※深いお話は全く以て出てきません。予めご了承ください。
はじめに
普段はUnityクライアントサイドを担当しています。Webの知識ほぼゼロのペーペーです。
仕事の関係でWebGLを調べる事になったので、鶏の如く忘れてしまう自分の為にも、備忘録も兼ねてまとめておきたいと思います。
目的
とりあえずAzure App Service上で、ユーザの入力によりカメラが自由に動かせる、移動できる程度のゲームがWebGLで動いているのを確認できればヨシ。
Azureを選択した理由は特に無いのですが、以前先輩社員の方から少し教わったことがあるので、今回はAzureを利用します。
VisualStudioからポチポチするだけでも良いので便利便利!
ところでWebGLとは?
まずは、さらっと WebGL(Web Graphics Library) についておさらいしてみます。
前提知識としてWebGLには、土台となる OpenGL と呼ばれるライブラリがありますので、まずはそちらから。
OpenGLとは
OpenGL(オープンジーエル、Open Graphics Library)は、クロノス・グループ (英: Khronos Group) が策定している、グラフィックスハードウェア向けの2次元/3次元コンピュータグラフィックスライブラリである。SGI社内で自社のCGワークステーション向けにクローズドに策定されたAPI仕様が改良されて公開され、後に大きなシェアを持つに至った。現在は多様な描画デバイスを包括するグラフィックスAPIのオープン標準規格として策定が行なわれている。1
グラフィックスハードウェアとは、GPUだと思って頂いてほぼ問題ないと思います。2
簡単に表すのであれば、「GPUを使う事で簡単に2D/3Dが描画できるライブラリ」と言った所でしょうか。
よくDirectXと比較されるライブラリなので、ご存知の方も多い事でしょう。
このOpenGLのサブセットとして、 OpenGL ES というモノもあります。
OpenGL ES とは
OpenGL ES(OpenGL for Embedded Systems)は、主に携帯電話などの組み込みシステムで使用されている3次元コンピュータグラフィックス用 API である。OpenGL ESは、従来から存在する(主にデスクトップPCやワークステーション向けの)クロスプラットフォームなリアルタイム3DグラフィックスAPIである OpenGL のサブセットである。3
Embedとは「埋め込む、はめ込む」等の意味を持つ単語です。
OpenGL の for Embedded Systems (組み込みシステム用) という名前の通りのモノですね。
そして、OpenGL のサブセットである OpenGL ES から派生したのが WebGL です。
WebGLとは
WebGL(ウェブジーエル、Web Graphics Libraryの略称)は、互換性のある任意のウェブブラウザ上で、プラグインを使用せずにインタラクティブな2次元および3次元のコンピュータグラフィックをレンダリングするためのJavaScript APIである。 4
さて、こちらも凄いザックリ要約すると、「ブラウザ上で2D/3Dを描画したい時に便利なライブラリ」という事ですね。ええ。そうでしょう。多分。
ブラウザ上で という事なので、ブラウザが対応してくれなければ、どうしようもありません。
そんな WebGL の最新版は2021年6月現在、Ver2.0となっており、主要なブラウザは基本的には対応済みのようです。
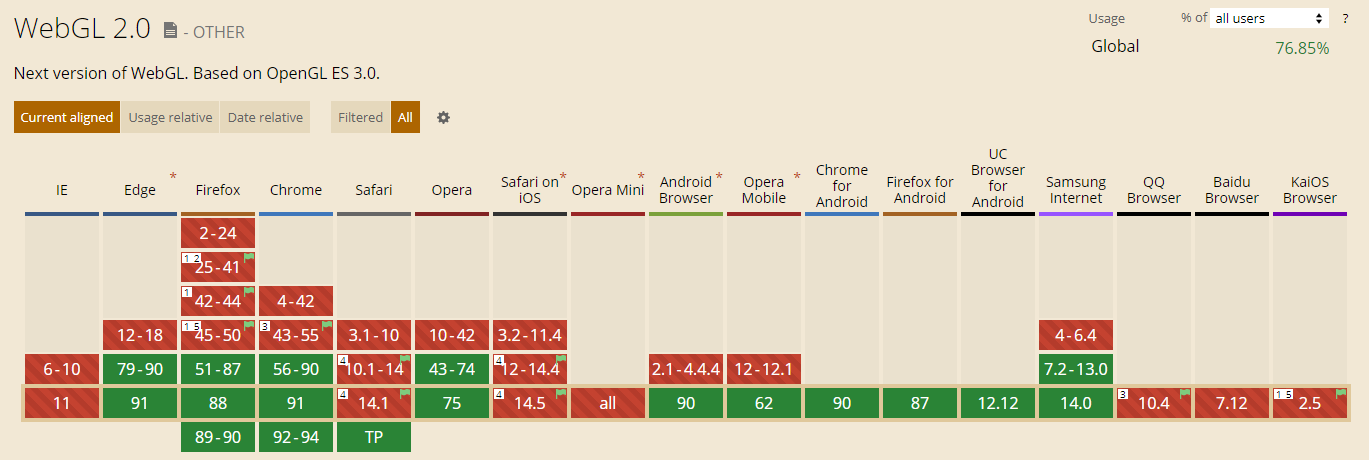
WebGL2.0の各ブラウザ対応状況をcaniuseで試しに調べた所はこんな感じです。(緑がsupportedとなります。)

