インストールしたてからの環境設定
IntelliJ Ultimte(15.0.2) +JDK 1.8 での例です。
WIndows 環境で、ボタンとラベルを持ったフォームを表示し、ボタンをマウスでクリックしたら、ラベルのテキストを Hello world に変更するというGUIとしては最小限仕様のアプリケーションソフトを作る手順を書いておきます。
(自分はあっちこっち苦労したので)
JDKは別途インストールしておいてください。(例:c:\program files\java\jdk)
新規にprojectを作る
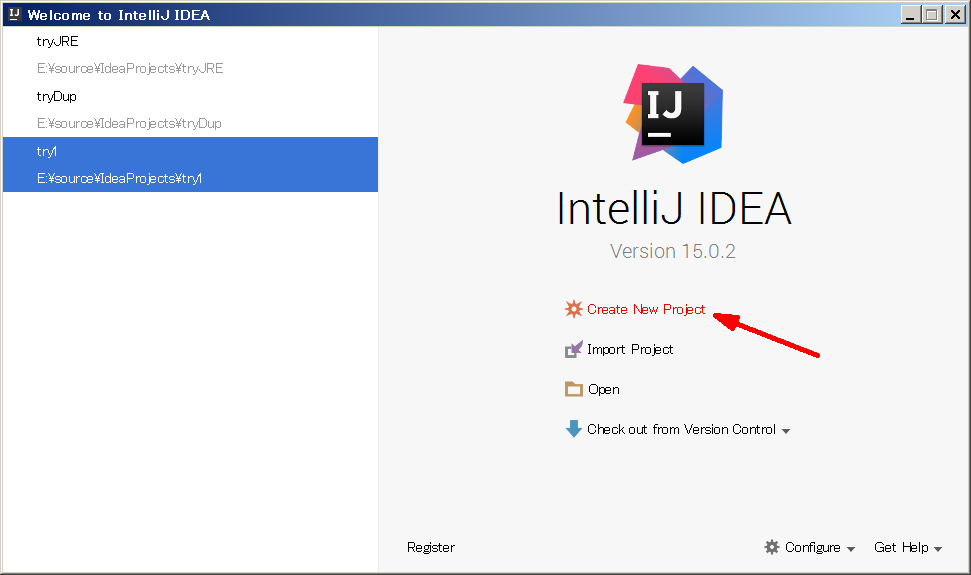
IntelliJを起動して、Create New Project

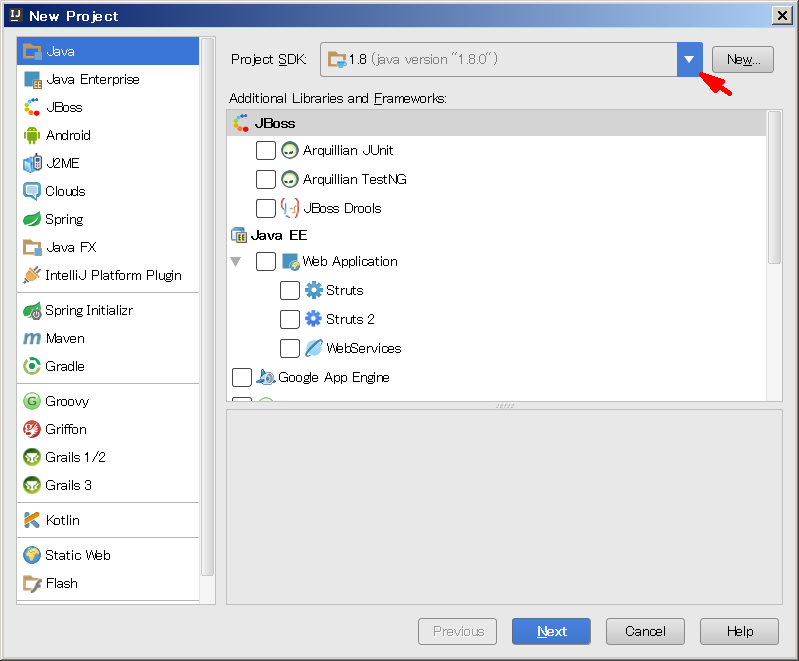
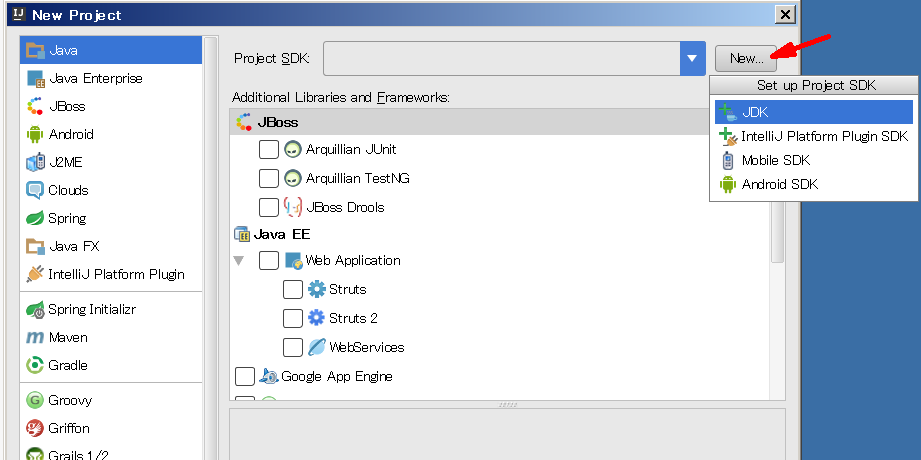
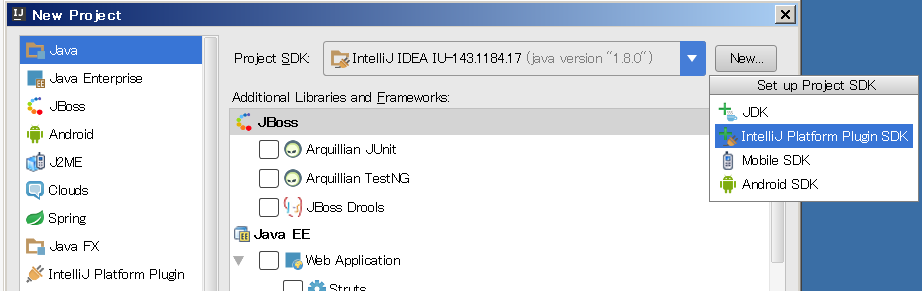
Project SDK を選ぶDialogが出てくるが、候補がないので、New ボタンを押し、+JDK(JDK追加)を選択

