最近,定額給付金が話題になっていますが,自分が住む市町村区はいつから申請開始になるのか気になって自治体のホームページを定期的に確認しているのは時間がもったいないです。
そこで特定のページを定期的に取得して更新があれば Slack に通知するボットを作成します。
前提条件
Google Apps Script (GAS) で定期実行・監視を行い,更新があれば Slack Incoming WebHooks を用いて Slack で通知します。
今回は条件さえ満たせば無料で定期監視できます(Slack の接続アプリ数と GAS の URLFetch の呼び出し回数とURLFetch のデータの受信量にご注意ください)。
また,ご自身がお住まいの自治体のホームページなどに定額給付金のページがあることを確認しましょう。
私が住む札幌市は次のページになるかと思います:
- 札幌市: 特別定額給付金について - https://www.city.sapporo.jp/2019n-cov/hokenfukushi/teigakukyuhu.html
処理の流れ
フローは以下の通りです:
- 特定の URL にアクセスする
- 更新がされたか確認する
- 更新がされていれば通知する
この流れを定期的に繰り返し行うようにします。
更新がされたかどうかは Web ページのハッシュを保存し,前回アクセスした時のハッシュと比較して,一致しないときは更新されたものとして扱います。
スクリプトの作成
まずは GAS のプロジェクトを作成するため,https://script.google.com/home にアクセスし,ログインします。
- 左上の新しいプロジェクトをクリックしてスクリプトの編集画面を表示します。
- 編集画面が表示されるので,ここにソースコードを入力します。
| 1. | 2. |
|---|---|
 |
 |
編集画面に以下のソースコードを貼り付けます:
const scriptProperties = PropertiesService.getScriptProperties();
function myFunction() {
const url = scriptProperties.getProperty('webpage_url');
const response = UrlFetchApp.fetch(url);
const html = response.getContent();
