この記事はラクス Advent Calendar 2019の7日目の記事です。
はじめに
今まで、CDNを用いたVue.jsの実装しか行ったことがなく、プロジェクトを作成して実装したことがありませんでした。
今回はVue.jsのプロジェクトを作成し、Firebaseを用いてデプロイする方法について学習したのでご紹介します。
こちらの書籍を用いて学習を行いました。
Vue.js, Firebaseについての説明は割愛します。
開発環境のセットアップ
npm
npm:Node.jsのパッケージ管理ツール
npmコマンドを使用するため、事前にNode.jsをインストールしておいてください。
vue-templateのダウンロード、セットアップ
今回はWebpack-simpleテンプレート(Vue.jsのプロジェクトを始めるうえでシンプルな設定にまとめてあるテンプレート)を使用するためにvue-cliをインストールします。
> npm install -g vue-cli
インストールが完了したらvueコマンドが使えるかヘルプコマンドで確認してみてください。
> vue -h
作業するフォルダに移動した後、次のコマンドを実行してプロジェクトを作成します。
> vue init webpack-simple mymarkdown(プロジェクト名)
この後、いくつか質問が表示されますが、「User sass?」以外は無記入で大丈夫です。
次にこちらを実行してください。
> cd mymarkdown
> npm install
> npm run dev
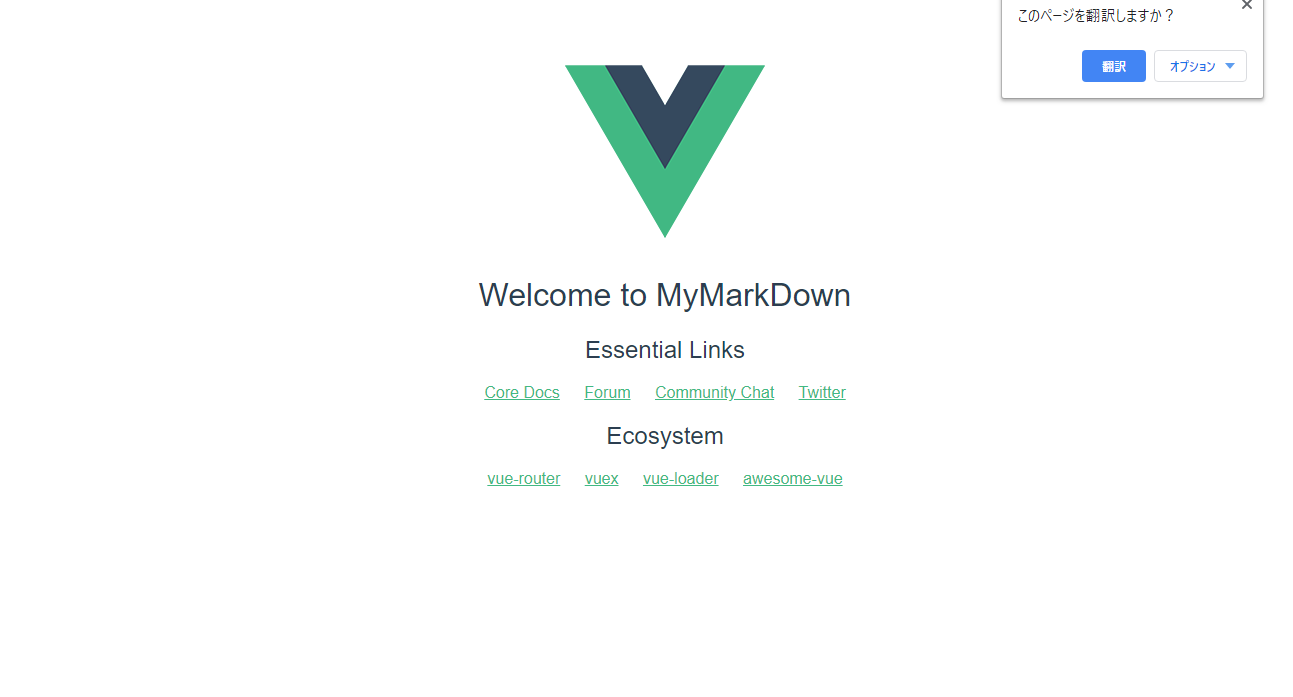
すると、こちらの画面がブラウザ上で表示されます。
これでVue.jsを用いてWebサイトを表示することができます。
Firebase
Firebaseを使用するために、事前にFirebaseのアカウントを作成しておいてください。
Firebase
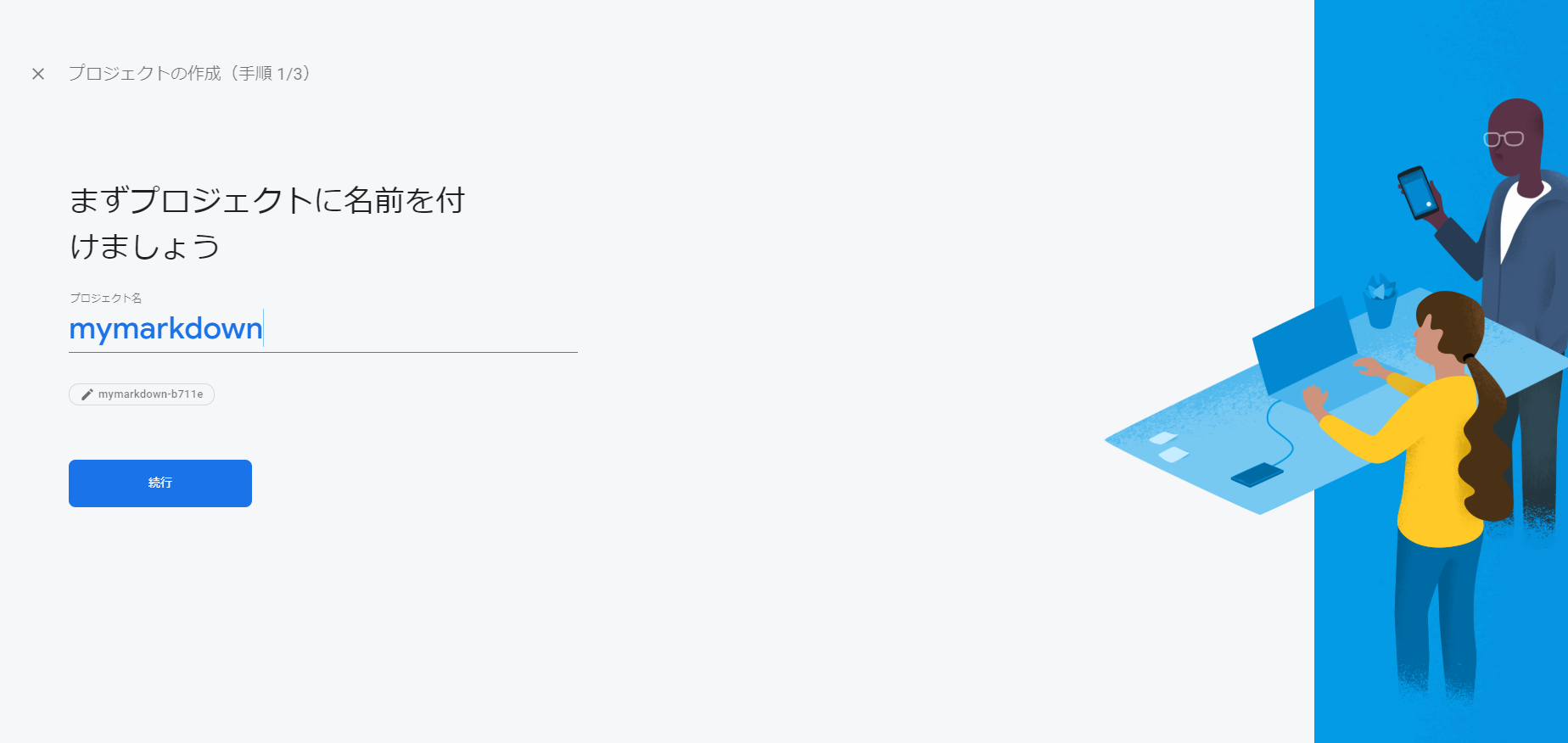
まずはFirebase上でプロジェクトを作成します。
プロジェクト名を入力し、続行をクリックします。
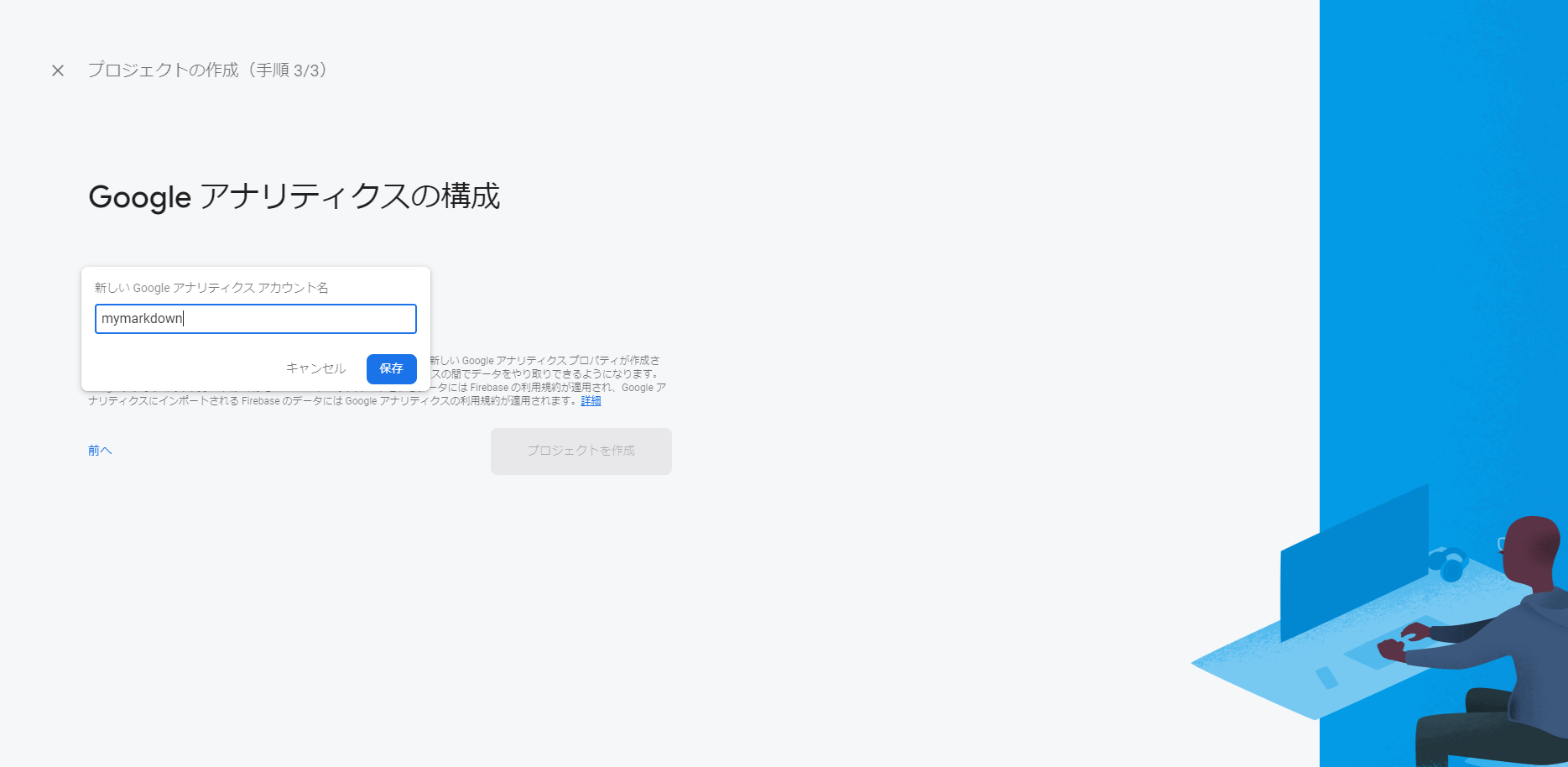
Googleアナリティクスのアカウント名を入力し、「プロジェクトを作成」をクリックします。
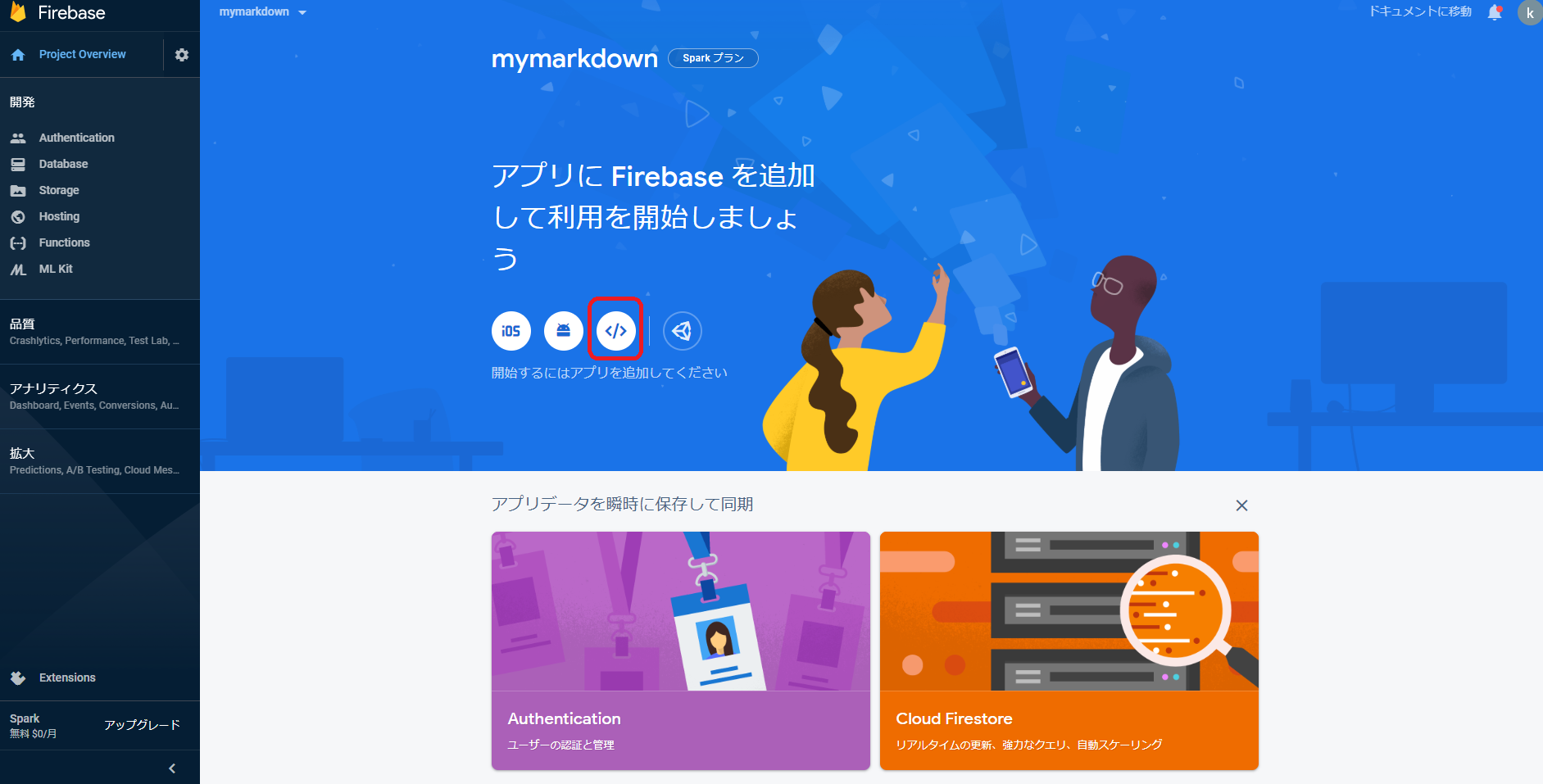
続いて、FirebaseをWebサイトで使用するために3つあるアイコンの右のボタンをクリックしてください。
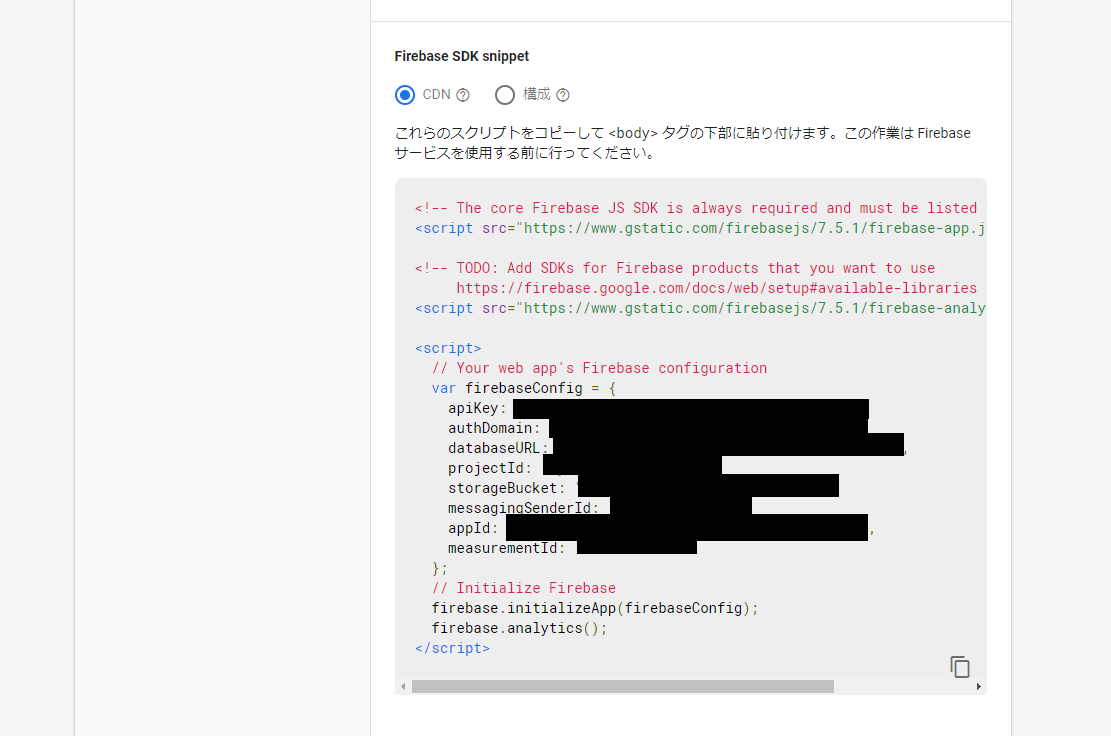
すると、モーダルが表示されるので、そこに表示されるコードをコピーしてindex.htmlにペーストしてください。
こちらはWebサイト上でFirebase上のデータを扱うための設定になっています。
firebaseConfig の内容は伏せさせていただきます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>mymarkdown</title>
