この記事は「いのべこ(富士通システムズウェブテクノロジー)Advent Calendar 2020」の23日目の記事です。記事の掲載内容は私自身の見解であり、所属する組織を代表するものではありません。
はじめに
XcodeとBlenderを使用し、簡単な自作ARアプリについて、一連の作成手順まとめています。
初心者のため、以下のページを参考に実施させていただきました。大変ありがとうございました。m(_ _)m
この記事のゴールは、iPhoneに、手作りモデルを、ARで、表示させます!
- ニンテンドーキッズスペース・テレサ
- Hello AR!!
- 【Blender】各ウィンドウの役割と名前【画面構成】
- Blender入門#23:オブジェクトに色を付ける
- ある方向にだけ移動・回転・拡大縮小する
- Blender 2.8 でガタガタになった面をなめらかにする
- 【Blender】細分化する方法【ポリゴンの分割】
- 【Blender2.8入門】モデリングを始める④ テクスチャの貼り方
- Blenderでカービィのモデリングをする
- 【Blender】メッシュを引き延ばす機能【プロポーショナル編集モード】
開発環境
MacBook Air 11.0.1
Xcode 12.2
Blender 2.91.0
アプリ開発
Xcodeをインストールし、デモアプリを実行してみる
- AppStoreでXcodeを検索してインストール
- ダウンロードが完了したら、Xcodeを起動し[Cleate a new Xcode project]>[Augmented Reality App]を選択しNextクリック
- Product Name:AR_test、Content Tecnology:SceneKit、Interface:Storyboard、Language:Swiftとそれぞれ選択し、nextをクリック
