ドキュメントを探しても見つからず、ググったらStack OverFlowにありました。
http://stackoverflow.com/questions/29289304/how-do-you-debug-react-native
Cmd+D from within the Simulator. It'll popup Chrome and from there you can use the Developer Tools.
こんなのどこに書いてあるんでしょうね。
メッセージの通りChromeのDeveloper Toolsを起動します。
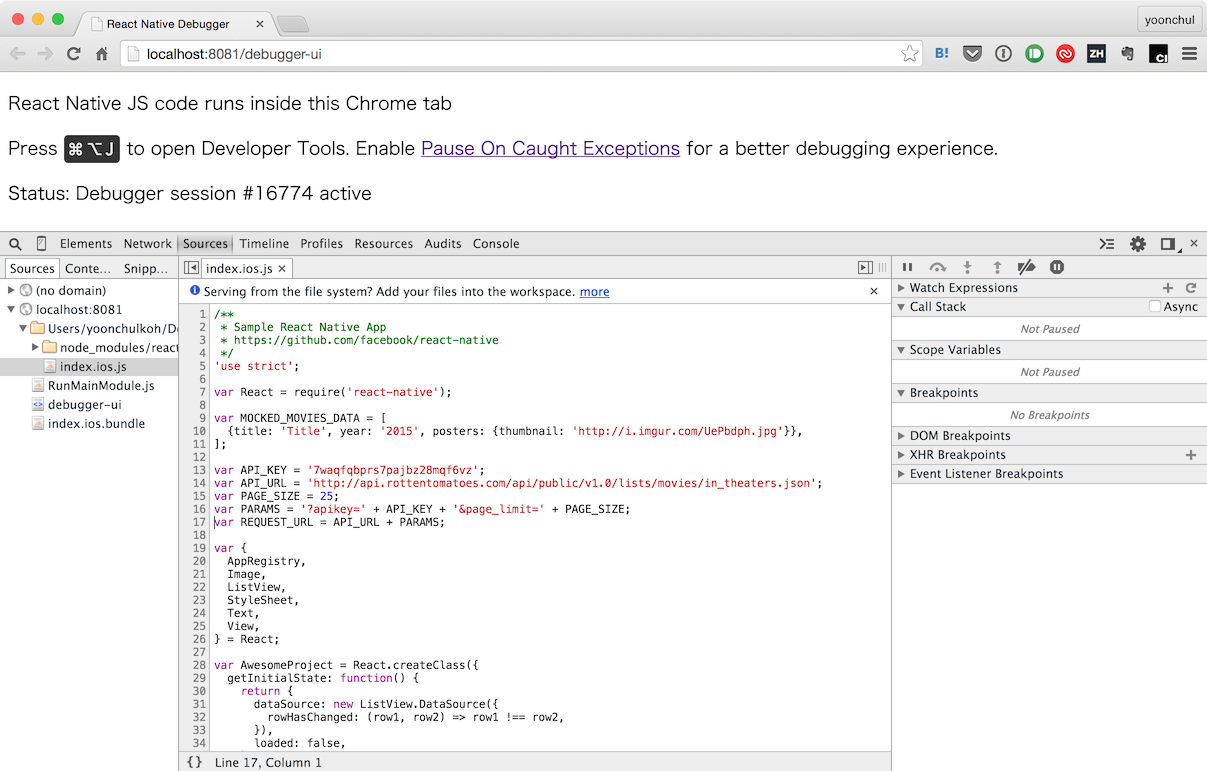
index.ios.jsというファイルを開くとソースの中身が見れます。

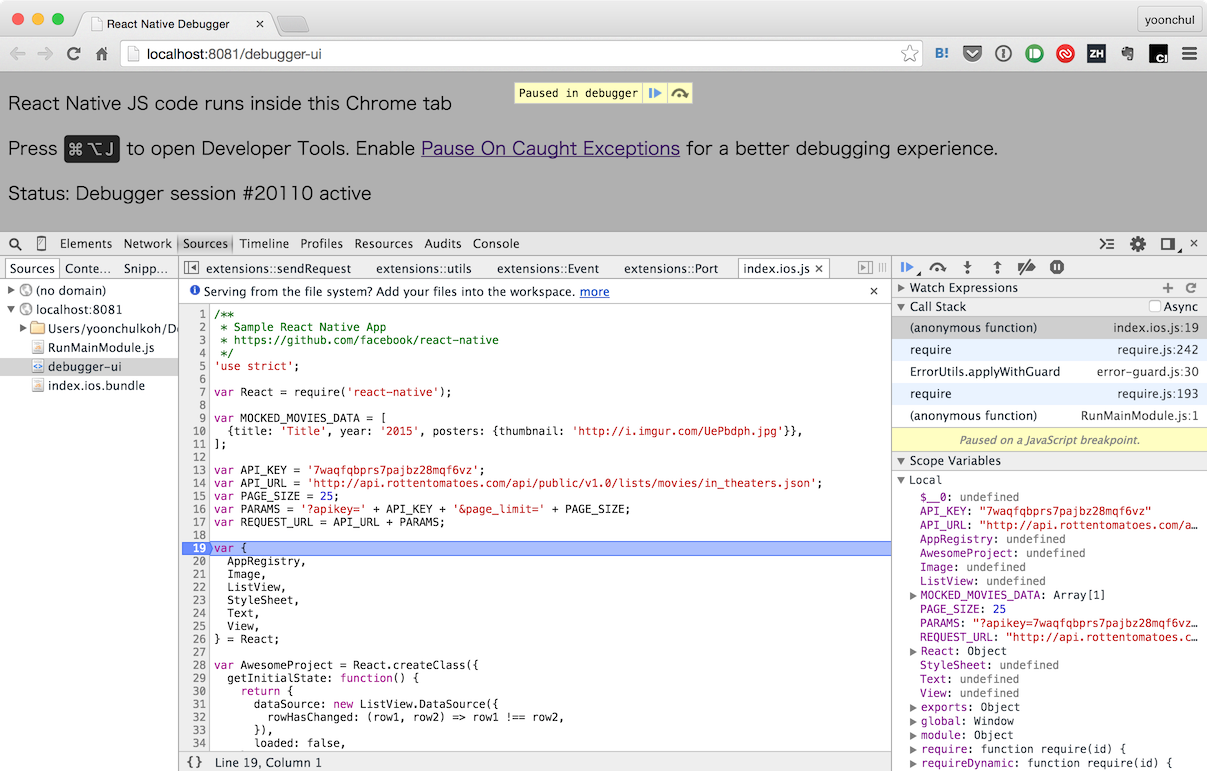
任意の場所にブレークポイントを置いてアプリをCmd+Rでリロードしてみると、ちゃんとブレークポイントの位置で止まりました。右側に変数の値も出てます。

アプリのデバッグをChrome Developer Toolsから行うというのがなんともユニークですね。