はじめに
この記事はQualiArts Advent Calendar 2024の20日目の記事になります。
アドカレのネタ何か無いかなぁと思ってたところ、ロジクール社から『MX Creative Console』という面白そうなデバイスが発売されたので、ネタ作りも兼ねて買って触ってみました。
本稿では『MX Creative Console』の紹介を行い、Unityとの連携方法も紹介します。
Unityとの連携はUnityのショートカットマネージャーを用いることで実現します。
最後のUnityとの連携話に入るまでは、エンジニア以外の方も読める内容になっていると思います。
本記事では、製品の紹介にあたりロジクール公式サイトの内容を引用しております。
本記事では、Unity6000.0.27f1を用いています。
MX Creative Consoleとは
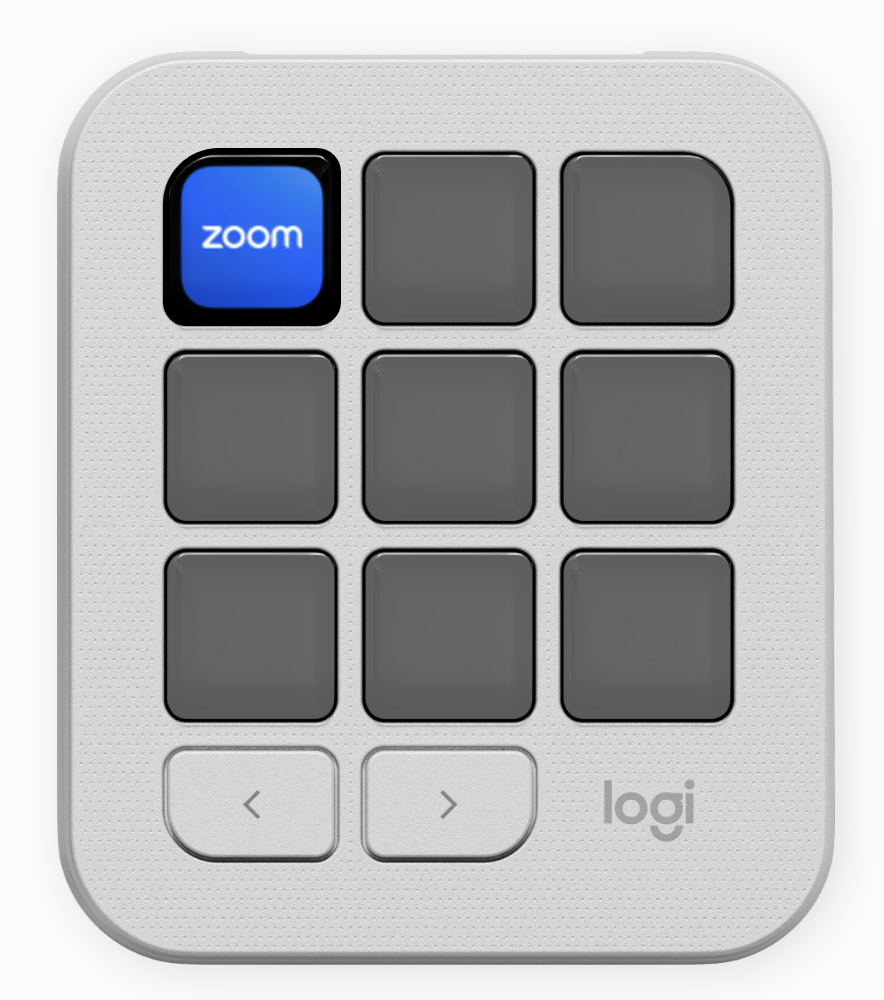
『MX Creative Console』とはロジクール製のクリエター向けショートカットキーパッドです。
それぞれのボタンなどに対して、専用の『Logi Options+』アプリを介して機能を割り当てることができます。
発売日は2024/10/14です。結構新しめのデバイスですね。
左手デバイス
右手はマウスを扱うことが多いため、このようなデバイスは左手で扱うことが多く、左手デバイスと呼ばれたりもします。
『MX Creative Console』以外の左手デバイスだと『STREAM DECK』や『TourBox Elite』などがあったりします。触ったことはないです。
できること
『MX Creative Console』で行えることをざっくり紹介します。
使っているアプリに応じて、キーパッドの中身を自動で変更
ボタンに割り当てられたアクションを実行
ページングによって9個より多くのアクションも設定可能
ダイアルパッドと連携させて、より多くのことを実現可能
Adobeとの連携
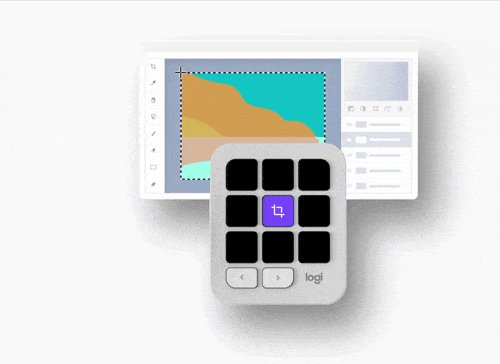
たとえばAdobeのソフトと連携させることもでき、下記のようなことも行えます。
Photoshopでブラシのサイズを調整したり、
Premiere Proでタイムラインをスクロールしたり、
Lightroom Classicでプリセットを実行したりできます。
そもそも
紹介動画を見てしまうのが一番イメージを付けやすいと思うので、ここまで説明した上で公式の紹介動画も貼っておきます。
Logi Options+
『MX Creative Console』のカスタマイズには『Logi Options+』を利用します。
『Logi Options+』はロジクール製のマウスやキーボード、タッチパッド、ウェブカメラ、ライト、プレゼンテーションリモコンなどのデバイスをカスタマイズできるアプリです。
デバイスを一気通貫してカスタマイズさせることで、ワークフローの効率化を行うことができます。
主な機能
ロジクール製の製品のカスタマイズに加えて、大きな機能が5つあります。
- Smart Actions
- Flow
- AI Prompt Builder
- Actions Ring
- Marketplace
以降では、機能を1つずつ見ていきます。
Smart Actions
Smart Actionsは、複数のアクションを1回のクリックまたはキーストロークで自動化できる機能です。
これにより反復的なタスクをスキップでき、一般的なタスクを自動化することができます。
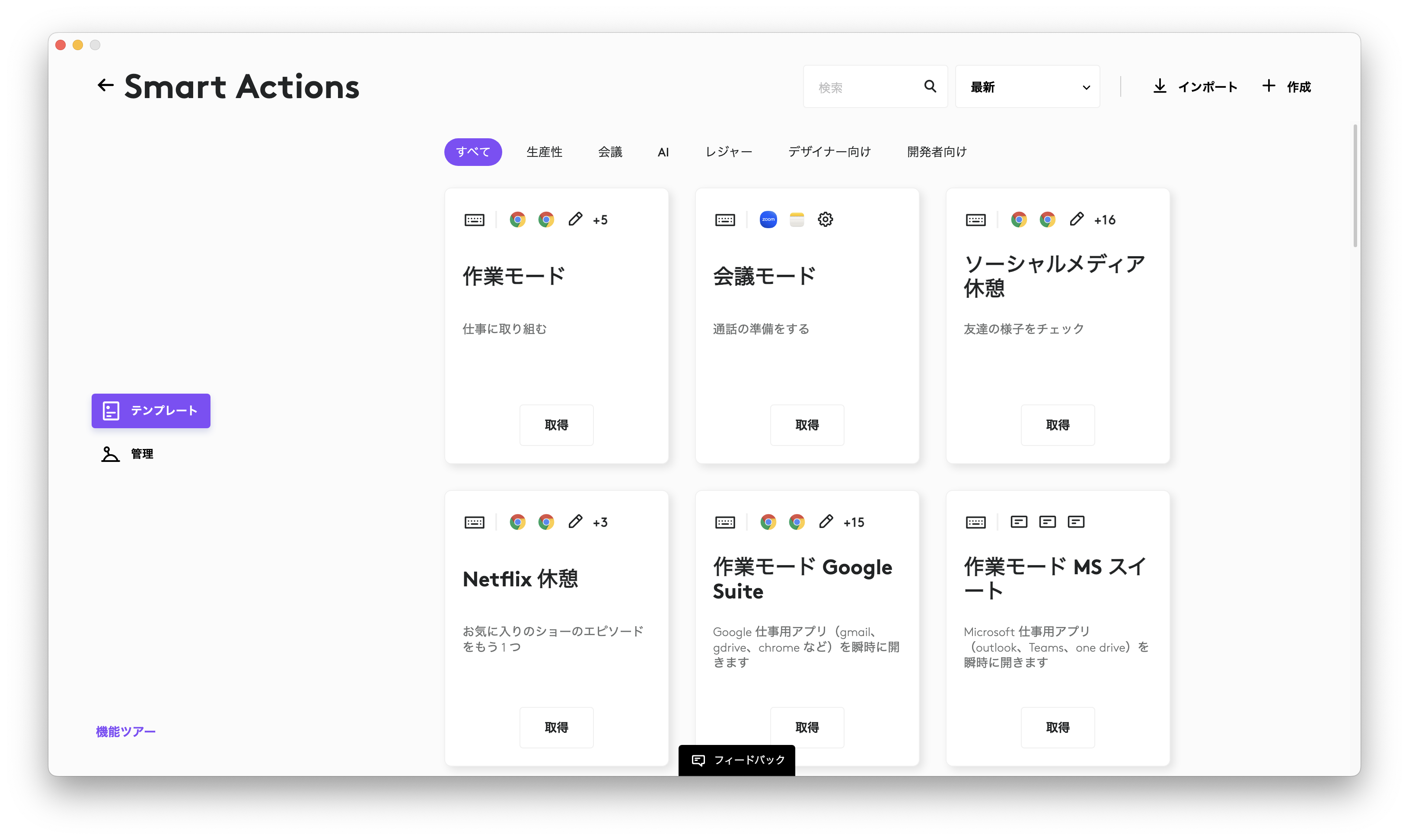
また、カスタマイズ可能なテンプレートが事前に定義されています。
執筆時には、下記のようなテンプレートが定義されていました。
- 作業モード
- 会議モード
- ソーシャルメディア休憩
- Netflix休憩
- 作業モード(Google Suite)
- 作業モード(MSスイート)
- ウェブの選択と検索
- 休憩する
- 行き先はどちらですか?
- 手頃な価格でショッピング
- Perplexityに尋ねる
- Adobe Firefly
- ブラウザでCopilotを開く
- Google Gemini
- AIによるメッセージへの返信
- AIによる文法修正
- AIによるテキストの要約
- AIによる英語の翻訳
- AI説明コード
- AIに冗談を言わせる
- すぐに戻ります
- 朝のセットアップ
- リラックスタイム
- プロジェクトの変更をプル
- URLを開く
- 会議ヘルパー
- Slackで検索
- コミットされていないコード変更を確認
- マスターをリベース
- 簡単速度変更(Premiere Pro)
- インポイントとアウトポイントを設定(Premiere Pro)
いろいろありますね。
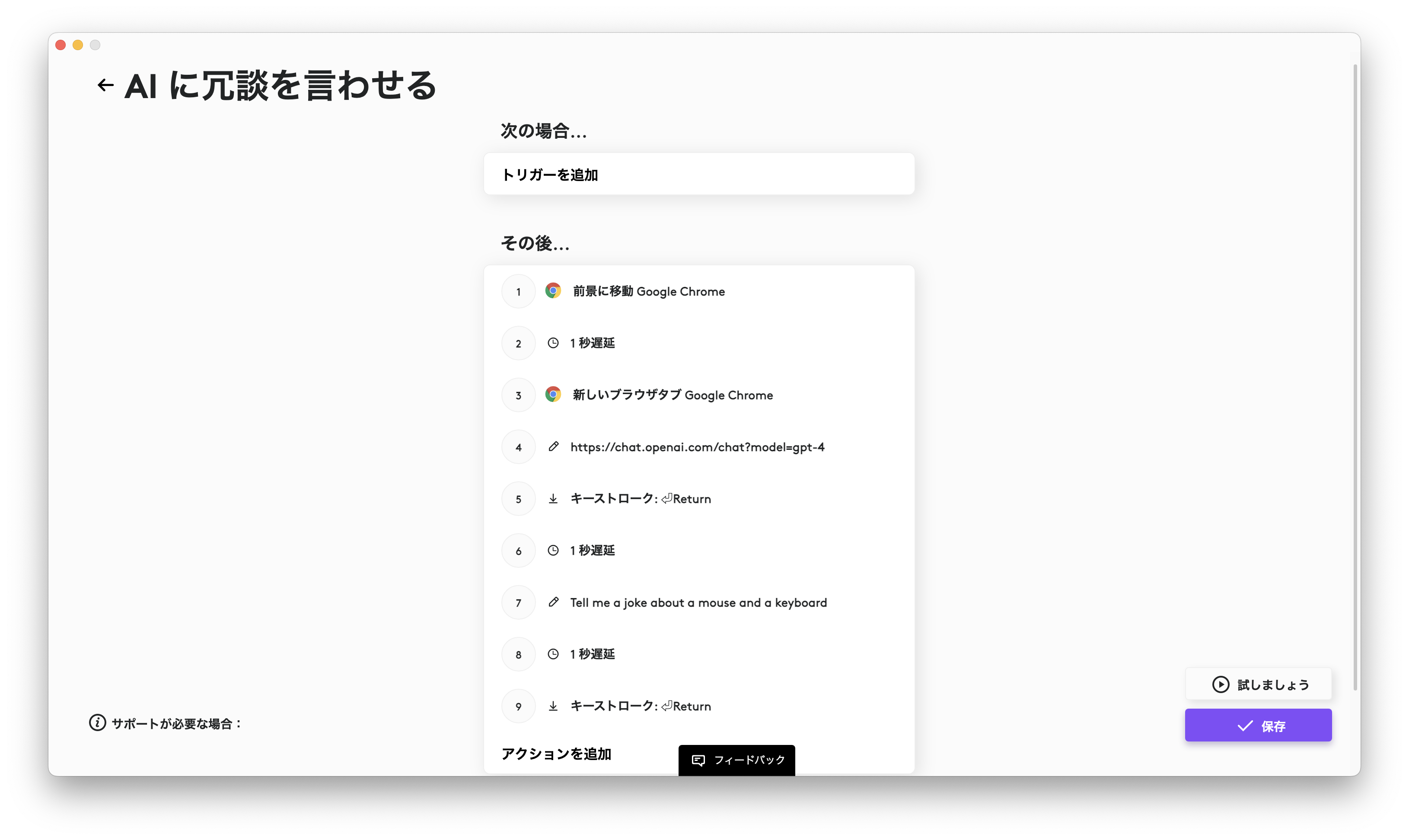
例えば、AIに冗談を言わせるというテンプレートは次のように定義されていました。
”Tell me a joke about a mouse and a keyboard”
とのことなので、マウスとキーボードに関する冗談を言ってくれるようですね。
右下に「試してみましょう」というボタンがあったので試してみました。
ChatGPTが開いて質問が送信され、下記の回答が返ってきました。
”Why did the mouse break up with the keyboard?
Because it found someone more responsive!”
”なぜマウスはキーボードと別れたのでしょうか?
より反応の良いものを見つけたからです!”
なるほどね!難しいね!
Flow
Flowは、2台のコンピュータ間のシームレスな作業環境を実現する機能です。
Flow対応マウスのカーソルがコンピュータを跨いで移動して、Flow対応キーボードもマウスと連動して操作コンピュータが切り替わります。
さらに、WindowsとmacOSを跨いで連携もでき、コンピュータを跨いでテキスト、画像、ファイルなどもコピペで簡単に転送することができます。
AI Prompt Builder
AI Prompt Builderは、マウスの任意のボタンを押した際に『Logi AI Prompt Builder』と呼ばれるウィンドウを呼び出し、そこからChatGPT用のプロンプトの作成と実行を素早く行うことができるという機能です。
Actions Ring
Actions Ringは、カーソルの周りにアプリに応じたカスタマイズ可能なボタンを出して実行可能、という機能です。
『MX Creative Console』でやってることが画面上でも出来るという印象を受けましたが、現状は『MX Creative Console』としか連動させられないとのことなので、まさにそのための機能という感じですかね。
Marketplace
Marketplaceにはプラグイン、推奨プロファイル、アイコンパックなどが用意されています。
こちらも現状は『MX Creative Console』に対してのみ利用可能です。
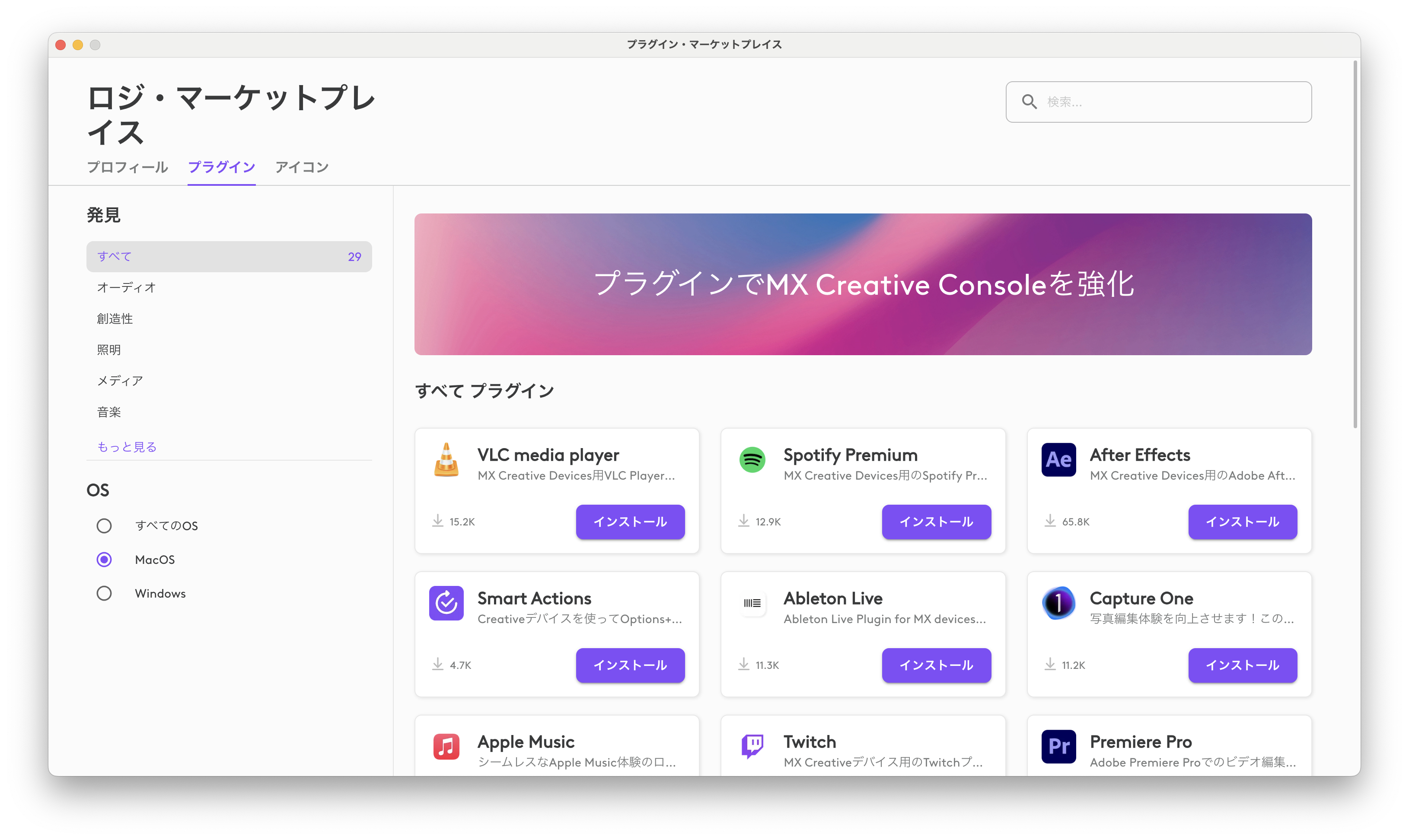
こちらは『Logi Options+』を介さずともWeb上で確認できたので気になったら見てみてください。
執筆時には、Macには下記のアプリのプラグインが用意されていました。
- VLC media player
- Spotify Premium
- After Effects
- Smart Actions
- Ableton Live
- Capture One
- Apple Music
- Twitch
- Premiere Pro
- Photoshop
- Lightroom Classic
- OBS Studio
- Illustrator
- Audition
- Zoom Meeting
- Microsoft teams for Business
- Discord
- Philips Hue(Beta)
- FinalCutPro
Unityのプラグインは残念ながら今はまだ用意されていませんでした。
カスタマイズ
それでは実際に『MX Creative Console』をカスタマイズしていきましょう。
Adobeの製品は機能も多いので説明に良いかなとも思ったのですが、Zoomの方が馴染みのある方が多いと思うので、Zoomを例に見ていこうと思います。
プラグインのインストール
Marketplaceのプラグインの項目にZoom用のプラグインが用意されているのでインストールします。
人気のアクションの項目を確認してみても、確かに便利そうな機能が入っていますね。
- ミュート/ミュート解除
- 休暇会議
- フルスクリーンモード
- 招待リンクをコピーする
- 録音の一時停止/再開
- スイッチカメラ
- 手の上げ下げ
- ギャラリー表示に切り替える
- トグル・チャット
- トグルビデオ
- トグルミュート
休暇会議って...何だ...?
ダイアルパッド
ダイアルパッドには次のようなアクションが設定されていました。