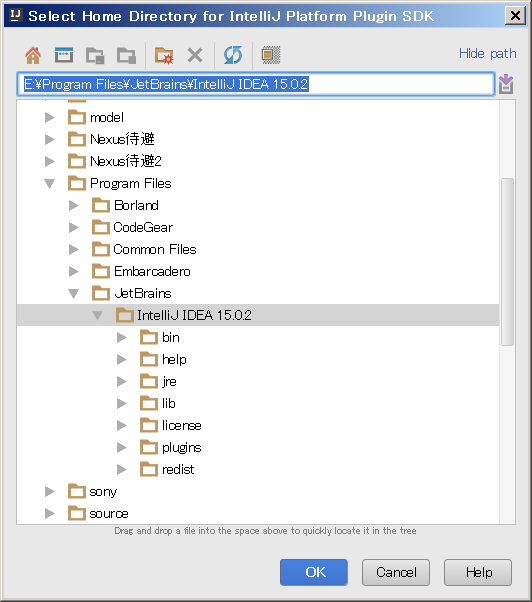
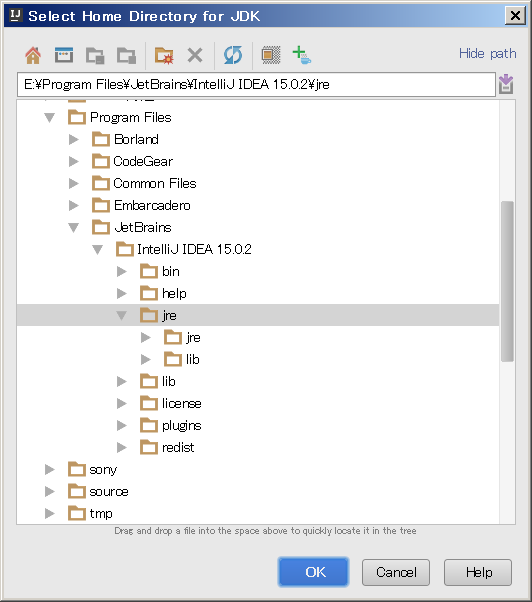
するとこのようにIntelliJインストールフォルダのjreフォルダがデフォで選択される。これでOK押すと、、

jre は JDKじゃないと叱られる。
そりゃそうなんだけど、じゃデフォで選ぶなよ、と思う。

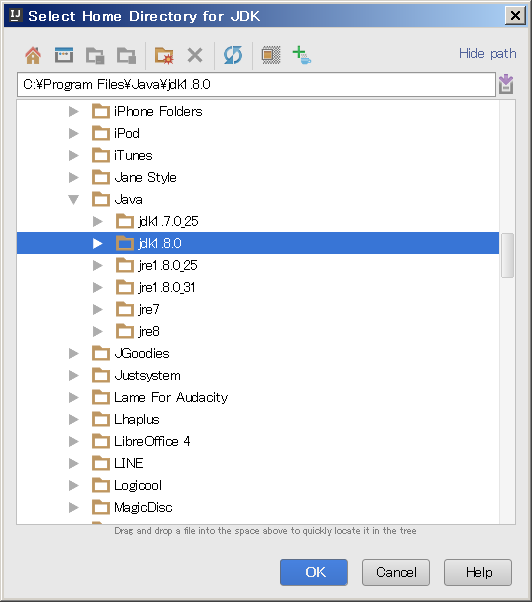
改めて JDKを指定する。(既にやった後で再現しているので『多分これで良かったはず』です)

