この記事は今年もやるよ!AWS Lambda縛り Advent Calendar 2015 - Qiitaの22日目です。
ご存知の通り、AWSへの料金支払いはドル建てです。当然、円が下がれば支払い金額は上がってしまいます。AWSヘビーユーザーにとって円/ドルのレートは気になる情報のはずなので、会社のSlackに流すようにしてみました。
Incoming Webhookの設定
最初にSlackでIncoming Webhookの設定をします。


投稿先のChannelは何でもいいですが、テスト等で他のメンバーの迷惑にならないように適当なChannelを作ってしまうのが吉かもしれません。

Webhook URLを後で使うので控えておきます。
Lambda Functionの作成
Lambda Functionの機能は非常に単純で、外部APIから取得した為替レートをWebhookでSlackに投げるだけです。
為替情報を取得できるAPIは様々あるようですが、今回はクジラさんのAPIを使わせていただきました。更新頻度がゆっくり目ですが、この用途には充分です。もっと頻繁に為替情報を取得したい人はXurrencyとかを使うと良いと思います。
SlackのWebhookでは、投稿されたメッセージのアイコンをEmojiで指定できます。今回は ![]() にしました。
にしました。 ![]() とか
とか ![]() とか
とか ![]() でもいいかもですね。
でもいいかもですね。
最終的なLambda Functionは以下のようになりました。
var URL = require("url");
var http = require("http");
var https = require("https");
var apiUrl = URL.parse("http://api.aoikujira.com/kawase/json/usd");
var webhookUrl = URL.parse("<ここにSlackで作成したWebhook URL>");
var apiOptions = {
hostname: apiUrl.hostname,
path: apiUrl.path,
port: 80,
method: "GET",
headers: {
"Content-Type": "application/json"
}
};
var webhookOptions = {
hostname: webhookUrl.hostname,
path: webhookUrl.path,
port: 443,
method: "POST",
headers: {
"Content-Type": "application/json"
}
};
exports.handler = function(event, context) {
http.get(apiOptions, function(res) {
var content = "";
res.setEncoding("utf8");
res.on("data", function(chunk) {
content += chunk;
});
res.on("end", function(res) {
var data = JSON.parse(content);
var text = "1 USD == " + data.JPY + " JPY"
var payload = JSON.stringify({
channel: "#notify-jpy",
username: "JPY <-> USD",
icon_emoji: ":moneybag:",
text: text
});
console.log(payload);
var req = https.request(webhookOptions, function(res) {
res.setEncoding("utf8");
res.on("data", function(chunk) {
console.log(chunk);
context.succeed();
});
}).on("error", function(e) {
console.log("error: " + e.message);
});
req.write(payload);
req.end();
});
}).on("error", function(e) {
console.log("error: " + e.message);
});
};
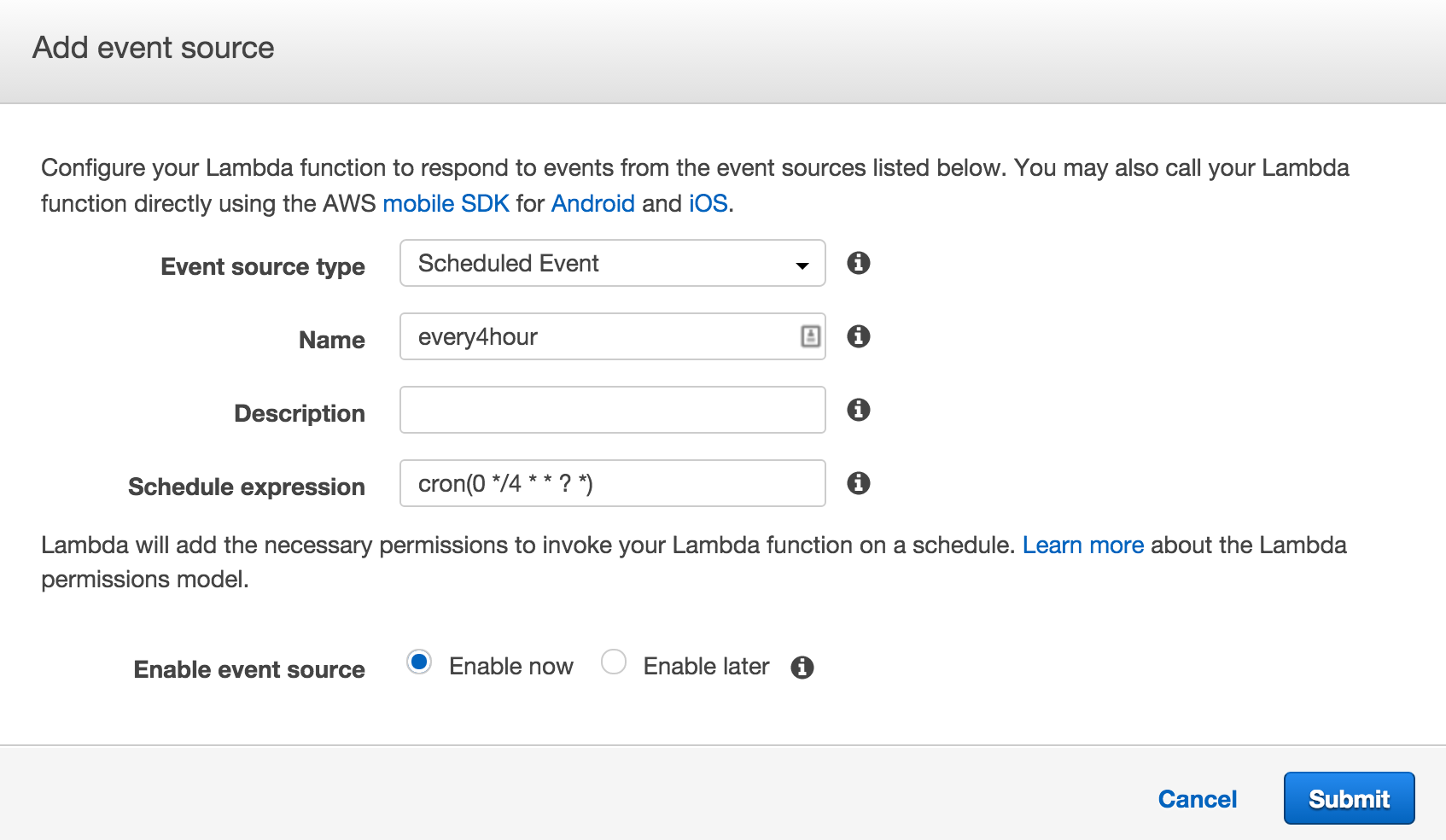
Scheduled Eventの設定
AWS Lambda - Scheduled EventのCron書式 - Qiita を参考に、適当なEvent Sourceを追加します。

ここでは「4時間ごと、00分」にしました。

できあがり
Webhookを設定したChannelに、4時間ごとにドル円レートが流れるようになりました!
