※タイトルは煽りです。
TL;DR
- RunJSは手元で手軽にJSの挙動を試せるアプリ
- めちゃくちゃ便利と思うのに紹介記事もあんまない
- 使ったら捗るからどうぞ
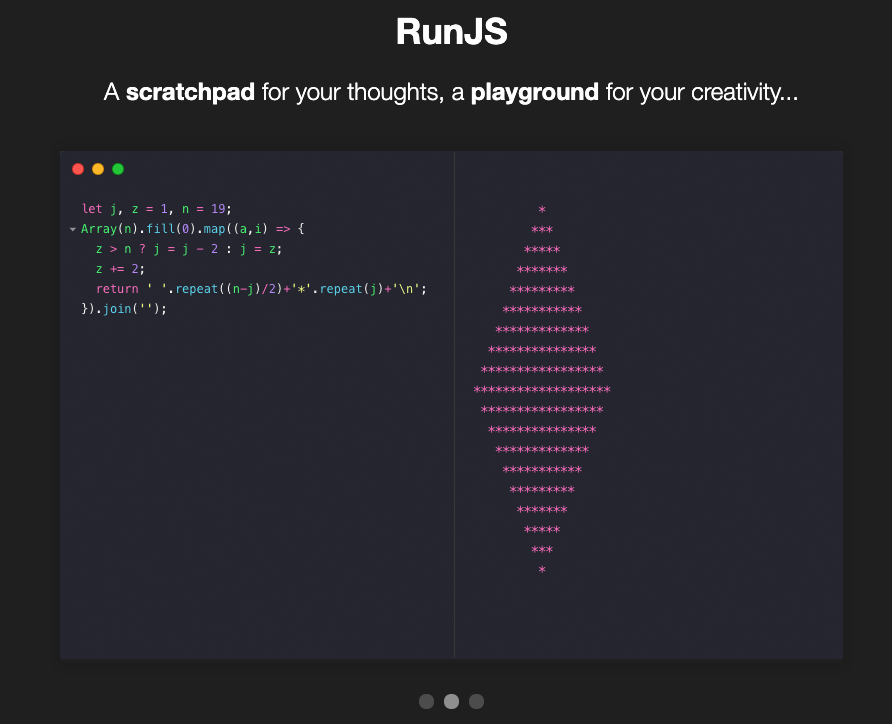
RunJS
Qiitaでも紹介記事見かけないし、Googleで検索かけても(少なくとも日本語の記事は)見当たらなかったので書く。
使ったら捗るのになー、というお気持ちです。
RunJS is 何?
簡単に言うと、JavaScriptのサンドボックス(PlayGround?)。
自分の場合、これまでさくっとコード試したいときは、Chromeのdevtoolでコンソールに書くとかnodeのREPL使うかだったんですが、devtoolはブラウザ開いて、devtool開いて、しかもあまり書きやすいとは言えず・・・、だし、nodeのREPLは単行とかならいいけど、複数行に渡ると辛さしかないですし・・・。
そこでお兄さん。 RunJSですよ。
というわけで、やっていきます。
導入
と言っても、公式サイトからダウンロードして、RunJS-current.app.version.dmgをクリックするだけです。ややこしいことはない。

対応プラットフォーム
https://github.com/lukehaas/RunJS/releases/tag/v1.4.0
見た感じ、Mac、Win、Linux用に配布されている模様。(記事中の動作はすべてMacで確認したものになります。あしからず)
気に入っているところ
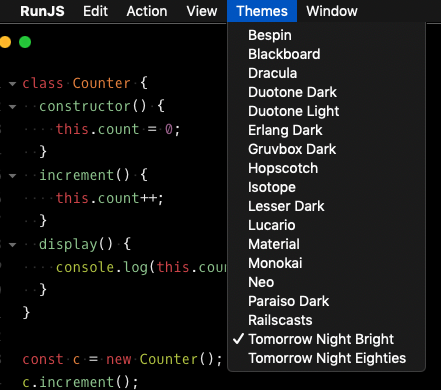
テーマが豊富
カラーテーマがデフォルトでたくさんあって、好きなもの選べます。VSCodeとか、Atomとかそこら辺で使われてる主要なものは大体あるんちゃうかな、という印象。全然満足です。
メニューバーの Themes からいつでも変更可。

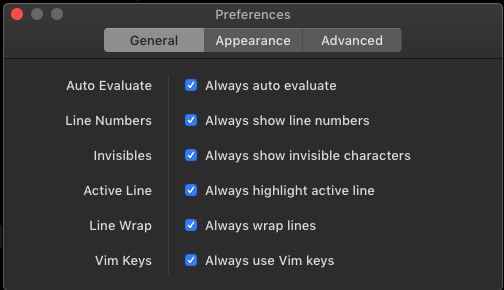
Vimキーバインド
個人的にはこれがあったため、常用にいたったと言っても過言ではないです。設定にチェック入れるだけで、普通にVimできます。