- デモアプリを作成したいフォルダーを選択し、Createをクリック→ここまでの手順で以下の画面が表示されます

- MacとiPhoneをケーブルで接続する
- Xcodeの画面上部 iOS Deviceから5.で接続したiPhoneを選択する。
- Command+rを押す(iPhoneにアプリが送られます)
- 以下のように、スマホで飛行機のデモアプリが起動されるとOKです

Blenderでテレサをモデリングする
- 初期準備
1-1. Blenderをダウンロードする※1
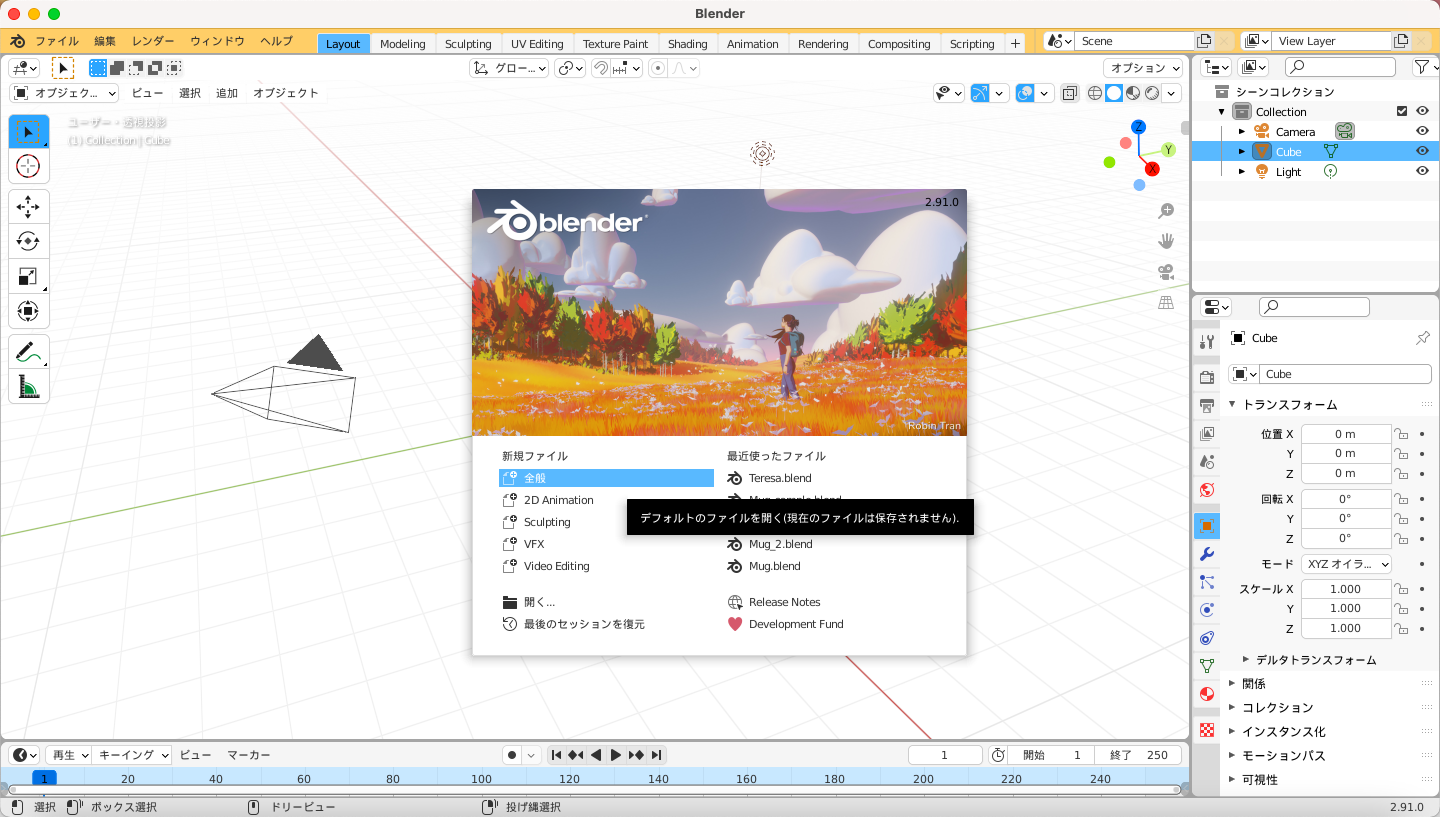
1-2. Blenderを起動、全般を選択し新規ファイルを作成する

1-3. 右上のシーンコレクションから、Camera、Lightを削除する
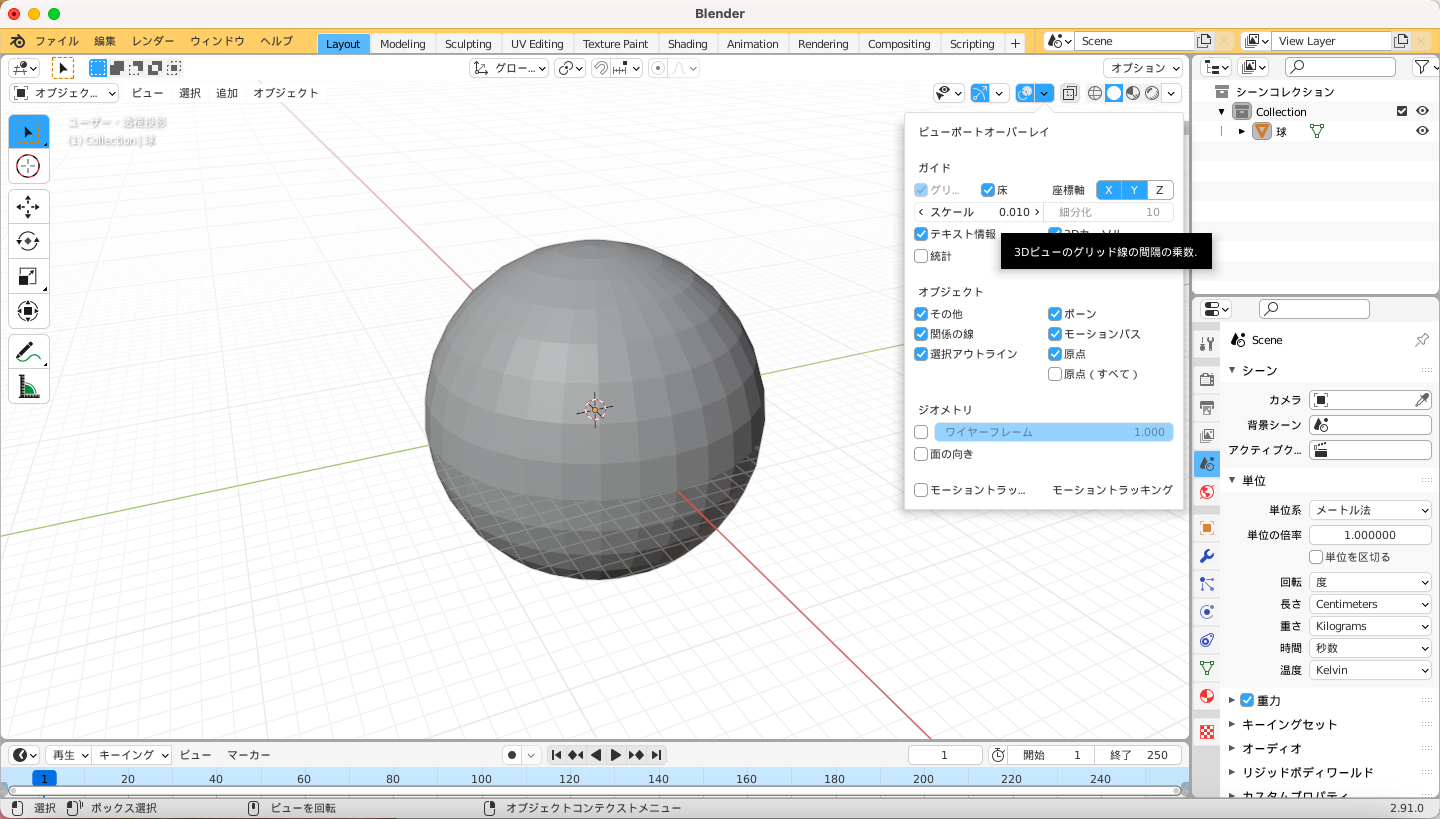
