RPAに慣れるために、まずは自分が行った画像のクリックやキーボード操作をロボに覚えさせる「レコード」機能から使用することになると思います。
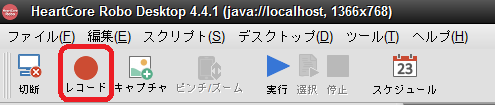
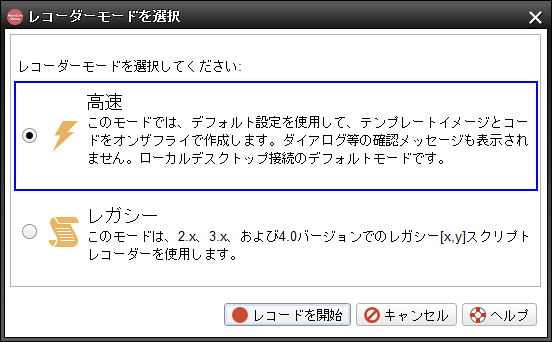
HeartCoreRoboの場合、開発画面の左上にある「レコード」ボタンをクリックすると、記録が始まります。実際には記録モードの選択画面が開きますが、通常は「高速モード」でよいと思います。


レコードの止め方
実際に動かし始める前にレコードの止め方をおさえておきましょう。
レコードの止め方はレコードのリファレンス(ここ) にも記載がありますが、高速モードの場合、「右Alt」もしくは「右Ctrl」キーを押すと、レコード記録が止まります。
イメージコレクションはすぐ微調整
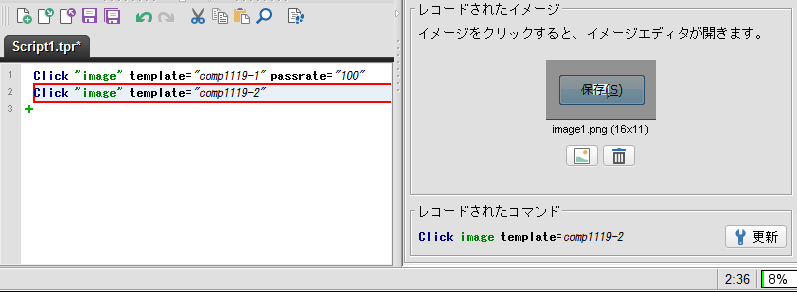
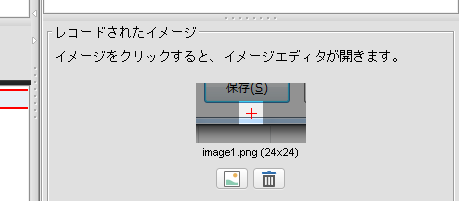
レコードを始めると、画面上でクリックしたり、キーボード操作した動作をHeartCoreRoboが記録していきます。レコードを止めてロボの画面に戻ると、右下の部分に「レコードされたイメージ」というウィンドウが表示されます。このウィンドウは画面左下のスクリプトの「Click~」という行をクリックすると、その行に対応するイメージが表示されます。
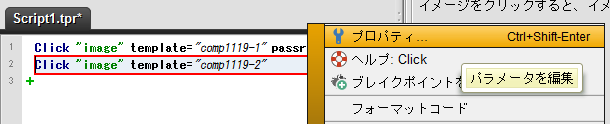
下の画像では、2行目を選択しているため、2行目に対応したイメージ(comp1119-2)が右下に表示されています。

赤い十字付近の明るい部分がロボが認識したクリック箇所ですが、この微調整をしておくことが、今後のロボがスムーズに動くかどうかの一つのポイントになります。イメージ画像部分をクリックすることで微調整が可能です。

点線部分を広げたり、点線とは別の部分をドラッグすれば、点線部分が変更されます。

上の例のように自動で記録された画像は「存」という文字一文字だけが選択されていますが、一文字だけを探すよりも、「保存」ボタン全体を選択した方が誤作動しなくなると思います。また、レコードの際にクリックした場所によっては下の例のように、無地の部分を探すことになり、ロボが正しいボタンを認識できない事態になってしまいますので、「保存(s)」という文字を含めたボタン全体を選択するなど、画面ごとに工夫しましょう。

探すイメージとは別の場所をクリックすることも可能
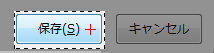
先に述べたイメージコレクションの微調整の際に、赤い十字マークが表示されている部分が、ロボがクリックしようとする場所です。この赤い十字マークは自由にドラッグ&ドロップすることで移動することができます。

上の画像のように、ボタンの右側をクリックしたり、

探すイメージ外の場所(赤い十字の場所)をクリックすることもできます。
(上の例ではキャンセルボタンの位置をクリックします)
この機能はかなり重宝します。他のRPAでは、合計欄の値を取得する際に、合計値は内容次第で変化するため、値が変わっても合計値を取得できるように設定変更するものの、思ったように動作しないことがありました。
HeartCoreRoboでは、「合計」といった項目名を探して、その近くにある合計値の表示場所をクリックして、値を取得する、という設定が可能です。
クリック時に色が変わるイメージの取得について
ホームページ上のテキストリンクや、Windowsのポップアップウィンドウのボタンなど、カーソルを合わせることでテキストやボタンの色が変化する(アクティブになる)場合、テキストやボタンをクリックした際に、ロボは変化した後(アクティブになった後)のリンクやボタンを記録しています。
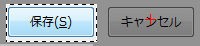
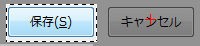
例えば先ほどの「保存」ボタンもその一例です。下の2つの画像を比較すると、上の画像はボタンの色が水色、下の画像はボタンの色が灰色ですから、ロボは違うボタンと認識してしまいます。


