はじめに
Officeアドインの開発において、JavaScriptAPIの簡単なサンプルをGitHub - OfficeDev/office-js-snipet-explorerで確認できます。
この中にあるSnipet Explorer
Office 2016 JavaScript API Snippet Explorer (Preview)
Office 2016 JavaScript API Snippet Explorer (Preview)
は、リストを選択することにより、ソースコードサンプルを確認できます。
例えば
Office 2016 JavaScript API Snippet Explorer (Preview)で、
「-- choose a gruop --」からRangeを選択すると
「-- choose a snipet --」候補が絞り込まれます。
「-- choose a snipet --」からSet Number Format in Rangeを選択します。
すると
Set the number format for cell A1 in the active sheet
Excel.run(function (ctx) {
ctx.workbook.worksheets.getActiveWorksheet().getRange("A1").numberFormat = "d-mmm";
return ctx.sync();
}).catch(function (error) {
console.log(error);
});
と表示されました。
アクティブとなっているシートのセルA1に日付14-Mar(例えば、2017/8/23をセルに入力すると14-Marと表示される)形式のフォーマットをセットするソースコードサンプルが表示されます。
具体的には
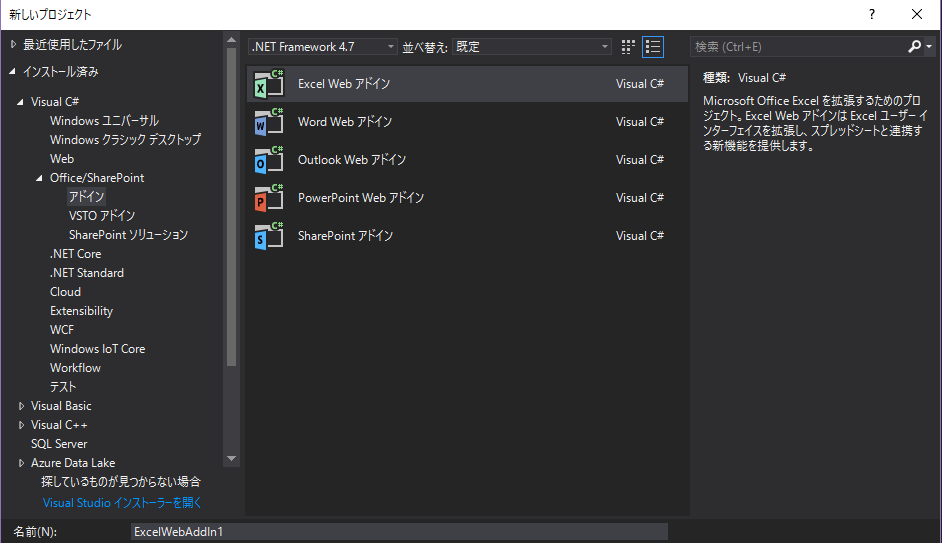
Visual Studioを起動し、新しいプロジェクトの作成を実行して、Office/SharePoint==>アドイン=>Excelアドインを選びます。
名前を決めて。OKを押します。
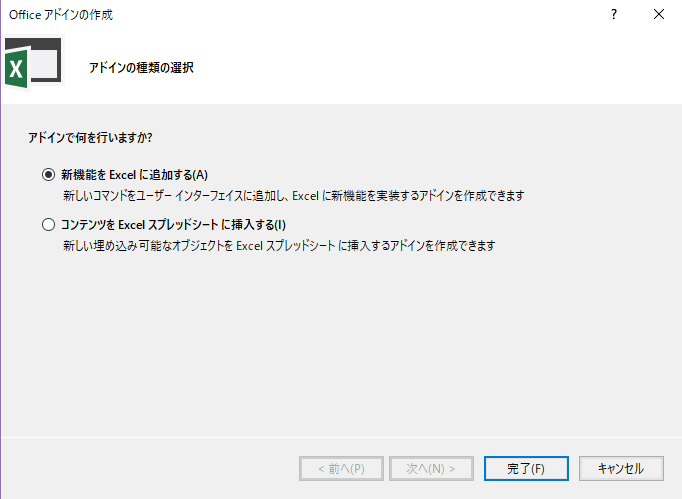
今回は新機能をExcelに追加する(Taskpain)を選択して、完了を押します。
ソリューション エクスプローラーのHome.jsを左ダブルクリックして、JavaScriptを開きます。
サンプルコードが入力されています。
ボタンを押した時の動作となる、56行目から91行目を抜粋します。
function hightlightHighestValue() {
// Excel オブジェクト モデルに対してバッチ操作を実行します
Excel.run(function (ctx) {
// 選択された範囲に対するプロキシ オブジェクトを作成し、そのプロパティを読み込みます
var sourceRange = ctx.workbook.getSelectedRange().load("values, rowCount, columnCount");
// キューに入れるコマンドを実行し、タスクの完了を示すために Promise を返します
return ctx.sync()
.then(function () {
var highestRow = 0;
var highestCol = 0;
var highestValue = sourceRange.values[0][0];
// セルを検索して強調表示します
for (var i = 0; i < sourceRange.rowCount; i++) {
for (var j = 0; j < sourceRange.columnCount; j++) {
if (!isNaN(sourceRange.values[i][j]) && sourceRange.values[i][j] > highestValue) {
highestRow = i;
highestCol = j;
highestValue = sourceRange.values[i][j];
}
}
}
cellToHighlight = sourceRange.getCell(highestRow, highestCol);