const digest = Utilities.base64EncodeWebSafe(Utilities.computeDigest(Utilities.DigestAlgorithm.MD5, html));
const lated_md5 = scriptProperties.getProperty('lated_md5');
if (digest !== lated_md5) {
scriptProperties.setProperty('lated_md5', digest);
postSlack(`Webページの更新を確認しました: ${url}`);
}
}
function postSlack(text){
const url = scriptProperties.getProperty('webhook');
const options = {
"method" : "POST",
"headers": {"Content-type": "application/json"},
"payload" : `{"text":"${text}"}`
};
UrlFetchApp.fetch(url, options);
}
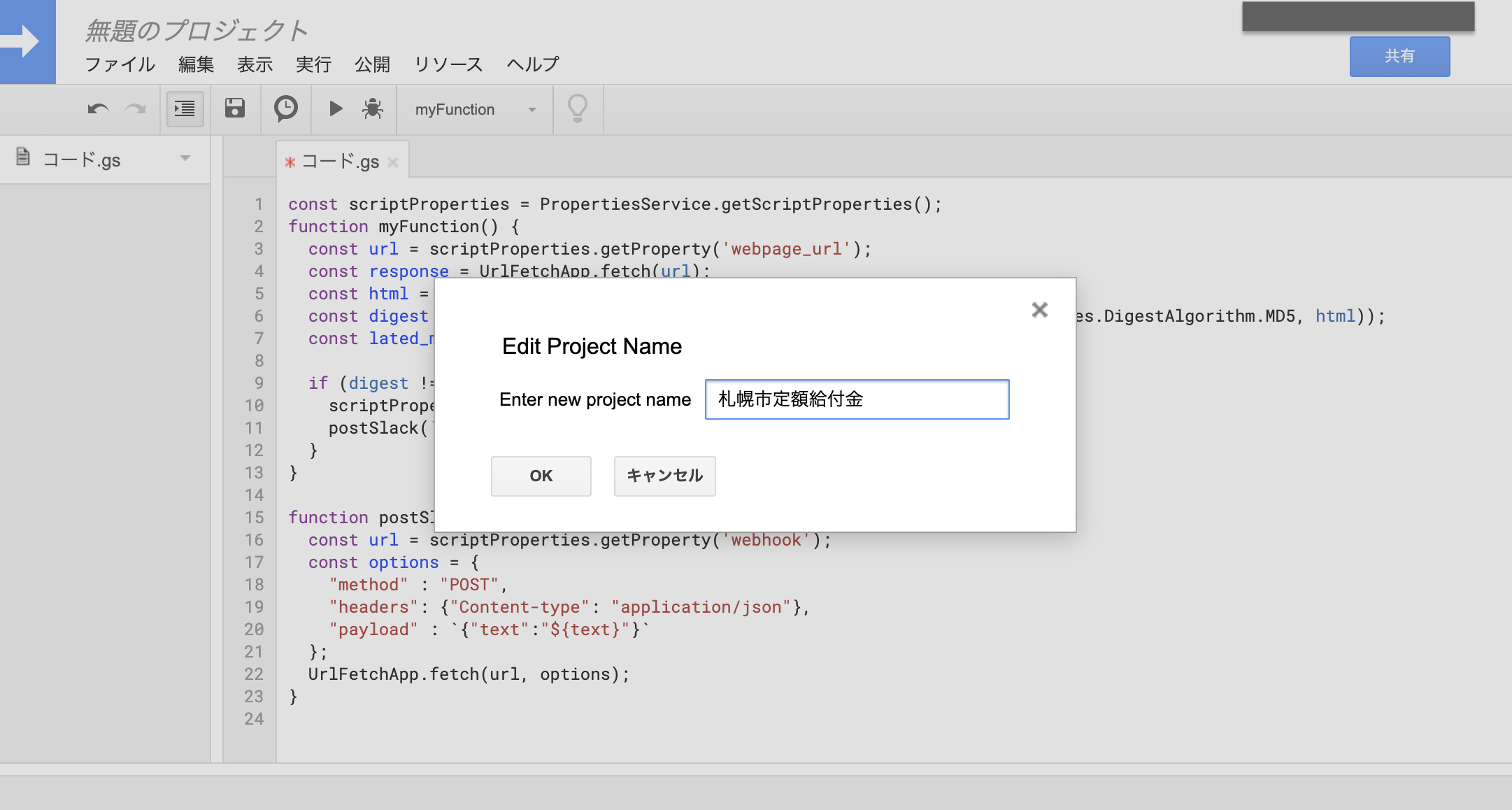
貼り付けできましたら,「無題のプロジェクト」と書かれているところをクリックしてお好みの名前に変更して保存してください。
私は「札幌市定額給付金」としました。
Slack Incoming WebHooks の設定
スクリプトを保存したら,次は Slack Incoming WebHooks 側の設定を行います (英語の画面で紹介します,もしかしたら日本語の画面があるかもしれません)。
- https://slack.com/apps/A0F7XDUAZ-incoming-webhooks にアクセスし,左側「Add to Slack」をクリック
- 投稿先のチャンネル (Post to Channel) を選択して「Add Incoming WebHooks integration」をクリック
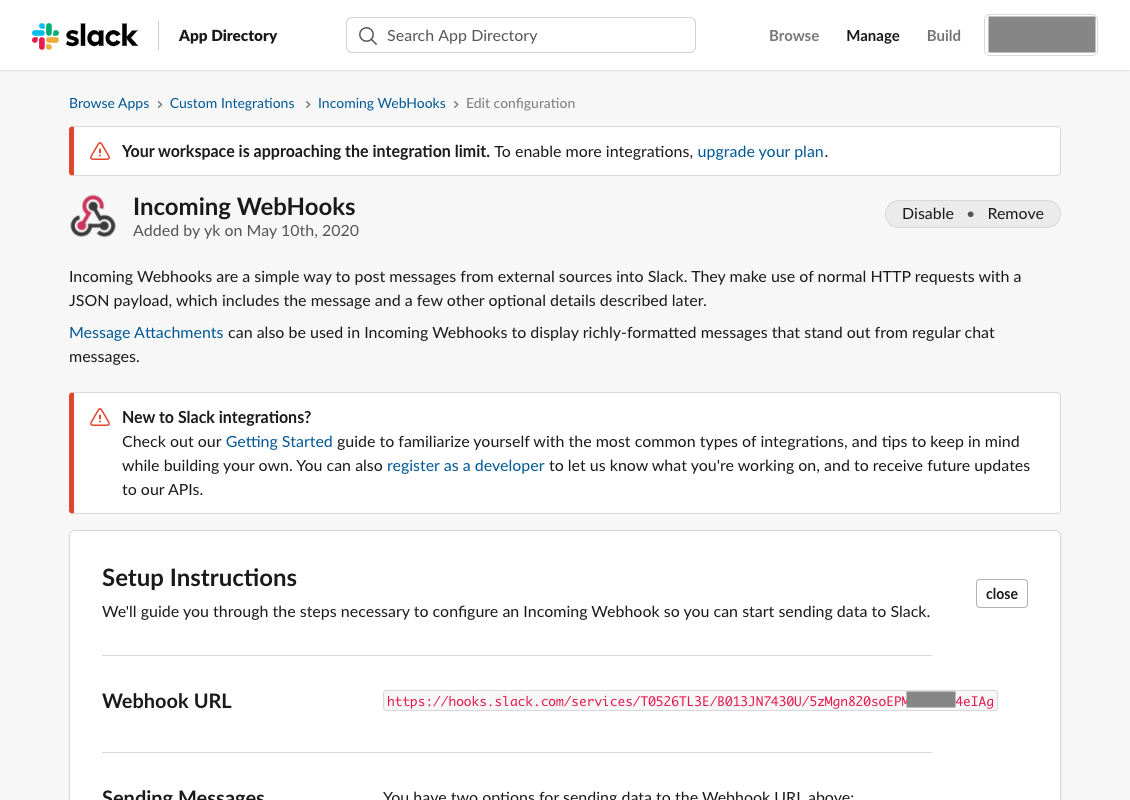
- 細かい設定ができる画面が出てくるので「Webhook URL」のところの「
https://hooks.slack.com/~」をコピーしておく
| 1. | 2. | 3. |