真ん中の大きなダイアルでは、Zoomではなくシステムの方の音量を操作でき、右上のローラーではスクロールが行えるようですね。
左上のLeave MeetingはMTGを退出ですね。
おそらく日本語訳がおかしかっただけで、先ほどの休暇会議はこれな気がします笑
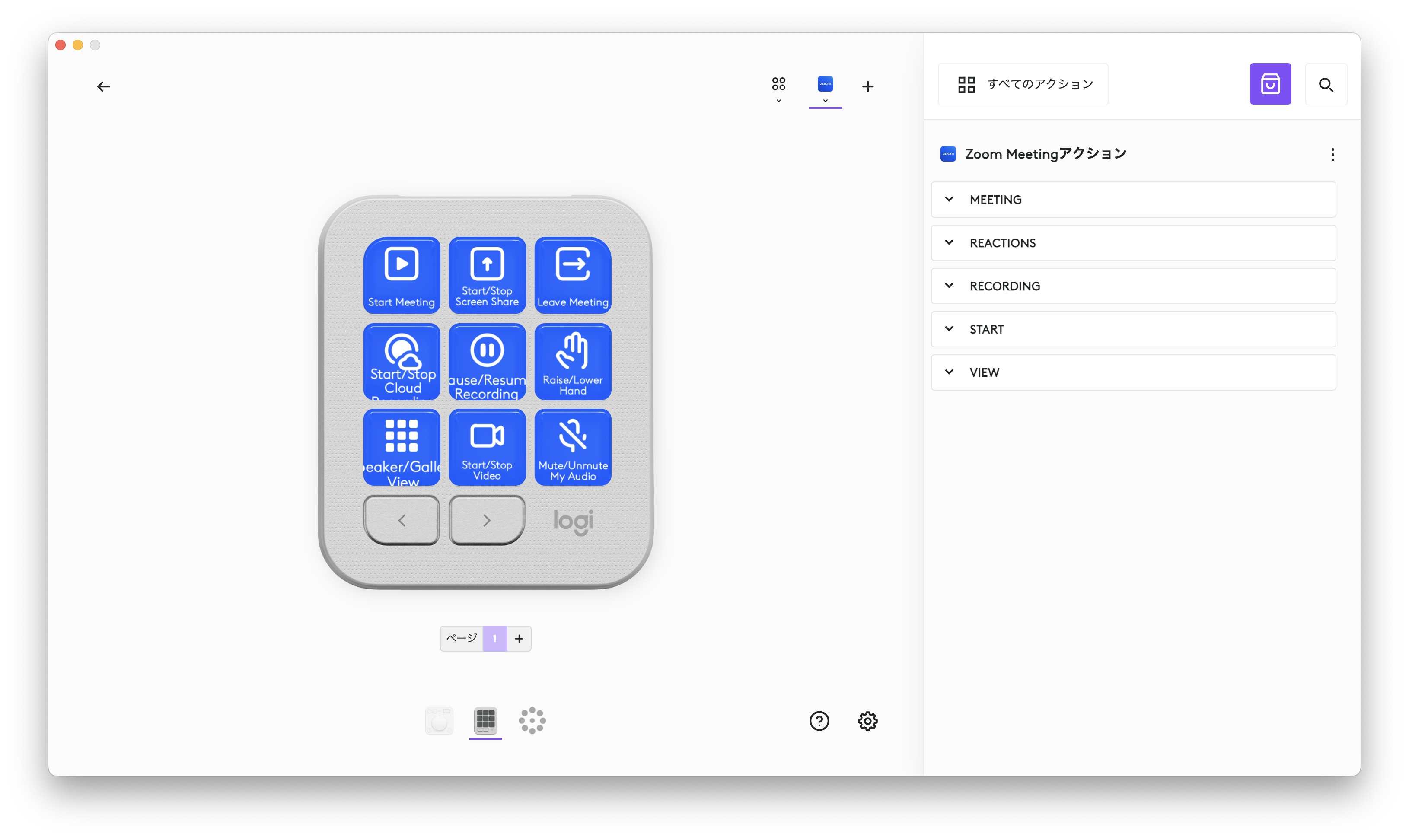
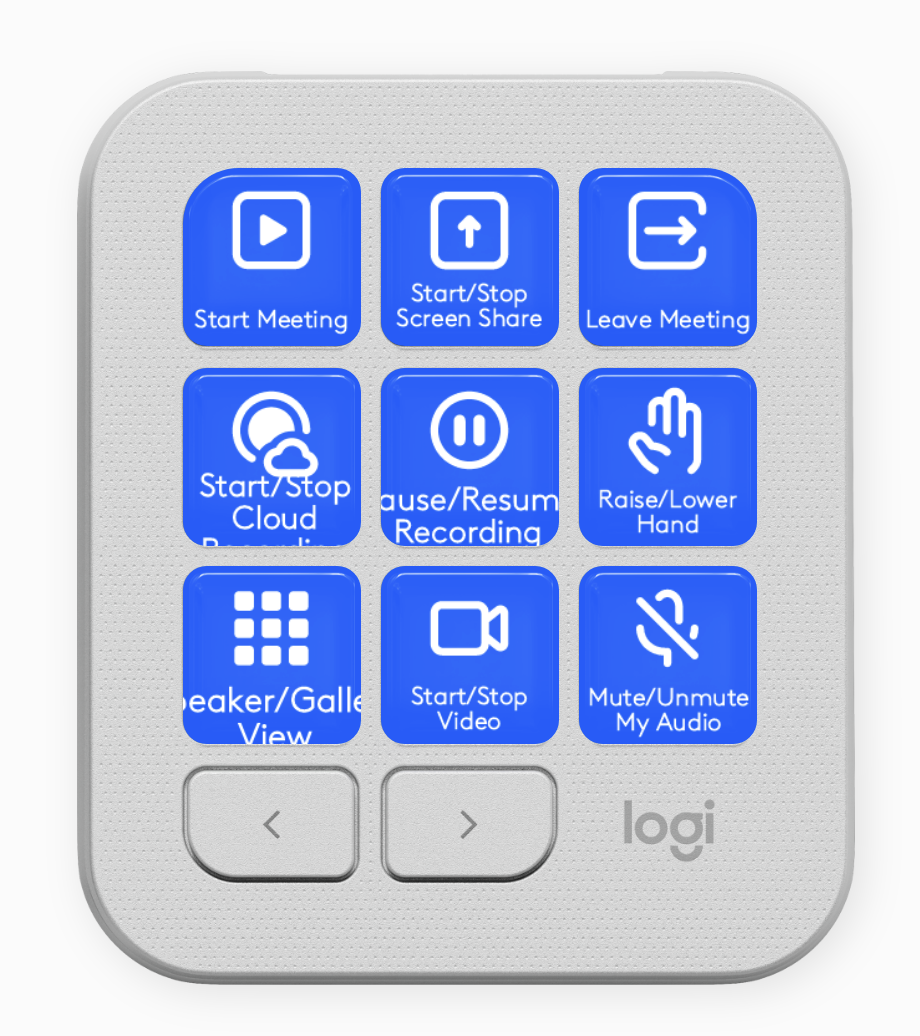
キーパッド
キーパッドには次のような機能が設定されていました。