sourceRange.worksheet.getUsedRange().format.fill.clear();
sourceRange.worksheet.getUsedRange().format.font.bold = false;
// セルを強調表示
cellToHighlight.format.fill.color = "orange";
cellToHighlight.format.font.bold = true;
})
.then(ctx.sync);
})
.catch(errorHandler);
}
これに、先ほどのスニペットエクスプローラーに表示されたソースコード(Sample.jsの該当部分)を貼り付けます。
function hightlightHighestValue() {
Excel.run(function (ctx) {
ctx.workbook.worksheets.getActiveWorksheet().getRange("A1").numberFormat = "d-mmm";
return ctx.sync();
}).catch(function (error) {
console.log(error);
});
}
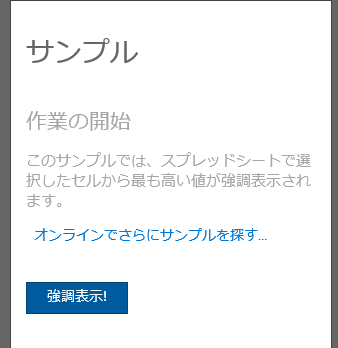
このように貼り付けて[▶開始]を押します。Taskpaneを押します。
サンプルコードをそのまま使用しているので、他の動作は、気にせず、
[強調表示!]を押します。
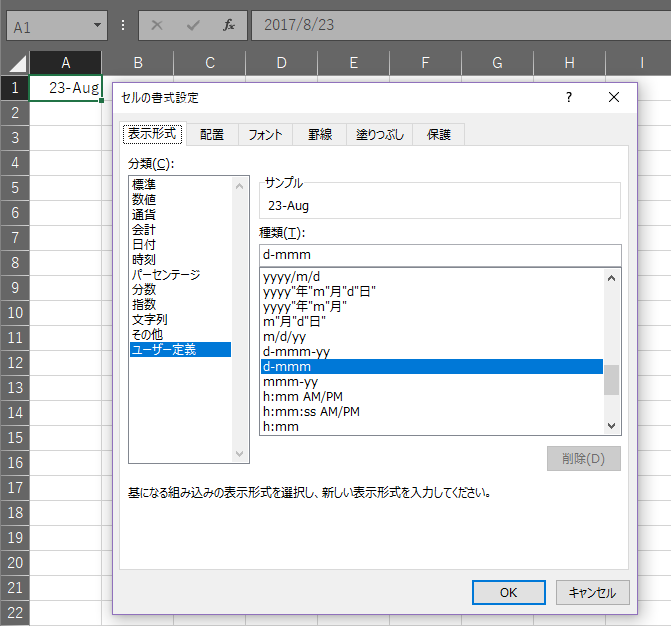
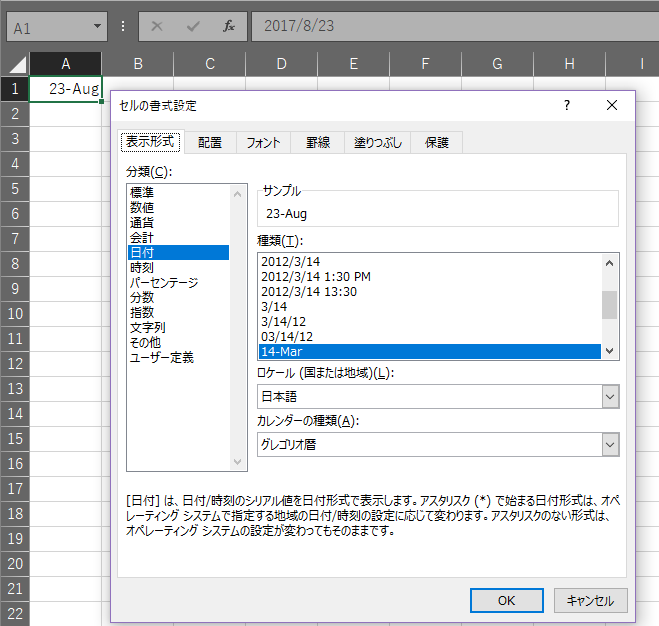
セルA1の書式設定なので、見た目では何も変化がありませんが、セルA1に日付を入力すると
- 分類:ユーザー定義
- 種類:d-mmm
とプログラム通りに反映されていることが分かります。
しかし、ユーザー定義となっているので、d-mmmを[$-en-US]d-mmm;@に変更します。
function hightlightHighestValue() {
Excel.run(function (ctx) {
ctx.workbook.worksheets.getActiveWorksheet().getRange("A1").numberFormat = "[$-en-US]d-mmm;@";
return ctx.sync();
}).catch(function (error) {
console.log(error);
});
}
先ほどと同様に
[強調表示!]を押して、年月日を入力した画面が以下になります。
今度は、
- 分類:日付
- 種類:14-Mar
となりました。
日付のフォーマットでは、ロケールを調整する必要がありますが、このような感じで、Officeアドインの開発ができます。
セルの書式設定は、新しいJavaScriptAPIに実装されているので、Excel2013では動作しません。
このサンプルプログラムのデフォルト状態は、Excel2013では、別の動作(ボタンが[強調表示!]ではなく、[表示!])となり、[表示!]ボタンで$('#highlight-button').click(displaySelectedCells);が実行されるように切り分けを行っています。
書式設定ができない場合、代替方法が無いならば、前回の記事Excel2016またはそれ以降で動作するExcelアドイン開発のアドインマニフェスト追記も行って、Excel2013で実行できないようにする対応も必要になります。
参考
GitHub - OfficeDev/office-js-snipet-explorer
Word版
Office 2016 JavaScript API Snippet Explorer (Preview)
Excel版
Office 2016 JavaScript API Snippet Explorer (Preview)
おわりに
Snippet Explorerは、やりたいことをリストから選択するだけで、ソースコードを確認できるので、使いやすいと感じました。
Preview版なので、いつまで使えるのかは分かりませんが。
最後までお読みいただきありがとうございました。