前提
- 新卒から10年以上、畜産/食品系の会社で管理職。
- 本格的な学習は2020年夏頃から。
- スクールでの学習&独学(Progate,Dotインストール,Railsチュートリアル、書籍など)
- 技術自体は未熟ですが、ポートフォリオアプリをこれから作る人の参考になればと思います。
*追記(2021.2.12)
たくさんのLGTMありがとうございます。
皆様の応援という意味だと思い、有り難く受け取っております。
この記事で発生した問題も記事にしてみました。
よろしければそちらもどうぞ。
Railsアプリでイタズラ投稿と格闘してみた話
*追記(2021.3.27)
たくさんの閲覧ありがとうございます。
サーバー維持料金過大のため、ポートフォリオサービスを停止いたしました。
再稼働は未定です。閲覧ありがとうございました。
サービス内容自体はGithubにてご覧いただけます。
Y-h-tomo/jimoshare-app
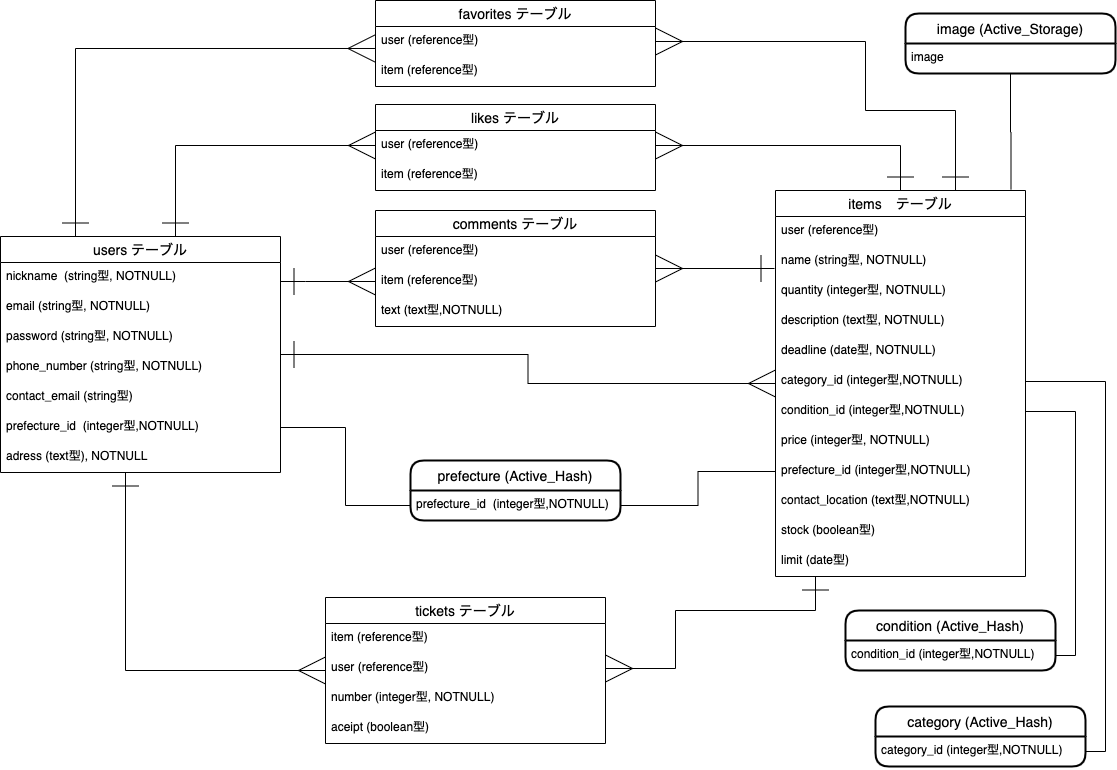
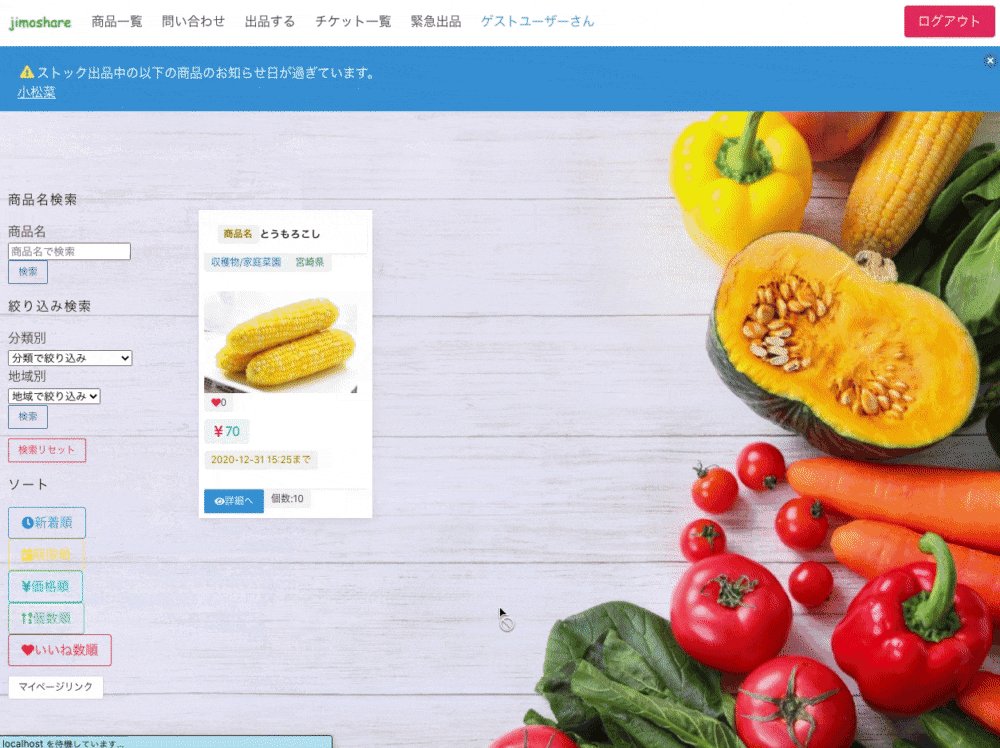
jimoshare
jimoshare(サービス停止致しました)
- 注意:設定で、期日が過ぎると自動的に商品が見えなくなるので、就活終了した現在ほぼ商品がなくなりました。
機能説明(長いので興味ある方のみどうぞ)
メイン機能
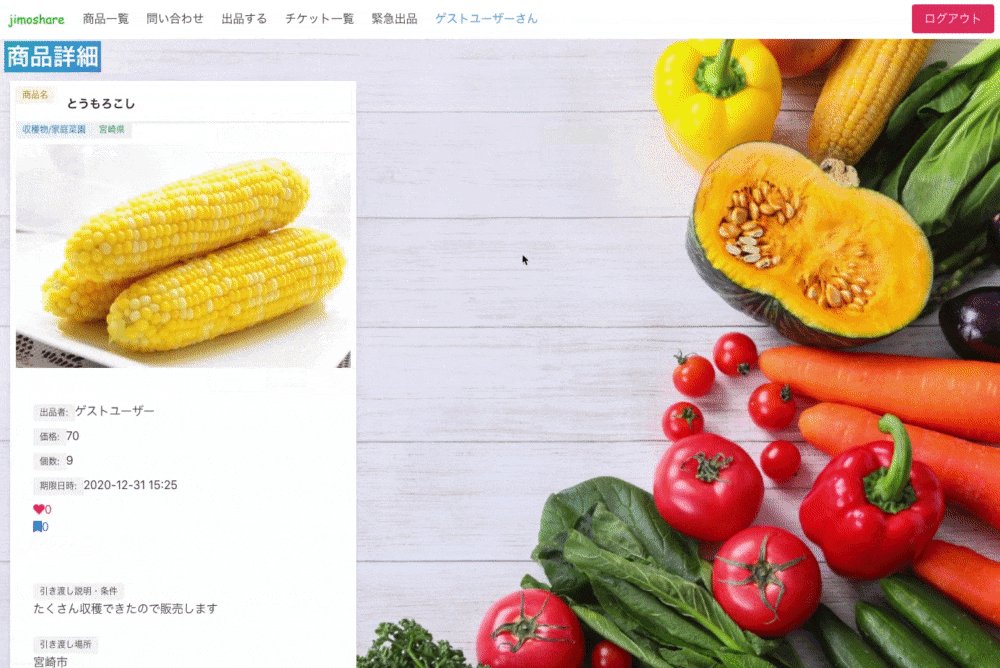
