たいした技術力はないのですが、個人開発の簡単なサンプルとして紹介したいと思います。
Webコピ太郎とは
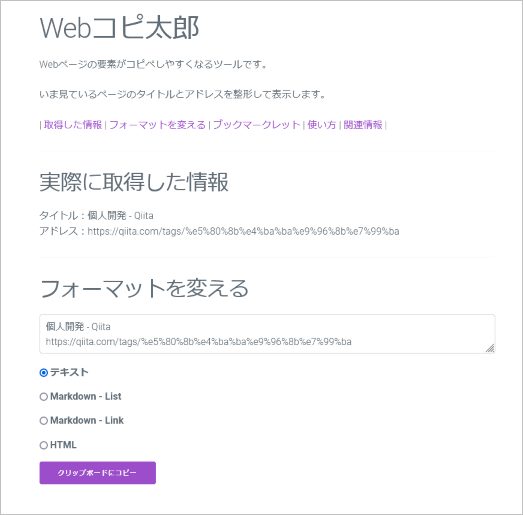
Webコピ太郎は、いま見ているWebページのタイトルとアドレスを取り出すだけのツールです。
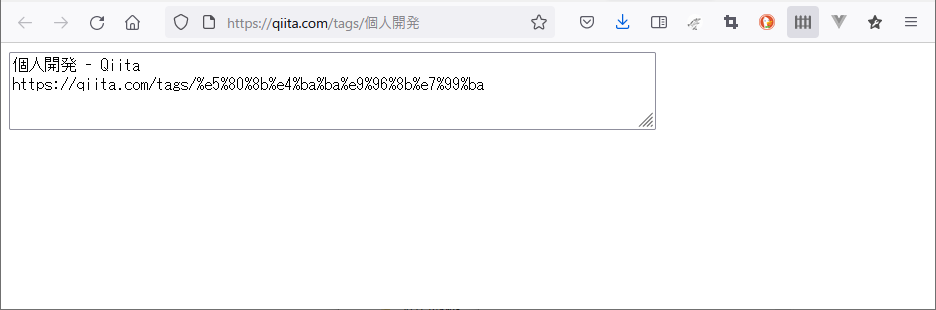
- Webページを見ているとき、メモっておきたいと思ったら、このツールを呼びだす
- 自動で、ページのタイトルとアドレスを抽出して、テキストボックスに表示
- クリップボードにコピー
なぜ、このツールを作ったのか
ネットで調べ物をする度に、役立ちそうなページのアドレスとタイトルをコピペして、テキストファイルにメモするなんてありませんか?
たくさんの参考ページをメモろうとすると、何度もタイトルとアドレスをコピーするのでたいへん面倒くさい。
でも、メモを残さないときに限って、もう一度検索しても、みつからなかったり。
もちろん、ブックマークサービスを使ってもいいし、とりあえずツイートしてもいいんだけど、今度はそこから簡単に見つからないし、見つけたやつをもう一度コピペしなくちゃならないので、やっぱり面倒くさい。
そこで、このツールを作りました。
類似のツール
Qiitaで検索すると、似たようなツールの作り方がいくつか出てくるので、皆さん案外、同じような悩みを持っているのかも。
- 【Javascript】Markdown形式のウェブページのリンクを、ブックマークレットで取得する - Qiita
- WebページタイトルとURLを一発でコピーできるBookmarklet - Qiita
- WebページのタイトルとURLをワンクリックでコピーするBookmarklet - Qiita
ブックマークレットとは
Webページから情報を取り出すのに、Bookmarklet(ブックマークレット)という機能を使っています。
これは、Webブラウザにユーザーが追加できるJavascriptのプログラムです。
ブックマーク(お気に入り)にJavascriptのコードを置いといて、そこから呼び出すことができるので、こんな名前になってます。
選択したテキストをWikipediaや英和辞書で調べたり、今見ているWebページをちょっと加工したり、なんてことができます。
たとえば、hello worldは、こんな感じ。
javascript:alert("hello%20world");
このコードをブックマークのURLに格納しておきます。
で、ブックマークを呼び出すと、alertでhello worldを表示します。
Webページ上で選択したテキストをWikipediaで検索するコードは、こんな感じです。
javascript:var%20d=document;
var%20tx=d.selection?d.selection.createRange().text:d.getSelection();
var%20subw=window.open('http://ja.wikipedia.org/wiki/'+tx).document;
大昔に書いたコードなので var とか使ってますね。スペースは%20に置き換えています。複数行のコードは、行末に「;」(セミコロン)を置いて、改行を削除して1行にまとめます。
Webページでテキストを選択して、このブックマークを呼び出すと、Wikipediaの該当ページを表示してくれるんです。
このコードは、ブラウザ上で動作します。
ブックマークレットの作り方
ちなみに、ブックマークレットの作り方は、こちらのメモが参考になると思います。
これは、私が大昔から運用している個人用Wiki。ブックマークレットの解説も、2008年ごろからあります。
最初のバージョン
このブックマークレットの技術を利用して、見ているWebページから、タイトルとアドレスだけ取り出すブックマークレットを作りました。2008年ごろです。
Javascriptなので、Google ChromeでもFirefoxでも動きます。
javascript:(function(){function%20o(s){var%20d=window.open().document;
d.writeln('<textarea%20rows=15%20cols=80>'+s+'</textarea>');
d.close()}
o(document.title+"\n"+location.href);})();
10年くらい、この状態で使ってきました。
PHPと組み合わせるように改良
ただし、ブックマークレットだけだと、機能を追加するのが大変です。
そこで、2年ほど前、PHPのコードを呼び出すように改良しました。
あわせて、Githubでオープンソースとして公開してみました。
名付けて、Webコピ太郎。
これで、かなり便利になりました。
JavascriptからPOSTで送った情報をサーバーサイドで取り出しています。
Milligram.css というCSSフレームワークを使って、見栄えも大幅に改善しました。
フォーマットを加工できるように改良
ところが、マークダウン形式でメモを取っていると、コピペしたタイトルとアドレスを、箇条書きやリンクに加工するなんてことが頻繁におこりました。
そこで先日、さらにJavascriptのコードを追加して、フォーマットを加工する機能を追加しました。
Markdownで箇条書きにしたり、リンクにしたり、HTMLにしたりという加工の手間がなくなりました。
これで、いっそう使いやすくなりました。
たいしたプログラムではありませんが、ないと面倒くさいので、ずっと使っています。
いつか、このページからツイートなどできるようにしたいと思っています。
個人開発のエントリーがいろいろあがっていたので、しょっぱい例ですがアウトプットしてみました。
こんなものでもいいんだと、誰かの参考になれば幸いです。