Safari on iOSの欄が非常に不安な赤色をしていますが、気持ちの問題です。
嘘です。リンゴでも齧りながら、対応される事を祈りましょう。
OpenGL・WebGLの詳細等はネット上で詳しく書いて下さってる方も沢山いらっしゃいますし、wikiにも結構な情報が載っているので気になる方は是非調べてみて下さい。
どうやって実現させるか
WebGLを使うと一言で言っても手段が沢山あります。
軽く調べただけで下記の選択肢が見つかりました。
1. そのままゴリゴリ書く。
シェーダー自体はGLSL(OpenGL Shading Language)と呼ばれる言語を用います。
そこに JavaScript や HTML/CSS を合わせる事により、ブラウザ上で 2D/3D の描画を実現させます。
ワイはゴリゴリゴリラになるんや!という方はこちらのサイトのWebGL用ページが参考になると思います。
ゴリラにならない方でも非常に参考になります。
また、目的によってはこの方法がベストな時もあると思います。
2. Three.jsを使って書く
WebGLをラップしたライブラリと言った所でしょうか。
WebGLをそのまま書くより断然手間が減っています。
Three.jsは日本語の情報が豊富という点も、非常に手を出しやすそうです。
すごい!偉大なる先人達の余沢。有難く使わせて頂くべきでしょう。
3. Unity等のゲームエンジンを用いてWebGL用にビルドする。
実は普段から使っているUnityでも、WebGLのビルドができるんです!
また、同様にUnrealEngineでもWebGLのビルドが一応5 可能っぽい。
おぉ、コレは使い慣れてるUnityが早そうだ・・。
4. WebGL用のゲームエンジンを使う。
今回の目的は 簡単なゲームを動かす事なので、WebGL用のゲームエンジンを使うのが一番良いでしょう。
なんと、3Dに強くGUIがしっかり整備されている PLAYCANVAS というゲームエンジンがあるらしいではありませんか。
使う前から手っ取り早く目的を実現できる予感がビンビンします。
今回はWebGL初心者の私でも出来そうな、
3. Unity等のゲームエンジンを用いてWebGL用にビルドする。(今回はUnityを使用)
4. WebGL用のゲームエンジンを使う。(PlayCanvasを使用)
の二つのアプローチを試してみようと思います。
実践 UnityWebGL
(今回はUnity 2021.1.7f1を使用します。)
まずはUnityHubからプロジェクトを作成しますが、注意点としてはHDRPはWebGLに対応していません。
UnityはBRPに変わる次の標準RPとしてURPを推しています。6
各Render Pipelineの詳細については割愛しますので、よくわからないという方はとりあえずURPを選択しましょう。
暫く待つとUnityEditorが開きます。
このサンプルシーンは既にキーボードとマウスの入力でカメラが動くように作られています。
試しにプレイボタンを押して確認してみましょう。

