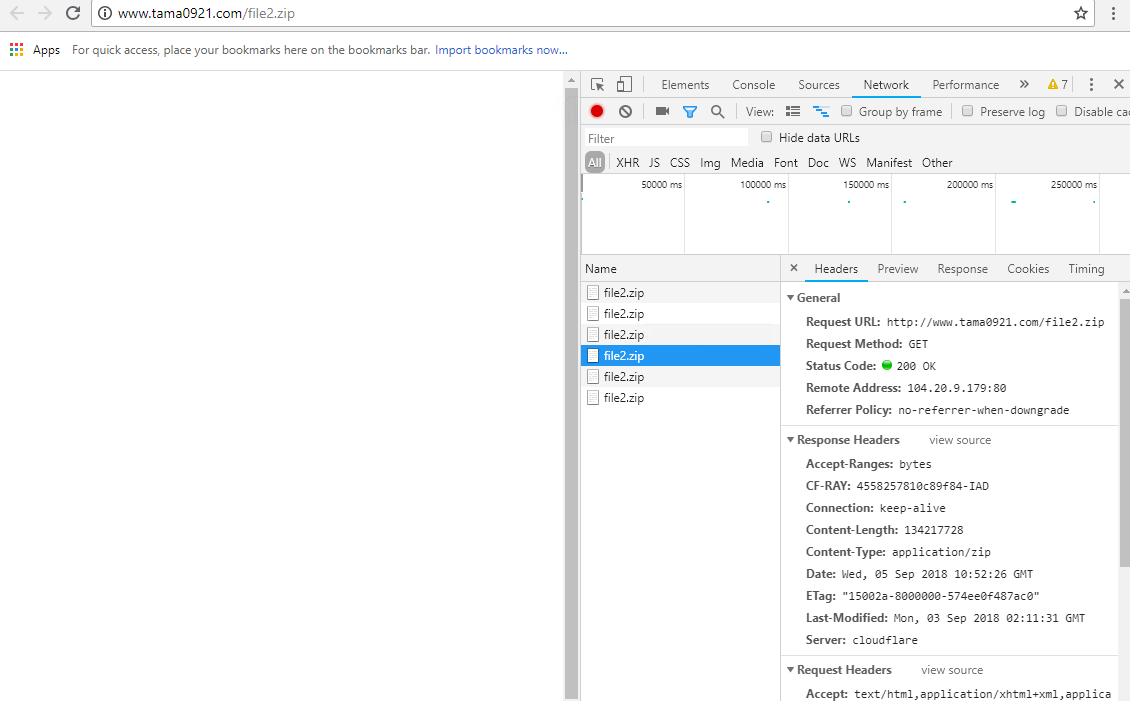
1回目のアクセスでは、CF-Cache-StatusがMISSになっており、キャッシュに乗っていない事が分かります。東京DCのオリジンサーバーからワシントンDCのWindows環境まで128MBをダウンロードするのに、1分ほどかかりました。
デベロッパーツールでResponse Headersを見ると、キャッシュのHIT/MISS以外にも、cacheのmax-ageやexpire日時といった情報が含まれている事が分かります。
なお、CF-RAYの項目の末尾がIADとなっていますが、この3文字でCIS(Cloudflare)のエッジのロケーションを表しています。空港コードを使っているそうですが、IAD=ワシントン・ダレス国際空港で、Windows環境を立てたワシントンDCに近いエッジに見に行っていることがここからも分かります。