必要かどうかわかりませんが、IntelliJ IDEA IU も追加しておきました。

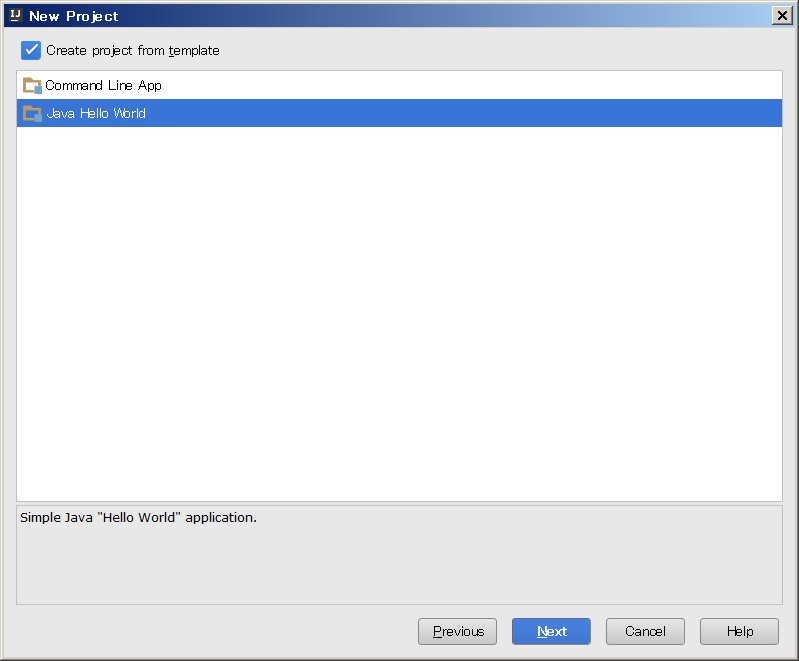
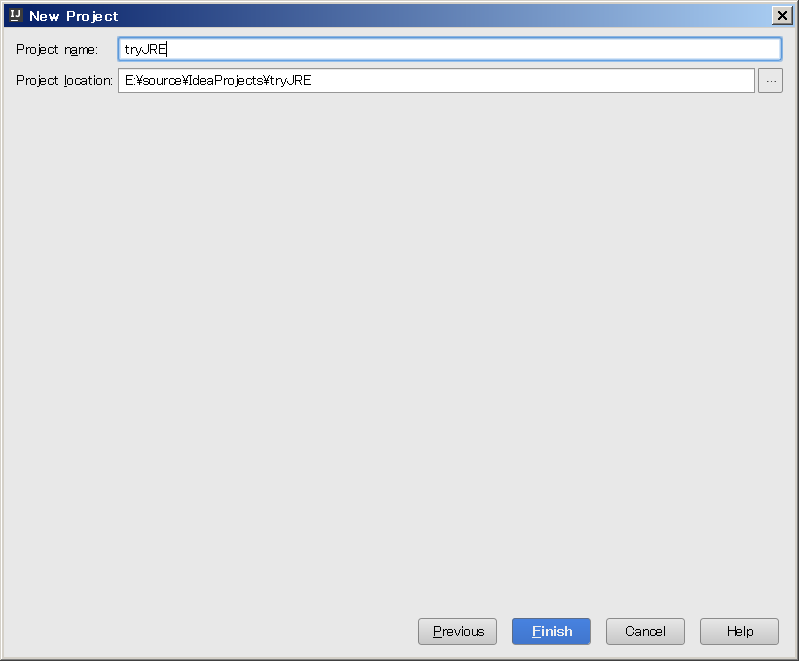
プロジェクト名を入れ、、Finish あ、大文字で始めるべきでしたね、、

GUI formを作成し、イベントハンドラを作る
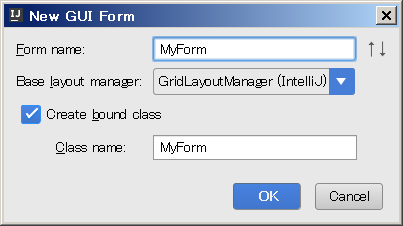
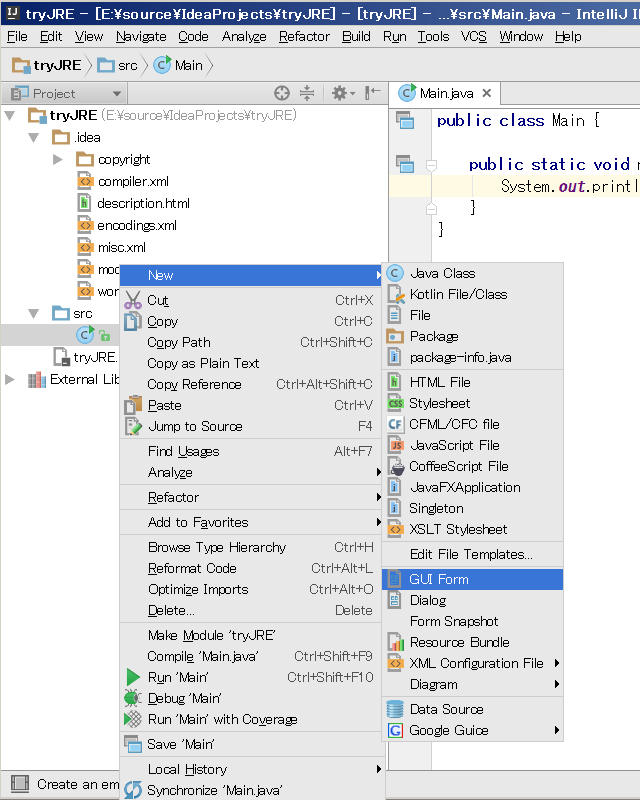
しばらくすると、必要なソースが整備されるので、src/Main を選択し、右クリックで New/GUI Form

