今回はサイトにあるソースコードをまねして、制限時間付きのスコアが出るタイピングゲームを作成しました。
タイピングゲームについて
概要
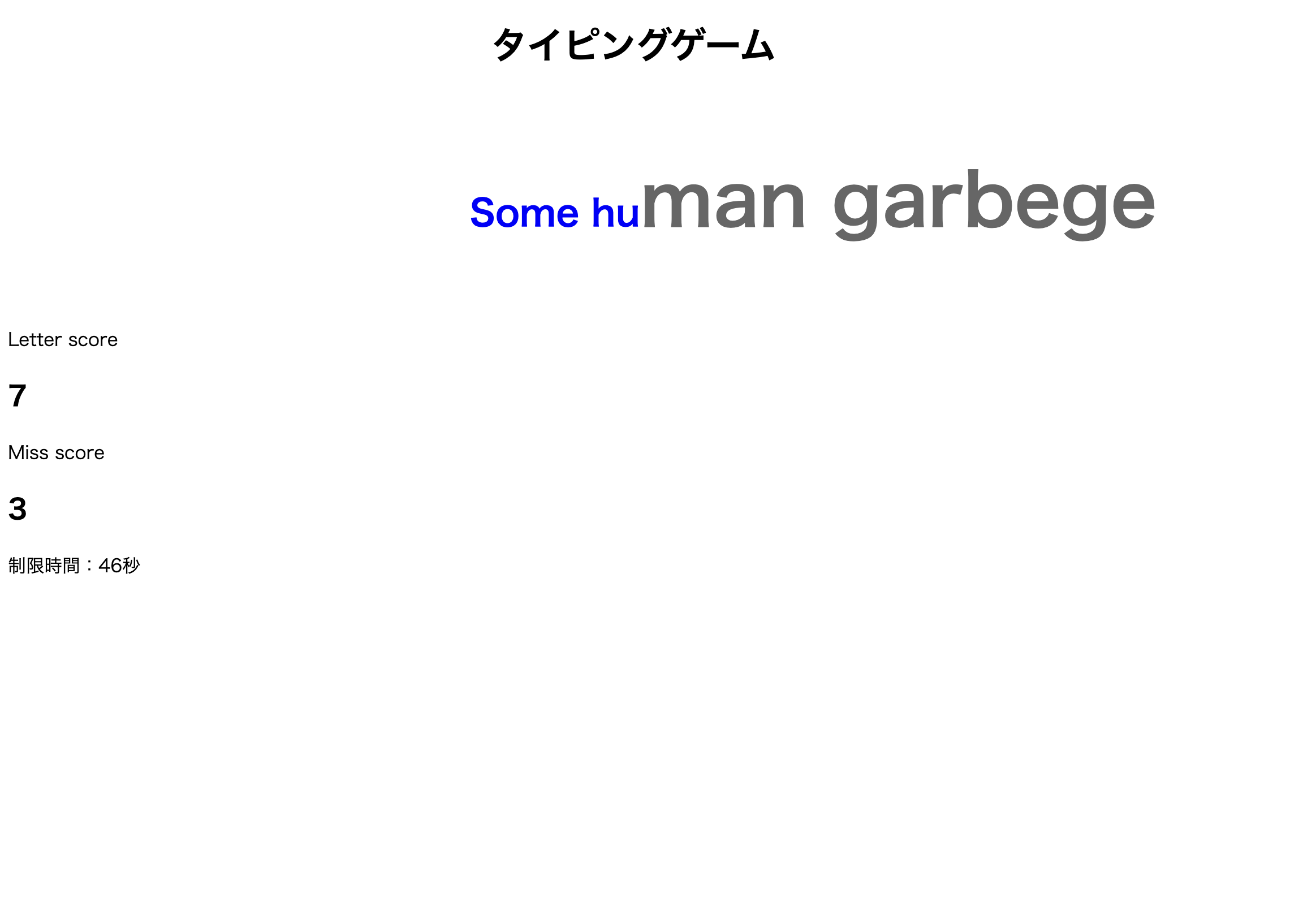
画面上に出てきた英文を、制限時間内に打っていき当たっているとLetterが加算され、間違えるとmissの回数が増えていきます。制限時間を過ぎると文字が打てなくなるので、ブラウザを更新してリスタートすることができるタイピングゲームとなっております。
打った文字が青くなり、打ってない文字はグレーの色となっています。またスペースキーも正解のスコアに含まれます。正解するとLetter scoreが増え、不正解の場合はMiss scoreが増える仕組みとなっています。
作成に使った参考サイト
こちらのサイトを参考にしました。
カウント用参考サイト
[タイピングゲーム参考・1]
(https://www.youtube.com/watch?v=BH_ODrZ7c24)
[タイピングゲーム参考・2]
(https://www.youtube.com/watch?v=1T6JLENgBec)
ソースコード
javaScript
var p = document.getElementById('text');
//タイピングする文字列をここで用意しておく
var textLists = [
'You are already dead',
'Some human garbege',
'It will be allright',
'I must not run away.I must not run away',
'When you give up, that’s when the game is over',
'Are you talking about kuririn',
'In the name of the Moon, I will punish you',
'Let it be',
'I will going to kill then all',
'What is yours is mine,and what is mine is my own',
'Give up that i give up',
];
var checkTexts = [];
createText();
const timer = document.getElementById('timer');
let TIME = 60;
const seikai = document.getElementById('seikai');
const countdown = setInterval(function() {
timer.textContent = '制限時間:' + --TIME + '秒';
if(TIME <= 0) finish();
}, 1000);
function finish() {
clearInterval(countdown);
seikai.textContent = '正解数は' + score + '個でした!';
state = false;
}
function createText() {
//文字列をランダムに取得する
var rnd = Math.floor(Math.random() * textLists.length);
//前の文字列を削除してから次の文字列を表示する
p.textContent = '';
//文字列を1文字ずつに分解して、それぞれにspanタグを挿入する
checkTexts = textLists[rnd].split('').map(function(value) {