現状はまだ1ページ分しかアクションを登録されていないみたいですね。
キーパッドは後ほどもう少し見ていきます。
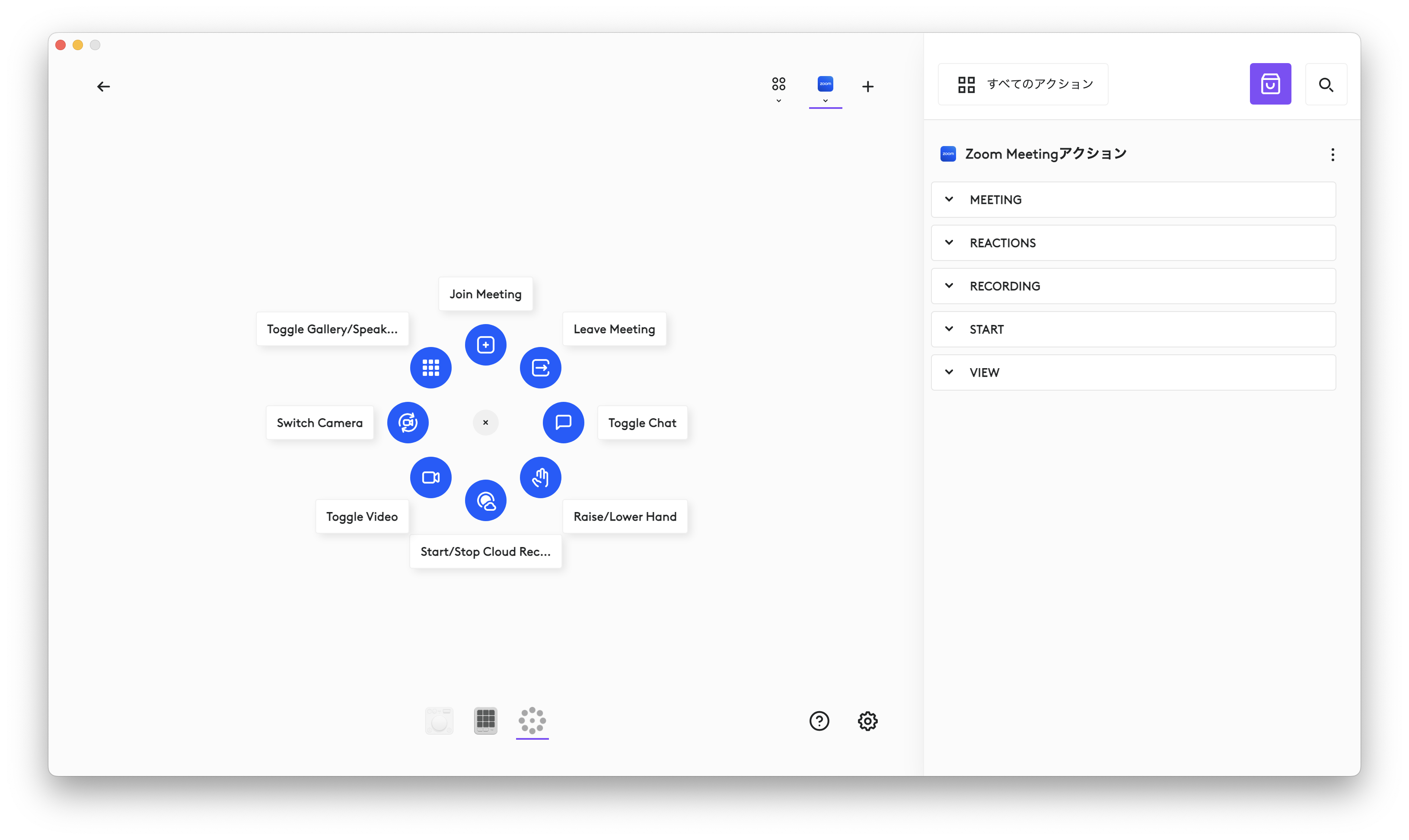
Actions Ring
先ほど紹介したActions Ringにも次のような機能が設定されていました。

キーパッドをもう少し見てみる
キーパッドをもう少し見ていきます。
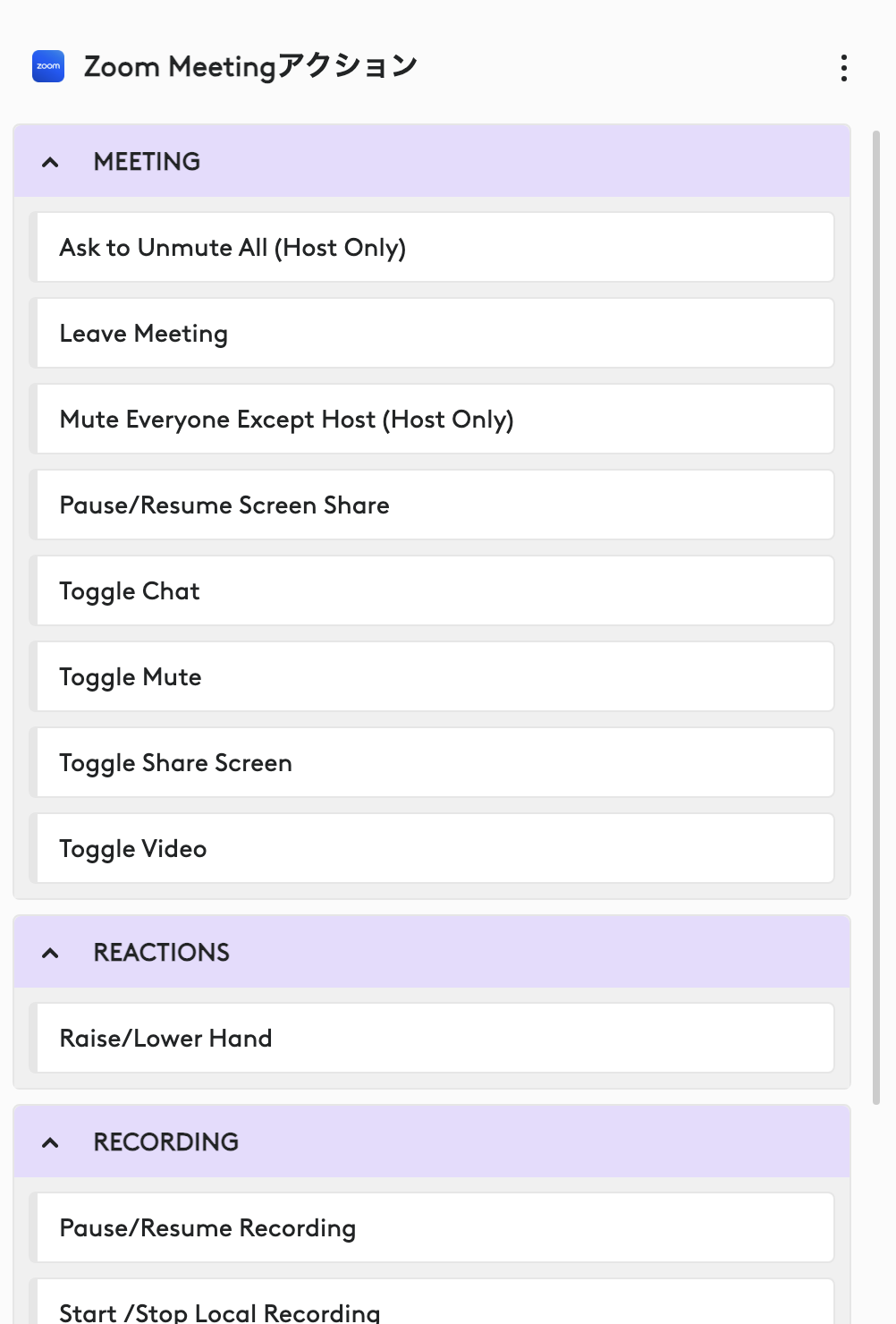
右側のトグルを開くと、このプラグインで定義済みのアクションの一覧を見ることができます。