登録したユーザーは、主に食品の出品と購入ができます。
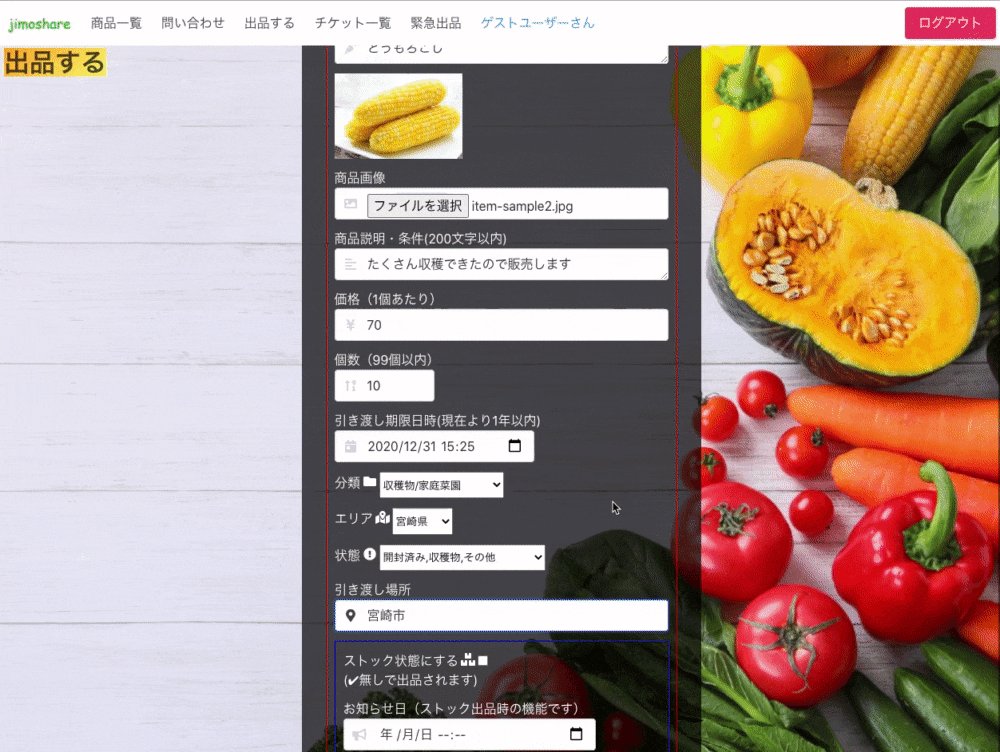
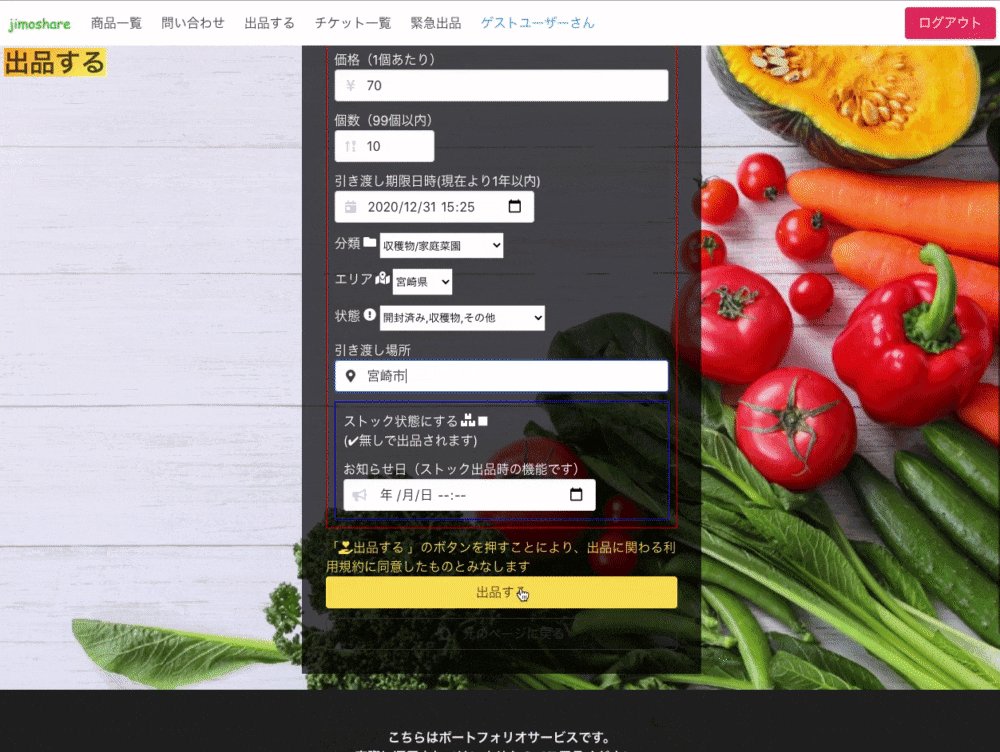
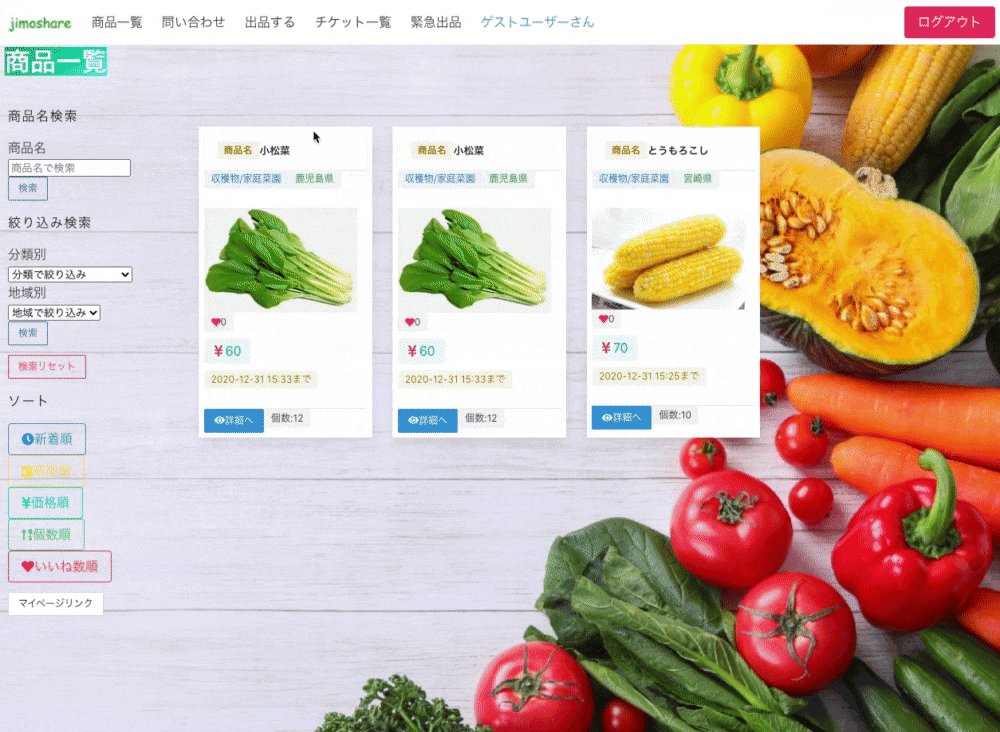
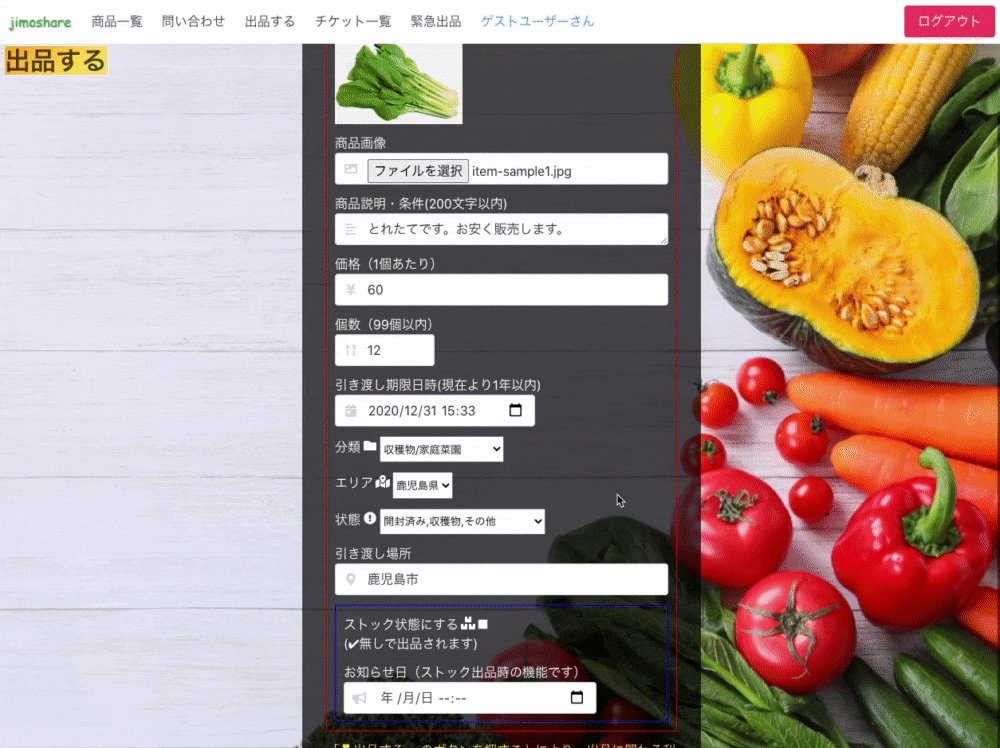
商品出品機能
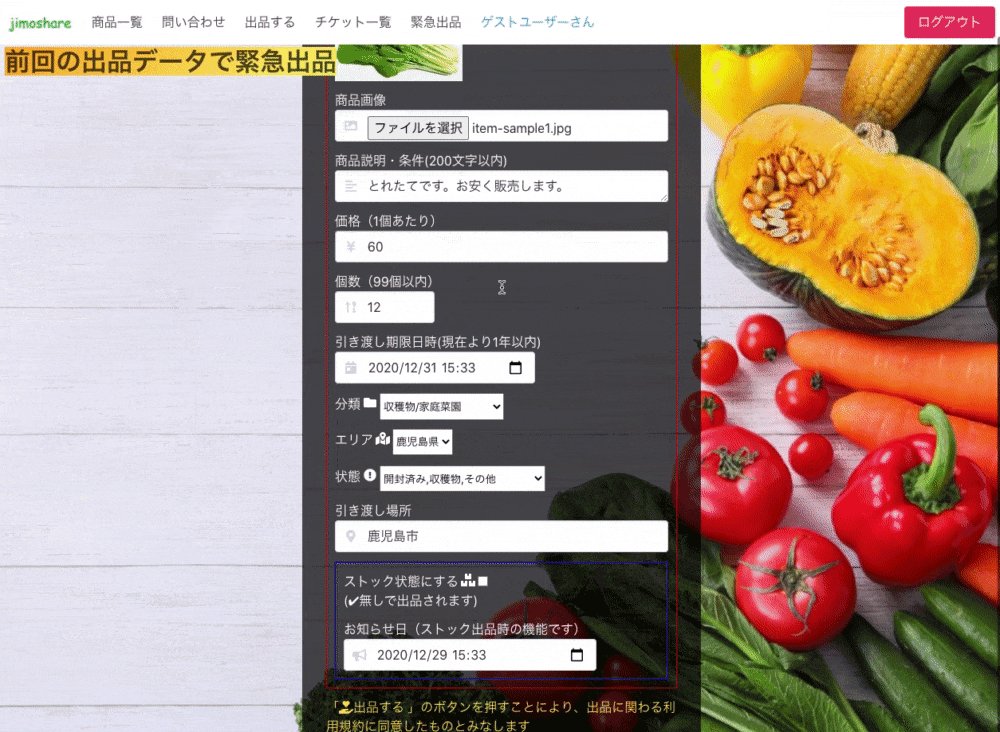
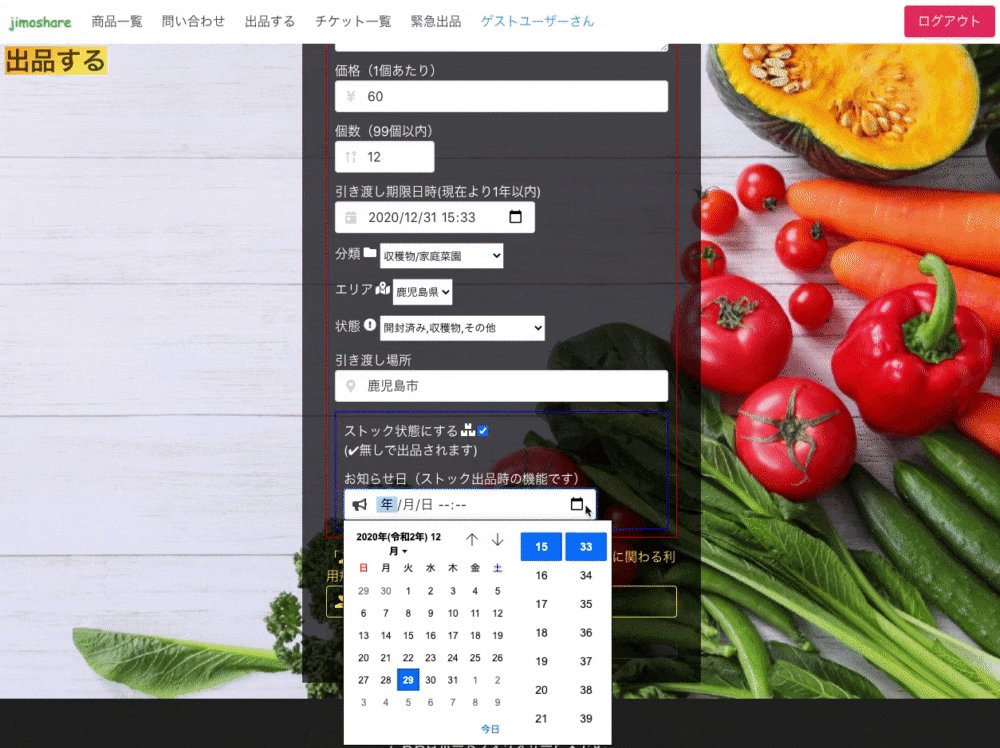
ストック出品機能
お知らせ機能
- 出品時はストック出品と直接出品があり、ストック出品時はユーザー専用画面にのみ表示され、他ユーザーが購入できない状態ですが、ワンタッチで出品することが可能です。

- ストック出品は設定した日にお知らせ表示が行われ、商品の確認/出品がすぐ行えますので、在庫管理のように利用することが可能です。

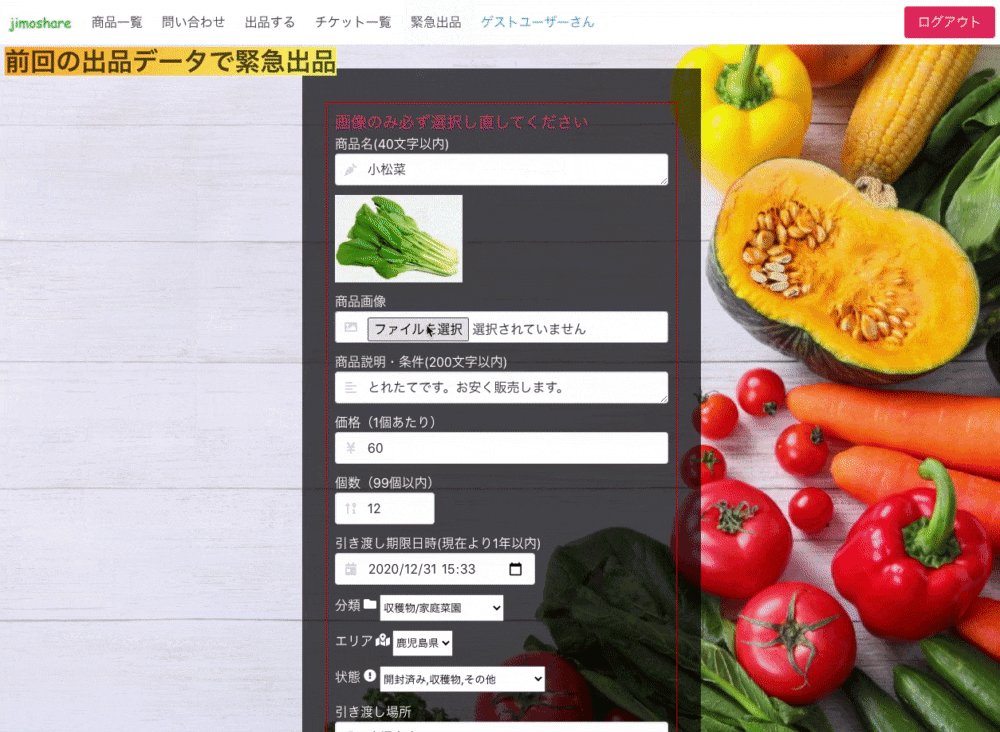
緊急出品機能
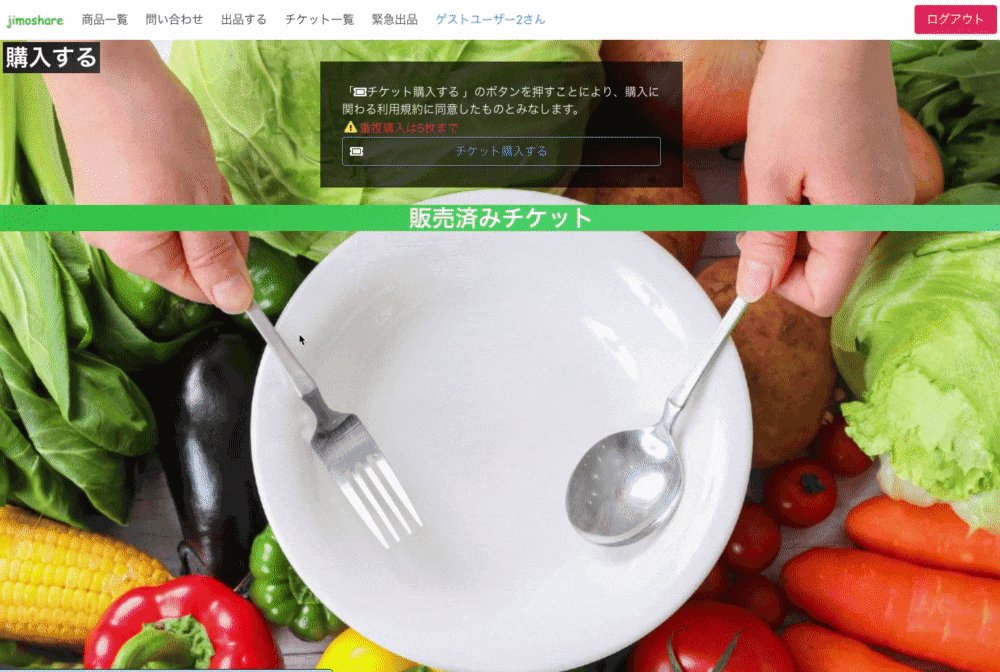
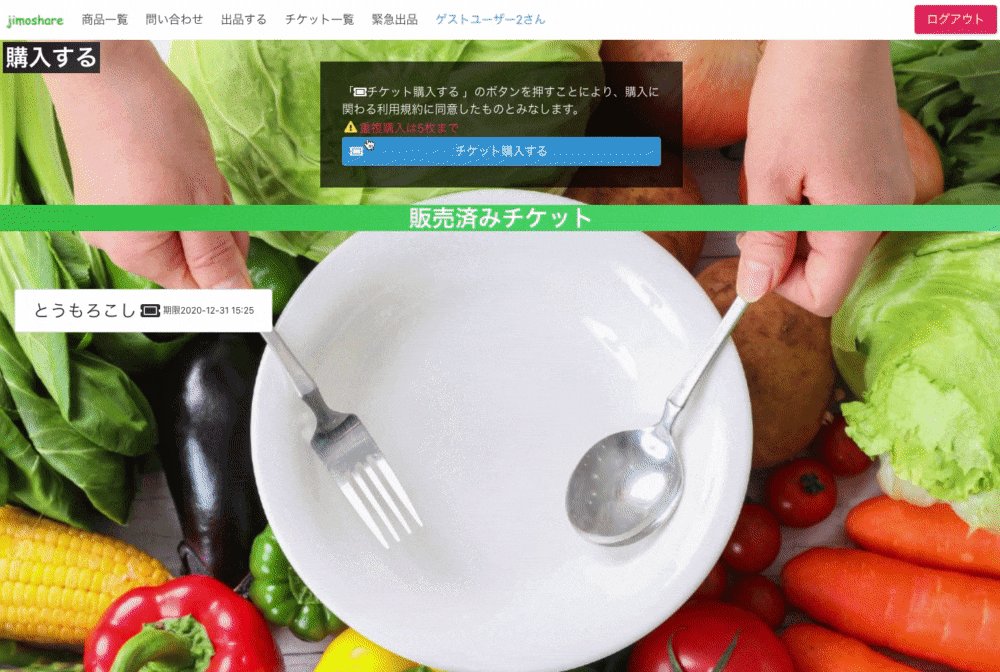
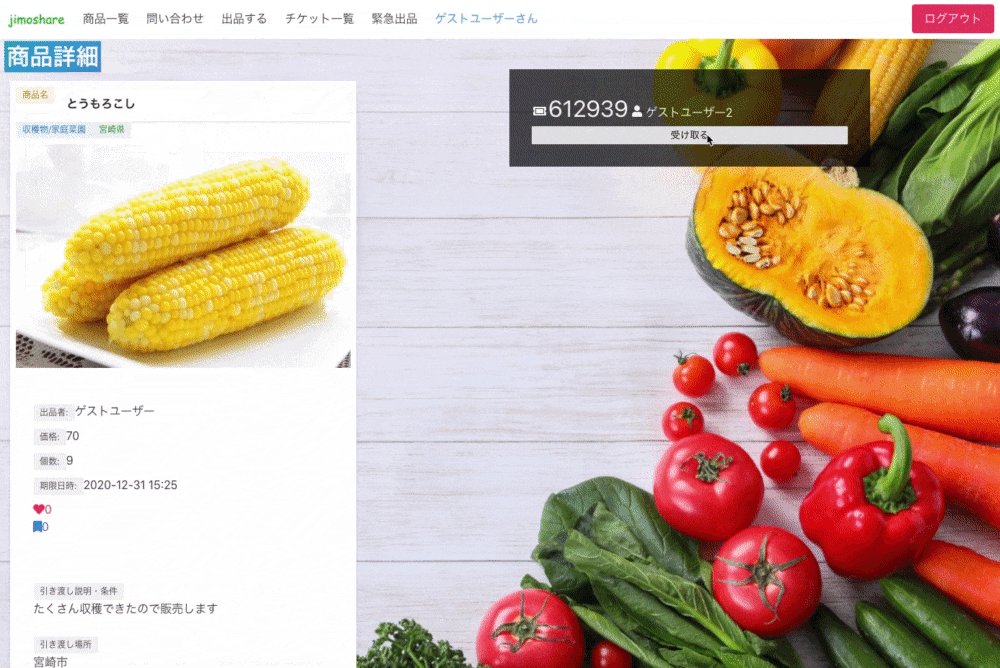
購入機能
