はじめに
今回はAzure App Serviceを使ってLaravelアプリを公開しようと思います。先日投稿した記事では、Azure Static Web Appsを使ってWebアプリを立ち上げました。
Azureあるあるだと思いますが、サービスが多すぎたり、似通ったサービスがあったりして、何のサービスを使うべきなのかがわかりにくいと思います。そこで、今回の記事ではAzure App ServiceとAzure Static Web Appsの比較や、それぞれのユースケースにも着目しながら、Laravelを使った簡単なWebアプリを公開します。
Azure App Serviceとは
Azure App Serviceは、さまざまな言語とフレームワークに対応しており、REST APIやモバイルバックエンドもホストできます。
Azure App Service は、Web アプリケーション、REST API、およびモバイル バックエンドをホストするための HTTP ベースのサービスです。
参考:Azure Static Web Appsは、静的なHTML、CSS、JavaScriptのみをホストできます。つまり、静的なWebアプリであればAzure Static Web Appsを選択し、動的なWebアプリであればAzure App Serviceを選択するとよいでしょう。
参考:Azure Static Web Appsは静的なWebアプリを作成しますが、Azure Functionsを利用してサーバーレスAPIを追加することで、動的なWebアプリにすることもできます。
Laravelアプリまでの流れ
以下の手順でLaravelアプリを公開します。
今回の記事では、laravel-tasksというサンプルWebアプリを使用するため、ローカル開発環境の構築やローカルでの開発過程は省略させていただいています。
1. Webアプリのソースコードを準備
ローカルにlaravel-tasksをクローンします。
git clone https://github.com/Azure-Samples/laravel-tasks.git
これで必要なソースコードは準備できました。
2. Azureサービスのプロビジョニング
次に、使用するAzureサービスの準備を行います。
2.1. VSCodeの拡張機能のインストール
VSCodeの拡張機能で、Azure App Serviceをインストールします。

Azure Databasesも先にインストールしておきます。

2.2. Azure App Serviceでアプリの構築
VSCodeのコマンドパレットより、「Azure App Service: Create New Web App」を実行します。

任意の作成済みサブスクリプションを選択します。

新しいWebアプリの名前を入力します。ここでは、「SampleAzureAppService」としました。

次に、ランタイムを選択します。ここでは、「PHP 8.1」を選択しました。

最後に、アプリ価格のTierを選択します。本記事では公開することだけが目的なので、ここでは「Free(F1)」を選びました。

すると、Azureのアクティビティログから、アプリが作成されていることがわかります。チェックマーク(✅)がつくと無事にアプリの作成が終わったことがわかります。

VSCodeのコマンドパレットは「Ctrl+Shift+P」で開くことができます。
3. AzureにWebアプリのデプロイ
Azure App Serviceのセットアップが完了したので、Laravelアプリのデプロイを行います。
3.1. 公開されたWebアプリの確認
ここまでのところで、Azure App Serviceのアプリを作ることができました。この段階で既にAzure App Serviceのデフォルトアプリが公開されているので、確認してみましょう。アクティビティバーからAzureリソースを選択して、App Servicesフォルダの以下に含まれるアプリ(スクリーンショットではSampleAzureAppService)のところで右クリックし、Browse Websiteを押下します。

すると、ブラウザが起動して以下のような画面が表示されます。

これは、Files以下にあるhostingstart.htmlが表示されたものです。

ですから、このhtmlファイルを変更してアップロードすることで、ブラウザでの表示を変更することができます。

3.2. サンプルWebアプリのデプロイ
では次に、サンプルWebアプリのデプロイを行いましょう。作成したアプリを右クリックして表示されたメニューからDeploy to Web Appを選択します。

すると、デプロイするWebアプリのフォルダを聞かれるので、laravel-tasksを選択します。

デプロイすると、以前のデプロイが上書きされて取り消しできないけど大丈夫ですか?と確認のアラートモーダルが表示されますが、Deployを押します。

以下のスクリーンショットのように、Outputパネルでデプロイが完了しましたと表示されたら、無事にサンプルWebアプリのデプロイは完了です。

以下のスクリーンショットのように、Files以下が更新されていることが確認できます。

しかし、このままではアプリを動かすことができません。試しにBrowse Websiteを実行すると、以下のスクリーンショットのように403 Forbiddenが表示されます。この問題はLaravelをインストールし、public/index.phpのシンボリックリンクをwwwroot以下に作成することで解決できます。