1-4. 追加>メッシュ>UV球 でUV球を作成する
1-5. シーンプロパティ>単位>長さ でメートルを、cmに変更
1-6. ビューポートオーバーレイでスケールを0.01に変更

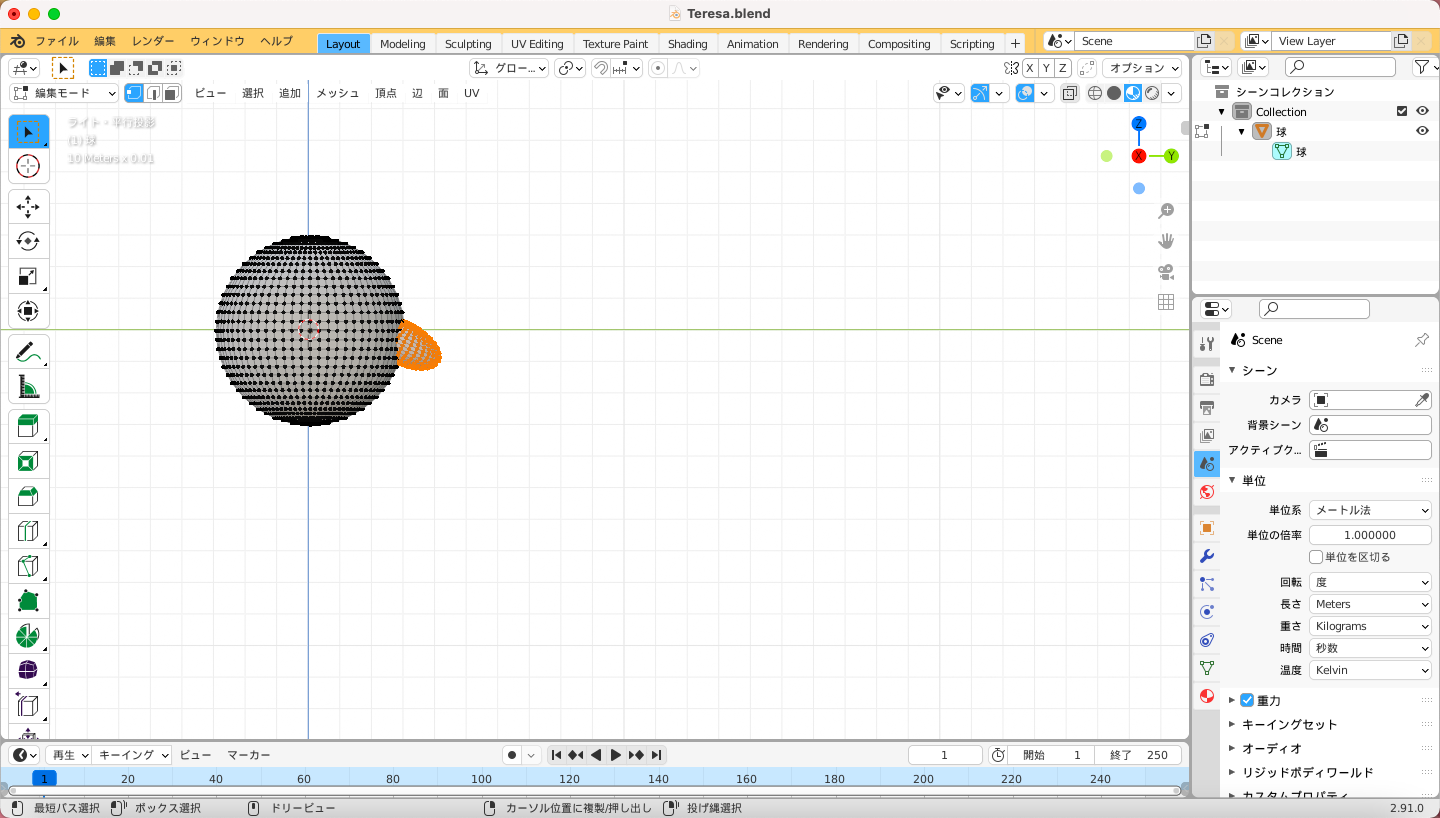
1-7. 球を選択した状態で S を押すと、全体の大きさを調整できるのでマウスで、適切な大きさまで小さくしていく※2 - テレサのシッポ作り
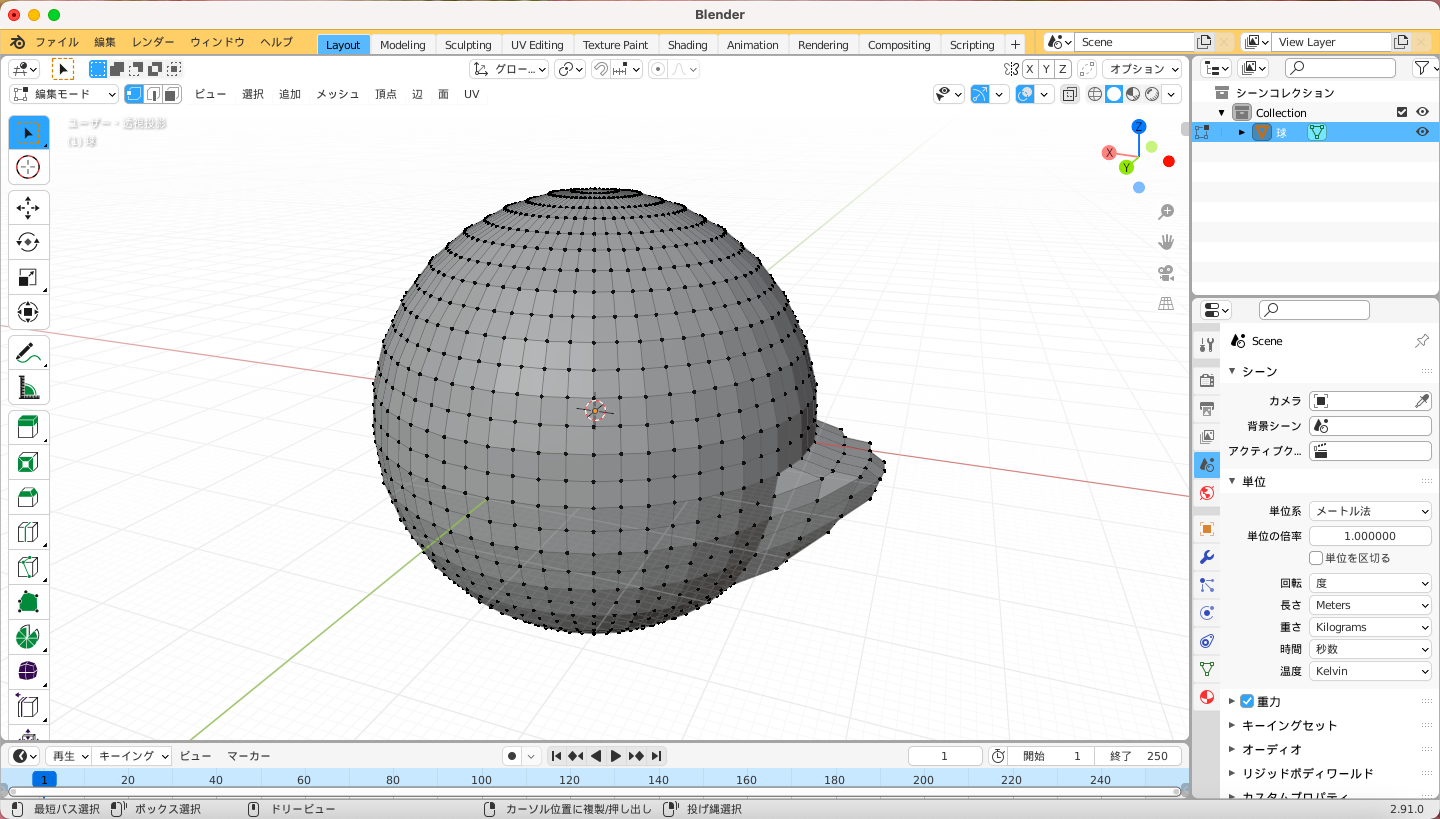
2-1. 球を選択したまま、[Command]+E を押し、細分化を選択する
2-2. プロポーショナルモードに切り替える
2-3. 引き伸ばしたい部分の頂点を選択した上で、G を押し、マウスでシッポを伸ばしていく