ウン。もういいわコレデ。
という事でビルドの準備をしましょう。
-
左上のメニューから
File > BuildSettingsを開きます。 -
Platformの欄から
WebGLを選択します。
WebGLのモジュールが入ってない方はInstall with UnityHubというボタンを押し、UnityHubからWebGLのモジュールを入れましょう。 -
Switch Platformを押しましょう。
暫くするとSwitch Platformが終わります。
いよいよビルドです。
-
DevelopmentBuild この項目のチェックが外れていることを確認します。この項目にチェックがついている場合は、圧縮されません。つまりサイズがでかいです。開発を終えたらチェックを外してビルドしましょう。
-
CodeOptimization ビルド後のサイズ重視か速度重視かの選択だと思います。とりあえずSizeにでもしておきましょう。
-
また、左下の
PlayerSettings...というボタンから、細かい設定が可能です。各設定項目についてはこちらを参照してください。(サイトの左上を見てUnityのVerが自分の環境と一致しているか確認を忘れずに!) -
Azureを利用する場合、レスポンスヘッダー見た限りだと多分デフォルトで良い感じにgzipの対応をしてくれてます。gzipエンコードが多重に起きる場合、
PublishingSettings内のCompressionFormatをDisabledにすると良いかもしれません。 -
設定が終わった方はBuildSettingsから
BuildAndRunボタンを押しましょう。ビルド完了後にwebGLの確認が出来ます。