ここの項目は手軽に設定できるという感じですね。
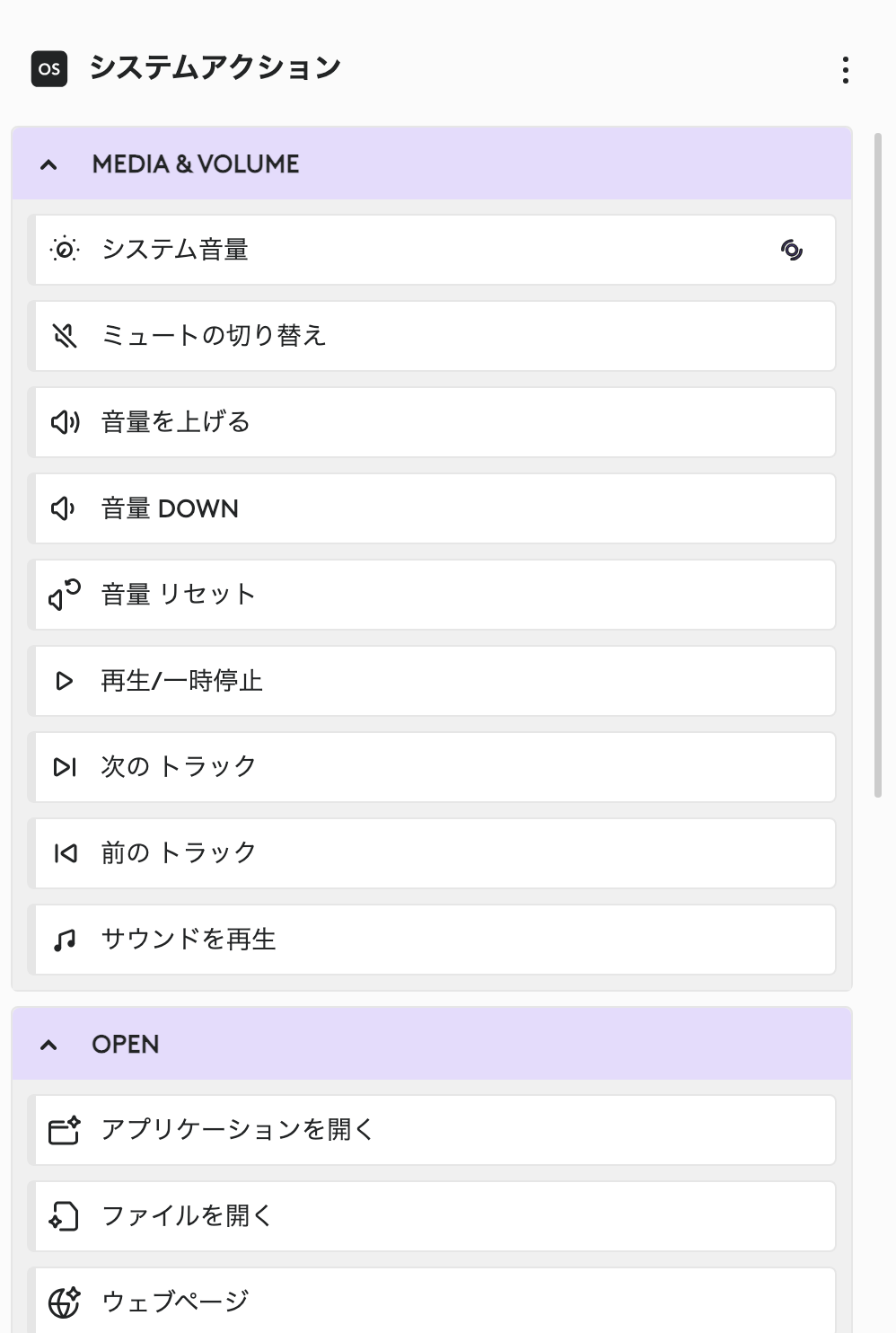
また、Zoomでなくシステムの方のアクションを設定することもできます。

ダイアルパッドの音量変更はまさにこちらですね。
キーパッドのカスタマイズ
それでは簡単にではありますがキーパッドをカスタマイズしてみましょう。
Zoom用キーパッドのカスタマイズ
Zoom用のキーパッドをカスタマイズします。
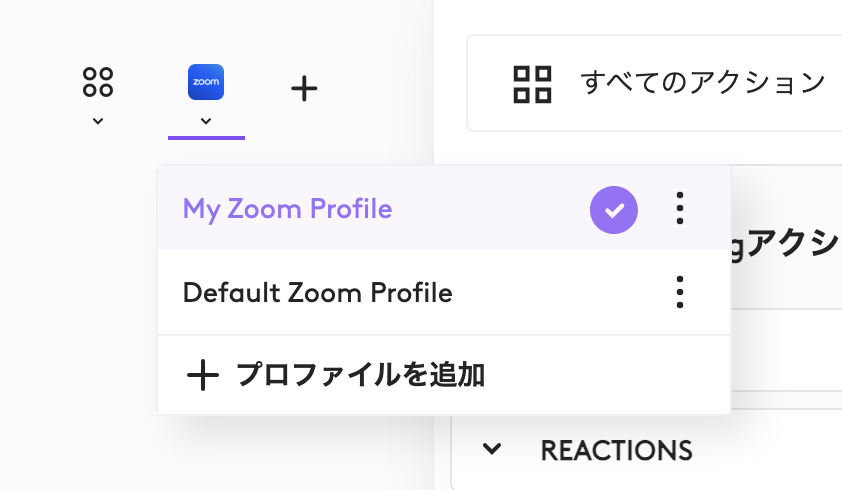
まず、現在設定されているプロファイルはプラグインで定義されているZoomのデフォルトのプロファイルです。

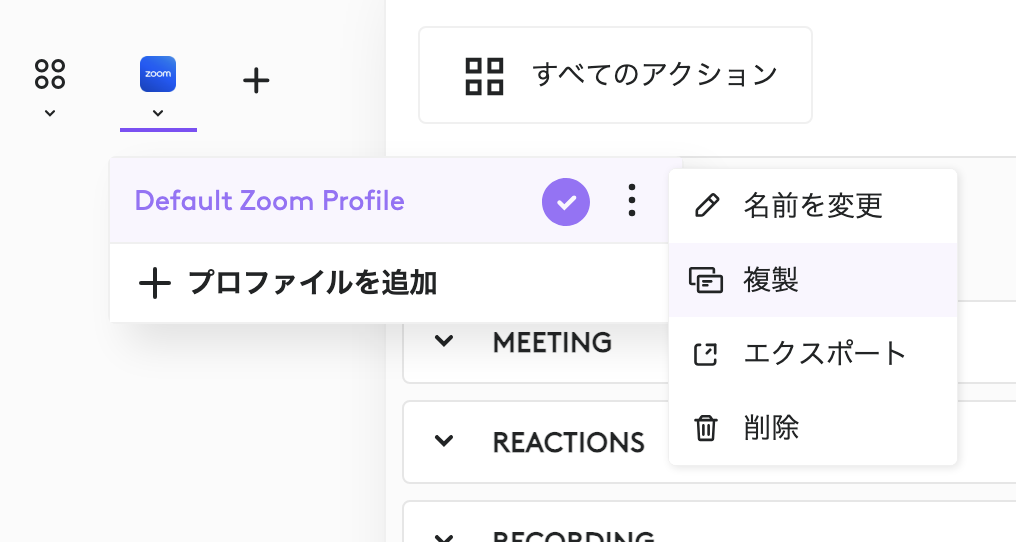
デフォルトのプロファイルをカスタマイズしてしまうのはあまりよろしくないので、プロファイルを複製して自分用プロファイルを作成します。

ちなみに「プロファイルを追加」から新しいプロファイルを作成することもできます。
また、複製の下にエクスポートとあるように、作成したプロファイルをエクスポートして共有することも可能です。
話を戻します。名前は「My Zoom Profile」とでもしておきます。