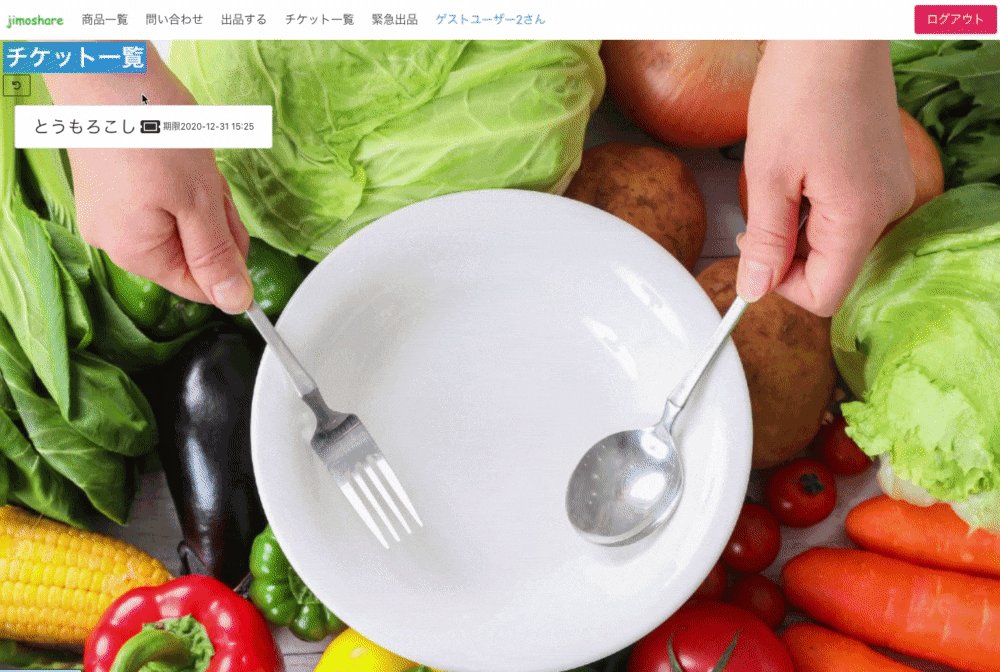
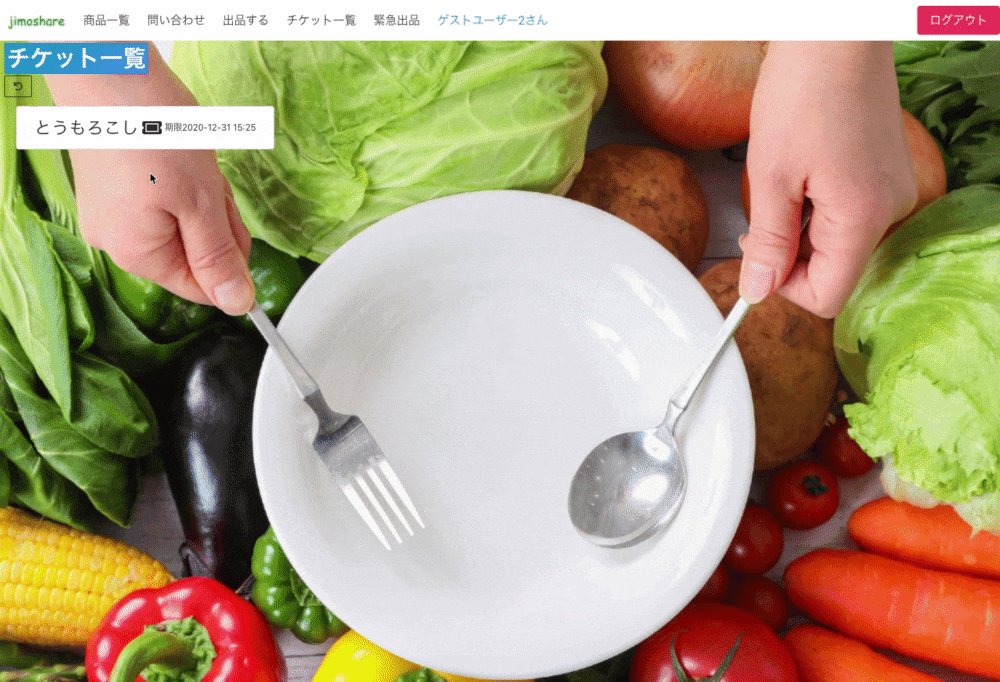
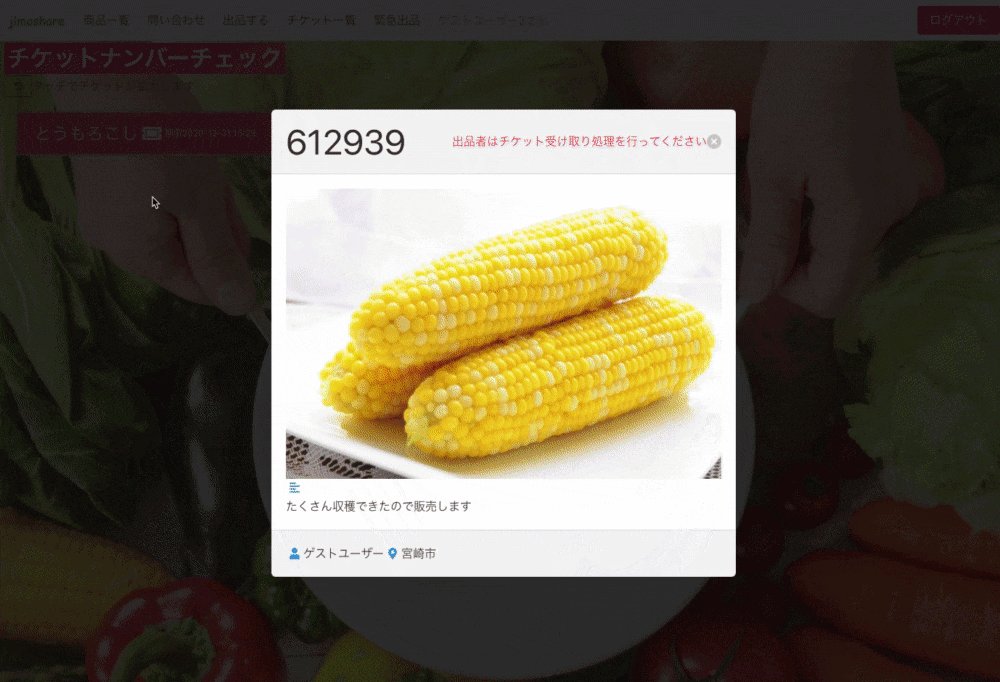
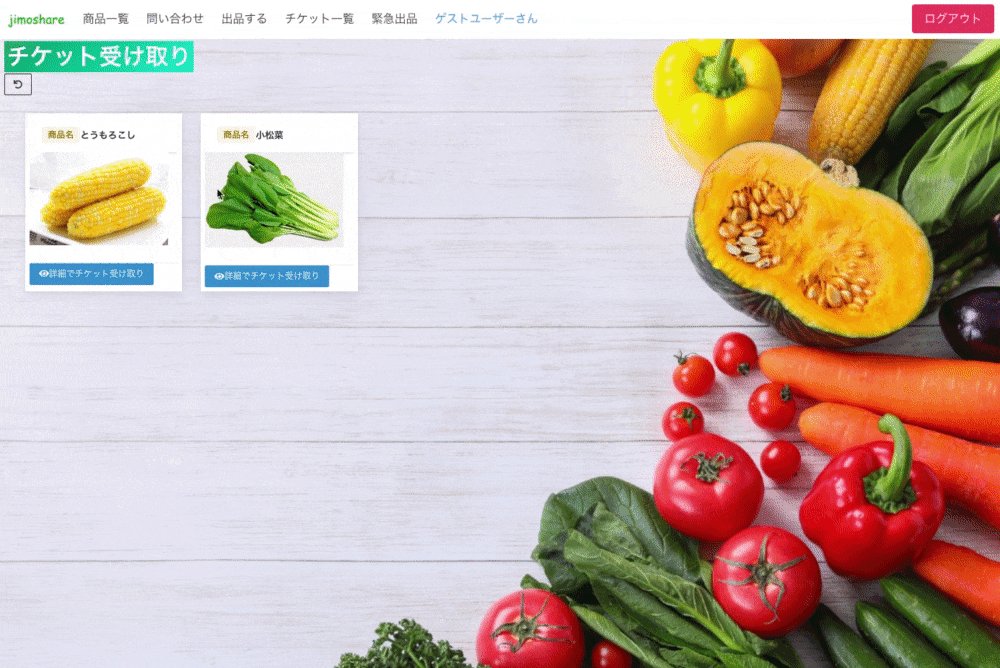
チケット発券機能
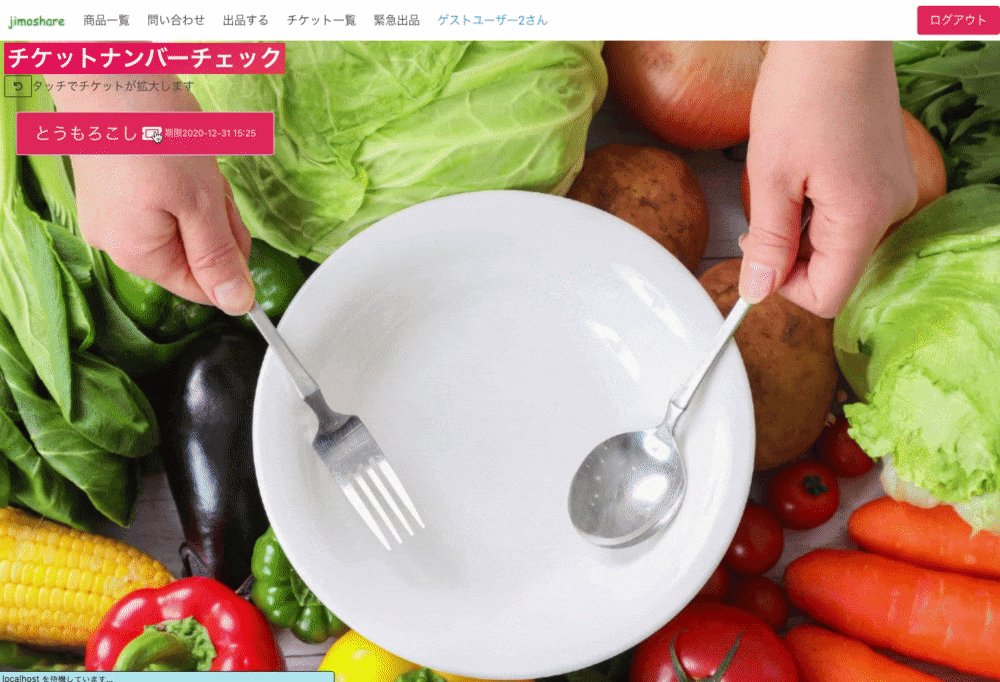
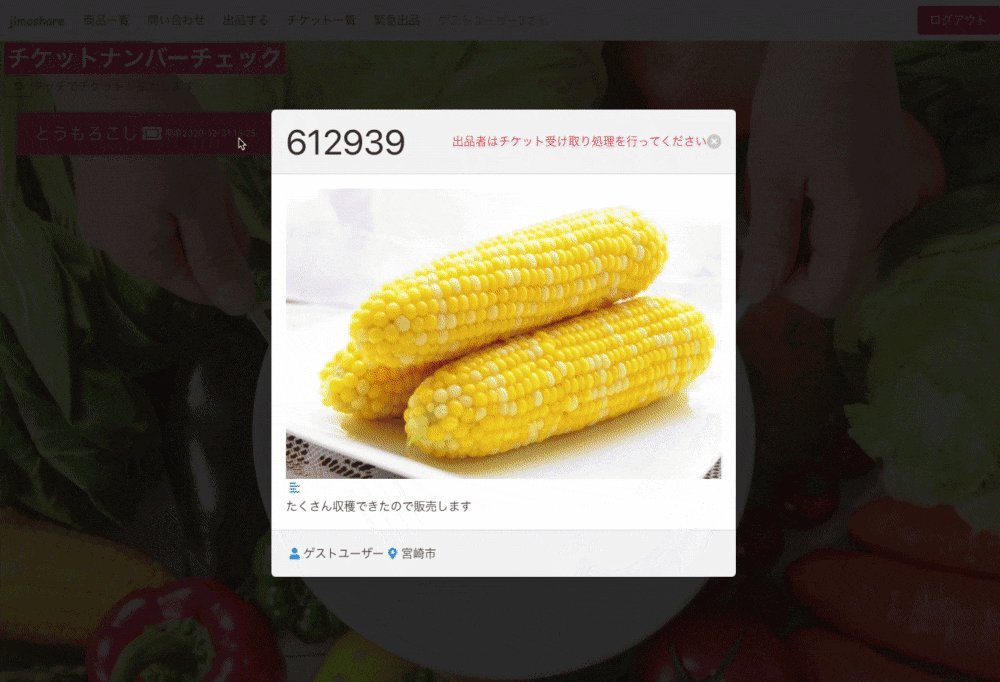
ナンバーチェック機能
サブ機能
- チケット使用/販売履歴確認機能
- ゲストログイン機能
- マイページ確認/編集機能
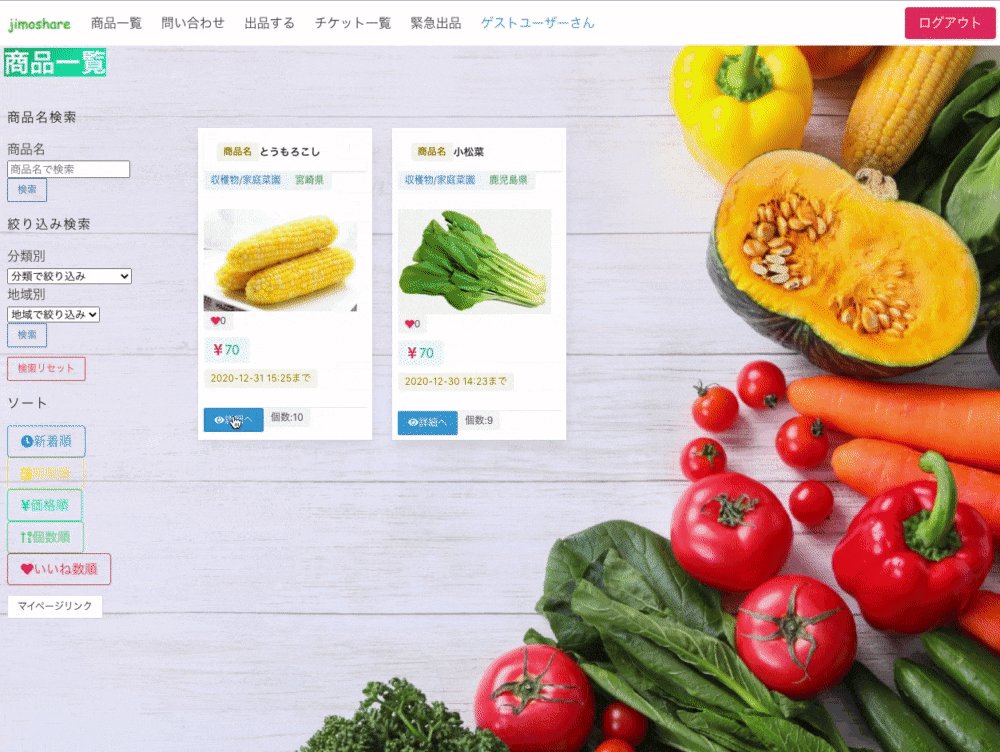
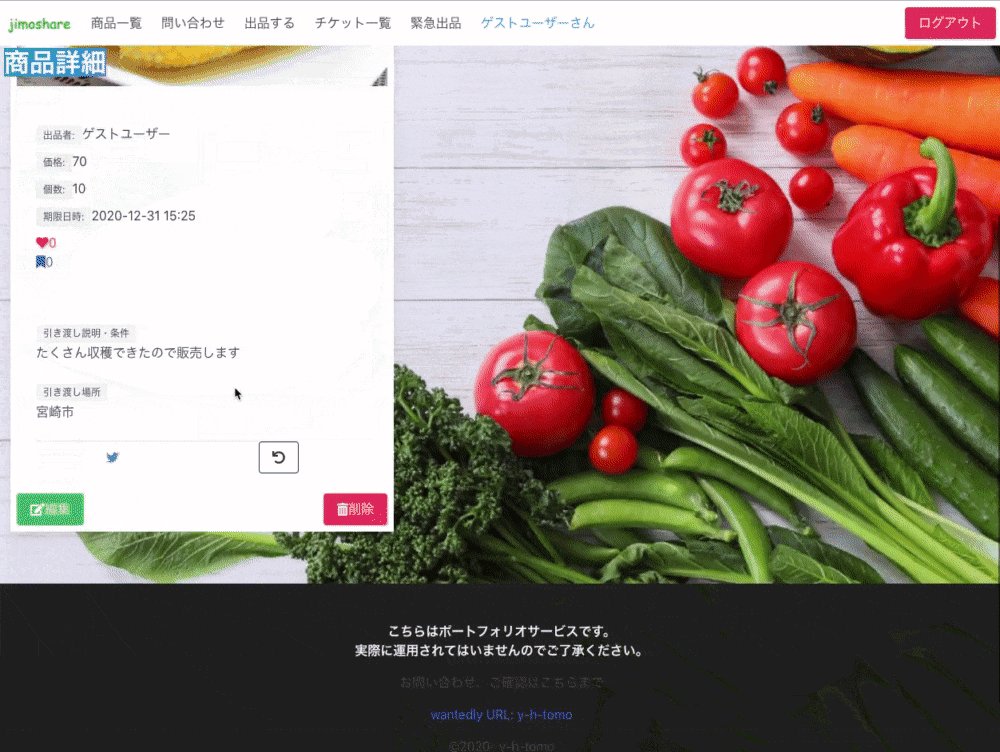
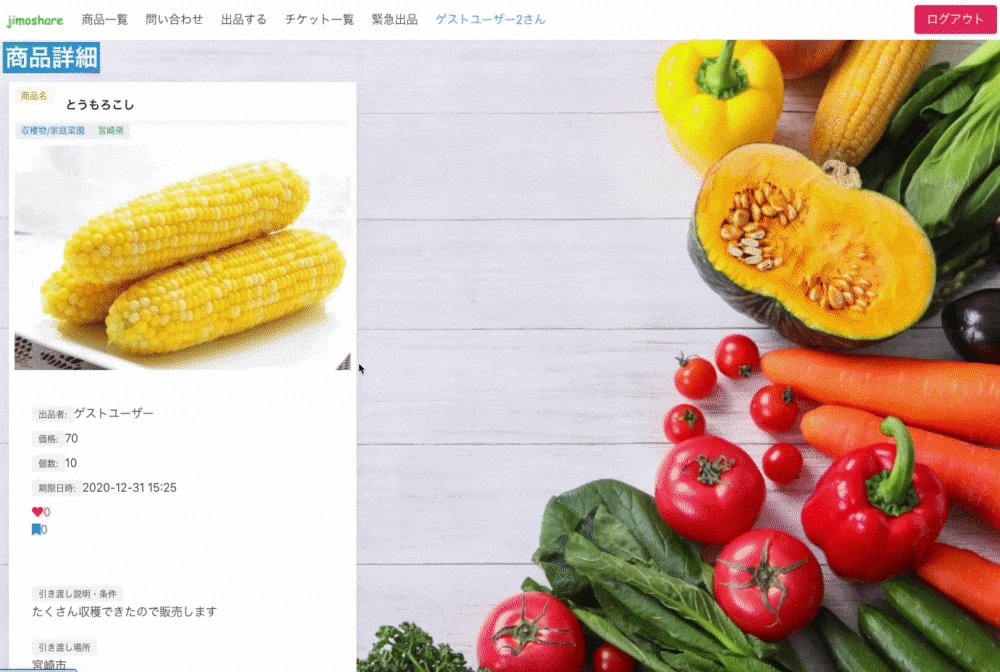
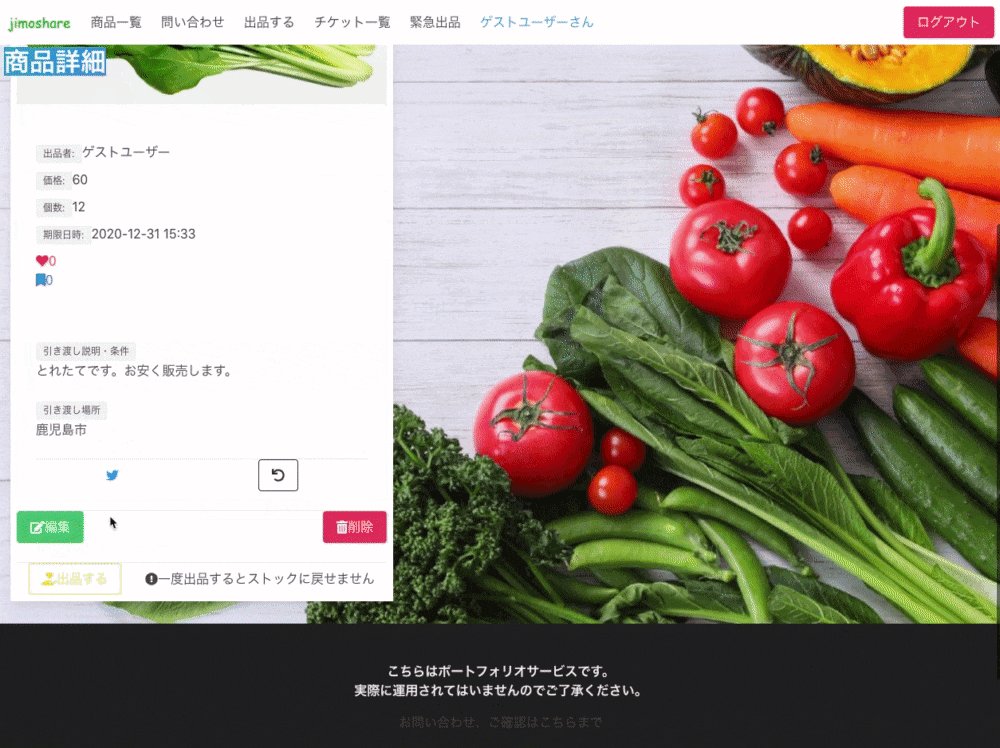
- 商品詳細確認機能
- 商品編集/削除機能
- 商品出品/編集時 画像プレビュー機能
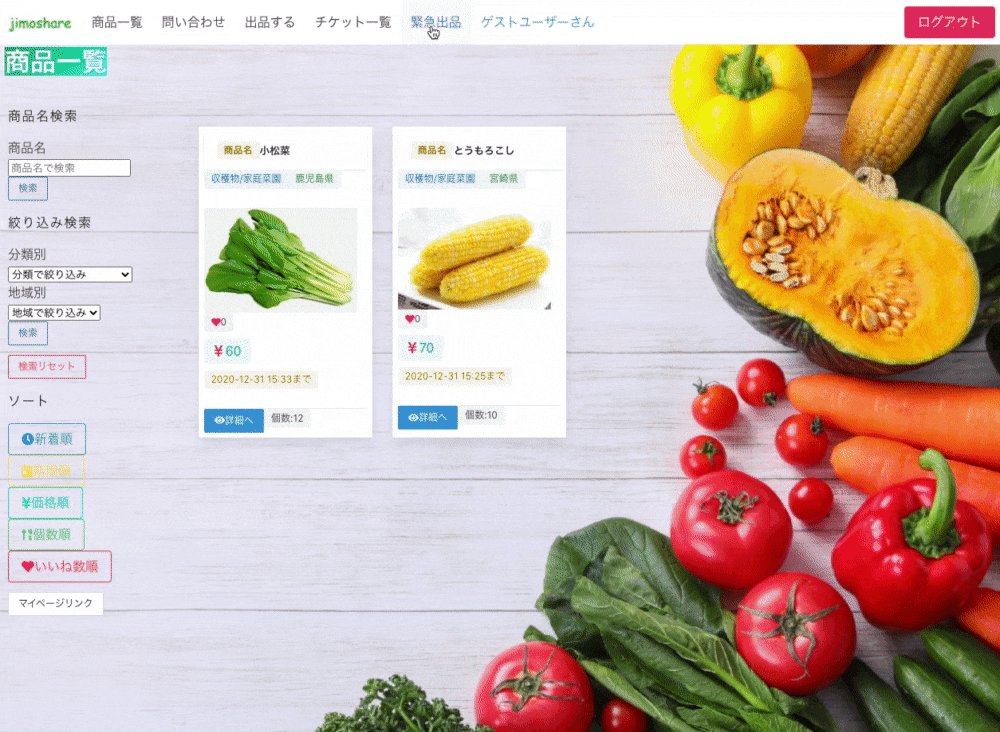
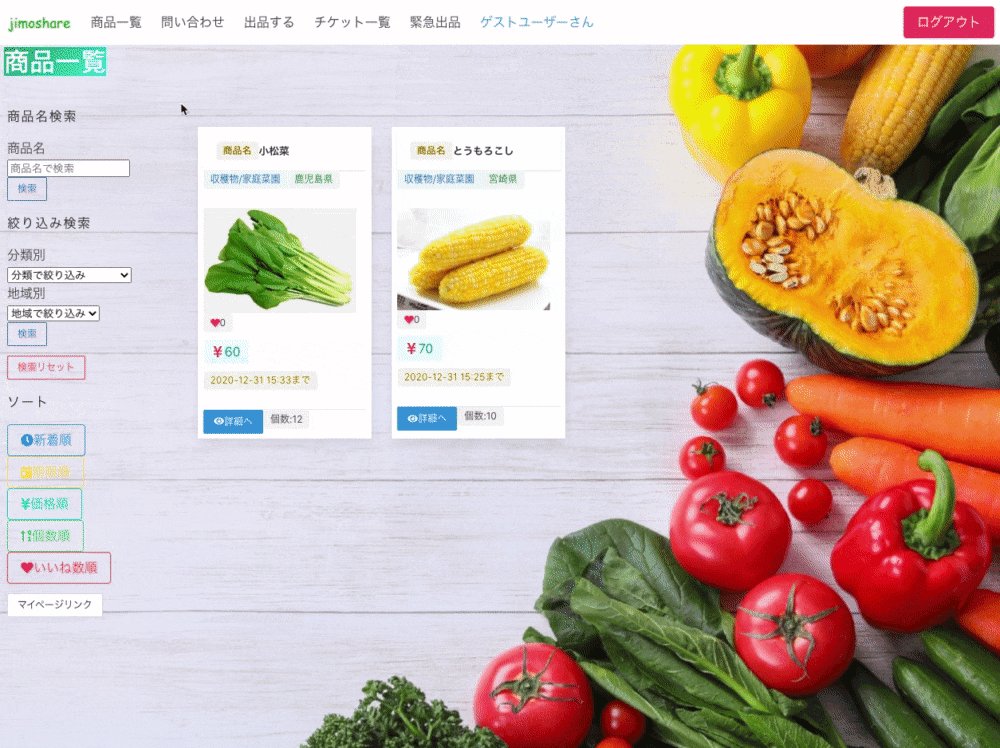
- 商品名検索機能
- 商品分類絞り込み機能
- 商品並び替え機能
- 商品ブックマーク機能
- 出品ユーザーブックマーク機能