2-4. ガタガタになってしまったので、シッポの頂点を選択>右クリック>頂点をスムーズに を選択し、滑らかなシッポにする(ここの頂点とは、先端ではなく線を結ぶための点を指します)

- 腕を作ります。
3-1. 追加>UV球で球を1つ追加する
3-2. S(サイズ調整)、プロポーショナルモード→G(形の調整)、R(回転)、G(移動)を組み合わせて使い、テレサの腕を作成していく※3

3-3. Shift + D で腕を複製し、反対の腕も作ります - 顔を作成します
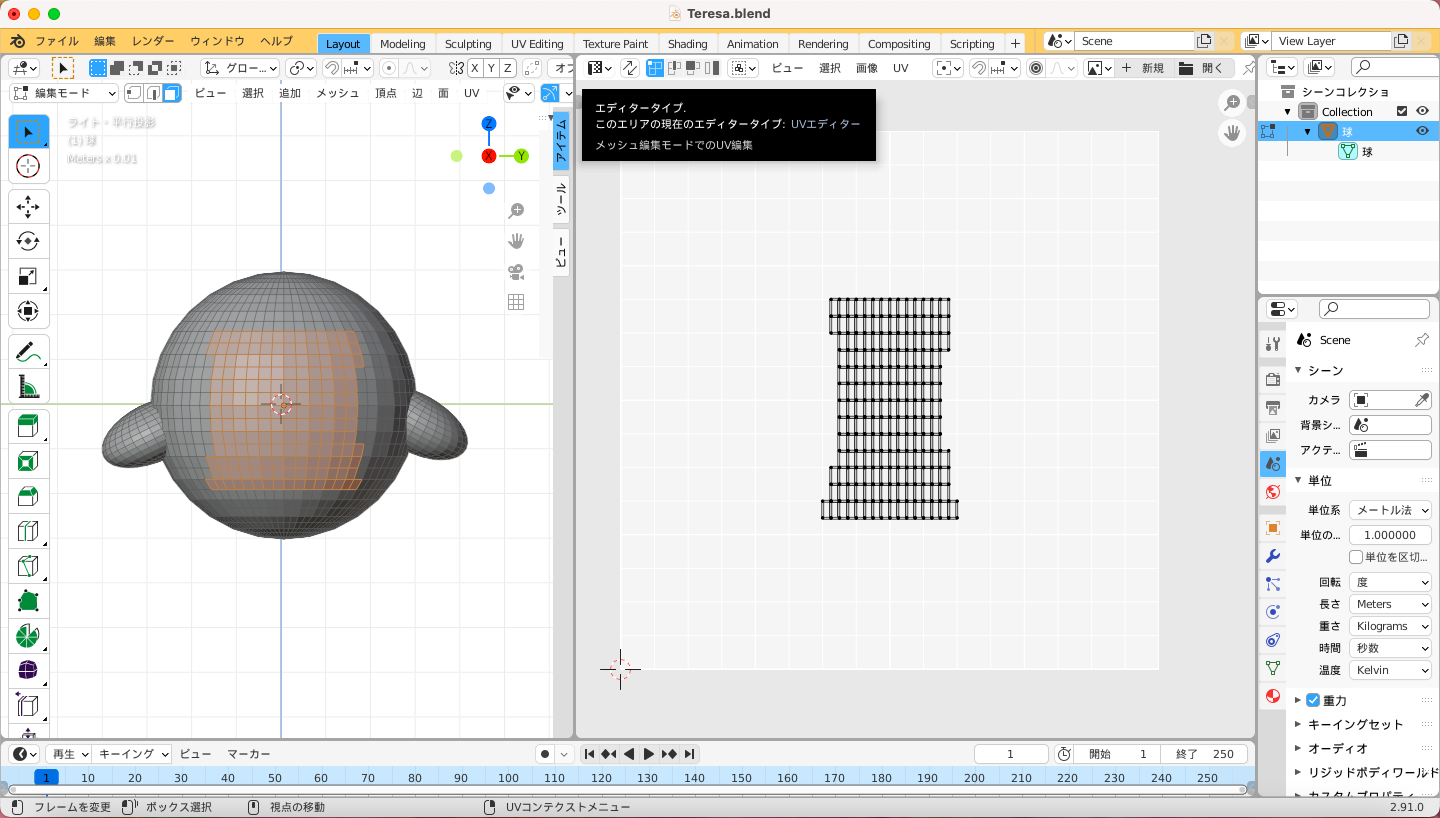
4-1. 3Dビューウィンドウの右上にカーソルを持っていくと、+ マークが現れますので、押しながら左にスライドし、画面を2分割する
4-2. 右の画面では、UIエディターを選択し、左の画面ではテレサの顔となる面を選択する

4-3. 右の画面で、UV>UV配置をエクスポート し、pngファイルを保存する