ちなみに東京のエッジのコードはNRTです(本当にエッジのデータセンターが千葉県成田市にある訳ではなく、東京エリアを指す識別子として成田空港のコードが使われています)。
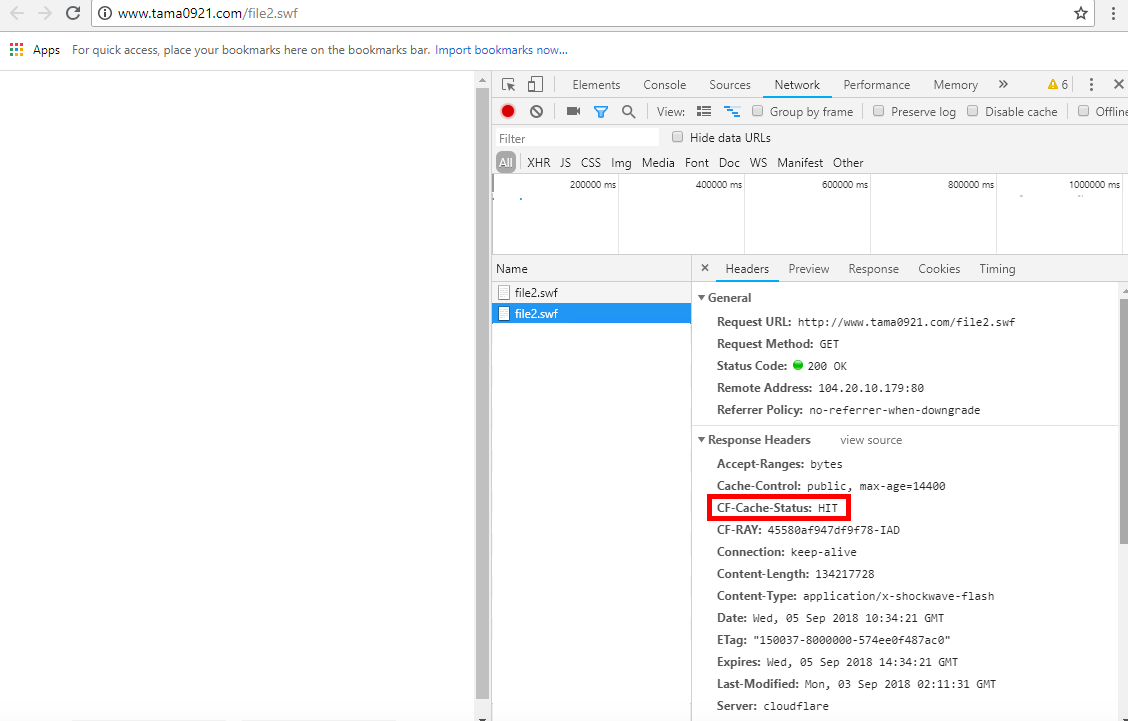
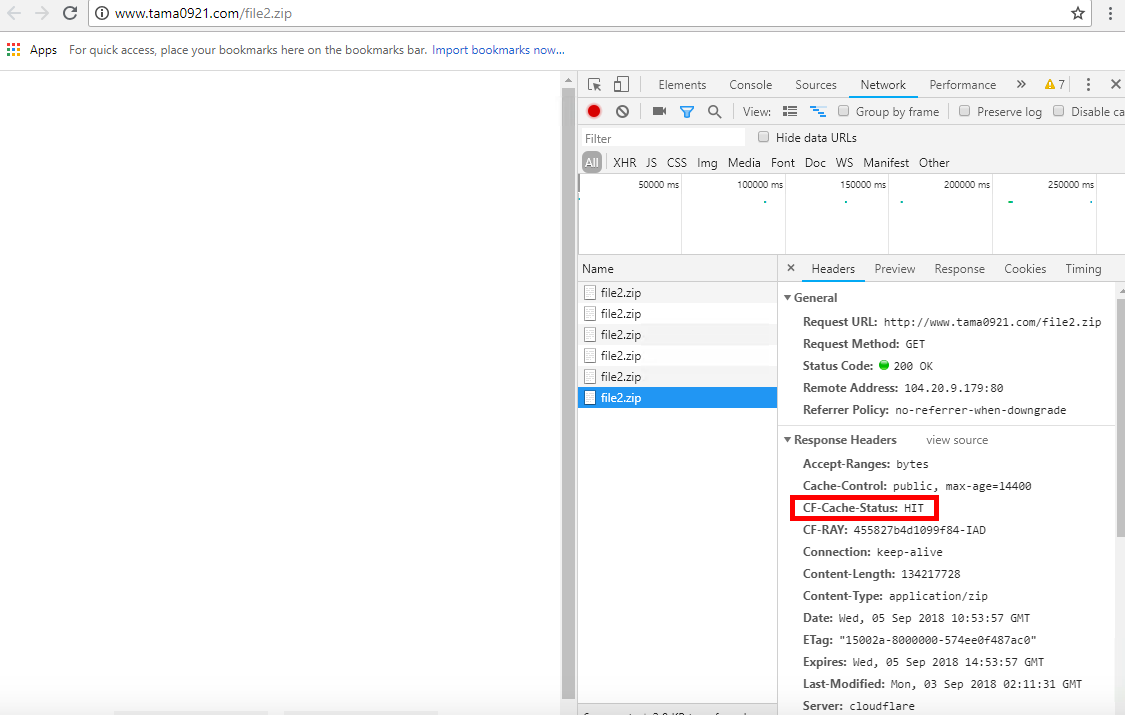
2回目のアクセスをしてみます。今度はCF-Cache-StatusがHITになっており、CDNのキャッシュからファイルを取得できたことが分かります。最寄りのエッジからのダウンロードとなるので、128MBのファイルを3秒ほどでダウンロードできました。
デフォルトではキャッシュされない拡張子のファイルをキャッシュされるように設定する
