はじめに
この記事は株式会社ビットキー 情シス Advent Calendar 2023 の14日目の投稿です。
はじめまして。情シス内で次々と社内システムを内製している@y_okeです。アドベントカレンダー2回目の登板です。
今回はGoogleAppsScript開発に関する記事となります。n番煎じの話かとは思いますが、がんばります。
課題
弊社内の様々な業務において使われるツールの一つが、GoogleAppsScript(以降GAS)です。
GASはGoogleスプレッドシート(以降GSS)やGmail、Googleドライブ等のGoogleシステムと連携したり、Google以外の各種WebAPIと連携したりできるため、多くの人がGASを利用して業務を進めています。
このGASのプログラムは専用のWebIDEで開発するのがスタンダードになっていますが、このやり方だとプログラムの構成管理をするためのハードルが高く、適切なメンテナンスがされないGASが多々できてしまいます。
2023年9月に、GASのバージョン管理機能がWebIDEに追加されましたが、これも十分とは言えません。
このページでは、WebIDE以外でGAS開発を行うための環境作成手法や、GASの構成管理をするためのより良い手法について記載します。
なお、開発環境はmacOS、構成管理ツールはgit、GASは主にGSSに紐づくGASを対象とします。
ゴール
- WebIDE以外でGAS開発を行うための環境が整えられること
- GASのプログラムがgitで構成管理できるようになること
スコープ外
- ターミナルの基本的な操作方法
- GASやJavaScriptのコーディング手法
- git操作・gitを利用した開発の詳しい方法
- gitにおける標準的なプログラムの構成管理手法
上記についてはより適切な多くの記事がありますので、そちらを参照してください。
開発ツール
-
Visual Studio Code(以降VSCode)
- 開発用エディタ兼IDE
-
clasp
- GASプロジェクトとローカルを同期させる+αのツール
-
types/google-apps-script
- GASのコードの型を教えてくれたり、関数をサジェストしてくれたりするアドオン
環境構築方法(2023/12時点)
1. 初めてPCに環境構築する時だけ実施する内容
-
ツールのインストール
-
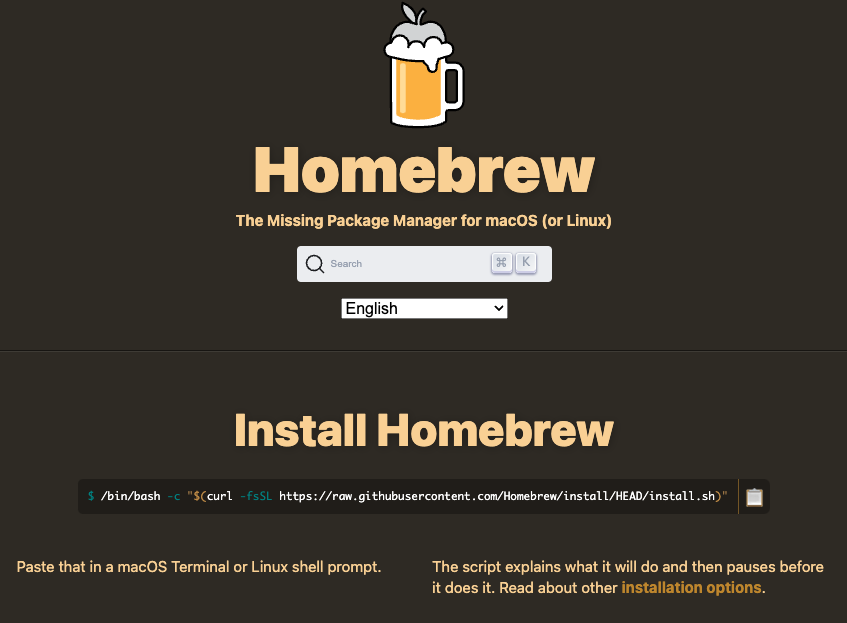
Homebrewをインストールします。
Homebrewのサイトへアクセスし、Install Homebrewの下にあるコマンドをコピーして、ターミナルを開いて貼り付け、実行します。

コマンド実行後、最後に下記が表示されたら、