4-4. pngファイルを編集し、枠内にテレサの顔を作成します。※4※5 - 顔の作成が終わったら、モデルに顔を反映させます。
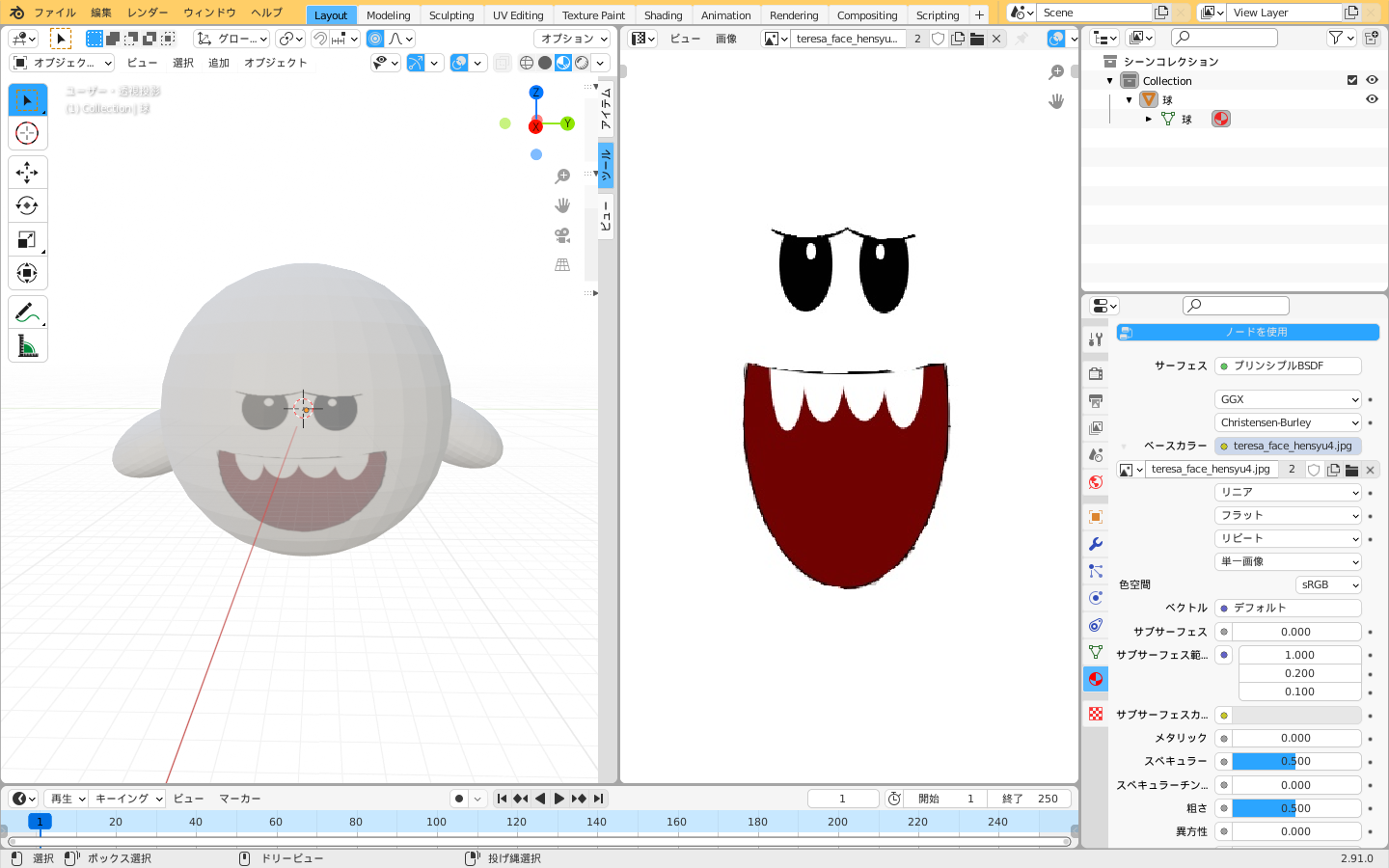
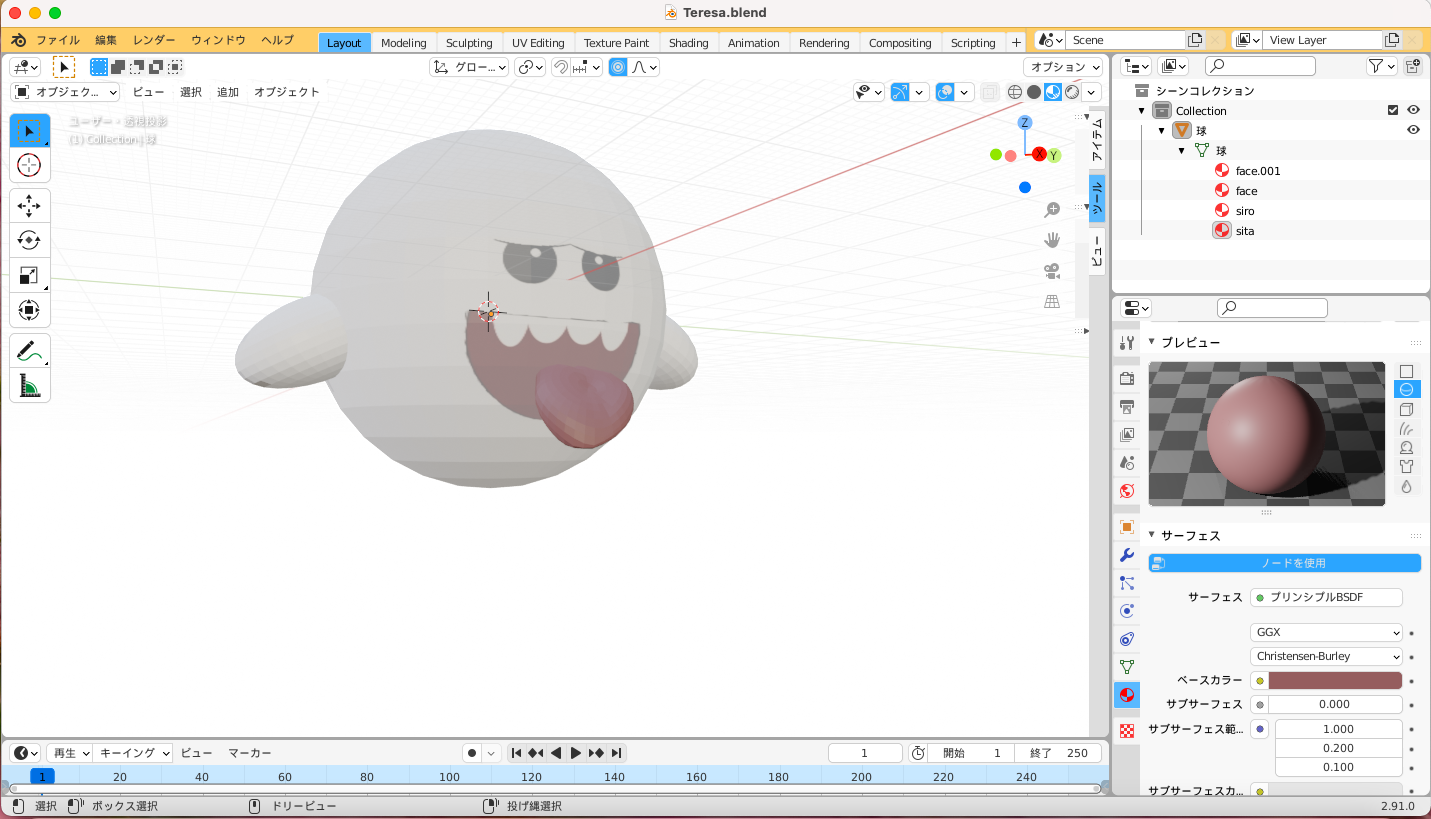
5-1. 右の画面で 画像>開く で先程作成した顔を選択する。
5-2. プロパティウィンドウで、マテリアルプロパティ>リンクする画像を閲覧>作成した画像を選択


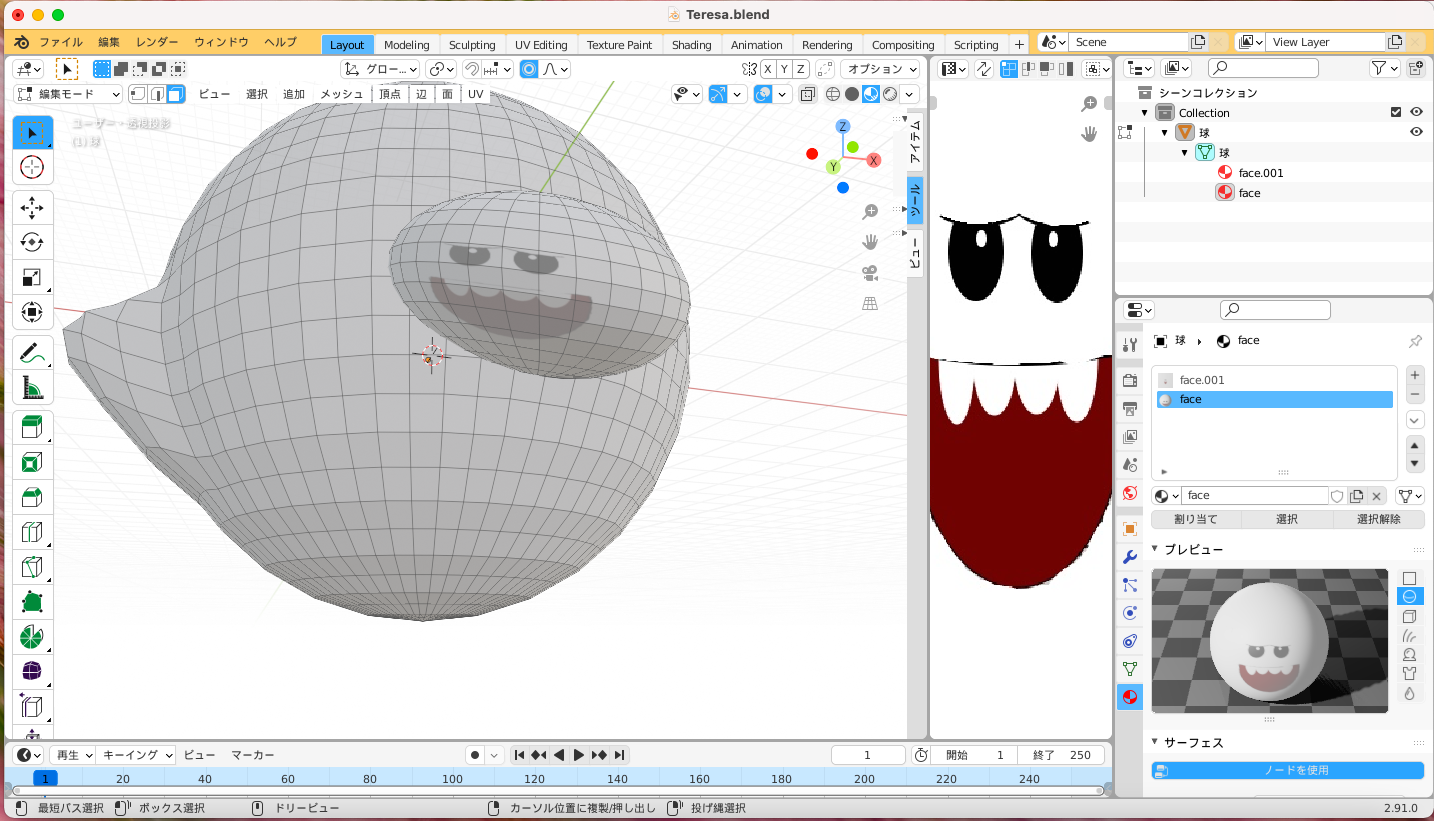
5-3.よくみると、腕の裏にも顔ができていたので修正します。
マテリアルプロパティ>+ボタン押し、マテリアルスロットの追加>顔がついていた面を選択する>選択した状態で割り当て で色を変えます。色は、ベースカラーの変更で選択できます。