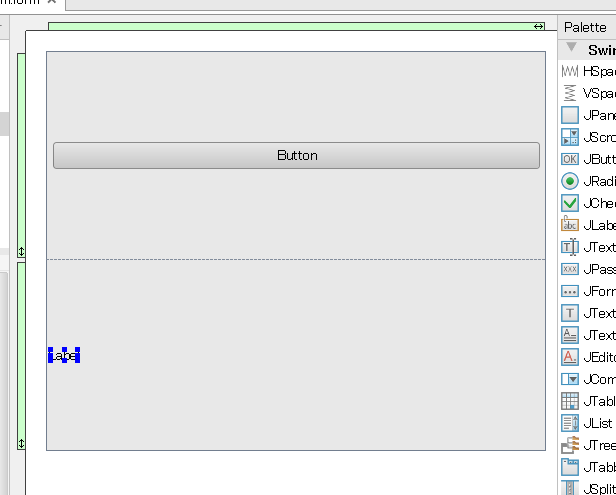
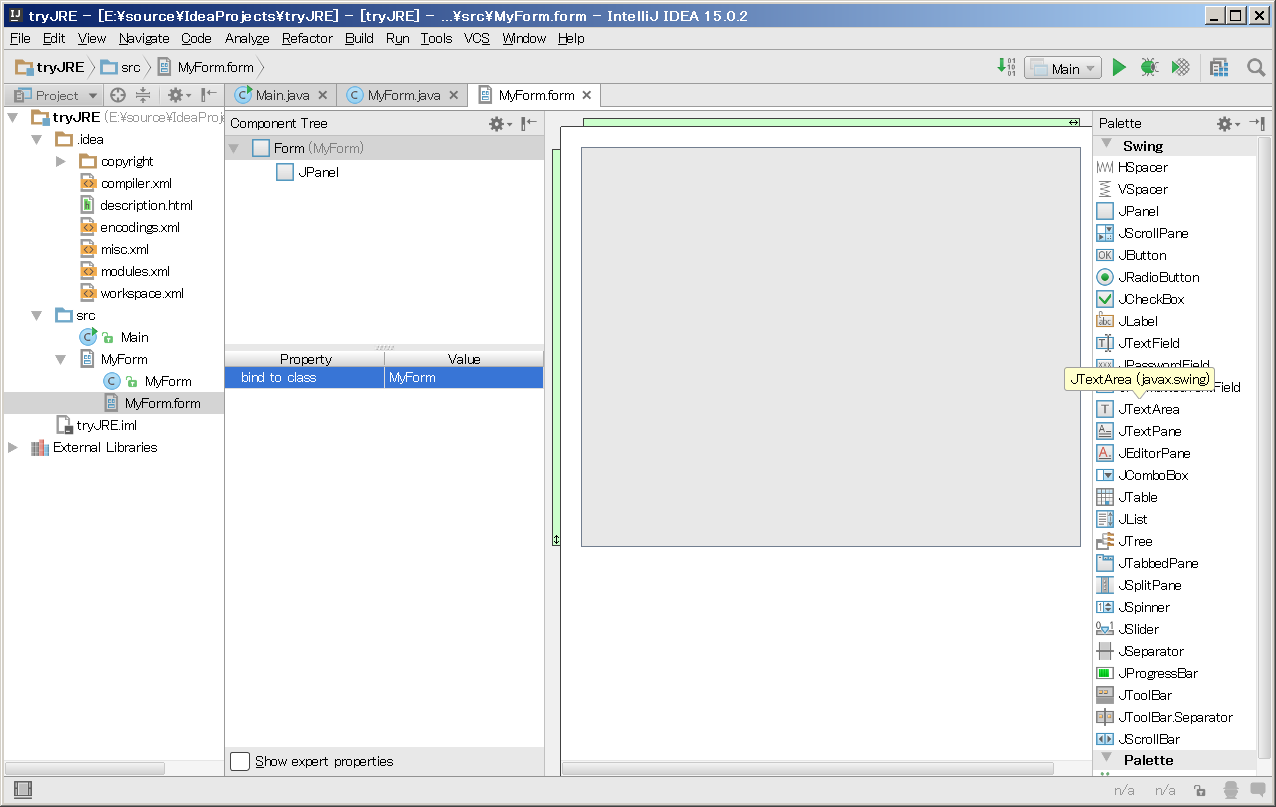
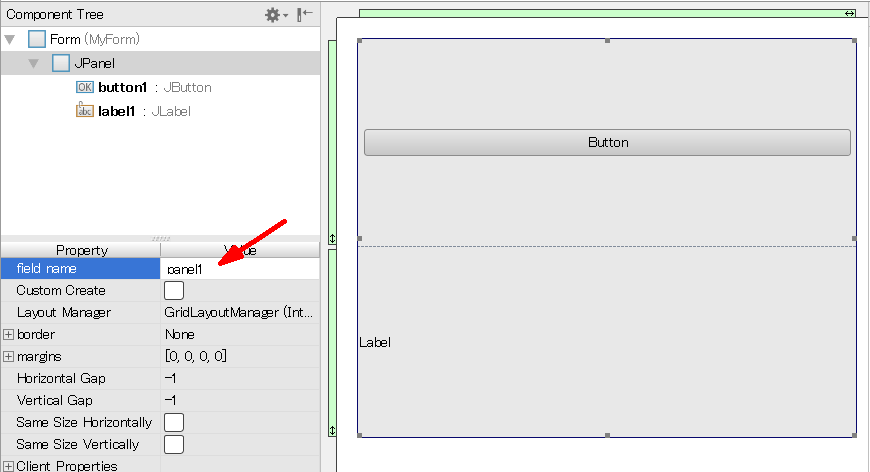
こんな感じにフォームができます。JButton と JLabelを適当に配置してみます。(Drag and Drop)

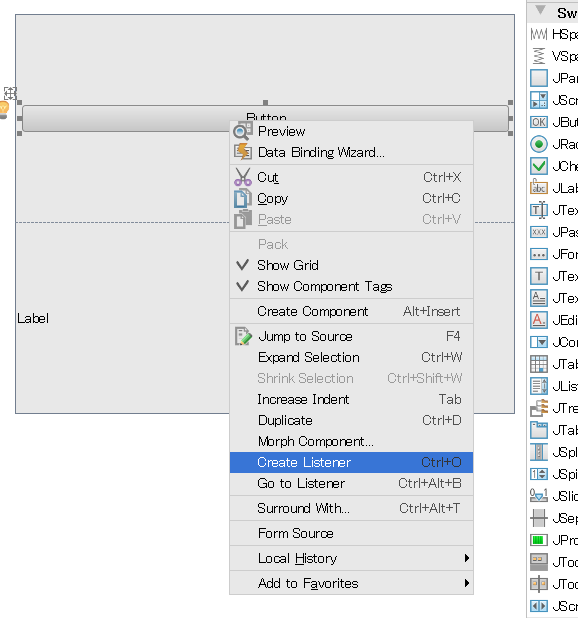
ボタンを右クリックして、Create Listener を選択。(このメニューは私が使っているAndroid Studioでは出てこなかったと思うので、
Open Source版?とUltimateの違いなのかもしれませんし、私のAndroid Studioの設定に問題があるのかもしれません、ご存じの方いらっしゃったら教えて頂けると幸いです。)