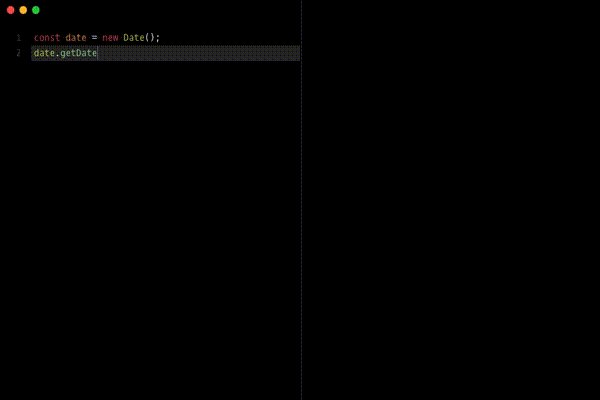
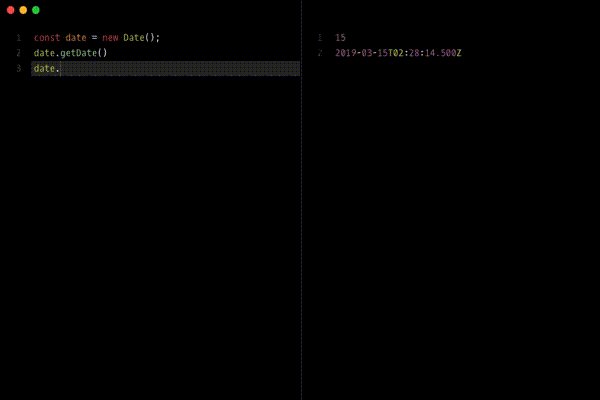
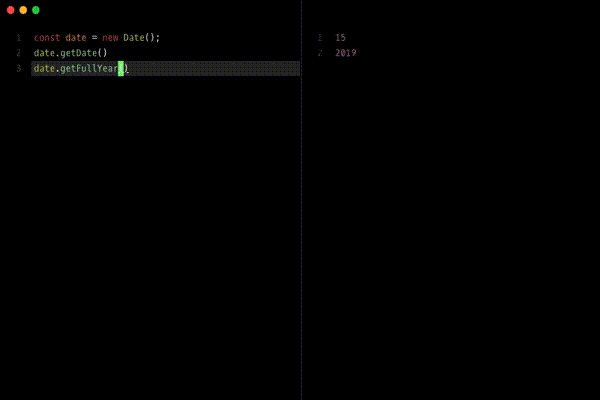
シンプルな見た目&機能
本当にシンプルです。左にコード書いたら、右に実行結果が即時反映される感じ。素敵すぎる。

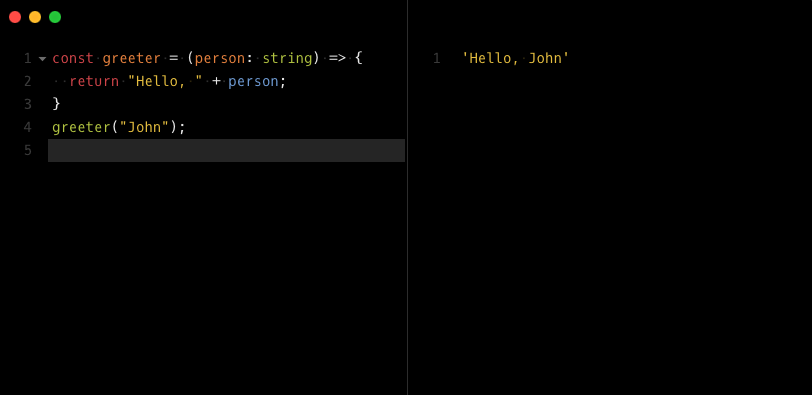
TypeScriptにも対応しているんだぜ・・・
TypeScriptも書けてしまいます!しかも、依存ライブラリなどの導入無しで!! (サンプルコードはTypeScriptの公式リファレンスを参考に書きました。 ![]() )
)

これあったらもっといいな
Vimモード時のヤンクでクリップボードコピーが効かないため、だーっと選択してCmd+Cしなくちゃいけないんですよね。手癖で、ビジュアルモードで選択→ヤンクして→他のエディタとかにペーストってしようとすると全然違うものが入ってて、「おや・・・?」ってなります。
大した問題ではないですが。
2019.03.26追記
vimrc file? #39
vimの設定ファイル使えるようにならんかね、みたいなissueが立てられていたので、将来的にやれるようになりそうですね。
もっと使っていきましょうぞ
まあ、という感じでほとんど不満はございません。あ、当たり前だけど、ブラウザのAPIは使えないので、その場合はdevtoolで書くしかないかな。
良いアプリケーションなので、ぜひー。