Chrome Developer Toolsの便利機能の説明です
Workspace
CSS、JavaScriptを編集してそのままローカルに保存できます
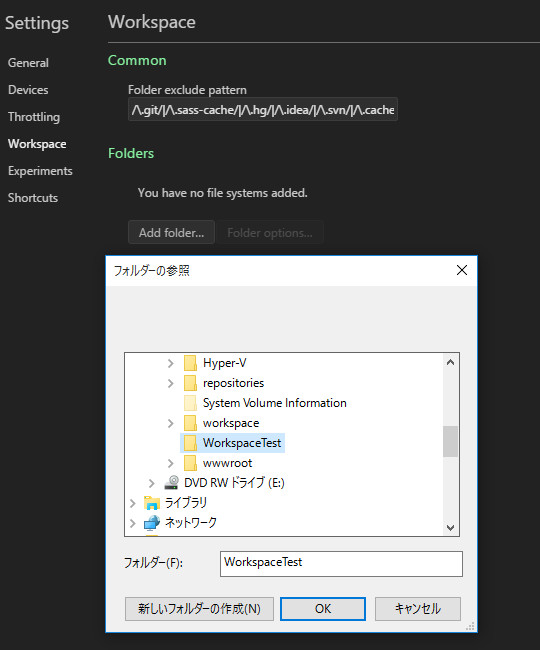
設定ダイアログのWorkspaceで設定します
使い方
Add folderをクリックしてローカルにあるフォルダを選択

ウィンドウ上部に
「デベロッパー ツールでは ***** へのフルアクセスがリクエストされます。機密情報の漏洩にご注意ください。」
と表示されるので、問題なければ許可を選択
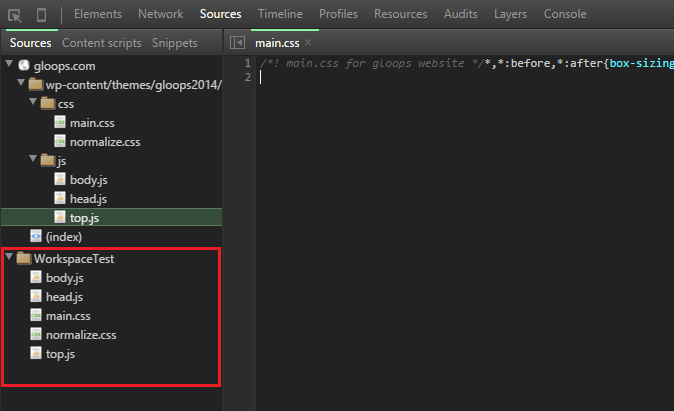
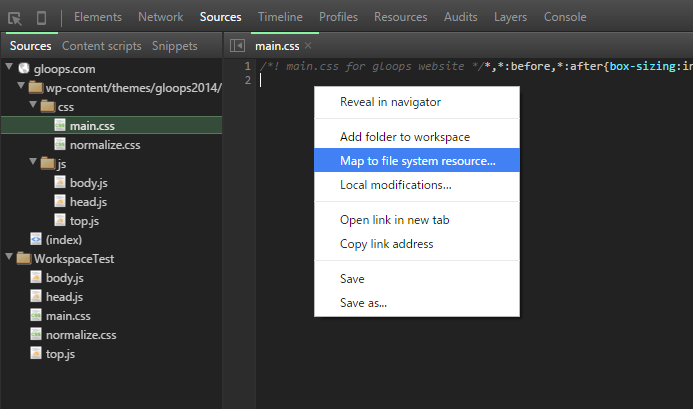
マッピングしたいファイルを選択し右クリックして、「Map to file system resource」をクリックすると

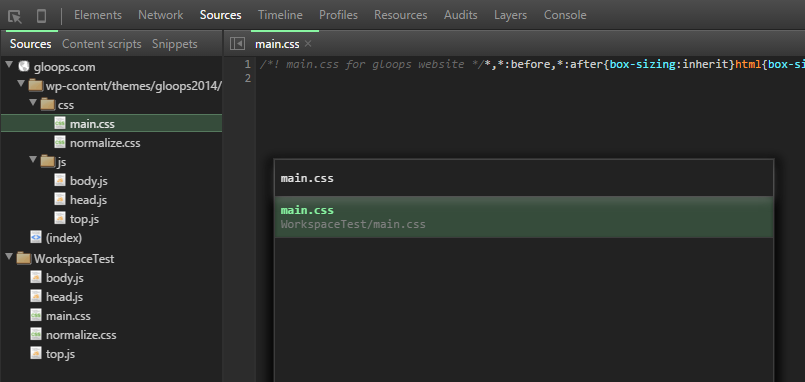
対応するローカルファイルが選べるようになってるので選択する

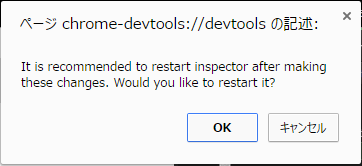
選択すると、再起動の確認ダイアログが表示されるので問題なければOKを選択

マッピングしたファイルをDeveloper Tools上で編集・保存すると
ローカルファイルにも反映されてます
リロードせずにページが反映されて、その内容がローカルファイルにも記述されるので
ページを作る時とかに便利です
CSSセレクタ、CSSプロパティにジャンプ
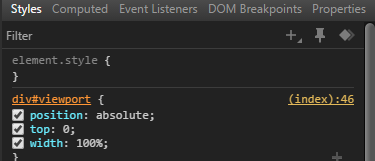
Ctrl(Cmd)+クリックでCSSセレクタ、CSSプロパティにジャンプしてくれます

↑ホバーした時にアンダーラインが表示される(div#viewportの部分)
Consoleで改行
Shift+Enterで改行できます
Developer Toolsの色を変えたい
これは標準の機能じゃないのでやる時は自己責任で
chrome://flagsにアクセスするとブラウザの設定画面が開きます

↑この項目を見つけて有効にしてブラウザを再起動します(enable-devtools-experimentsで検索するといいです)
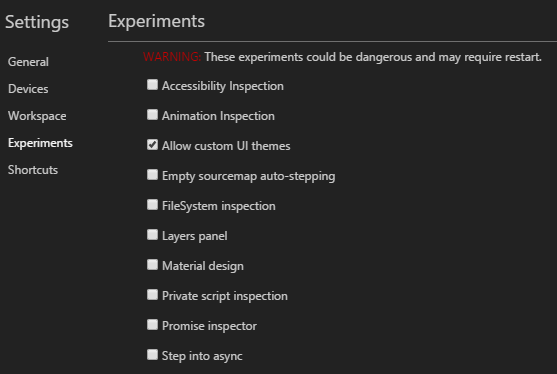
この状態でDevloper Toolsの設定ダイアログを開くとExperimentsという項目が増えているので
その中の「Allow custom UI themes」にチェックを入れます
これで色を変えられる状態になったので、あとは「Developer Tools theme」とかで調べると色々出てくるので
インストールしてみてください