はじめに
最近ついに、GitHub Codespaces を使い始めたのですが、GitHub Codespaces では GitHub Copilot が有効化されていないことに気づいたので、GitHub Codespaces で GitHub Copilot を使えるようにする方法を調べてみました。有効化する方法は他にもあると思いますが、今回は 2 つ紹介したいと思います。実際に GitHub Copilot を有効化する方法を紹介する前に、GitHub Codespaces の概要説明や、開発コンテナーの説明、Visual Studio Code リモート開発と GitHub Codespaces 拡張機能の説明をしていきたいと思います。
前提
-
GitHub Copilotのサブスクリプション契約をしているGitHubアカウントにログインしていること。
GitHub Codespaces とは
GitHub Codespaces は、クラウドでホストされている開発環境であり、構成ファイルをリポジトリにコミットしておくことで、プロジェクトをカスタマイズすることができます。デフォルトでは、codespace 開発環境は一般的な言語とツールの選択を含む GitHub による Ubuntu Linux イメージから作成されていますが、任意の Linux ディストリビューションに基づくイメージを使用することもできます。
Windows と macOS は、リモート開発コンテナー用の OS としてサポートされていません。
GitHub Codespaceas への接続は、Visual Studio Code、ブラウザー、JetBrains IDE、GitHub CLI で可能であり、接続すると Docker コンテナー内にリポジトリのソースコード、言語、開発ツールが配置されます。
Docker コンテナナー外の Linux VM へのアクセスは制限されています。
開発コンテナー
開発コンテナーは GitHub により作成される、開発環境用に構成された Docker コンテナーです。codespace 環境では常に開発コンテナを使用し、コンテナーはリポジトリごとに構成することが可能です。
Ubuntu Linux のデフォルトのイメージには、Python、Node、PHP、Java、Go、C++、Ruby、.NET Core/C# などの一般的な言語のランタイム バージョンが最新または LTS リリースで含まれています。また、JupyterLab や Conda など、データサイエンスと機械学習をサポートするツールや、Git、GitHub CLI、yarn、openssh、vim などの他の開発者ツールやユーティリティも含まれています。
含まれているすべての言語、ランタイム、ツールを確認するには、codespace ターミナル内で devcontainer-info content-url コマンドを使用し、コマンドで出力された URL にアクセスすることで確認できます。もしくは、devcontainer/images リポジトリ でも確認できます。
開発コンテナーの構成
開発コンテナー構成のプライマリファイルである、devcontainer.json を使用することで codespace の環境を決定できます。devcontainer.json では、フレームワーク、ツール、拡張機能、ポート フォワーディングを含めることができる開発コンテナーを定義できます。一方で devcontainer.json ファイルを含まない場合は、既定の開発コンテナー構成が使用されます。
devcontainer.json ファイルは Dockerfile と一緒に配置され、参照されます。
.devcontainer.json のメタデータの公式ドキュメントはこちらです。
https://containers.dev/implementors/json_reference/
Visual Studio Code リモート開発 / GitHub Codespaces 拡張機能によるリモートコンピューター接続
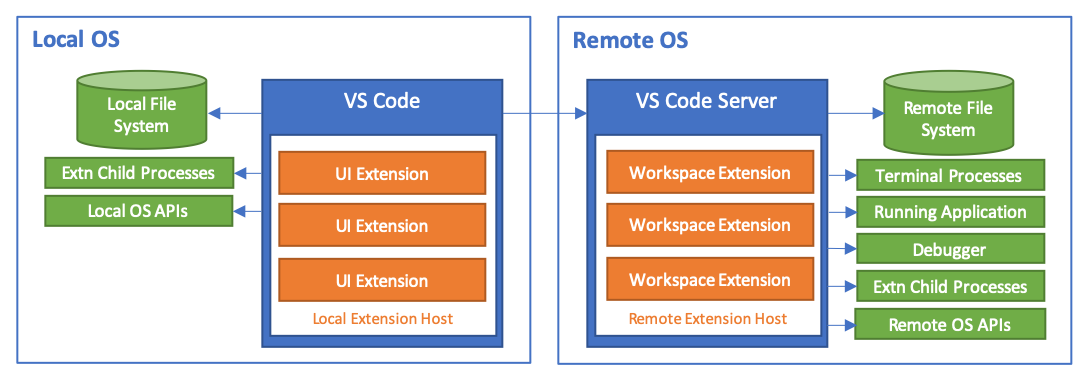
Visual Studio Code リモート開発ないしは GitHub Codespaces 拡張機能を利用することで、他のコンピューター上のソースコードやランタイムと透過的な対話が可能です。ここで、リモート開発とは、コンテナー内、リモート SSH ホスト、Windows Subsystem for Linux (WSL) による開発を指します。VS Code でフォルダーを開くと、リモート開発または GitHub Codespaces 拡張機能によって、VS Code Server は自動的にインストール、起動、停止、管理されるます。そのため、ユーザーは VS Code Server の存在に気付くことはありません。
ここで、拡張機能については以下の 2 種類があり、適切な場所にインストールされます。
- UI 拡張機能 (
UI Extension)- VS Code ユーザー インターフェイスに貢献し、常にユーザーのローカル コンピューターで実行。
- ワークスペース拡張機能 (
Workspace Extension)- ワークスペース内のファイルにアクセスして、豊富な複数ファイル言語サービス、デバッガーのサポートを提供したり、ワークスペース内の複数のファイルに対して複雑な操作を実行。
GitHub Copilot が有効化されていない問題
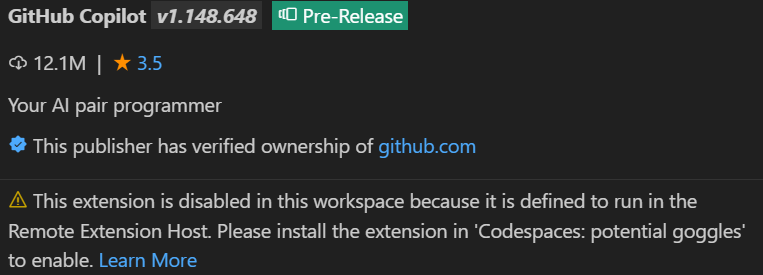
ローカルの VS Code にインストールされている GitHub Copilot を確認すると、グレーアウトしており有効化されておりません。グレーアウトされて有効化されていない理由は、GitHub Copilot 拡張機能はローカル側にインストールされているが、GitHub Codespaces 側にインストールされていないためです。
Visual Studio Code リモート開発 / GitHub Codespaces 拡張機能によるリモートコンピューター接続の章でも説明した内容に関わりますが、拡張機能には VS Code にインストールされるものと、VS Code Server にインストールされるものがあり、今回の場合では、VS Code でインストールされているが VS Code Server にインストールされていません。
警告を読むと、GitHub Copilot 拡張機能はリモート拡張ホストで実行されるため無効になっているようです。