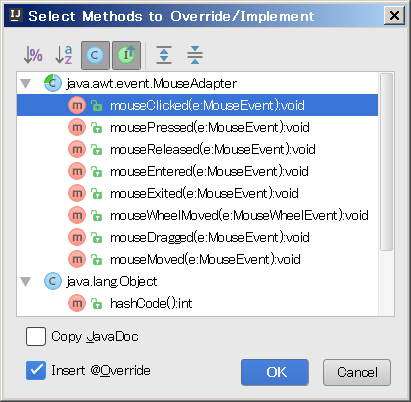
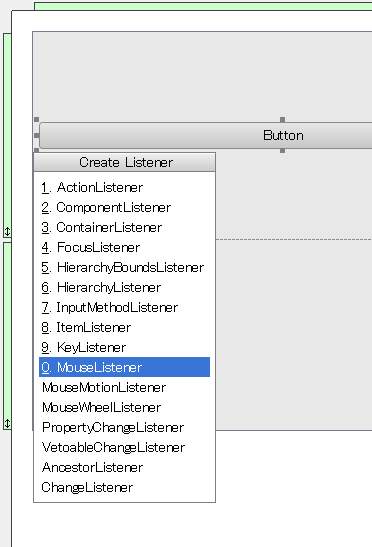
ボタンをマウスでクリックしたら、labelのTextを Hello world に変更するという仕様なので、MouseListenerを選択

すると
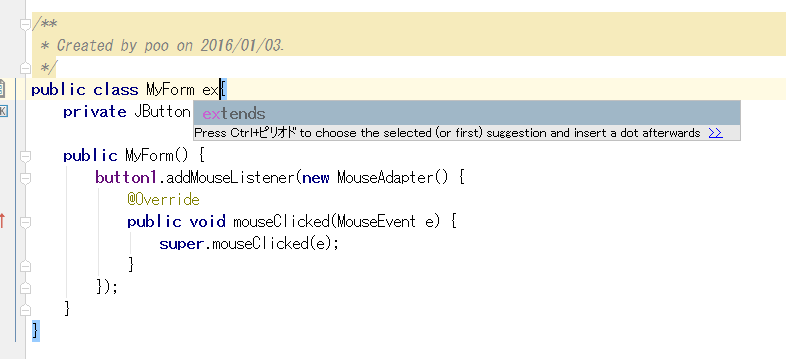
Public void mouseClicked(MouseEvent e) {
super.mouseClicked(e);
}
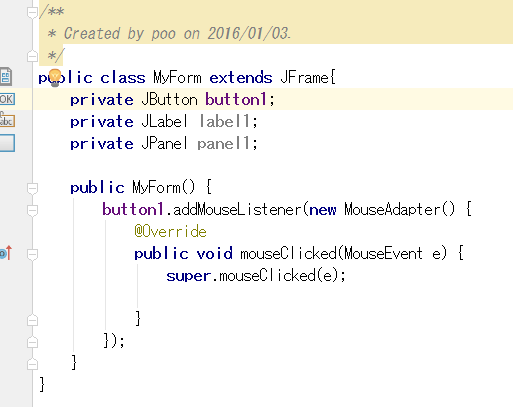
という、イベントハンドラ(のplace holder)が生成されました。
ところで、MyFormだけですと、ただのクラスなので、JFrameから派生させます。
MyFormのあとで e をtypeするだけで、 extends が候補に出てきます。(下図では ex までtypeしましたが、、)

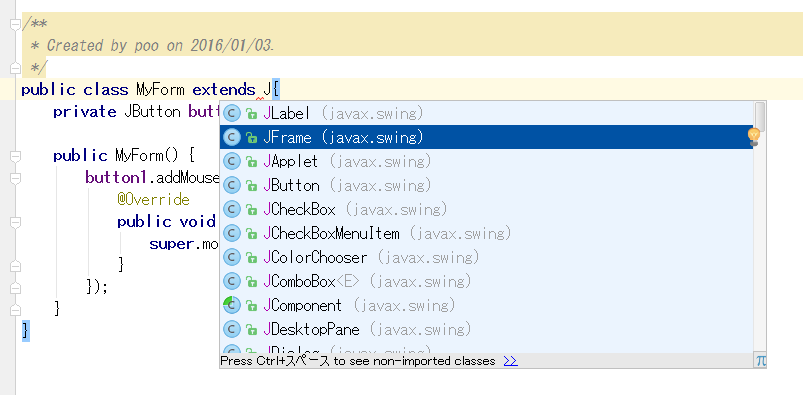
JFrame も同様に、J だけで候補に出てきます。
半分隠れていますが、ボタンはこちらに既に宣言が自動生成されています。
しかし、ラベルやパネルの宣言はありません。