4. Laravelのインストール
WebフレームワークのLaravelをComposerを使ってインストールします。
4.1. AzureのLinuxマシンへの接続
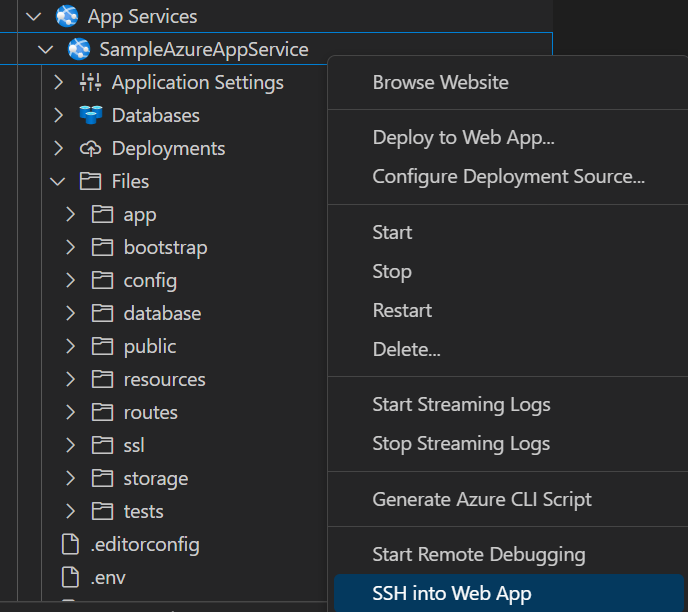
作成したアプリを右クリックし、SSH into Web Appを選択します。

すると、ターミナルでWebアプリにSSHするためのコマンドを実行してくれます。10秒ほど待つと、以下のスクリーンショットのようにAzureのLinuxマシンへの接続に成功します。