GitHub Copilot を有効化する方法①:VS Code 上で Copilot のインストールボタンを押す
有効にするためには簡単で、「Install in Codespaces: potenti...」の青色ボタンを押すだけです。この青色ボタンを押すことで、VS Code Server に GitHub Copilot の拡張機能がインストールされ、利用できるようになります。

すると Codespaces 側に GitHub Copilot 拡張機能がインストールされるので、無事使えるようになります。

GitHub Copilot を有効化する方法②:構成ファイルを設定する
以下の構成ファイルでは、VS Code の拡張機能として GitHub Copilot と GitHub Copilot Chat をインストールしています。指定方法は簡単で、customizations.vscode.extensions で GitHub.copilot を指定するだけです。この構成ファイルをもとに codespace 環境を立ち上げると自動的に GitHub Copilot が有効化されています。
{
"name": "Python 3",
"image": "mcr.microsoft.com/devcontainers/python:1-3.12-bullseye",
"features": {},
"customizations": {
"vscode": {
"extensions": [
"GitHub.copilot",
"GitHub.copilot-chat"
]
}
}
}
上記の .devcontainer.json では、Dockerfile の代わりに image を指定しています。
おわりに
この記事では、GitHub Codespaces の説明、開発コンテナーの説明、拡張機能の説明をしてから、GitHub Codespaces で GitHub Copilot を使えるようにする方法について解説しました。VS Code と VS Code Server の区別の観点から、なぜ GitHub Copilot がデフォルトで有効化されていない場合があるのかを理解することができました。