注意ポイント
Unityを使用する場合はWebGLとして公開するにあたっていくつかの注意するべき事があります。
-
当然ですがビルドサイズに応じて、コンテンツ開始までのロード時間が伸びます。
-
Unityの公式マニュアルにビルドサイズ削減のヒントと、WebGL用のコツが載っていますので是非確認してみて下さい。また、WebGLのパフォーマンスについてはこちらのページを参照してください。
-
通信が必要な場合はクロスドメイン制約7 に気を付ける必要があります。
-
適切なメモリ管理を行う為にはAssetBundleを使う必要があります。AssetBundleを使用しない場合、コンテンツ実行中は全てのリソースがブラウザの使用するメモリ空間に非圧縮の状態で展開されます。
これにてUnityでの作業は終了です。
次にPlayCanvasの作業をします。
実践 PlayCanvas
次にPlayCanvasで試してみましょう。
まずは公式サイトでアカウントを作成し、ログインします。
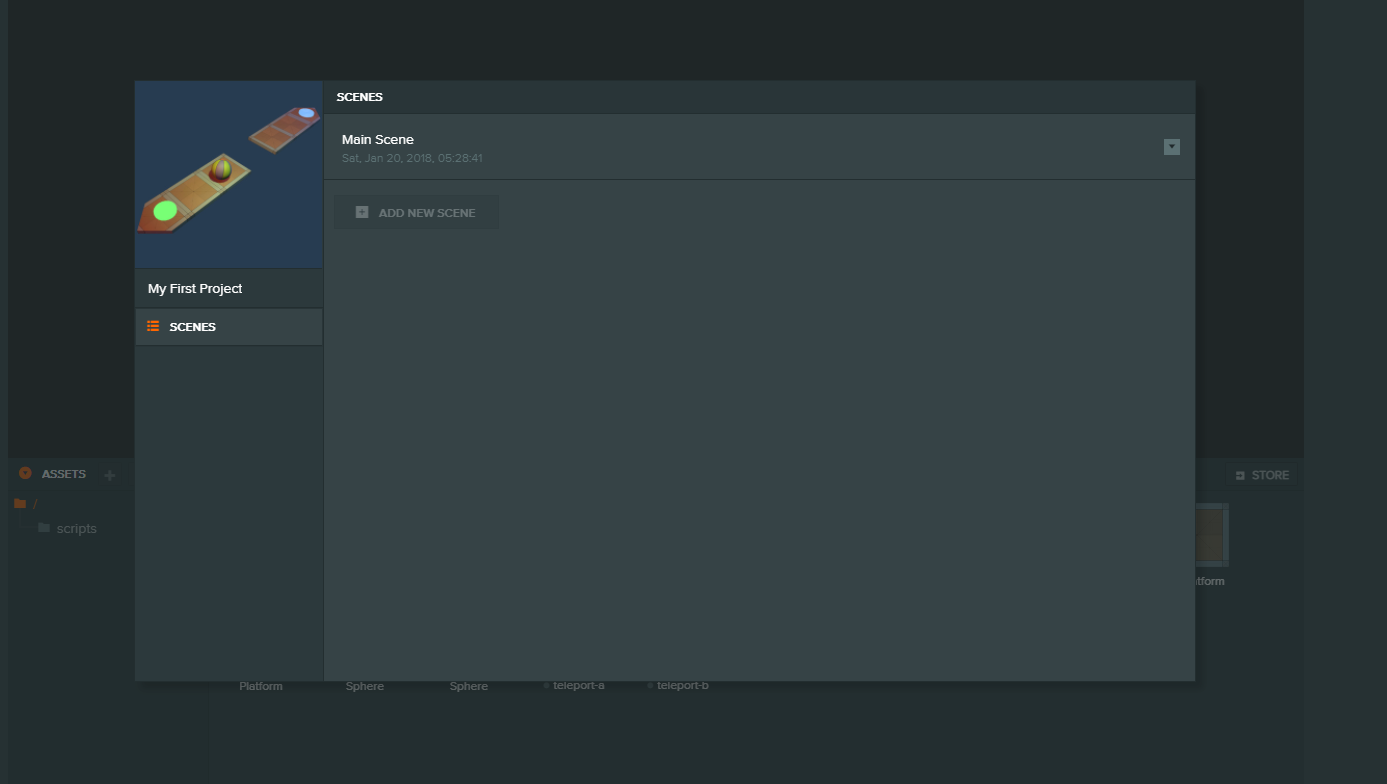
恐らくアカウントを作ったばかりの人は、My First Projectというプロジェクトが強制で作成され、

自動的にEditorページに遷移します。
MainSceneを選択しましょう。

この初期プロジェクトは、「キーボードの入力によりボールが板の上を転がる」だけなのですが、PlayCanvasの基礎を知るには丁度良いプロジェクトになっているので、初めての方は色々確認してみましょう。
基本的なGUIに関してはUnityと同じです。
とりあえずキーボード入力(Arrowキー)で動くので今回はこのままPublishしてみます。
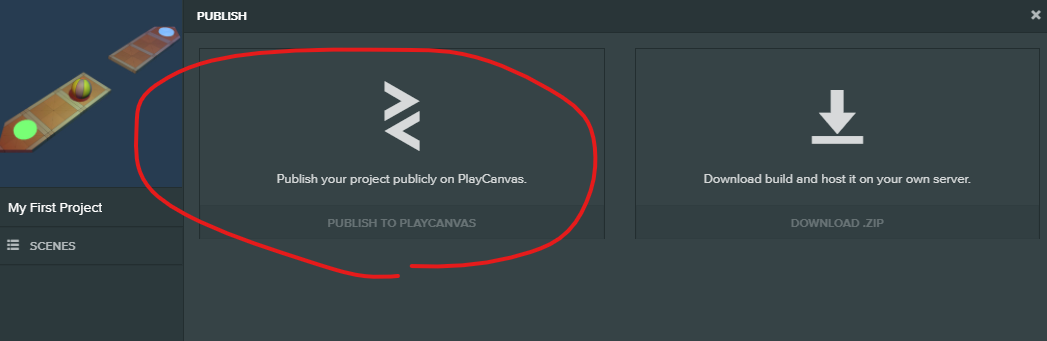
Editor画面左上のPlayCanvasマークから、Publishingを選択します。(または、PlayCanvasマークの下にある矢印マークでも大丈夫です。)