</head>
<body>
<div id="app"></div>
<script src="https://www.gstatic.com/firebasejs/4.8.2/firebase.js"></script>
<script>
// Your web app's Firebase configuration
var firebaseConfig = {
apiKey: ○○,
authDomain: ○○,
databaseURL: ○○,
projectId: ○○,
storageBucket: ○○,
messagingSenderId: ○○,
};
// Initialize Firebase
firebase.initializeApp(firebaseConfig);
</script>
<script src="/dist/build.js"></script>
</body>
</html>
続いて、firebase-toolsをインストールします。
「npm run dev」で動いているプロジェクトを「Ctrl + c」で停止してから実行してください。
> npm install -g firebase-tools
インストールが完了したらログインを行います。
> firebase login
実行するとブラウザが開き、次のような画面が表示されます。
OKをクリックして、こちらの画面が表示されたら完了です。
コンソールに戻り、initを実行します。
どの機能を使用するか聞かれるので、スペースキー、方向キーを使用して質問の回答を選択します。
> firebase init
「Are you ready to proceed?」 yes
「Which Firebase CLI features do you want to set up for this folder? Press Space to select features, then Enter to confirm your choices.」 Hosting:...
「Please select an option」 Use an existing project
「Select a default Firebase project for this directory」 該当するプロジェクト名
「What do you want to use as your public directory?」 dist
「Configure as a single-page app (rewrite all urls to /index.html)?」 No
デフォルトのままだと、各種パスが開発用の状態のままなので、webpack.config.jsの変更を行い、ホスティングの準備を行います。
8: publicPath: '/'
~~~
78: devServer: {
79: contentBase: 'dist', //追加
80: historyApiFallback: true,
~~~
100:sourceMap: false,
/dist/index.htmlがfirebase-cliによって作成されているので削除してください。
そして、/index.htmlをdistディレクトリに移動して、index.htmlを次のように変更してください。
// Initialize Firebase
firebase.initializeApp(firebaseConfig);
</script>
<script src="./build.js"></script>
</body>
デプロイ
各種設定変更後、デプロイするファイルを作成するために次のコマンドを実行します。
> npm run build
ビルドが成功したらデプロイをするために次のコマンドを実行してください。
> firebase deploy
成功した場合、「Deploy complete!」というメッセージと公開URLが表示されます。
公開されたURLにアクセスすると、次のような画面が表示されます。
今回はここまでです。
おわりに
今回はVue.jsで作成したプロジェクトをFirebaseでデプロイするところまで紹介しました。
FireBaseをほとんど触ったことがなかったので、少し時間がかかってしまいましたが、何とかデプロイまで完了しました。
プロジェクトを作成したので、紹介した書籍の続きのGoogleアカウントを用いたログイン機能やメモ機能の実装を行い、それについて記事を作成したいと思います。