これで自分のプロファイルが設定され、編集対象も自分のプロファイルとなったので安心です。

現在はまだ何も設定がされていない状態です。
ちなみに不要なページはページングを右クリックして削除できます。
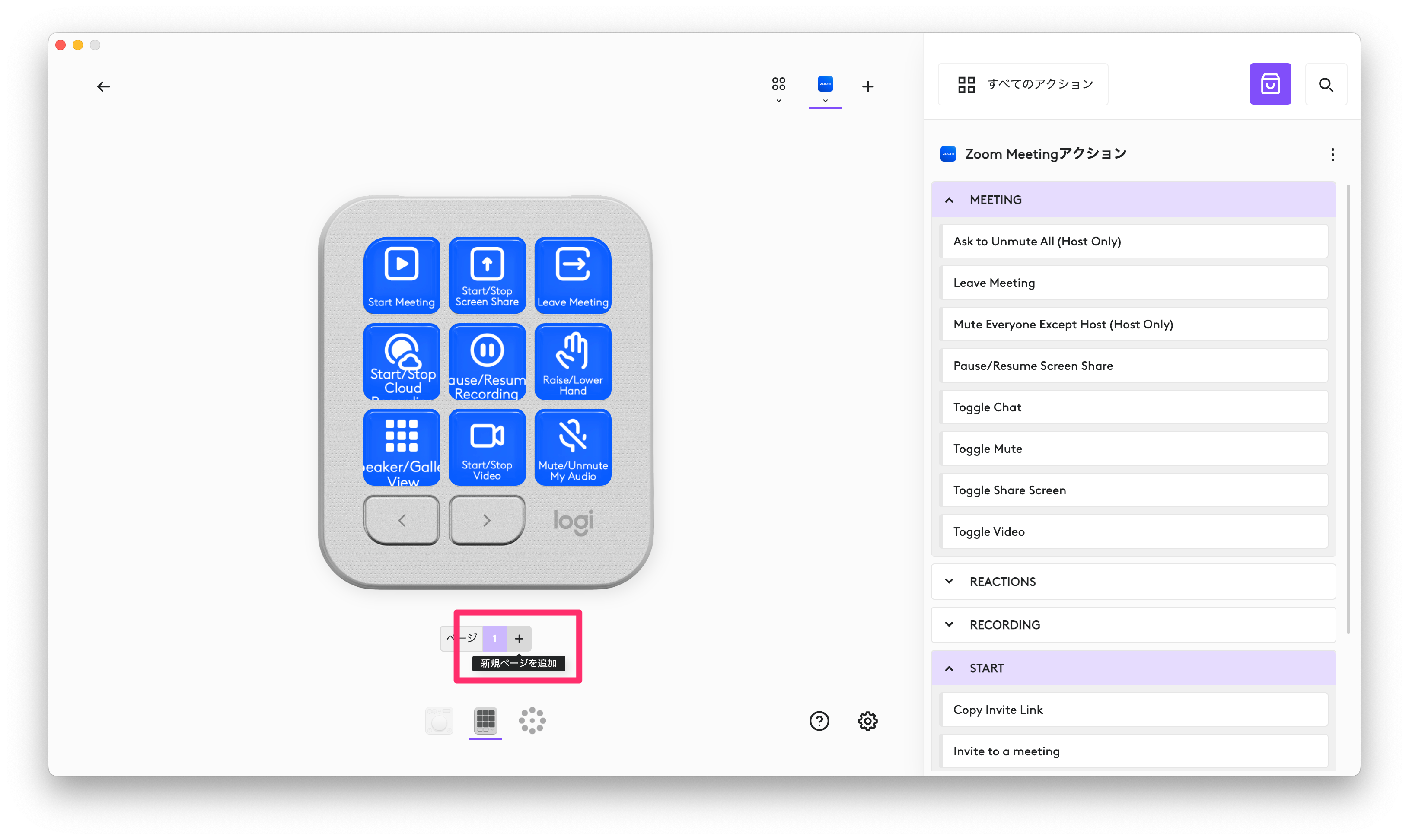
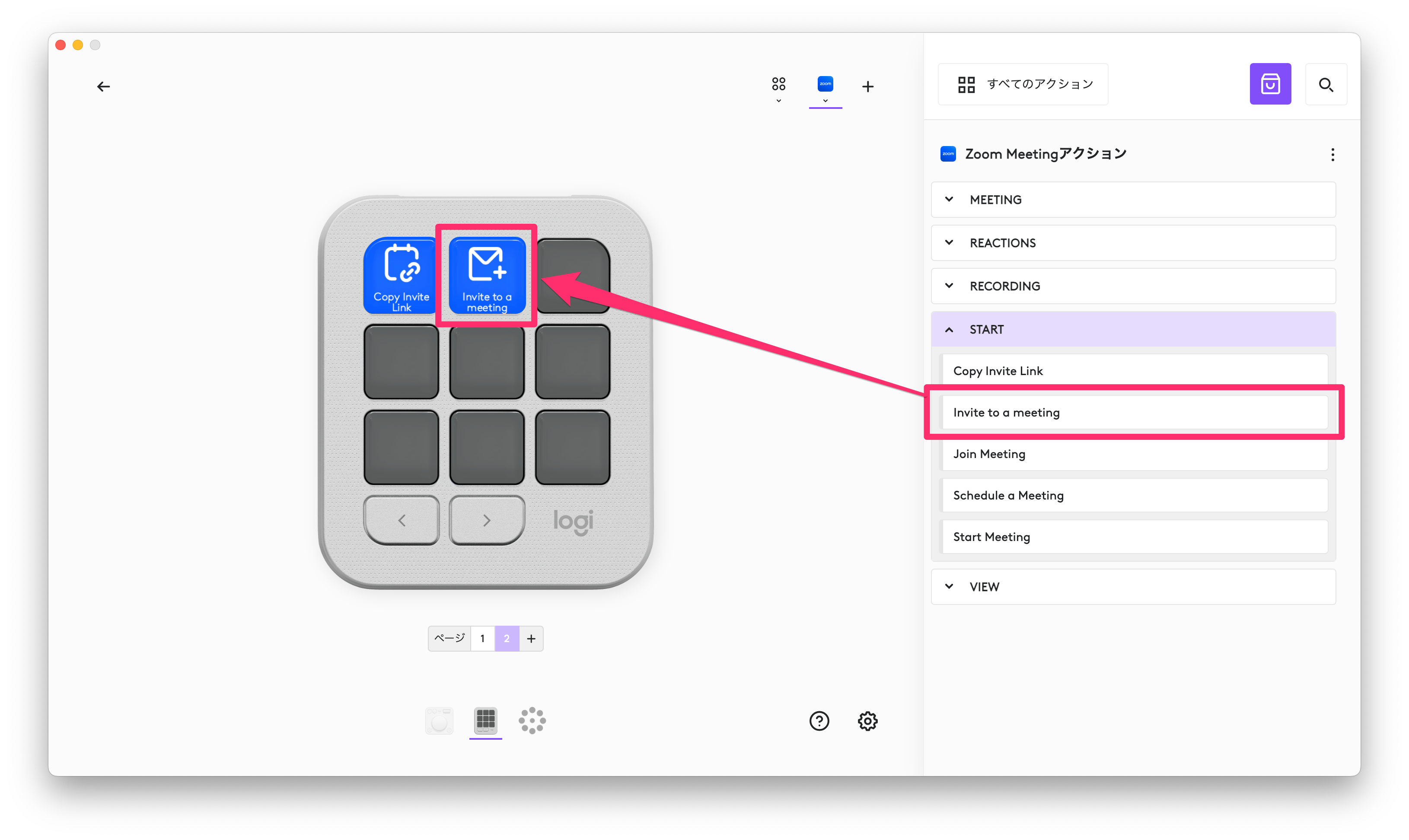
それでは2ページ目にアクションを設定してみましょう。
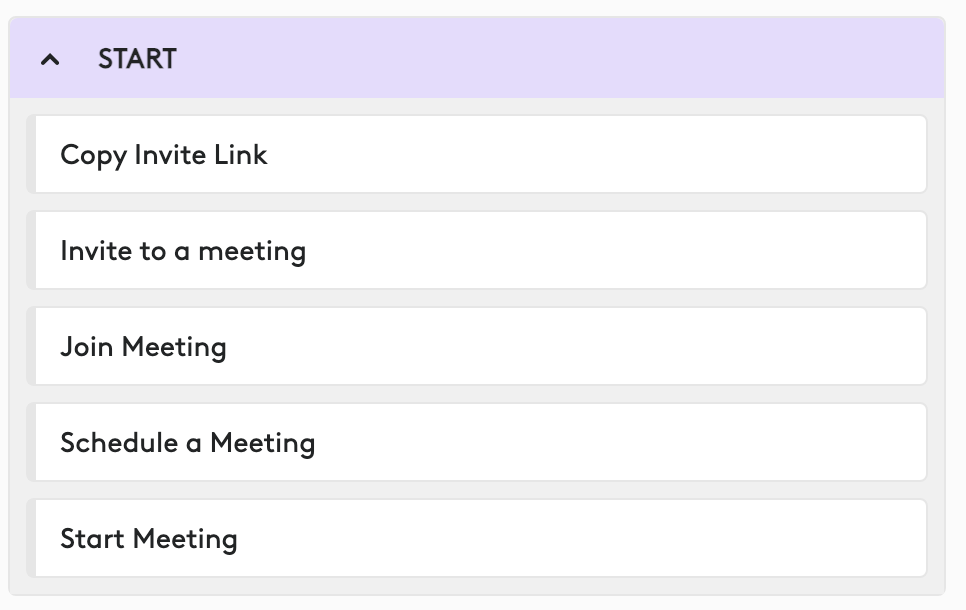
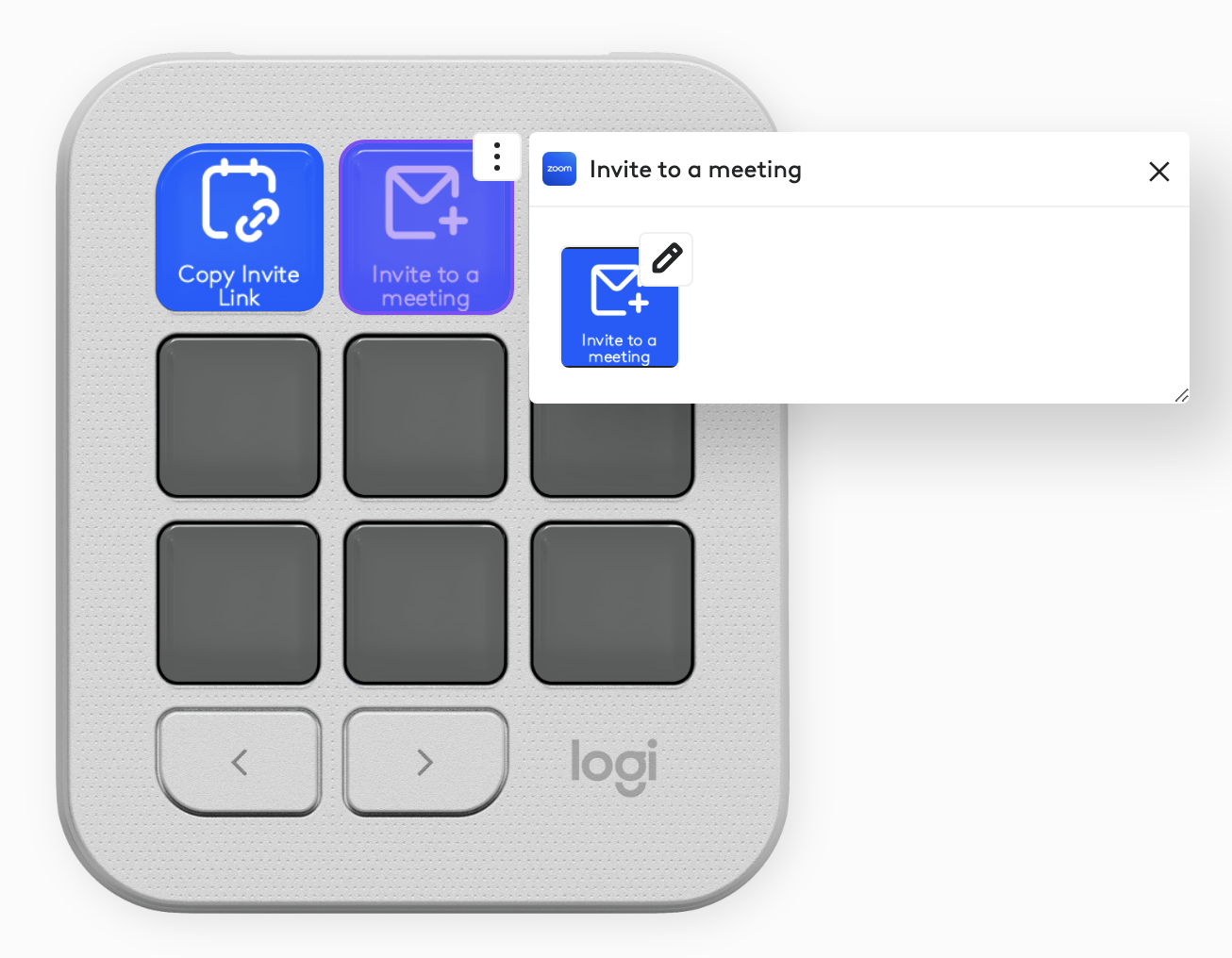
STARTのトグルを開くと、招待系の処理が入っていて便利そうなので追加したいです。

とはいえ「Copy Invite Link」は招待リンクのコピーだろうけど、「Invite to a meeting」は何が起こるのか分からない(自分が単にZoomを使いこなせていないだけ)。
ということで、これの内部で走る処理の詳細を見たいのですが、右クリックなどしても特に何も出てこない。
結果、詳細の見方は分かりませんでした。
というか見られない気がしているので、見る方法がありましたら教えてください。
アクションはアクションリストから項目をキーにドラッグ&ドロップすることで設定できます。

ちなみにキーからキーへドラッグ&ドロップをすることで、アイコンを移動したり、アイコンを入れ替えたりすることもできます。
ページを跨いだドラッグ&ドロップはできないので、その際は切り取りや貼り付けを使って移動させるのが良さそうです。

システム用キーパッドのカスタマイズ
システム用のキーパッドもカスタマイズして、Zoomを起動するボタンを追加します。
システム用のキーパッドは連携しているアプリにフォーカスが当たっていない場合に表示されるキーパッドです。
編集対象のプロファイルは上のタブで切り替えることができます。