今回はPublish To PlayCanvasを選択します。

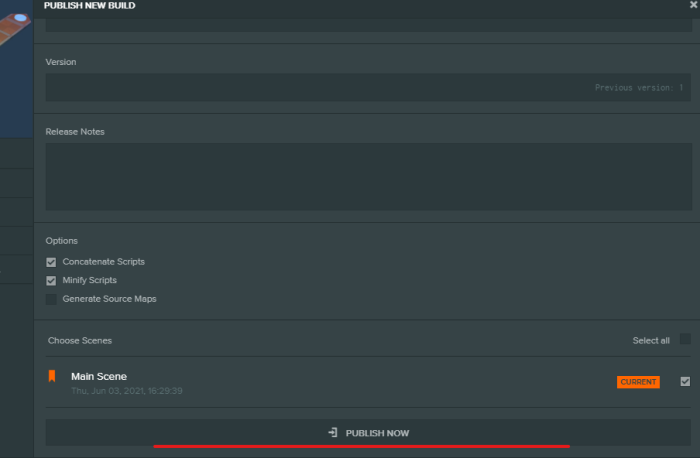
するとゲームの設定をするウィンドウが開くので、
タイトルやVersion、ゲームの説明等諸々を設定したらPublishNowを押します

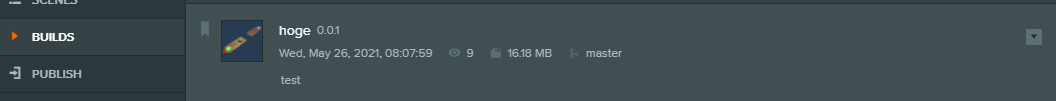
Publishが終わったものは、Buildsの欄に登録されていると思います。
今回Publishした ビルドを押してみましょう。

ブラウザ上で先ほど公開したゲームが動いていることが確認できます。
注意ポイント
PlayCanvasを使用するにあたり気を付けるポイント
-
PlayCanvasEngineが使用するメモリ量はUnity等に比べて少ない8ですが、ビルドサイズの削減やメモリは意識しましょう。公式運営サイトでPlayCanvasBlogの記事を翻訳してくれています。様々なTips 9 が載っているので確認してみると良いかもしれません。
-
日本語の情報はまだそれほど多くないです。実践的なテクニックや詳しい内容はフォーラムで調べると良いかもしれません。
-
無料ライセンスの場合、合計ProjectSizeに制限があります。現在どれほど使用しているかは、ユーザページから確認できます。
これにてPlayCanvasでの作業は終了です。
最後にUnityWebGL製ゲームと、
PlayCanvas製ゲームをWeb上に載せてみます。
Azureの設定
※他のクラウドサービスを使うよ!って方は飛ばしてください。
アカウントをお持ちでない方はMicrosoftAzure公式サイトから
無料アカウントを作りましょう。
次にVisualStudioを使い、Azure用のプロジェクトを作ります。
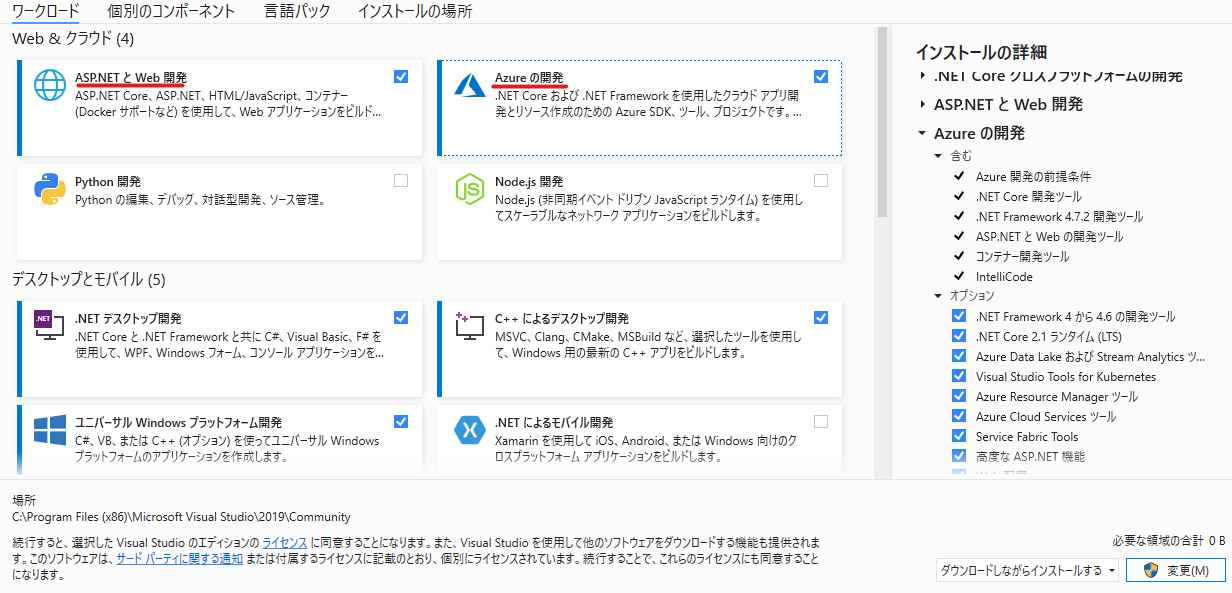
Visual Studio Installerを起動し、

