はじめに
皆さんは、VSCodeの超便利機能「ユーザースニペット」をご存知でしょうか?
この機能を使えるようになるだけで、皆さんの作業が何倍もラクちんになるかもしれません!
興味がある方はぜひこの機会に!![]()
ユーザースニペットとは、
簡単にいうとショートカット機能です!
ショートカット機能なら今までも使ってきてるよ![]()
なんて思うかもしれませんが、ユーザースニペットでは、
自分で好きなショートカットを作れてしまいます!






わくわくしますよね!![]()
前置きが少し長くなってしまったので、そろそろ本題に移りますね!![]()
ユーザースニペットの作成方法
1.VSCodeを起動します
2.画面左下の歯車アイコン![]() を選択
を選択

3.ユーザー スニペットの構成を選択

4.自分がエメットの作りたい言語を選択(ここではhtmlを選択していきます)

このような画面がでます!

5.ここに記述していきます

例えばこんな感じに

6.完成です!! ![]()
「!」を押したときに色々出てくるやつを自分風にアレンジしました!
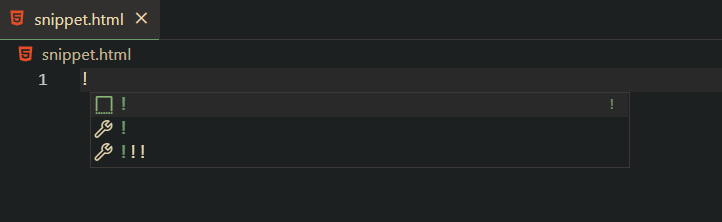
7.使う!
先ほど自作したスニペットの呼び出すときのショートカットを入力

左側に☐があるものを選択

たったこれだけの手順で、これだけ多くのコードをかけちゃいました。![]()
これなら、いちいちcssのリンクを張る必要もなくてとってもラクちんになりましたね![]()
まだまだ紹介できていない部分があるので、詳しくはこちらの記事を参考にしてみてください。
\tや${}の記述方法
https://blanche-toile.com/web/vscode-snippets
自作スニペットを既存スニペットよりも上に
https://tech-1natsu.hatenablog.com/entry/2018/01/05/232731
まとめ
今回は、ユーザースニペットの作成から使用方法までを紹介しました!
かなりおすすめな機能なので、たくさん使ってみてください![]()
最後まで見てくれてありがとうございました!!