(テレサの顔が丸くなってしまいすみません。。。今回は勉強のためこのまま進めます。) - 舌を作成します
6-1. 追加>メッシュ>UV球
6-2. 2、3同様に形を作り、移動させます
6-3. 5-3同様に色を変えます

- Xcodeで読み込み可能なようにエクスポートします
7-1. ファイル>エクスポート>Collada
※1 必要に応じて、日本語化するよいです
※2 ここでサイズを大きくしすぎていると、AR表示させたときに大きすぎて驚きます
※3 S、G、R それぞれに、X, Y, Z も合わせて使うと、軸を固定できます
※4 今回は、インターネット上で編集できるpixlrを使用しました
※5 メッシュの背景も削除する
作成したテレサをARアプリで表示させてみる
- 冒頭で作成したデモアプリを起動する
- 作成したdaeファイルと顔用に作ったpngファイル(わたしは間違えてjpgにしましたが問題ありませんでした)をart.scnasstesフォルダに配備する
- Editer>Convert to SceneKit file format(.scn)でdaeファイルをscnファイルに変換する
- ViewController.swiftを開き、以下のように修正する
let scene = SCNScene(named: "art.scnassets/ship.scn")!
を、
let scene = SCNScene(named: "art.scnassets/teresa.scn")!
に。
4. デモアプリと同様の手順でiPhoneで起動してみる
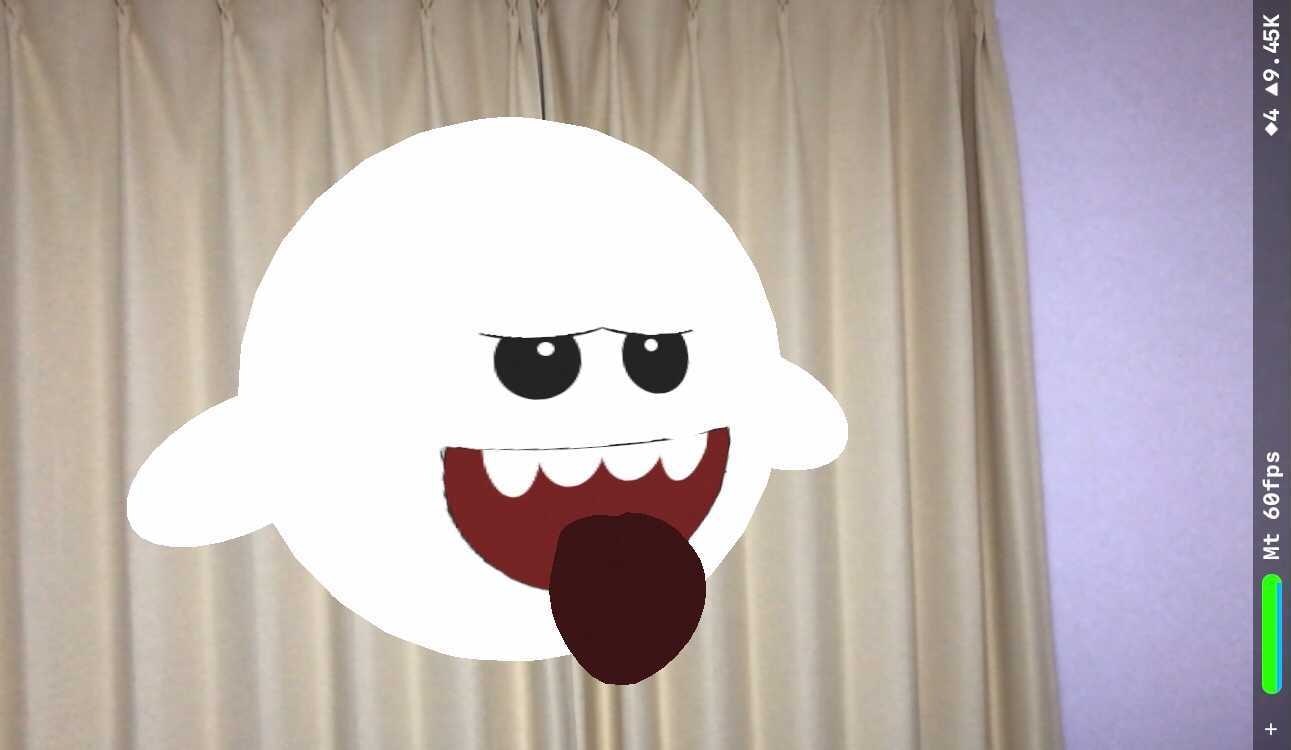
5. テレサが表示される

以上で完成です。(写りは絵描いたみたいになってしまいましたが。。。)
おわりに
基本操作で簡単に作成できました。
見ていただきありがとうございます。