- いいね機能
- コメント機能
- twitter シェア機能
- 問い合わせ機能
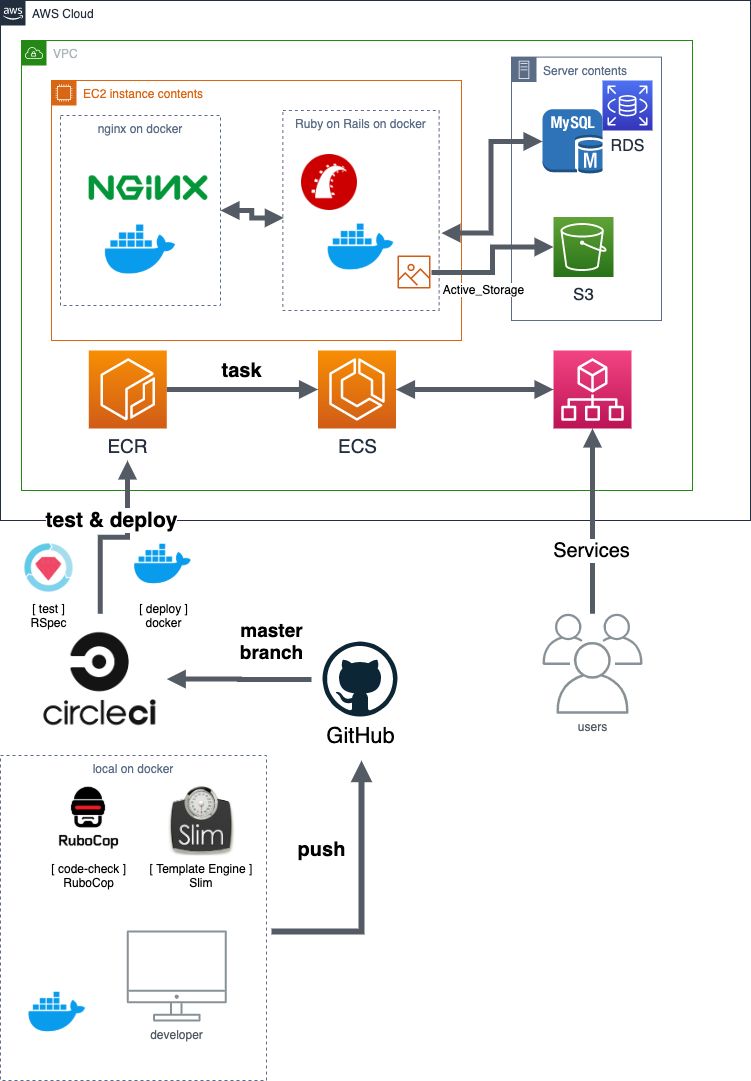
環境
- 環境に関してはこちらを参考に,いろいろアレンジを加えて構築させて頂きました。非常に感謝しております。
目指した課題解決
フードロスの観点から
- 小規模食品関連工場の管理職、飲食店経営者、農家が賞味期限の近い食品や余った収穫物、食材が余ったメニューの処理に困る、廃棄してしまうという課題への解決。
貧困の観点から
- 子供食堂やフードストックのボランティアに携わっている人、ペットなど余計な食費がかかってしまう人、食品不足の人へ、食品の供給が必要という課題への解決。
これらは食品工場長としての経験から、ずっと構想していたものです。
そのため、開発コンセプトや課題解決は比較的しっかりしていたかなと思います。これから、ポートフォリオアプリを開発する方は、しっかりとしたコンセプトを自分の中に持っておくことをお勧めします。
使用技術
- フレームワーク:Rails6.0.3
- フロント:Slim、Sass、JavaScript(jQuery)
- CSS フレームワーク:Bulma
- サーバーサイド言語:Ruby2.6.6
- データベース:MySQL
- テストフレームワーク:RSpec
- コードチェック:RuboCop
- サーバー:puma nginx
- ヴァージョン管理:GitHub