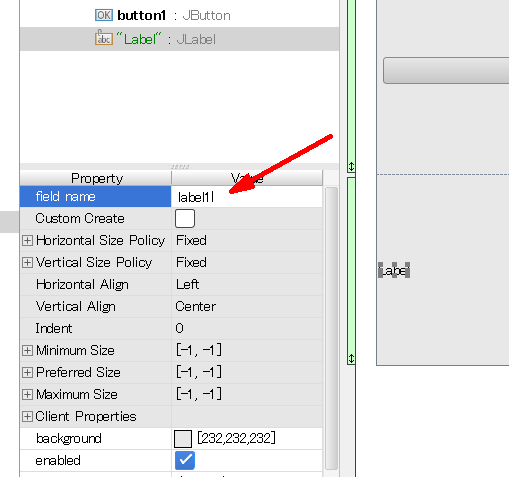
labelと panelにそれぞれ field name を入れてやると


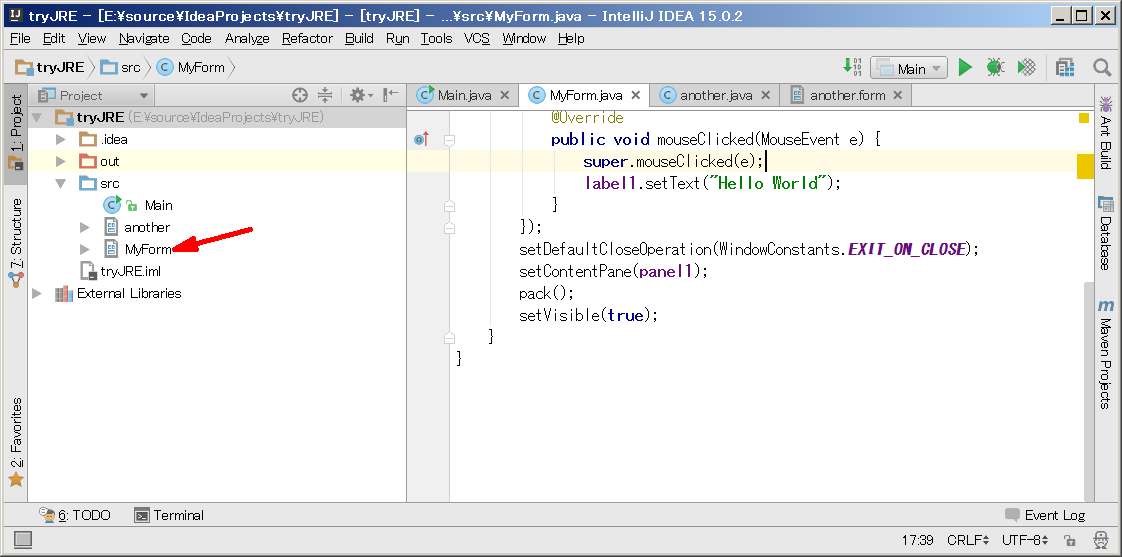
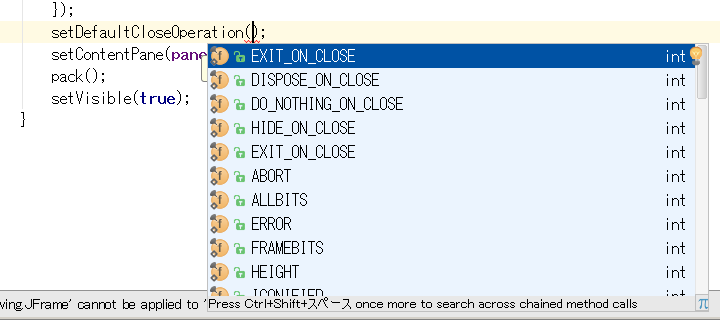
android studioでは必要がなかった(と思う)4行を入力補助に頼りながら記述。
setDefaultCloseOperationの引数部は Ctrl+Shift+Spaceで候補を出してもらっています。
android studio では、setContentViewがsetContentPaneに相当するんでしょうね(適当な解釈)
android sdk とjdkは違うものだし、activityとJFrameも違うんだから違って当然なのですが、、、
記述する場所はListenerの登録の後ですが、setVisible以外はListener登録の前でも良いはず。

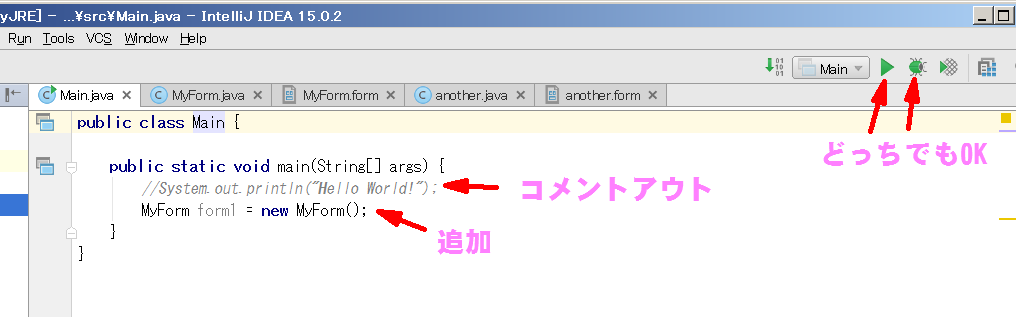
Main.java に戻り、もともとのコンソール出力の行をコメントアウトし、
MyFormのインスタンスを生成する行を追加します。
実行もしくはデバッグをクリックして

GUI designerが消える!
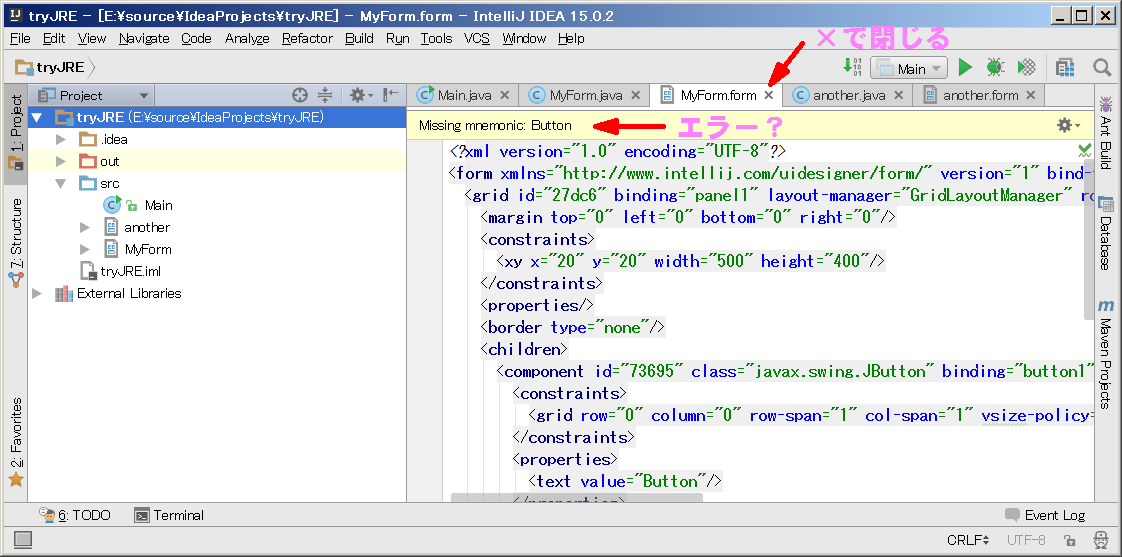
というわけで完了なのですが、、一旦IntelliJ IDEAを Closeし、先ほどの projectを開くと、
フォームが xml 形式で表示され、GUI designができない、、、エラーをにおわせるメッセージも表示されている。
一体どうなっちゃったの?
この場合は、一旦、MyForm.form を閉じて(×ボタンを押す)