4.2. Composerのインストール
ComposerはPHPの依存関係管理ツールです。まず、/home/site/wwwrootに移動します。
root@05aaed07fc31:/home# cd /home/site/wwwroot
/home/site/wwwroot以下に移動したら、以下のそれぞれのコマンドを実行してComposerをインストールします。
root@05aaed07fc31:/home/site/wwwroot# php -r "copy('https://getcomposer.org/installer', 'composer-setup.php');"
root@05aaed07fc31:/home/site/wwwroot# php -r "if (hash_file('sha384', 'composer-setup.php') === '55ce33d7678c5a611085589f1f3ddf8b3c52d662cd01d4ba75c0ee0459970c2200a51f492d557530c71c15d8dba01eae') { echo 'Installer verified'; } else { echo 'Installer corrupt'; unlink('composer-setup.php'); } echo PHP_EOL;"
Installer verified
root@05aaed07fc31:/home/site/wwwroot# php composer-setup.php
All settings correct for using Composer
Downloading...
Composer (version 2.5.1) successfully installed to: /home/site/wwwroot/composer.phar
Use it: php composer.phar
root@05aaed07fc31:/home/site/wwwroot# php -r "unlink('composer-setup.php');"
以下のような表示がされれば、無事にComposerのインストールが終わりです。
root@05aaed07fc31:/home/site/wwwroot# php composer.phar
______
/ ____/___ ____ ___ ____ ____ ________ _____
/ / / __ \/ __ `__ \/ __ \/ __ \/ ___/ _ \/ ___/
/ /___/ /_/ / / / / / / /_/ / /_/ (__ ) __/ /
\____/\____/_/ /_/ /_/ .___/\____/____/\___/_/
/_/
Composer version 2.5.1 2022-12-22 15:33:54
...(略)...
4.3. Laravelのインストール
Composerを使って、プロジェクトに必要なライブラリやパッケージをインストールします。WebフレームワークであるLaravelも、このコマンドによって同時にインストールされます。
root@05aaed07fc31:/home/site/wwwroot# php composer.phar install
Installing dependencies from lock file (including require-dev)
Verifying lock file contents can be installed on current platform.
Package operations: 110 installs, 0 updates, 0 removals
- Downloading doctrine/inflector (2.0.4)
- Downloading doctrine/lexer (1.2.3)
...(略)...
次に、プロジェクトにインストールされているライブラリやパッケージのバージョンを最新に更新するために、次のコマンドを実行します。
root@05aaed07fc31:/home/site/wwwroot# php composer.phar update
最後に、Laravelがちゃんとインストールできているかを確認します。
root@05aaed07fc31:/home/site/wwwroot# php artisan --version
Laravel Framework 8.83.27
上のようにLaravelのバージョンが表示されれば、無事にインストールが完了していることが確認できます。
5. データベースの設定
laravel-tasksはデータベースを使用するWebアプリであるため、最後にデータベースの設定を行います。
5.1. Azure Database for MySQLの作成
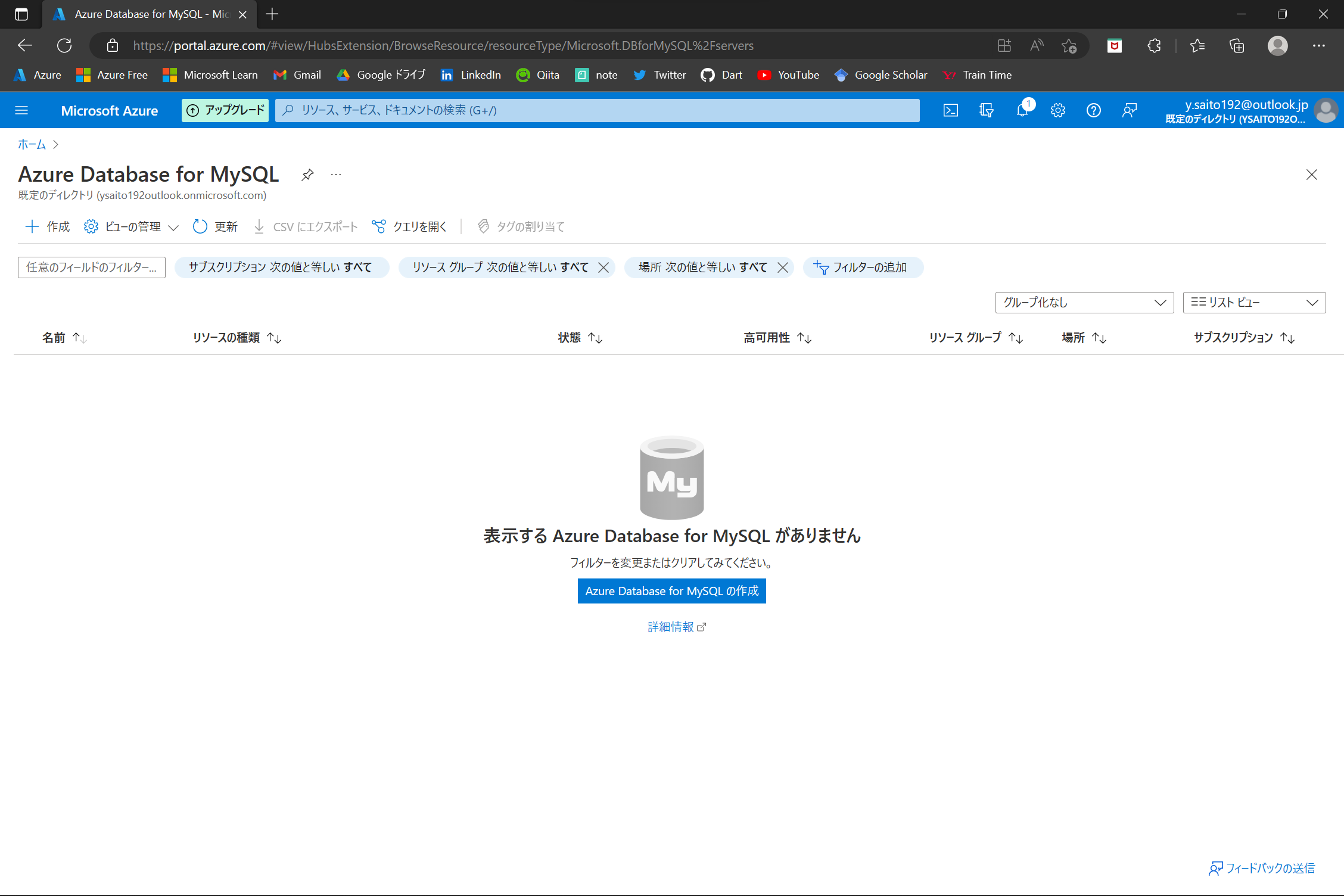
Azure Database for MySQLのリソース作成をVSCode上で行うことができなかったため、ここではAzureポータルから作成することにします。まず、Azureポータルの検索窓からmysqlと入力するとサービスでAzure Database for MySQLが表示されるので、選択します。