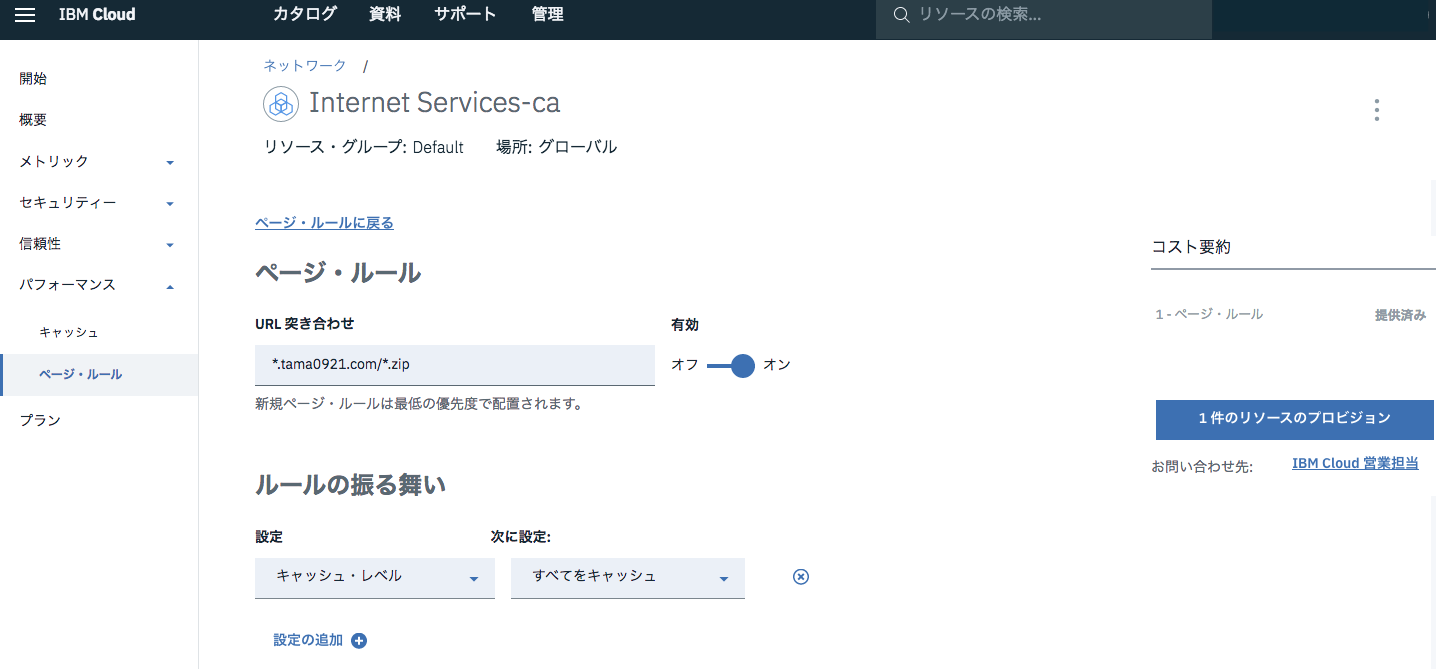
デフォルトでキャッシュされない拡張子についてはCISの管理画面からPage Rulesを設定する事で、キャッシュされるよう設定することができます。
参考:https://support.cloudflare.com/hc/en-us/articles/200172256-How-do-I-cache-static-HTML-
例えば、zipファイルは標準ではキャッシュされませんが、下記のPage Rulesを作成する事でキャッシュされるようになりました。
CISのエッジは世界に125箇所以上ありますので、クライアントに近いエッジにキャッシュされたファイルを取得する事で、ウェブサイトのパフォーマンスの向上やオリジンサーバーの負荷低減が期待できます。