今日はprogateのHTML&CSS道場コース!
学習コースはすんなり終えられたからいけるだろうと思っていたけど、やっぱり何も見ずに作るのは難しかった。。
特にpadding,marginなど配置に関わるもの。
これは要素の内側なの?外側なの?と混乱。
position:relativeとかfloatとかflexboxとか出てきたらさらに混乱しそう。。
応用に進む前に振り返っておくことにしました。
⭐️余白の考え方
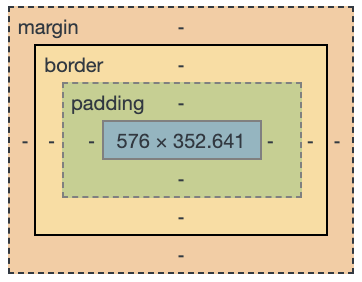
padding、margin、borderなどは上記のボックスモデルに基づいている。
HTMLの全ての要素にはborderがあるが、初期状態では表示されていない。
borderの外側余白がmargin、内側の余白がpaddingとなる。
⭐️padding、marginの使い方 上下左右ではなく、ある方向のみに余白を指定したい場合は padding-top padding-bottom padding-right padding-left を使う。
まとめて書きたい場合は
値を4つ、スペース区切りで指定した場合、上右下左の順で適用される→ padding:20px(上) 10px(右) 20px(下) 10px(左);
値を2つ指定した場合は上下 左右の順に適用される→ padding:10px(上下) 20px(左右);
レイアウト崩れを直すとき
要素の幅widthの指定に対して、paddingを追加したために要素はばの合計が100%を超えるとレイアウトが崩れる。 このようなレイアウト崩れはbox-sizing:border-box;で防ぐ。 (box-sizing:border-box;とすると、要素幅(width)にpaddingとborderが含まれるようになるため。) ただしmarginは含まれない。どうしてもわからないとき、模写とかなら元のページの検証機能を使うと答え合わせと見直しができる。
見たいページの上で右クリック→検証。CSSの欄を下までスクロールすると見たい要素のボックスモデルも見られる。
まだまだ追求すると奥深い、余白。
ただHTML&CSSを使いこなすにはこの余白を制する重要性が高そう。
使いこなせるまで根気よく使ってみよう。。