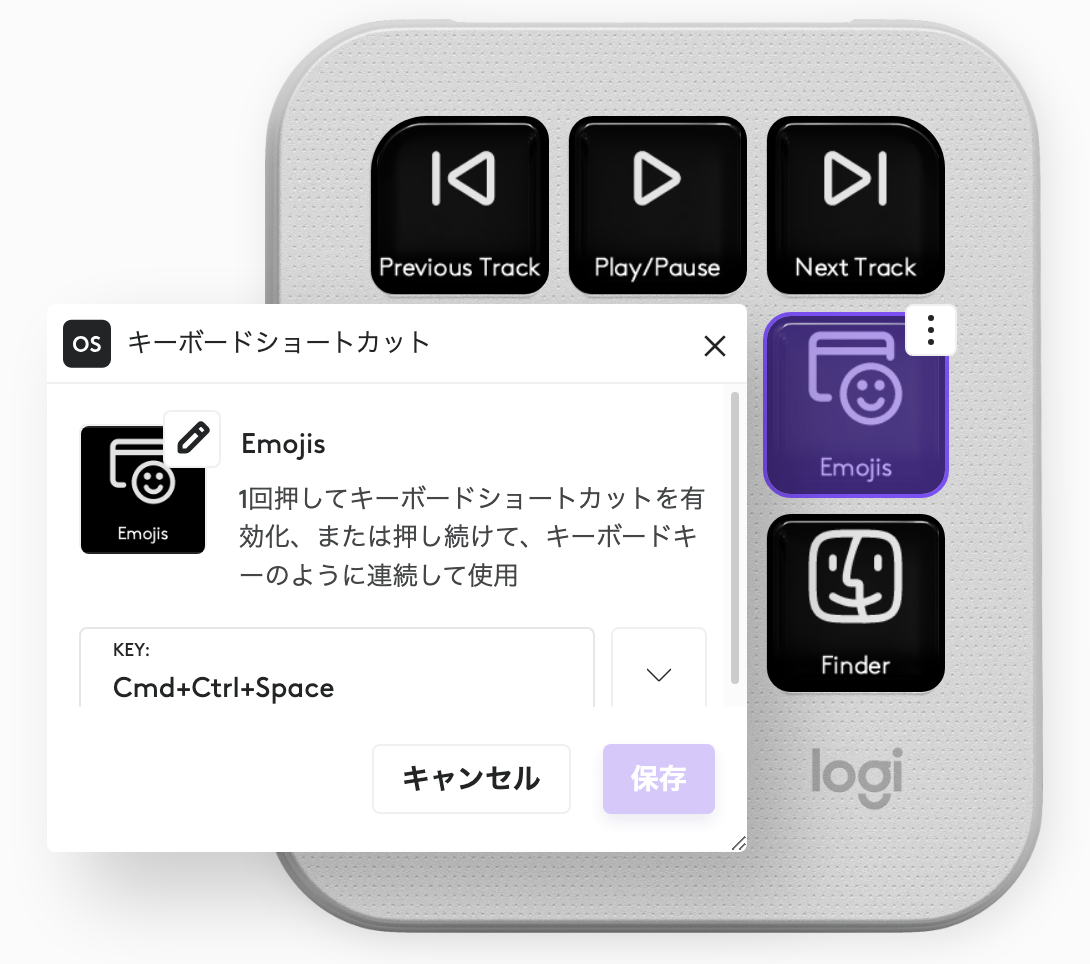
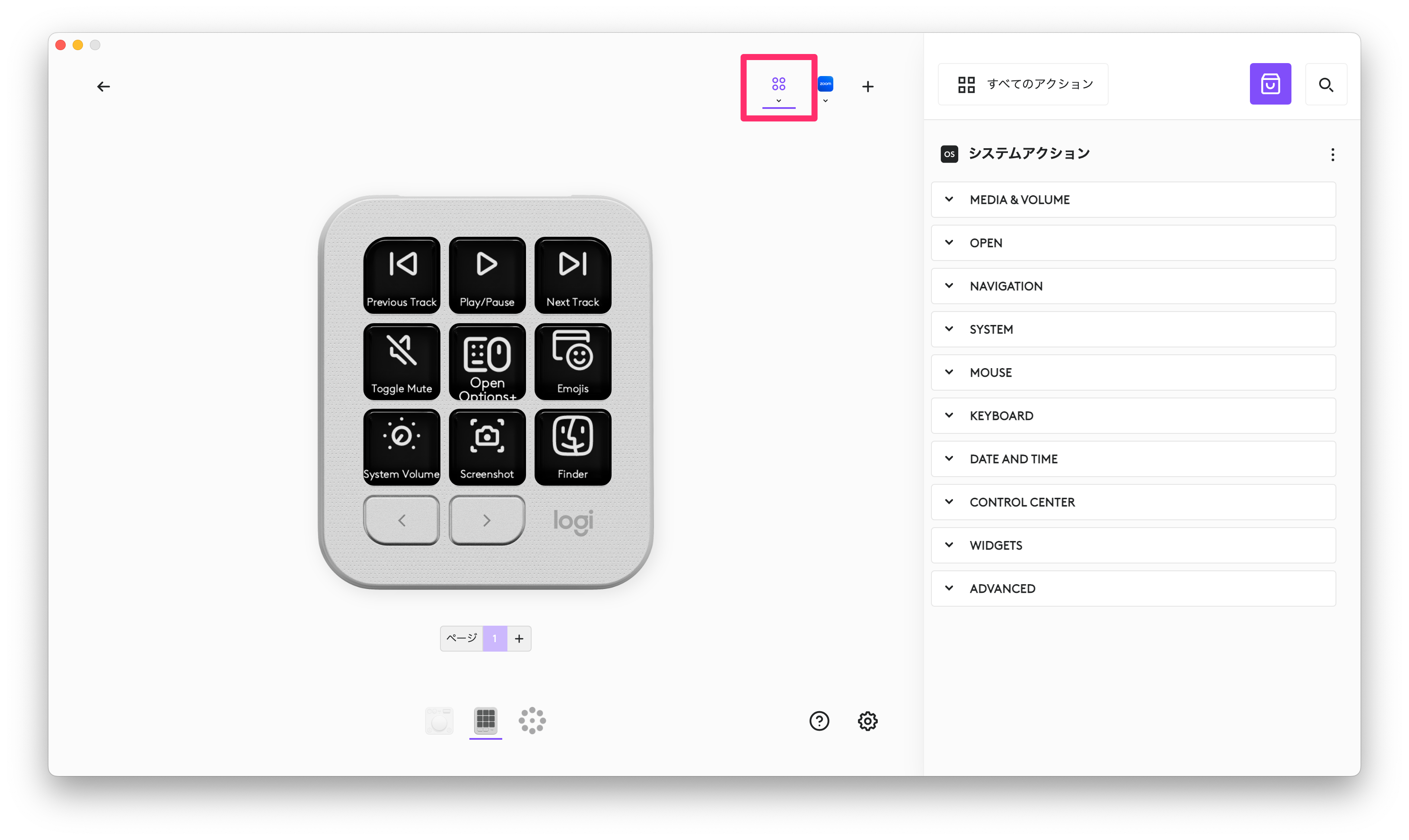
システム用の処理がいろいろ登録されているのが分かると思います。
ただ、自分はこのEmojisというのがよく分からない...
どうやら先ほど何が起きるか分からなかった「Invite to a meeting」は、単に説明が書いていなかっただけなのかもしれない。

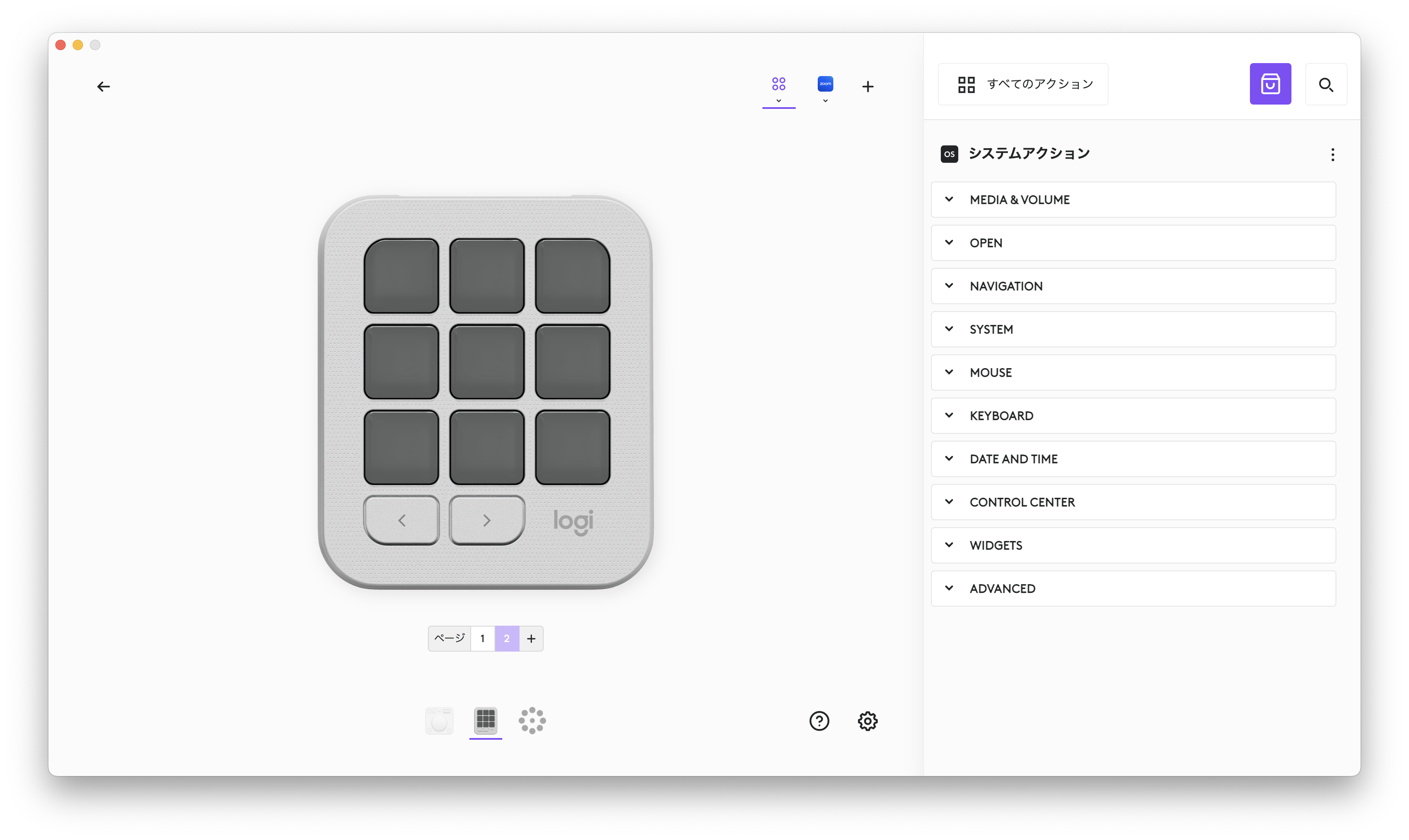
さて、それではZoomを起動するボタンを追加しましょう。
今回も2ページ目に配置をしようと思います。
ページを増やすところまでは先ほどまでと同様なので省略します。
ちなみに今回もプロファイルはデフォルトのプロファイルとなっているため、別でプロファイルを作成しておくと良いと思います。
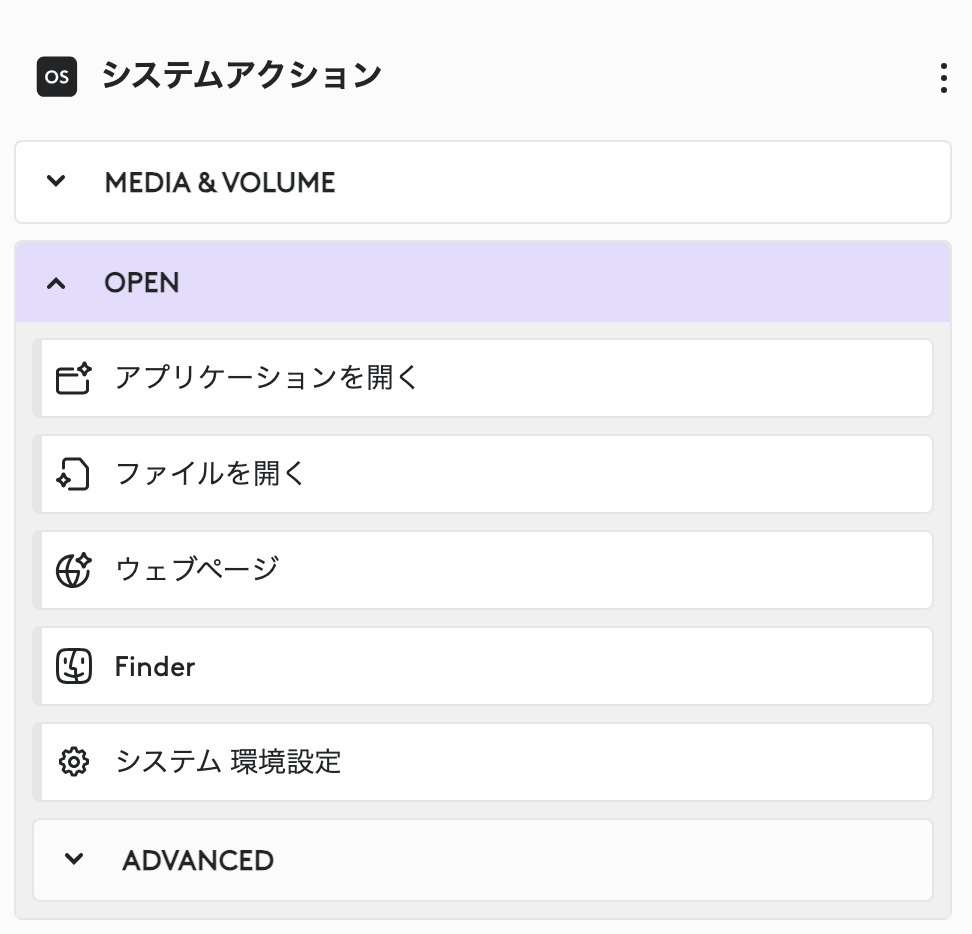
OPENのトグルに「アプリケーションを開く」という項目があるのでこれを使うのが良さそうです。

