Angular CLI(1.2.1) を使って、Angular4 のアプリケーションを作っていたときに、IE11 でエラーが出て動かなかった。
SCRIPT5: Access is denied.
File: rcj-99d43ead6bdf30da8ed5ffcb4f17100c.html, Line: 1, Column: 1
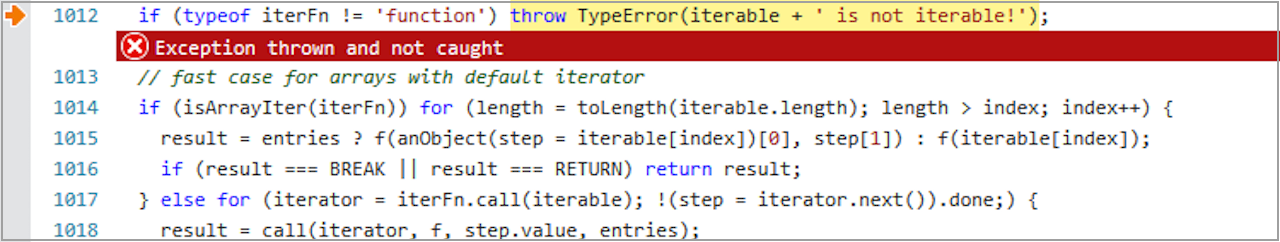
SCRIPT5022: Exception thrown and not caught
File: app.js, Line: 1012, Column: 36
ES6 周り?の polyfill が必要だったようで、 src/polyfill.ts 内の下記の import のコメントアウトを外し、
/** IE9, IE10 and IE11 requires all of the following polyfills. **/
// import 'core-js/es6/symbol';
// import 'core-js/es6/object';
// import 'core-js/es6/function';
// import 'core-js/es6/parse-int';
// import 'core-js/es6/parse-float';
// import 'core-js/es6/number';
// import 'core-js/es6/math';
// import 'core-js/es6/string';
// import 'core-js/es6/date';
// import 'core-js/es6/array';
// import 'core-js/es6/regexp';
// import 'core-js/es6/map';
// import 'core-js/es6/weak-map';
// import 'core-js/es6/set';
main.ts の中で import './polyfill.ts' をしたら無事に動作しました。SVG で ngClass を使うときや Web Animations API を使うときなどは、src/polyfill.ts 内の該当箇所をコメントアウトすればIEでも動くみたいですね。
また、CLI ユーザーでない場合は、 polyfill スクリプトをホストWebページ(index.html)に直接追加する必要があるとのことです。
<!-- pre-zone polyfills -->
<script src="node_modules/core-js/client/shim.min.js"></script>
<script src="node_modules/web-animations-js/web-animations.min.js"></script>
<!-- zone.js required by Angular -->
<script src="node_modules/zone.js/dist/zone.js"></script>
<!-- application polyfills -->