Run these two commands in your terminal to add Homebrew to your PATH:の下の2行を更にターミナルに貼り付けて実行します。- Run these two commands in your terminal to add Homebrew to your PATH: echo 'eval "$(/opt/homebrew/bin/brew shellenv)"' >> /Users/[ユーザ名]/.zprofile eval "$(/opt/homebrew/bin/brew shellenv)" - Run brew help to get started - Further documentation: https://docs.brew.sh -
nodebrewをインストールします。
(nodenv等、他の実行環境がすでにあれば不要)brew install nodebrew nodebrew setup echo 'export PATH=$HOME/.nodebrew/current/bin:$PATH' >> ~/.zshrc source ~/.zshrc nodebrew install stable nodebrew use stable npm install -g npm -
開発ツールをインストールします。
brew install --cask visual-studio-code npm install @google/clasp -g npm install @types/google-apps-script
-
-
ローカルでのGAS開発環境構築
-
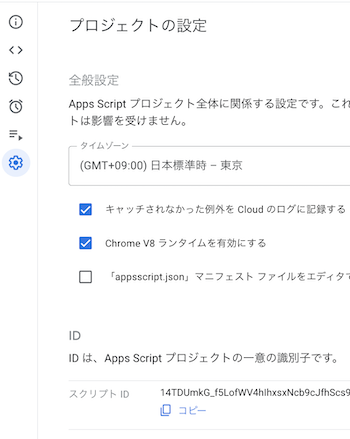
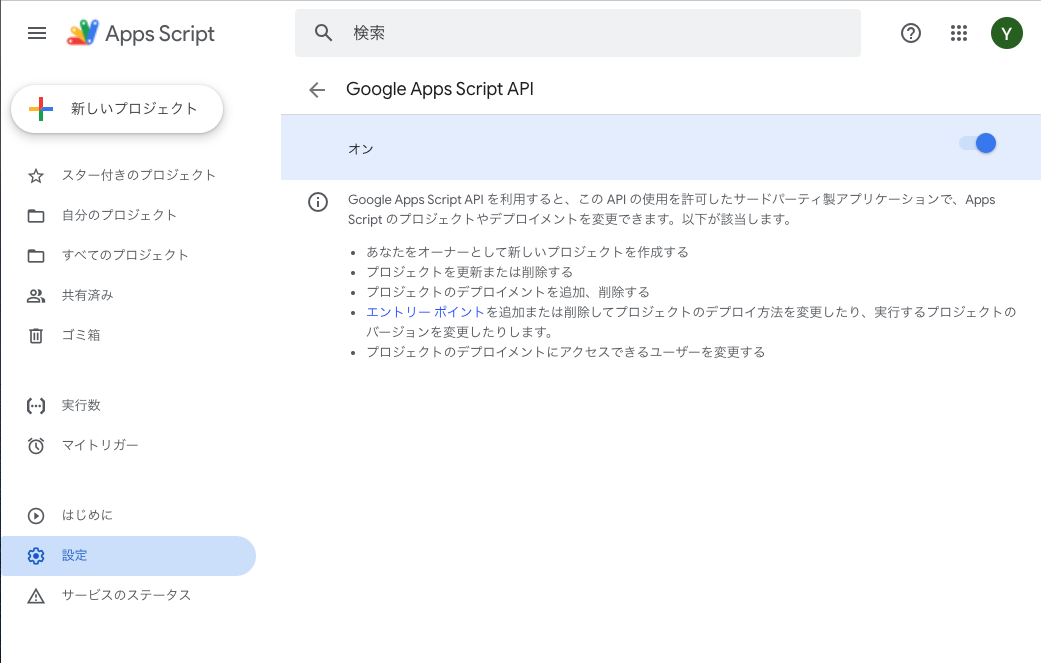
GoogleAppsScriptの設定を開き、Google Apps Script APIをオンにします。

-
claspの認証を行います。
以下コマンドを実行するとブラウザが開くので認証します。clasp login
-
2. プロジェクト開始時に実施する内容
-
GASプロジェクトをローカルにコピーする
-
コピーしたプロジェクトの編集
-
gitリポジトリ作成
- gitで新規リポジトリを作成し、初期コミットを行います。
git init git add * .* git commit -m "initial commit"
- gitで新規リポジトリを作成し、初期コミットを行います。
3. 開発中に実施する内容
-
gitリポジトリの最新のコードを取得します。
git pull -
GASプロジェクトの最新のコードを取得します。
(この時点でgitリポジトリと差分があれば確認できます)clasp pull -
ローカルでGASプロジェクトのコードを編集し保存します。
-
作成したコードをGASプロジェクトへプッシュします。
clasp push -
作成したコードをgitリポジトリへプッシュします。
git add * git commit -m "commit log" git push