ASP.NETとWeb開発、Azureの開発 のモジュールを選択し、VisualStudio2019 をインストールします。
インストール済みの方は変更ボタンから同様のモジュールをインストールします。
インストールが終わり次第、VisualStudio2019を起動します。
起動後、新しいプロジェクトの作成を選択し、ASP.NET Core Web アプリケーション を選びます。
見つからない場合は、プロジェクトの種類をクラウドにするとすぐに見つかります。

プロジェクト名などを決めたら、テンプレートの選択です。
今回は ASP.NET Core Web アプリ(Model View Controller) を選択します。
また、特にこだわりが無ければASP.NET Core 5.0にして作成を押します。

VisualStudioが開いたら、とりあえずWebサイトがどんなもんか確認してみましょう。
-
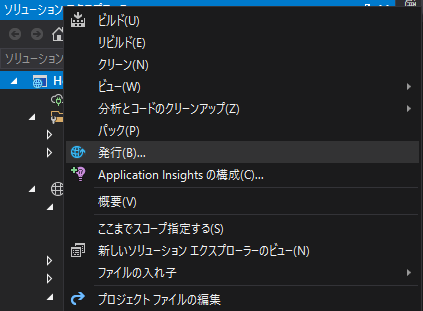
公開ボタンを押す -
開始ボタンを押す - ターゲット
Azureを選択し、次へ
特定のターゲットの選択で Azure App Service (Windows) を選択し次へ。
この画面が出たら右上から先ほど作ったAzure用の無料アカウントでサインインします。
(※Azure Portal上で既にAppServiceインスタンスを作っている方は飛ばしてください。)
サブスクリプションが無料試用版である事を確認したら、AppServiceインスタンスの右側にある **+**ボタンを押しましょう

インスタンス名をお好きな名前に変更し、
- リソースグループの欄で
新規を押します。するとリソースグループ名を入力するダイアログが出るので、好きなように命名して下さい。 - ホスティングプランの欄でも
新規を押します。先ほどと同じ様にホスティングプラン名を命名し、 - 場所を選択します。(今回は適当にJapanEastかJapanWestにしておけばイイトオモイマス。)
- サイズはFreeを選択します。Freeってなんやねんと不安になると思いますので、こちらで確認できます。少なからず私は不安になりました。
全て選択が終わったら、OKを押して閉じていきます。
先ほど作ったAppServiceインスタンス が選択出来ていることを確認したら、完了ボタンをおします。
これでVisualStudioとAppServiceの連携は完了しました。
発行ボタンを押して、デプロイしてみましょう。
正常にデプロイが完了した場合このようなサイトが表示されます。