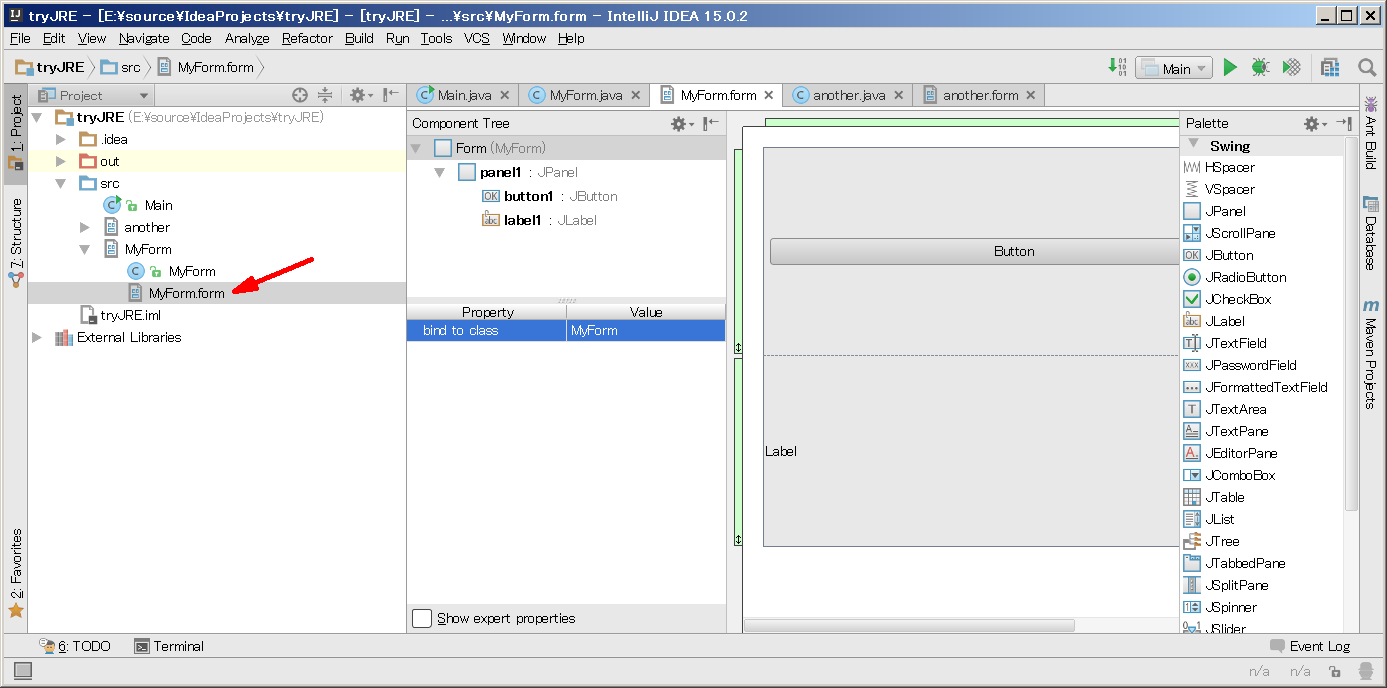
.form をダブルクリックして再度開くと、、 GUIなdesignerが表示されます。なんでこうなんだろう。
ここのところは android studioの方が親切と思う。多分設定の問題なのだろうがそう簡単にはたどり着けない気がする。
ちなみに、GUI form designerが記述した xml は手で編集されることを想定していない旨あちこちに書かれている。
更にちなみに、xml形式のformのソースを見たい場合は、form上で右クリック Form Source で表示される。