Azure Database for MySQLの作成ボタンを押下します。

リソースの種類は推奨されているフレキシブルサーバーを選択します。

作成するデータベースの基本情報を入力します。

入力した情報に間違いがなければ、作成ボタンを押下します。

すると、ファイアウォール規則の追加をするかどうかのモーダルが表示されます。本来であればファイアウォールの追加はするべきですが、今回のWebアプリでの運用は考慮していないため、規則の追加は行わないことにします。

このように、デプロイが完了しましたと表示されれば、無事にデータベースの作成が成功です。

Azureポータルのネットワークから「Azure 内の任意の Azure サービスにこのサーバーへのパブリック アクセスを許可する」をチェックして変更を保存します。

サーバーパラメーターの変更をします。この変更はデータベースのマイグレーションを行うために必要な変更になります。検索窓に「require」と入力するとrequire_secure_transportパラメーターが表示されるため、値をOFFに変更して保存します。

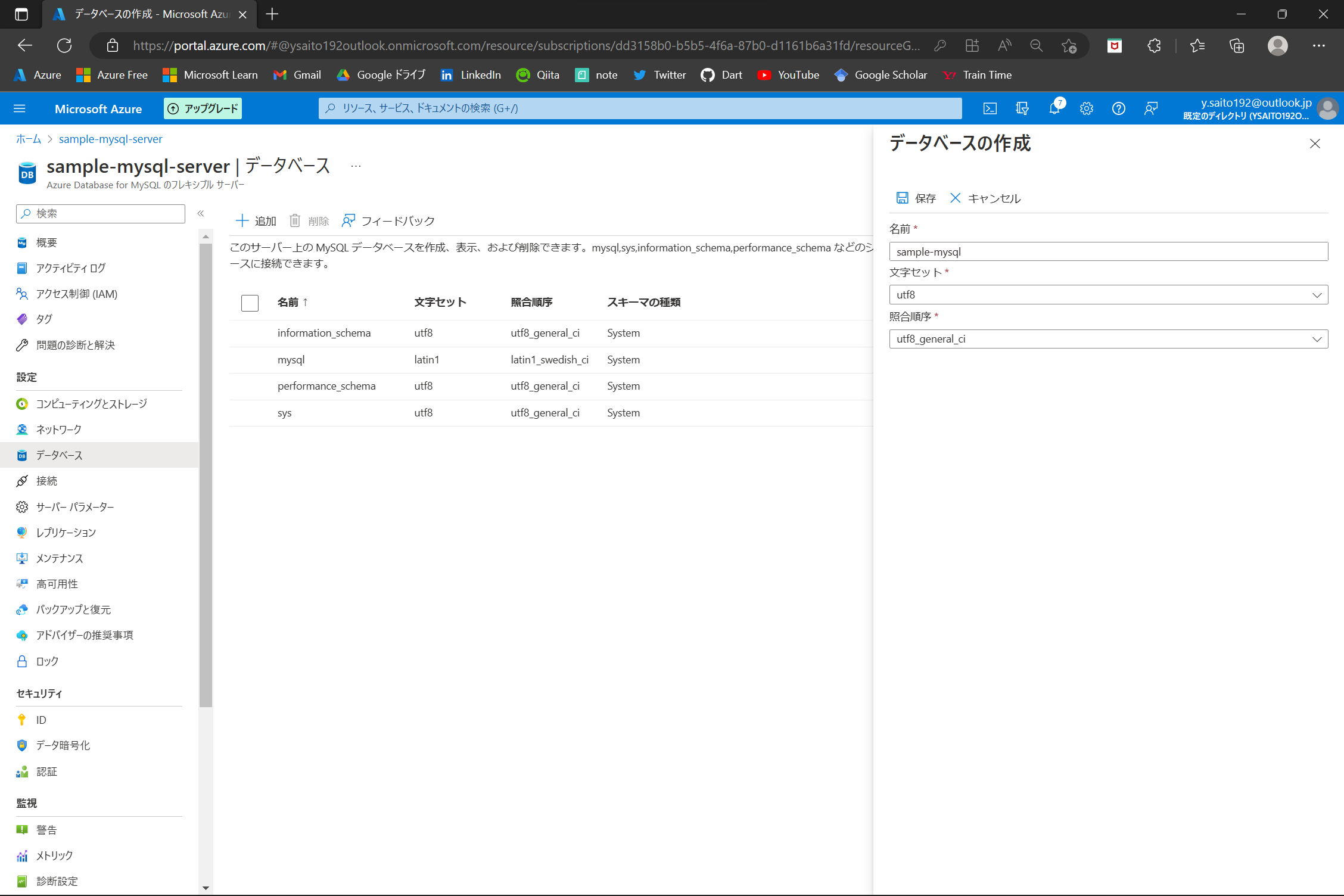
最後に、データベースの作成を行います。左のメニューバーより「データベース」を選択し、「+追加」ボタンを押下します。名前はsample-mysqlと入力し、文字セットと照合順序はデフォルトのままにしておいて「保存」を押します。