var span = document.createElement('span');
span.textContent = value;
p.appendChild(span);
return span;
});
}
const scoreLabel=document.getElementById("score");
const missLabel=document.getElementById("miss");
let score = 0;
let miss = 0;
let state = true;
//キーボードからの入力は「e.key」に格納されている
window.addEventListener('keydown', e => {
if(e.key === checkTexts[0].textContent) {
if(!state)return;
console.log("score");
checkTexts[0].className = 'add-blue';
score++;
scoreLabel.textContent=score;
//0番目の配列要素を削除して、次の1文字を比較対象にする
checkTexts.shift();
}else{
if(!state)return;
var bool = event.shiftKey;
if(bool == true){
}else if(bool == false){
miss++;
missLabel.textContent=miss;
}
}
//配列要素が空っぽになったら次の問題を出す
if(!checkTexts.length) createText();
});
CSS
# text {
font-size: 4em;
font-weight: bold;
color:#666;
text-align: center;
}
span {
transition: all 300ms 0s ease;
}
.add-blue {
font-size: 0.5em;
color: #00f;
}
h1 {
padding-left: 30%;
}
# risutart {
bottom: 700px;
position: absolute;
font-weight: 200;
}
HTML
</head>
<body>
<h1>タイピングゲーム</h1>
<p id="text"></p>
<p class="info">
Letter score <h2 id="score">0</h2>
Miss score <h2 id="miss">0</h2>
</p>
<p id="timer"></p>
<P id = "seikai"></P>
<script src="main.js"></script>
</body>
</html>
おわりに
今回Qiitaを通して、授業以外ではじめてJavaScriptでゲームを作成してみて、以前よりもかなり知識が増えました。サイトに書いてあるソースコードの説明を読みなんとなく理解し二つのサイトのソースを、組み合わせて自分の思うように作ることができ成長したと感じました。また、shiftキーをmissカウントされないようにするのに苦労しました。しかし、完璧に理解したわけではないので間違えているところや、いらないところが書いてあると思うので、その点はすいません。時間が短い中だったので、あまり改良できなかったのですが、時間があるときにスタートボタンとリセットボタン付きのものに作り替えたいと考えています。