実際にロボを動かしてみると、変化した後(アクティブになった後)の色のリンクやボタンを探そうとしますが、カーソルを合わせない限り、同じ色のリンクやボタンは見つかりません。そのため、リンクやボタンの再取得を行い、カーソルを合わせていない状態のリンクやボタンを取得する必要があります。
一見面倒ですが、イメージを再取得すれば動くので、イメージを取り直してあげましょう。
リンクやボタンの再取得をするには
イメージ画像を再取得する場合は、再取得したい画面まで進めた後、
1.イメージを取り直したい行を右クリックして、プロパティを開く。

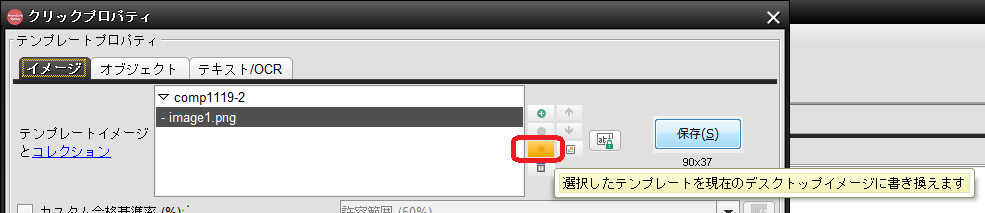
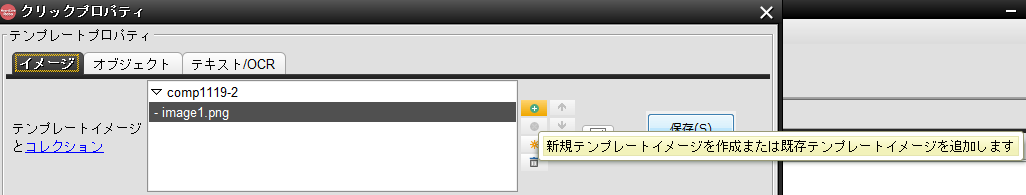
2.クリックプロパティの下記赤線で囲んだボタンを押して、再取得する。
(※同じボタンが表示される画面まで遷移しておくことが必要)

3.イメージを上書きするかどうか聞かれるので、上書きする。
色が変わる場所の近くをクリックして、調整するのが便利
イメージを取得したい場所が、色が変わる部分だとわかっているのであれば、あえてそのリンクやボタンの近くをクリックして、下のようなボタン近くの画像を取得しておき、レコードをいったん止めてから、範囲を選択しなおすのがベターだと思います。これだと保存されたイメージ上は、ボタンが変わっていませんから、調整がしやすくなります。

選択時のボタンや別ブラウザのボタンを登録してどちらにも対応可能に
クラウドサービスなどで、画面上部のタブメニューがメニュー選択時と別メニュー選択時でボタンの色が違う場合や、複数のブラウザでロボを動かしたい場合に、同じボタンなのにブラウザによってボタンの形が微妙に違うことがあります。
その場合、HeartCoreRoboでは複数のイメージを登録でき、どれか一致するイメージがあれば、クリックするように設定することができます。
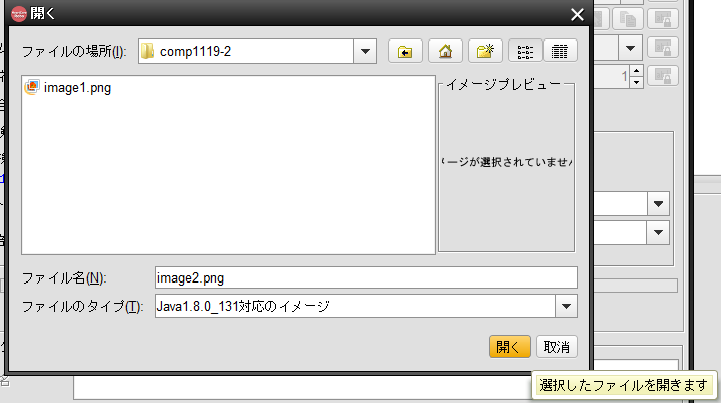
例えば、クリックプロパティの緑色の+ボタンをクリックすると、「comp1119-2」のフォルダが開きます。

ここに別ファイル名(例では「image2.png」)を入力して「開く」をクリックすると、イメージの取得画面に移ります。続いて、タブやボタンを取得すると、ロボは動作する際、「image1.png」もしくは「image2.png」と一致しているものをクリックします。IEとChromeなど、複数ブラウザを使用している場合に、どちらのボタンも登録しておくと、1つのロボでどちらのブラウザでも動作可能なロボができあがります。