|---|---|---|
 |
 |
 |
この Webhook URL は次の設定で使用します。
スクリプトのプロパティの設定
上で紹介したスクリプトは監視先 URL と更新通知先 URL はスクリプトのプロパティから取得するようにしてあるので,それぞれ設定します。
スクリプトのプロパティの設定画面は以下にあります:
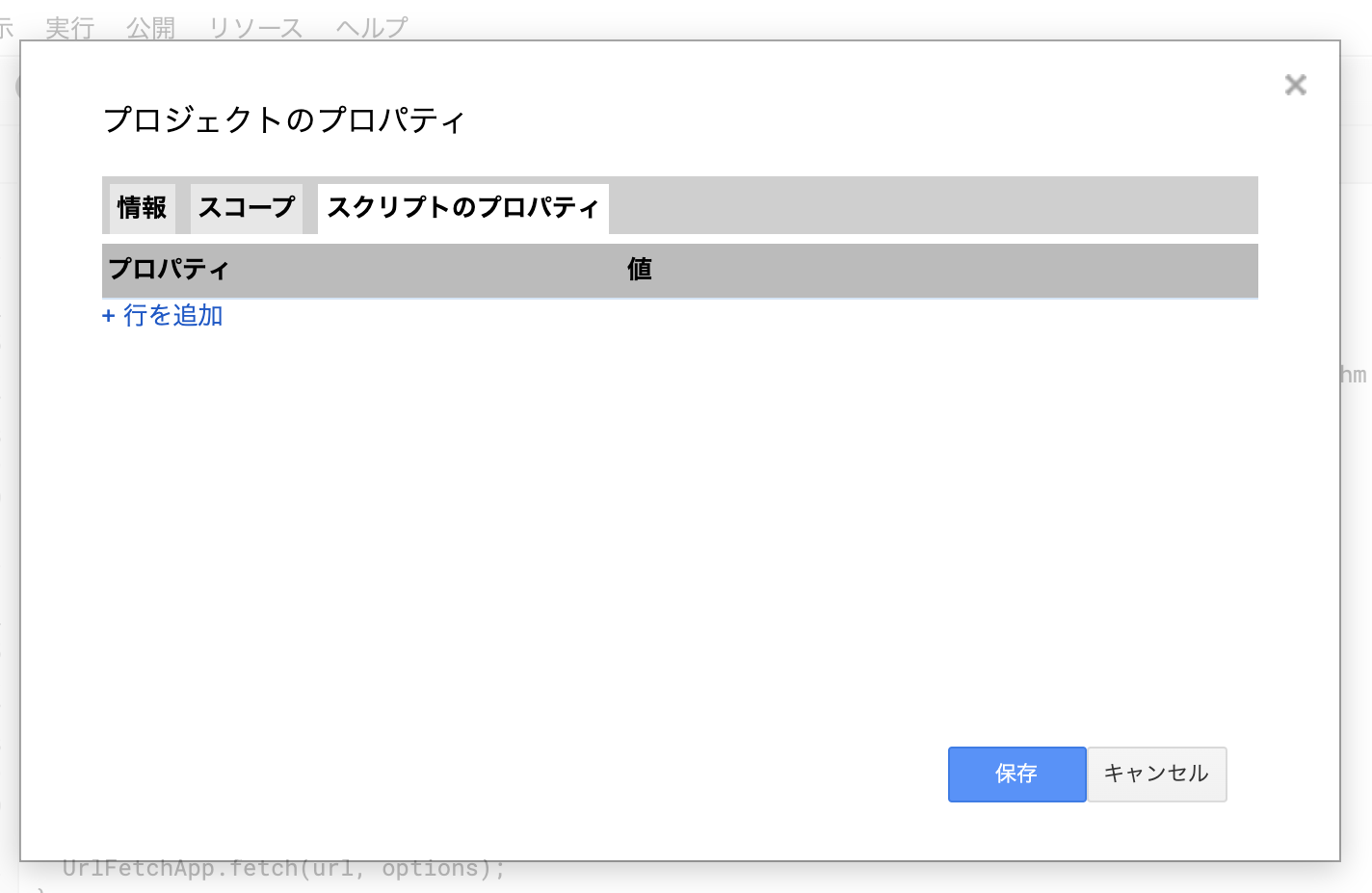
- メニューの「ファイル」をクリックして出てきた中にある「プロジェクトのプロパティ」をクリック
- モーダルが表示されるので「スクリプトのプロパティ」をクリック
- この画面でスクリプトのプロパティを設定します
| 1. | 2. | 3. |
|---|---|---|
 |
 |
 |
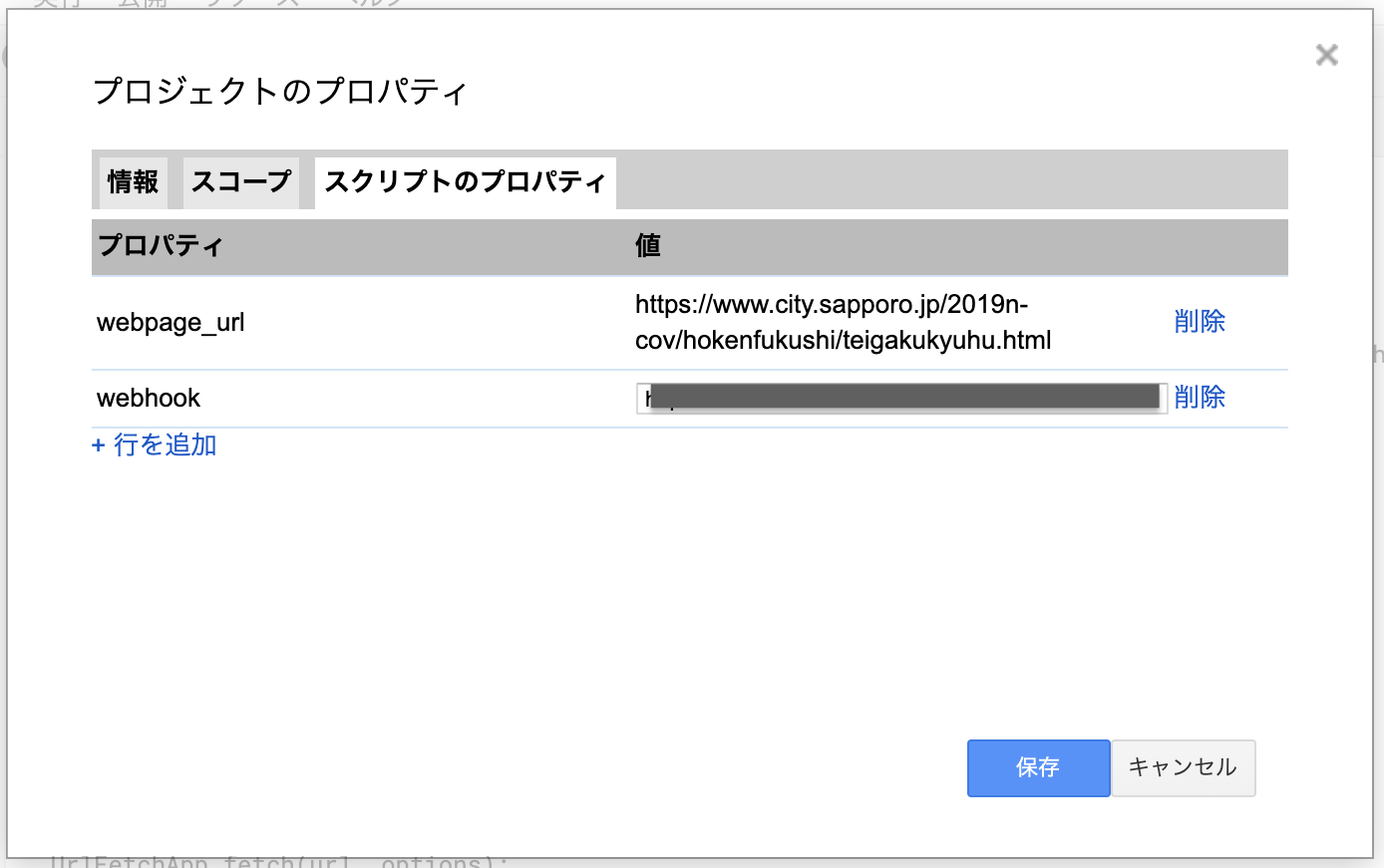
「行を追加」をクリックして行を追加して,「webpage_url」プロパティと「webhook」プロパティを設定します。