最後にUnityWebGLとPlayCanvasを埋め込みます。
Azure上でUnityWebGLを動かす
実践UnityWebGLの欄で作成したビルド一式(Buildフォルダ、TempleteDataフォルダ、Index.html)をコピーし、VisualStudio上の任意のディレクトリ配下に置きます。
(今回は分かりやすさ重視でwwwroot直下にWebGLフォルダを作り、その中に置きます。)
また、WebGLフォルダ内のindex.hetmlを分かりやすくする為に、unitywebgl.htmlという名前にリネームします。
また、Azureを利用する方でUnityWebGLビルド時にCompressionFormatをDisabledにした方は、WebGL\Build\bin.dataだけは手動でgzip化しておきましょう。(AzureAppServiceでもweb.configとかで自動でできるとは思うのですが...何方か詳しい方情報お待ちしております。)
手動でbin.dataのみをgzip化した場合はunitywebgl.htmlの61行目にあるbuildUrlのリテラルを変更する必要があります。
"/bin.data" → "/bin.data.gz"
ソリューションエクスプローラーからwwwroot配下のcssフォルダを右クリックし、追加から新しい項目を選択します。

別ウィンドウが開くのでスタイルシートを選択し新しく作成したcssファイルをwebgl.cssにリネーム。
適当にiframeが中央に来るように書いておきます。
.Unity-Webgl {
height: 800px;
display: flex;
justify-content: center;
}
# unity-frame {
height: 80%;
width: 90%;
border: 0;
}
次にViews\Homeの下にあるindex.cshtmlを編集します。

@{
ViewData["Title"] = "Home Page";
}
<head>
<link rel="stylesheet" href="~/css/webgl.css">
</head>
<body>
<div class="Unity-Webgl">
<iframe id="unity-frame" src="~/WebGL/unitywebgl.html"></iframe>
</div>
</body>
index.htmlの編集が終わり次第、再度デプロイします。
ソリューションエクスプローラーからプロジェクト名を右クリックし、発行を選択します。