実行ファイル jarの作成
IDE上で実行できるようになりましたが、アプリケーションとして配布するには jar を作る必要があります。
こちらに詳しく書かれており、たすかりました。
以下はindowsでやっている、、という点だけがちがう同じ内容です。
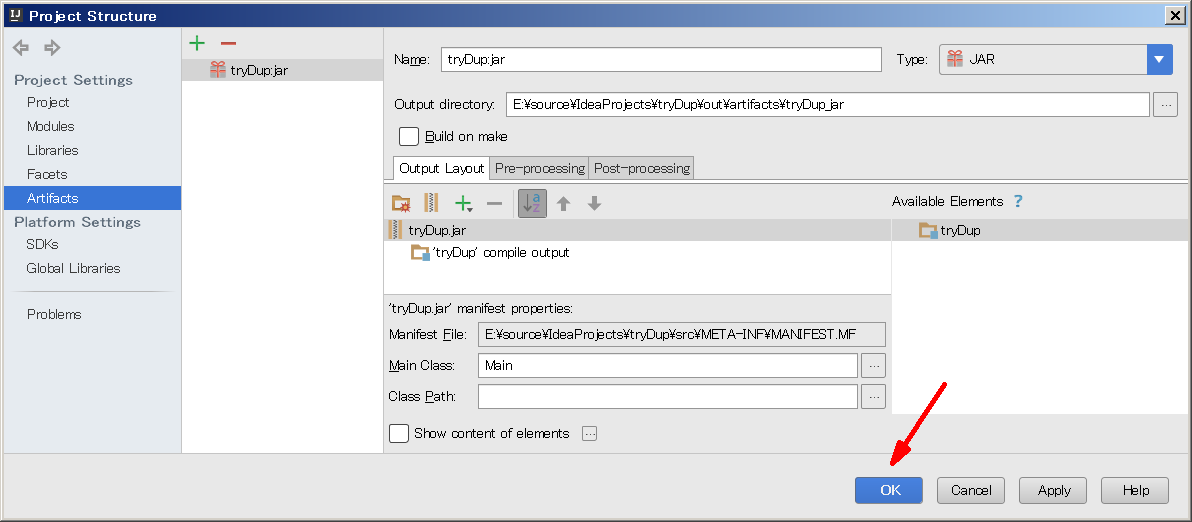
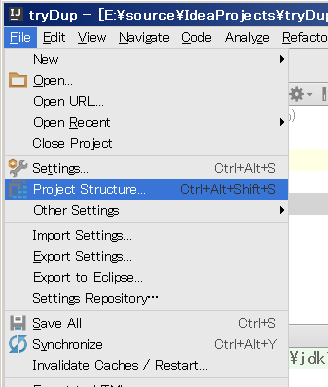
メインメニュー/File/Project Structure

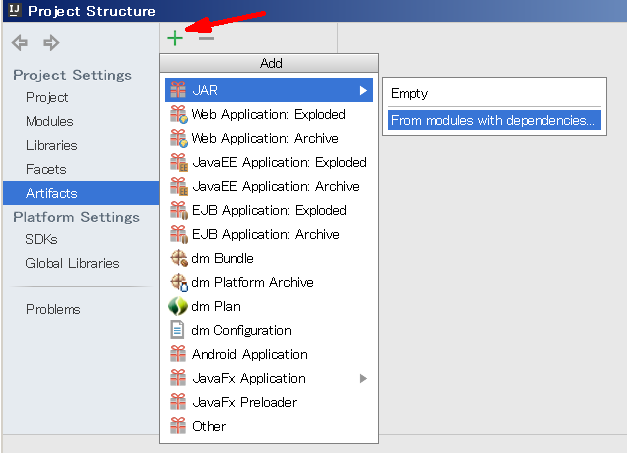
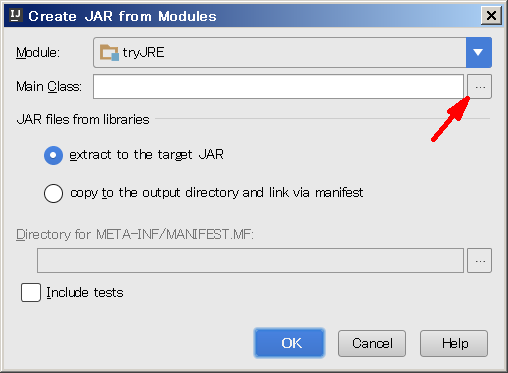
Artifacts +ボタンを押し JAR/From modules with dependencies

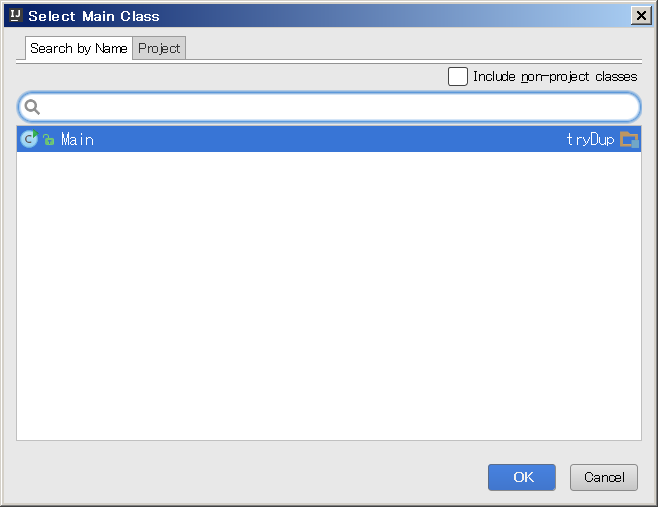
Mainを選べと言われるので、この projectの Mainを選ぶ


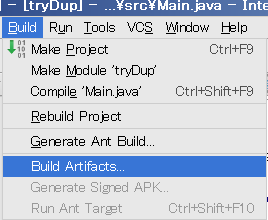
メインメニュー/Build/Build Artifacts...をクリックすると、

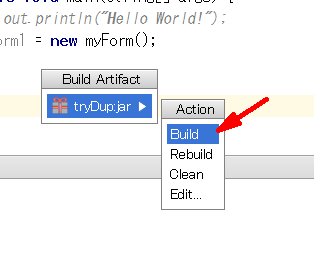
画面中央に Build Artifact ポップアップメニューが出てくるのでBuildをクリック

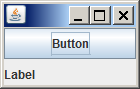
できた! ご存じとは思いますが、
ダブルクリックで実行されますし、右クリックプログラムから開く/JavaでもOKです。
(JREがインストールされている環境なら)

終わりに
長々と書きましたが、独学で本当に入門の場合、後から考えれば簡単な小さなことに躓いて先に進めないことがあると思います。特にIntelliJは自由度が広い分抽象的な説明が多く、超具体的なまとまった例が少ないように思います。ググれば出てくる情報ばかりではありますが、私を助けてくれた多くのネット上のQ&Aに対する感謝の念を込めて、まとめさせて頂きました。お役に立てば幸いです。