- CI/CD パイプライン:CircleCI
- 開発環境:local on Docker
- デプロイ環境:AWS(EC2 / ECR / ECS / RDS / S3)
- ユーザー管理:devise
- 検索絞込み機能:ransack
- 画像投稿: ActiveStorage
- 使用マシン:Mac Catalina(10.15.7)
- 開発期間(約 2 週間)
環境構築は、前述のサイトと下記書籍を参考にしています。
技術選択理由
2つの縛りチャレンジを自分に課していました。
1: 可能な限り使われる技術に挑戦する
- Docker、AWS、CircleCI、については独学中に使用経験があり,ポートフォリオを開発する際には、絶対組み合わせようと思っていました。
- Slim : 練習のために導入しましたが、慣れると便利でした。rails寄りですので、慣れておいても損はないと思います。書き方:https://pikawaka.com/rails/slim
- jQuery : 画像の動きが作りたかっただけ...要復習だと思います。
ちなみにトップページはslick - Bulma : 若干おしゃれ & JavaScriptがそこまで必要ではない ということで採用、次はPureやTailwindかな。
2: レスポンシブ対応にする
- レスポンシブデザインを採用
- 戻るボタンを随所に設置
- アイコンタッチでのページ移動
- ナンバー確認は拡大表示
今後もいろんな技術にキャッチアップする必要がある以上、新しいものを取り入れる精神の練習になったかなと思います。
初学者向けにちょっと詰まったりした所や注意点
○ AWS周りのアクセスキー/シークレットキーは取り扱いを注意すること
【Rails】.gitignoreの設定について
設定変更などは、こちらが参考になりました。
AWS CLIの設定切替方法と、AWS_DEFAULT_PROFILEとAWS_PROFILEの違いについて
○ jQueryはrails5.1から導入方法が追加されています。
https://railsguides.jp/5_1_release_notes.html
https://www.botreetechnologies.com/blog/introducing-jquery-in-rails-6-using-webpacker/
○ https化
自分はfreenom & [ACM] (https://aws.amazon.com/jp/certificate-manager/)
で、最初行いましたが、route53を挟んだ方が楽だったかなと思っています。(結局その後に構築したブログはroute53で行いました。)
○ AWS周りの環境構築図
いろいろ良いサービスがありましたが、自分はdiagramsのこちらの設定で作成しました。https://app.diagrams.net/?splash=0&libs=aws4
AWSアイコンが使いやすかったです。