こちらをキーにドラッグ&ドロップすると今回はポップアップが開きました。

開くアプリケーションを指定したりする必要があるので、必要な項目の設定をここで行う感じですね。
開くアプリケーションとしてzoom.usを選択したところ、自動でZoomのアイコンも設定されました。

実際に試してみる
Zoomの「Invite to a meeting」は何だったのか、というのが気になるので実際に試してみましょう。
Zoomを起動
Zoomを起動していなかったり、Zoomアプリ(対象アプリ)にフォーカスが当たっていない場合は、システム用のアクションが割り当てられます。

下部に設置されているページングボタンで2ページ目を開き、先ほどのZoomを起動するボタンを押してみます。
Zoomのキャプチャは省略しますが、無事にZoomが起動しました。
ちなみにZoomが起動している状態でボタンを押したところ、Zoomアプリにフォーカスが当たりました。
MTGを開始
さて、Zoomの起動と同時にZoomアプリにフォーカスが当たるので、キーが自動でZoom用に切り変わります。

せっかく「Start Meeting」というボタンがあるので、それでMTGを開始します。
無事にMTGが開始されました。
Copy Invite Link
それでは2ページ目を開いて先ほど配置した「Copy Invite Link」を押してみます。
無事に招待コードがクリップボードにコピーされていました。想定通りの挙動ですね。
Invite to a meeting
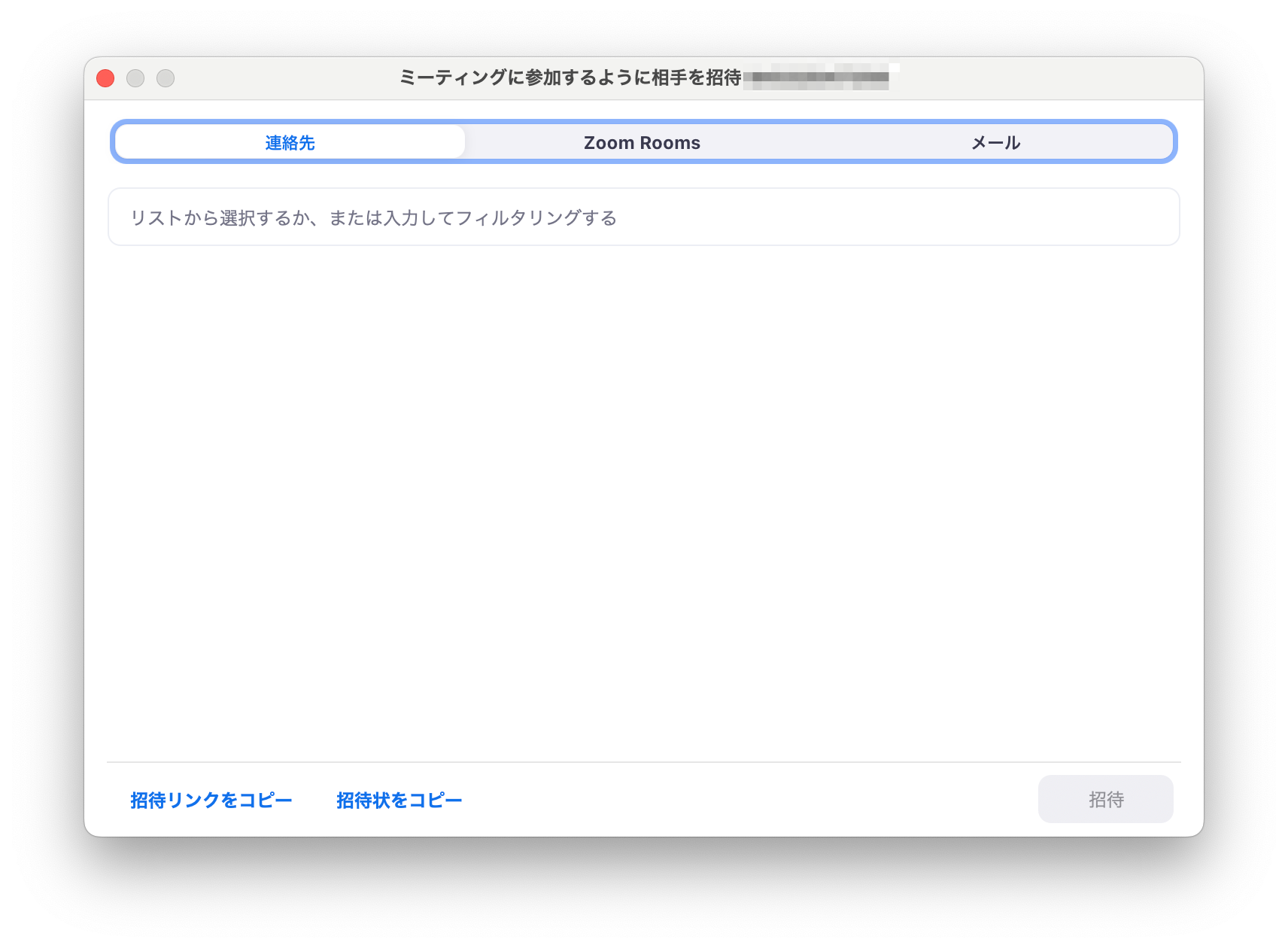
さて「Invite to a meeting」を押してみましょう。
招待用のポップアップが開きました。

こんな機能あったのか!ってことで単に自分が無知だっただけでした笑
Zoomをカスタマイズしてみた感想
プラグインで定義済みの機能を使うのはとても楽だなという反面、そこから外れて何かをしたいという時が大変かもなという印象でした。
例えば自分はSlackでZoomを共有する際に、/zoom join <ミーティング ID>というコマンドを多用しているのですが、それを作成するアクションを作りたいと思った際に、<ミーティング ID>とどうやって取るんだ?というのが気になったりしました。
自分が知らないだけで案外簡単に取る方法があるのかもしれないですが、最低限の知識は求められるなという感じです。
ちなみに今回の<ミーティング ID>でいうと、本質的な解決策ではないですが、先ほどのZoomの招待リンクの末尾が<ミーティング ID>なので、そこら辺を組み合わせて駆使すれば取れそうではあります。
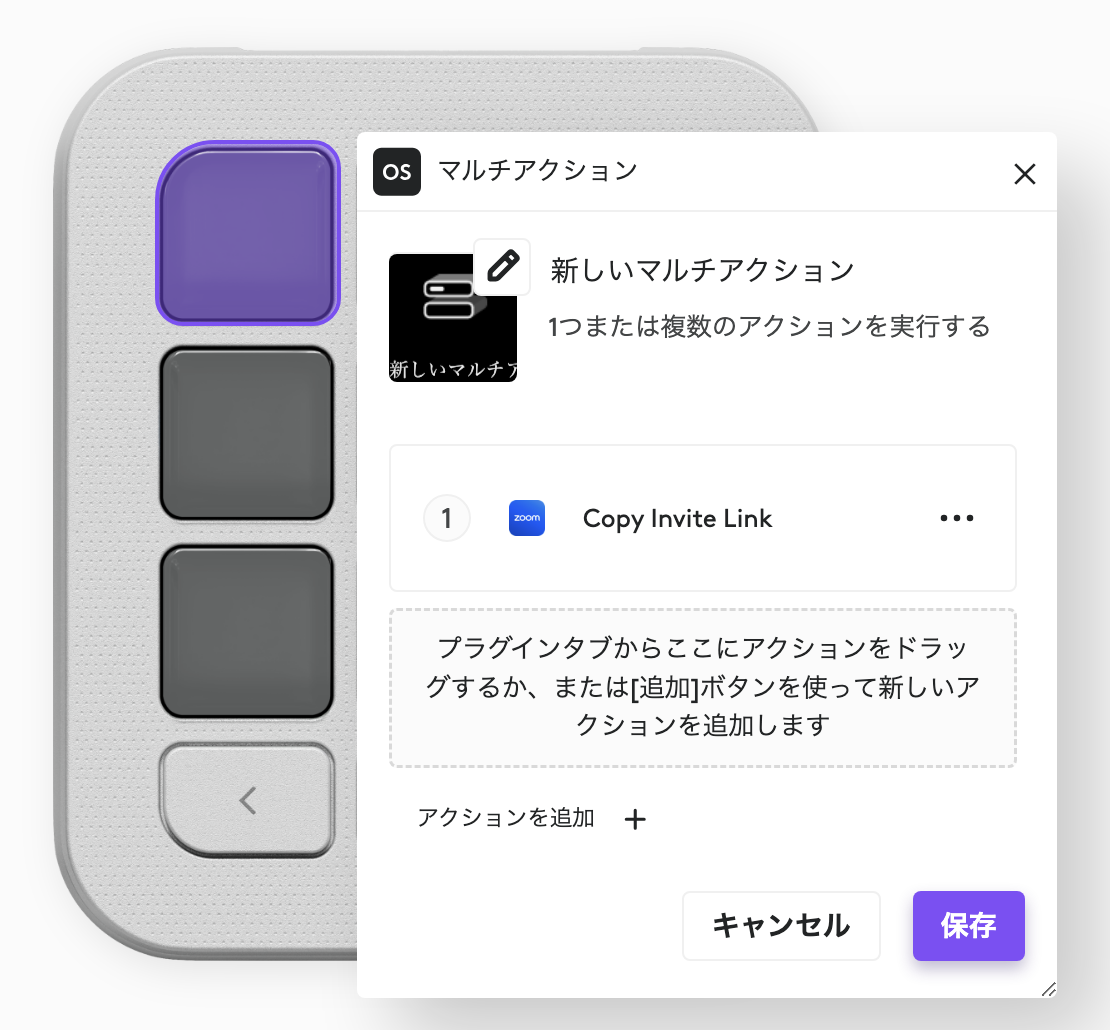
マルチアクションという、複数のアクションを実行するアクションあるので、これでいったん招待リンクをコピーした後に、コマンド実行などのアクションを組み合わせてゴニョゴニョすればいけるかもしれないですね。

ちょっと時間が足りず、今回は省略します。
Unityとの連携
ここにきてようやくUnityとの連携の話です。
プロファイルの新規作成
さて、UnityはMarketplaceでプラグインなどが提供されているわけでもないので、自身でプロファイルを0から作成する必要があります。
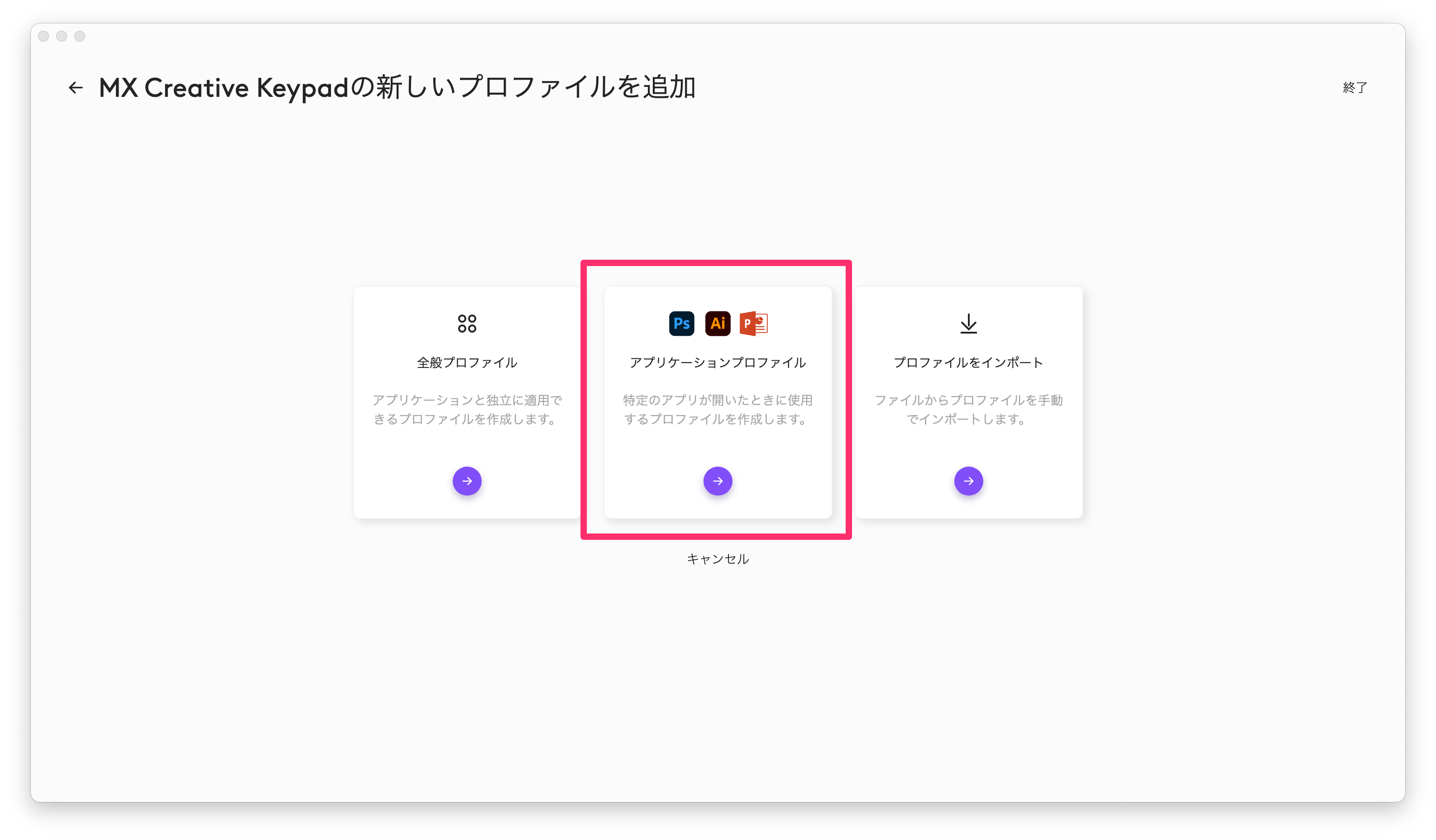
プロファイルを追加する画面が開くので「アプリケーションプロファイル」を選択します。