5.2. 環境変数ファイルの編集
データベースの作成ができたため、接続するために以下の設定を.envファイルに記述します。
APP_ENV=production
APP_KEY=
APP_DEBUG=false
DB_CONNECTION=mysql
DB_HOST=sample-mysql-server.mysql.database.azure.com
DB_PORT=3306
DB_DATABASE=sample-mysql
DB_USERNAME=ysaito
DB_PASSWORD=<自身で設定したパスワード>
ここで、APP_KEYの値は空になっていますが、php artisan key:generateで自動生成されます。
root@05aaed07fc31:/home/site/wwwroot# php artisan key:generate
root@05aaed07fc31:/home/site/wwwroot# chmod -R 777 storage
root@05aaed07fc31:/home/site/wwwroot# php artisan migrate
Migration table created successfully.
Migrating: 2014_10_12_000000_create_users_table
Migrated: 2014_10_12_000000_create_users_table (1,212.46ms)
Migrating: 2014_10_12_100000_create_password_resets_table
Migrated: 2014_10_12_100000_create_password_resets_table (1,123.16ms)
Migrating: 2019_08_19_000000_create_failed_jobs_table
Migrated: 2019_08_19_000000_create_failed_jobs_table (1,120.43ms)
Migrating: 2019_12_14_000001_create_personal_access_tokens_table
Migrated: 2019_12_14_000001_create_personal_access_tokens_table (1,714.37ms)
Migrating: 2022_06_17_104844_create_tasks_table
Migrated: 2022_06_17_104844_create_tasks_table (545.73ms)
6. デプロイ済みアプリの確認
今の状態で、<appname>.azurewebsites.net/public/にアクセスするとlaravel-taskのWebアプリを閲覧することができます。

URLの/publicをなくすために、/home/site/wwwroot以下でpublic/index.phpのシンボリックリンクを貼ります。
root@05aaed07fc31:/home/site/wwwroot# ln -s public/index.php index.php
シンボリックリンクを貼ると、<appname>.azurewebsites.netでアクセスできるようになります。

「+Add Task」でタスクを追加すると、以下のスクリーンショットの通りにタスク一覧が表示されることが確認できました。

おわりに
本記事では、Azure App Serviceを使ってLaravelアプリを公開しました。必要なリソースを必要な時に使えることや、デプロイが簡単にできることが大きなメリットであると感じました。また、本記事では活きてきませんでしたが、高可用性、DevOpsとの統合、セキリュティの確保というメリットもあるため、本番向けの運用の場合では更なるAzure App Serviceの強みが現れると思いました。