○ ECRは保存データが多すぎるとすぐに無料枠突破してしまうので注意
○ ECS利用でActiveStorageをS3に画像保存する設定
# Store uploaded files on the local file system (see config/storage.yml for options).
config.active_storage.service = :amazon
amazon:
service: S3
region: [リージョン名]
bucket: [S3名]
access_key_id: <%= ENV['AWS_ACCESS_KEY_ID'] %>
secret_access_key: <%= ENV['AWS_SECRET_ACCESS_KEY'] %>
ここらへんは基本なので、他サイト様も参考にしてください。
注意:Gitに送られない設定にした上で、
本番環境構築用docker-compose.ymlのrails設定のenvironmentに環境変数を渡し、AWS CLIで直接構築しました。
本来は別ファイル読み込みでの設定が良いと思います。
# 本番環境構築用
version: 2
services:
app:
image: [ RailsのECRイメージ ]
command: bash -c "bundle exec rails db:migrate && bundle exec rails assets:precompile && bundle exec puma -C config/puma.rb"
environment:
RAILS_ENV: production
RAILS_MASTER_KEY: [ マスターキー]
DATABASE_NAME: [ DB 名 ]
DATABASE_USERNAME: [ ユーザー名 ]
DATABASE_PASSWORD: [ DBパスワード ]
DATABASE_HOST: [ DBのエンドポイント ]
TZ: Japan
AWS_ACCESS_KEY_ID: [ S3アクセスのための環境変数アクセスキー ]
AWS_SECRET_ACCESS_KEY: [ S3アクセスのための環境変数シークレットキー ]
#ーーーーーーーー以下、nginx設定などーーーーーーーー
開発を終えて
- Ruby on Rails特有のスピード感をもって開発に望むことができたのは良かったです。
- 非同期通信やSPAを導入したかったのですが、技術力不足で断念。次は挑戦したい。
- 実務ではまだまだお話にならない技術レベルであることを自覚。今後も精進!
- ポートフォリオアプリ開発する際は、技術の逆算が有用。こうゆう機能/環境にしたい➡︎可能にする技術を習得
年齢30代、IT業界未経験、地方住み、コロナ禍、という四重ハンデを自覚していたので、就活の長期化を覚悟していましたが、ご縁があり、志望度の高い企業様に内定を頂けました。こんな自分でも諦めなければ道は開けました。一緒に頑張りましょう。