webpage_url の値は監視先のページの URL (今回の例では https://www.city.sapporo.jp/2019n-cov/hokenfukushi/teigakukyuhu.html),webhook の値は通知先の URL (先ほどコピーした Webhook URL) を入力して,「保存」をクリックします。
アクセス許可の設定とテスト
このままではまだ GAS から Web ページにはアクセスできません。
なのでアクセスの許可設定を行います:
- メニュー「実行」をクリック,「関数を実行」から「
myFunction」をクリック - 「Authorization Required」というモーダルが表示されるので「許可を確認」をクリック
- アカウントを選択(クリック)
- 「このアプリは確認されていません」という画面ファ出てくるので,左下の「詳細」をクリック
-
- の画面のさらに下に表示が出てくるので,最下部の「
プロジェクト名(安全ではないページ)に移動」をクリック
- の画面のさらに下に表示が出てくるので,最下部の「
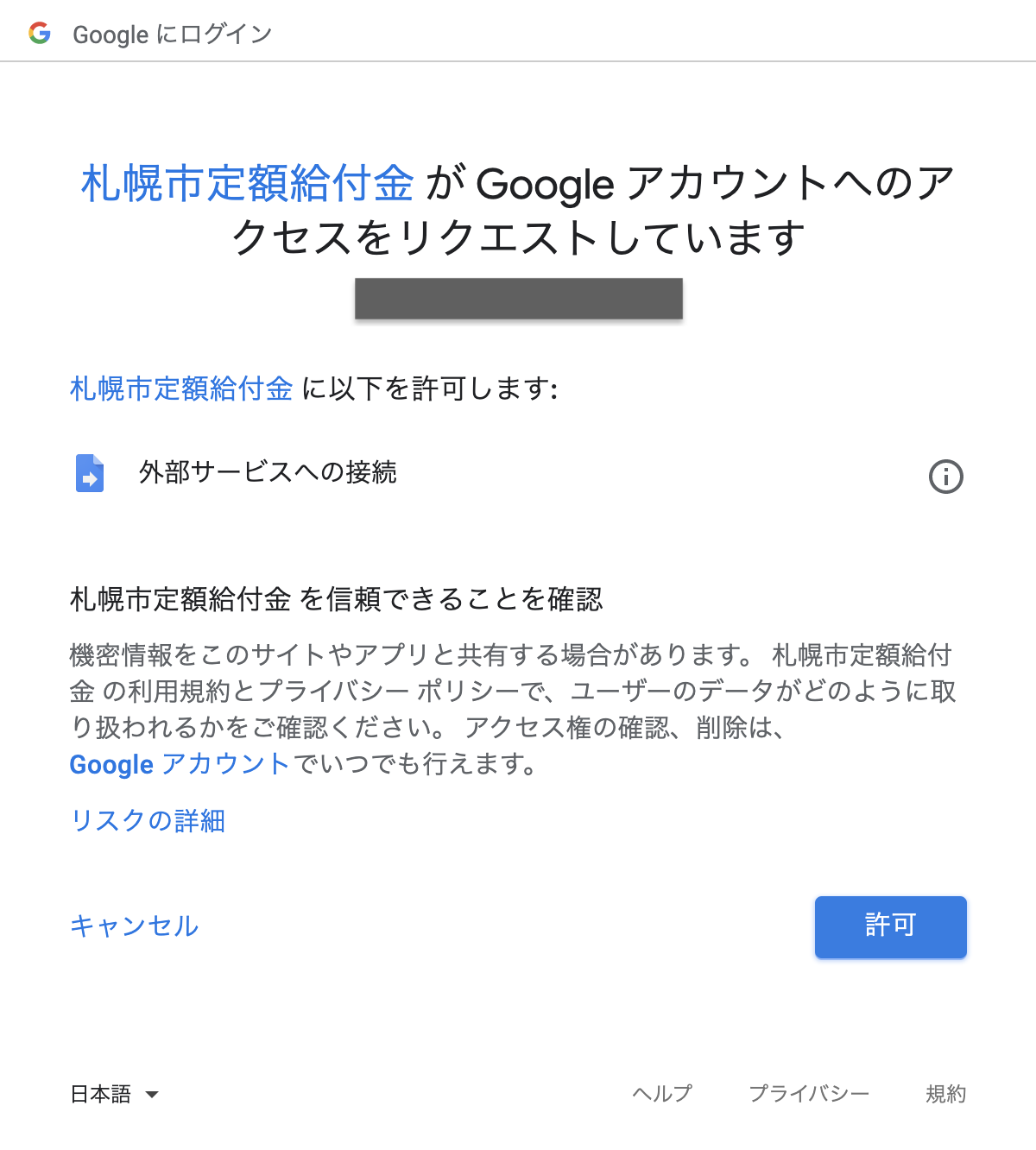
- 「
プロジェクト名が Google アカウントへのアクセスをリクエストしています」と出てくるので右下の「許可」をクリック
すると元の画面に戻ります。