公開設定のタブが開くと思うので、再度発行を押せば、サイトに反映されます。
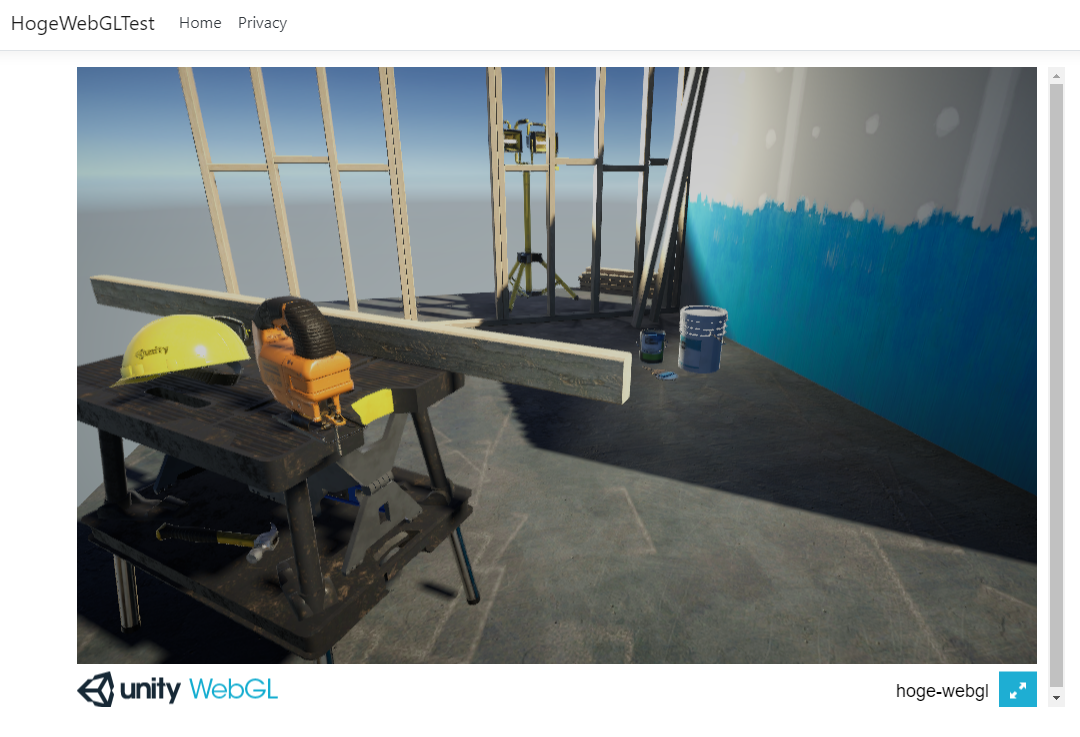
サイトURLへ飛んでみて確認しましょう。
ウン。動いてそう。
Azure上でPlayCanvasを動かす
Views\Home内のindex.cshtmlを編集します。
PlayCanvas上でPublishしたゲームのURLをiframeの中に組み込むだけです。
@{
ViewData["Title"] = "Home Page";
}
<head>
<link rel="stylesheet" href="~/css/webgl.css">
</head>
<body>
<div class="PlayCanvas-Webgl">
<iframe id="playcanvas-frame" src="{PlayCanvasでpublishしたゲームの}"></iframe>
</div>
</body>
編集が終わったらUnityWebGLの時と同じ手順でデプロイし、サイトで確認してみます。

動いてる。むっちゃ簡単。しゅごい。
モバイルでも確認してみると良いかもしれまセン。
おわりに
ということで無事、UnityWebGLとPlayCanvasを用いる事でAzure上で簡単なゲームがWebGLで動くのを確認できました。
初めてWebGLを触ってみましたが、何かしらのフレームワークを利用することで、特別新しい事を覚えなくても簡単にゲームをブラウザ上で動かす事が可能だと分かりました。
実務でやるとなれば、当然ゲームを作る過程や、メモリ管理やらビルドサイズ削減やらで非常に時間はかかってしまうと思います。
が、1からWebGLのみで3Dのゲームを作るよりは早いハズ。
ということで、使えるものはガンガン使っていきましょう。
長文を最後まで読んでいただき、ありがとうございました。
間違いのご指摘や、「ここはこうした方が良い」等ありましたら、コメント欄にてご教授・ご教示頂けると大変助かります。
余談
-
Azure無料アカウントを作成した方は 一応無料アカウントのFAQを読んでおくと良いかもしれません。
-
WebGLの技術は様々な事に使えそうですね。ブラウザ上で3dの地図を表示するCesium等、面白そうなものも沢山あります。
-
OpenGL Wikipediaより引用 ↩
-
厳密にはGPUはグラフィックスハードウェアそのものを指す言葉ではありません。詳しくは GPU Wikipedia と 電子情報通信学会『知識の森』の
2群-3編-4章を参照してください。 ↩ -
OpenGL ES Wikipediaより引用 ↩
-
WebGL Wikipediaより引用 ↩
-
公式ドキュメントを見ての通り、UEはWebGL専用の資料があまり用意されていない事から、対応が進んでいないように思えます。 ↩
-
[Unityの次の標準レンダリングパイプライン "Universal Render Pipeline" は何がどう変わるのか] (https://learning.unity3d.jp/4966/) より ↩
-
セキュリティの観点からドメインが二つ以上にまたがっている状態では制約が課されます。解決策はUnityの公式マニュアルを参照。 ↩