ローカル開発のメリット
1. gitを使ったチーム開発
GASが提供するバージョン管理はスクリーンショットとしての履歴しか残っておらず、差分比較やブランチ管理、マージ等はできません。
gitで構成管理することで、2点間の差分比較や変更履歴管理等がより精度高くできます。また、チームでの同時編集やPRなど、共同開発もしやすくなります。
gitはコマンドベースで扱いにくいという方には、Git Graph等のgit操作をGUIで扱えるようになる拡張機能を使えば、比較的容易にgitを扱えるようになると思います。
あまりコードを書かない人たちを対象とするのであれば、gitプロジェクトやブランチの切り方、リポジトリの命名規則等も定義しておくと良いかもしれません。
プロジェクトや組織の規模に合わせて試してみてください。
2. コード品質の向上
WebIDEと違い、VSCodeは保存時のオートフォーマッタの設定ができるので、ソースコードの可読性の向上、作業の効率化、コーディングミスの抑止等に繋がります。
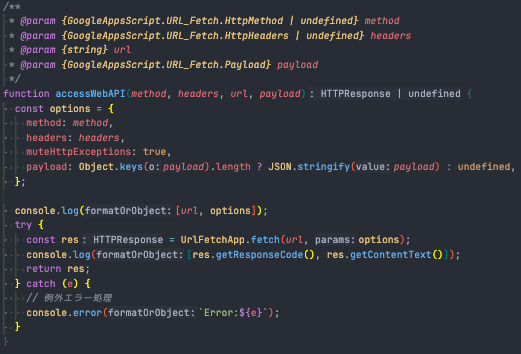
また、types/google-apps-scriptやVSCodeの各種拡張機能を使うことで、GAS定義済メソッドのサジェストだけでなく、定義済メソッドの引数の型も見えるようになるため、違う型の代入や無効値等のエラーがわかるようになります。
これらにより、WebIDEでの開発よりもコード品質が向上する可能性が上がります。
3. 開発系と本番系を分けた開発
GSSに紐づくGASの場合、GSSをコピーすることでGASもコピーされるので、本番GSS(GAS)から開発GSS(GAS)を用意する、もしくはその逆も簡単にでき、容易に開発環境が作れます。
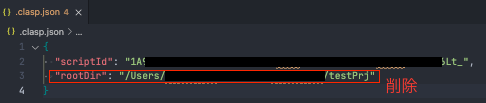
claspでは、.clasp.json内のscriptIdによって対象のGASプロジェクトを認識しているので、ここを書き換えるだけで環境の切り替えができます。本番と開発両方の環境をgit管理するのであれば、本番用と開発用の.clasp.jsonファイルをそれぞれ用意し、clasp pushする前にリネームする等で対応できますので、試してみてください。
終わりに
以上を行えば、GASをローカル開発する環境、およびGASをgitで構成管理するための環境が整えられます。
私自身、この手法で今までに20個ほどのGASプロジェクトを作成しており、情シスという立場になった今は社内に向けてこの開発手法を広める活動を始めているところです。そういう意味でもこの記事の執筆はちょうどいいタイミングでしたので、積極的にこの記事を紹介しようと思っています。
また、今回はGASのデプロイ機能を使用しないプロジェクトを想定していますが、claspコマンドはデプロイ管理操作も行え、前回記事では実際にこの機能を使用していました。知りたい方は調べてみてください。
参考サイト