その裏で実際に作成したスクリプトが実行されています。
| 1. | 2. | 3. |
|---|---|---|
 |
 |
 |
| 4. | 5. | 6. |
|---|---|---|
 |
 |
 |
初回実行時は前回のデータがないため必ず 更新あり と判断され通知がくるので,通知先を確認してみてください。
無事,ボットから下のような投稿があれば成功です。
定期実行の設定
許可周りや動作の確認が済んだので最後に定期実行の設定を行います。
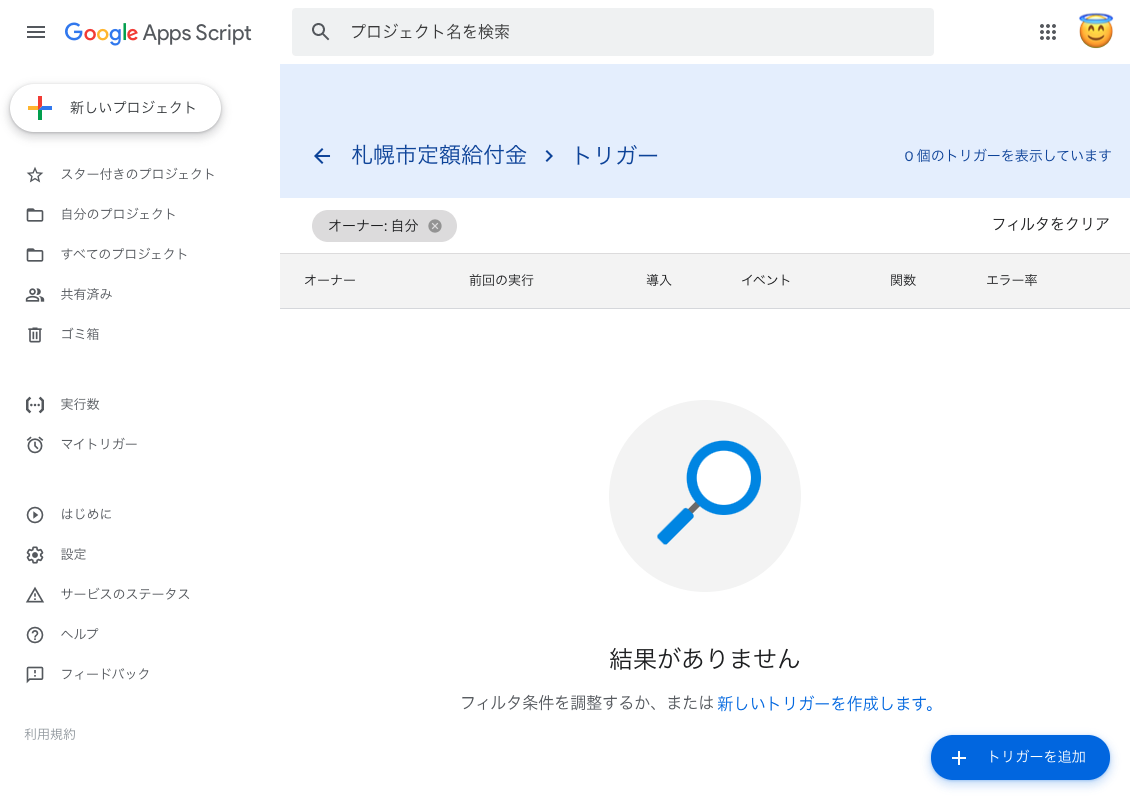
- メニュー「編集」をクリックして,「現在のプロジェクトのトリガー」をクリック
- トリガーの設定ページに移動したら,右下の「トリガーを追加」をクリック
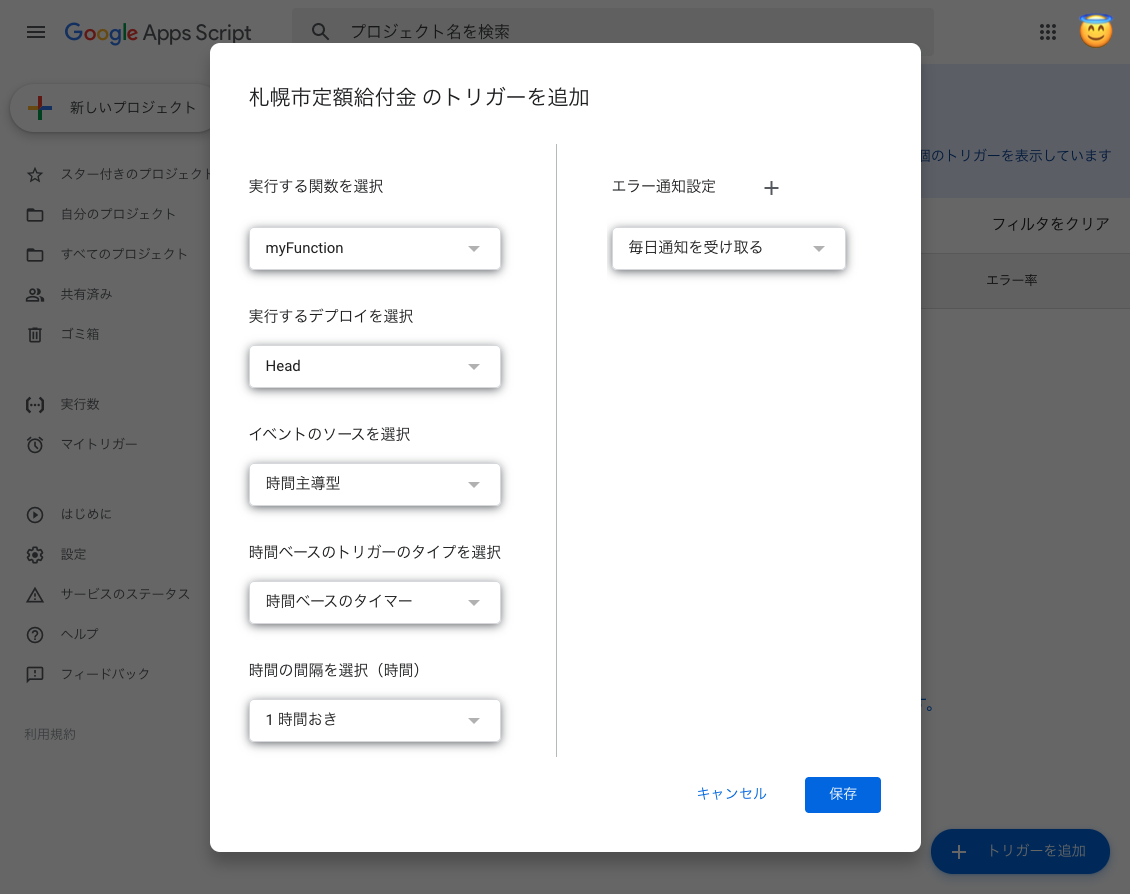
- お好みの設定に変更して「保存」をクリックする(実行する関数と実行するデプロイは変更しない)
| 1. | 2. | 3. |
|---|---|---|
 |
 |
 |
初期設定では 1 時間おきになっていますがお好みの時間に変更してください。
ただしあまりに高頻度に実行すると GASの無料枠を使い切ってしまう可能性があります。
また,常識的ではない頻度に設定した場合は最悪訴えられる可能性がありますのでご注意ください。 (5分や15分なら何もないとは思いますが,あくまで自己責任で。)
まとめ
GAS と Slack Incoming WebHooks を組み合わせて,Webページの更新通知を実現しました。
今回の定額給付金ページの更新確認以外にも色々と使い道がありそうです。
今回は1時間もかからずに作成から下書き投稿までできました👏
定期アクセスして md5 比較して更新あったら slack incoming webhook で slack 通知ぐらいならすぐできそうだよなぁ
— 高木さん (𝔂_𝓴) (@YetAnother_yk) May 8, 2020
ところでいつになったら札幌市は受付開始するのでしょうか🤔
紹介
他にもやってくださった方がいたので紹介します。
- #! - 定額給付金のページに更新がアレば通知する: shell script × cron で Web ページの取得と定期実行を実現して,更新があれば Discord に通知がいくようにしています。(自分も Discord の API も触ってみたい…!)