1. 概要
javascript,html,cssを使って入力欄から日付を取得し、
その日付のwikipediaに移動させるプログラムを作ってみました。
2. プログラム
index.html
<!DOCTYPE html>
<html lang='ja'>
<head>
<meta charset='utf-8'>
<title>今日は何の日?</title>
<style>
body {
font-size:30px;
text-align: center;
}
</style>
</head>
<body>
<h1>今日は何の日?</h1>
<p>
朝礼、ラジオ、会話のネタなどにおすすめです!
</p>
<p>今日は、、、</p>
<input type="date" id="all">
<!--
<input type="text" id="month">月
<br>
<input type="text" id="day">日
-->
<button id="writen">調べる</button>
</div>
<script>
let button = document.getElementById("writen");
button.addEventListener("click",function(){
var alldate = document.getElementById("all");
var tuki = alldate.value.slice(5,7);
var hi = alldate.value.slice(8,10);
if(hi[0] == "0"){
hi = alldate.value.slice(9,10);
}
//var monthinput = document.getElementById("month");
//var dayinput = document.getElementById("day");
window.open('https://ja.wikipedia.org/wiki/' +`${tuki}月`+`${hi}日`, '_blank');
})
</script>
</body>
</html>
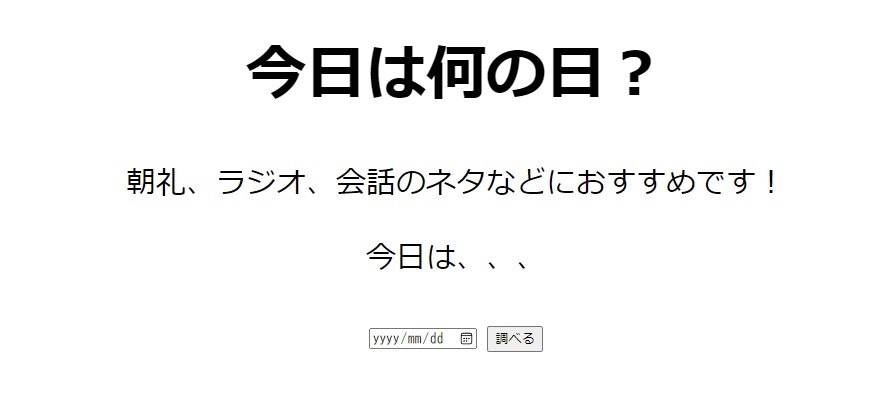
3. 完成図
4. 感想
私は授業でjavascriptについて学んでいるのですが、練習問題として作成した、文字列をスライスするプログラムや、DOMの応用など、実際に考えて打つことで、内容を身に着けることができました。
プログラミング初心者のため、改良点などがあればぜひコメントしていってください!