こんな感じでアプリケーション一覧が出てくるのですが、Unity Hubは出てくるものの、Unity自体は出てこなかったので「別のアプリケーションを選択」を選択します。

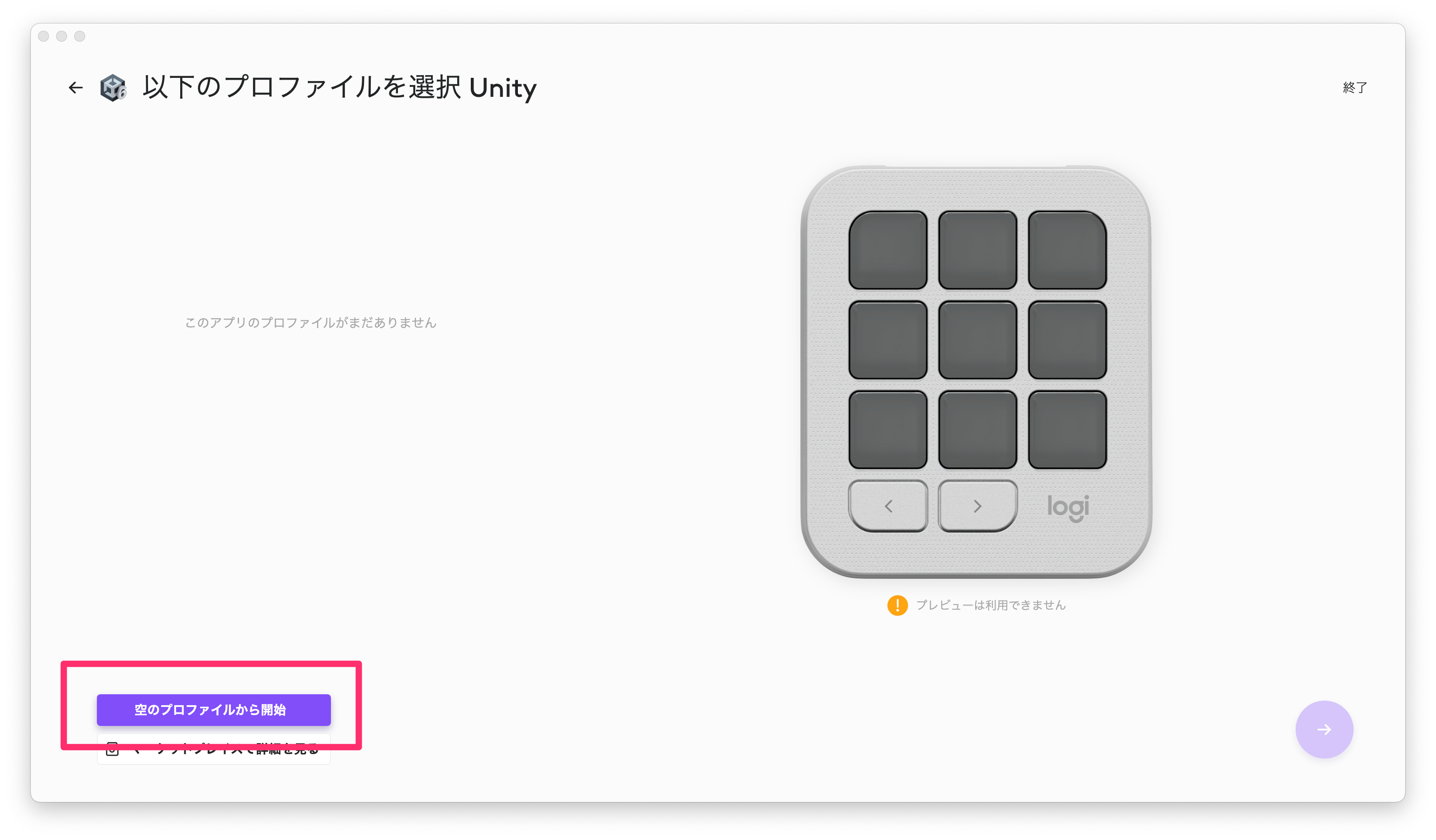
そして、対象のUnityアプリを選択するとUnityに紐づいたプロファイルが用意されるので、こちらで「空のプロファイルから開始」を押します。

そうするとプロファイルの名前入力画面が開き、名前を入力するとUnity用の新規プロファイルが作成されます。

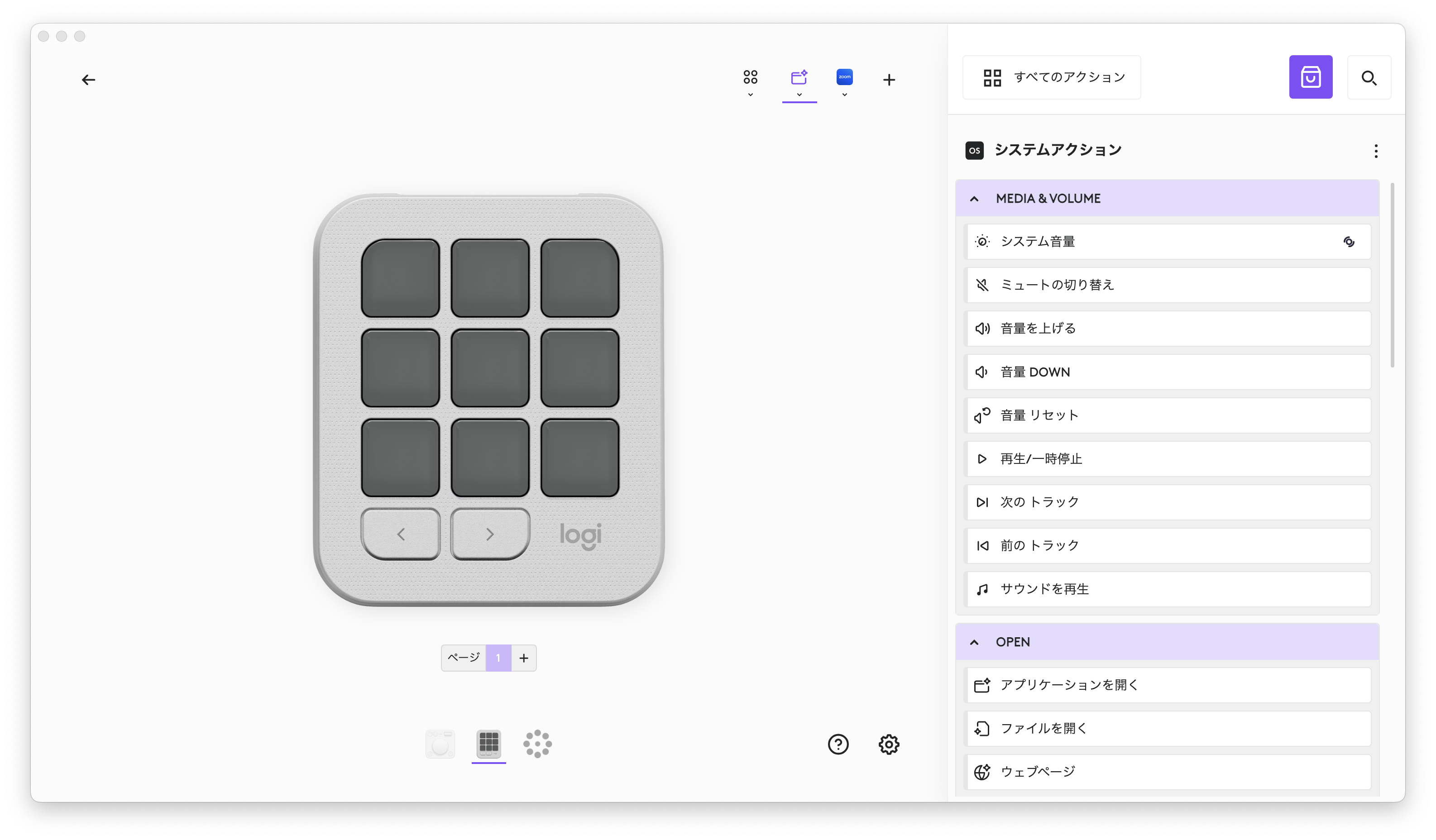
試しにUnityを起動してみると、無事にキーパッドが空のキーパッドに切り替わりました。
ちなみに、自分は複数バージョンのUnityを入れており、その中の1つのバージョンのUnityを選択してプロファイルを作成したのですが、他のバージョンのUnityを選択した際にも無事にキーパッドは切り替わりました。
バージョンごとに同じプロファイルを複製して用意する必要があるかなと思っていたので少し安心しました。
方針を立てる
システムアクションを元にアクションを組み立てていくのですが、AppleScriptやコマンドの実行であったり、マウスのスクロール/カーソル移動/クリックであったり、キーボードショートカットであったり、クリップボードを用いたりと、幅広い方法を組み合わせることが出来るのですが、今回はキーボードショートカットでアクションを作ろうと思います。
ショートカットマネージャー
Unityにはショートカットマネージャーというものがあり、この機能を用いることでキーボードショートカットの表示と管理を行うことができます。
ショートカットマネージャーと組み合わせることで、効率的にアクションの作成と管理を行うことができそうです。
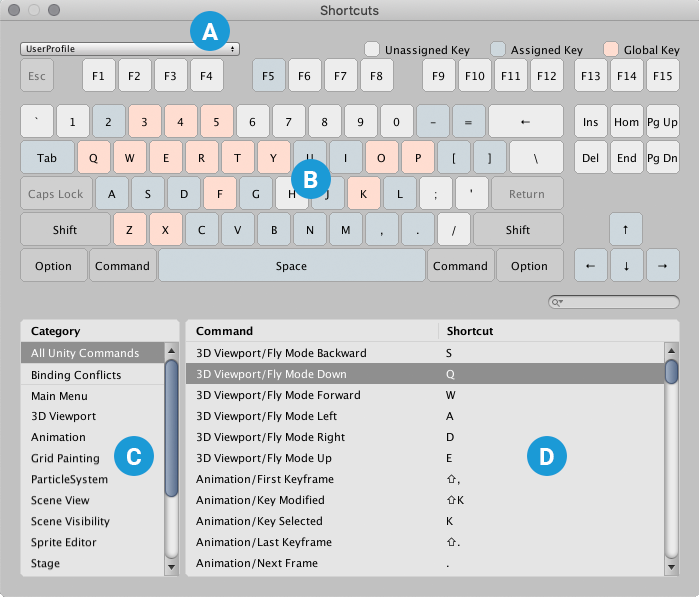
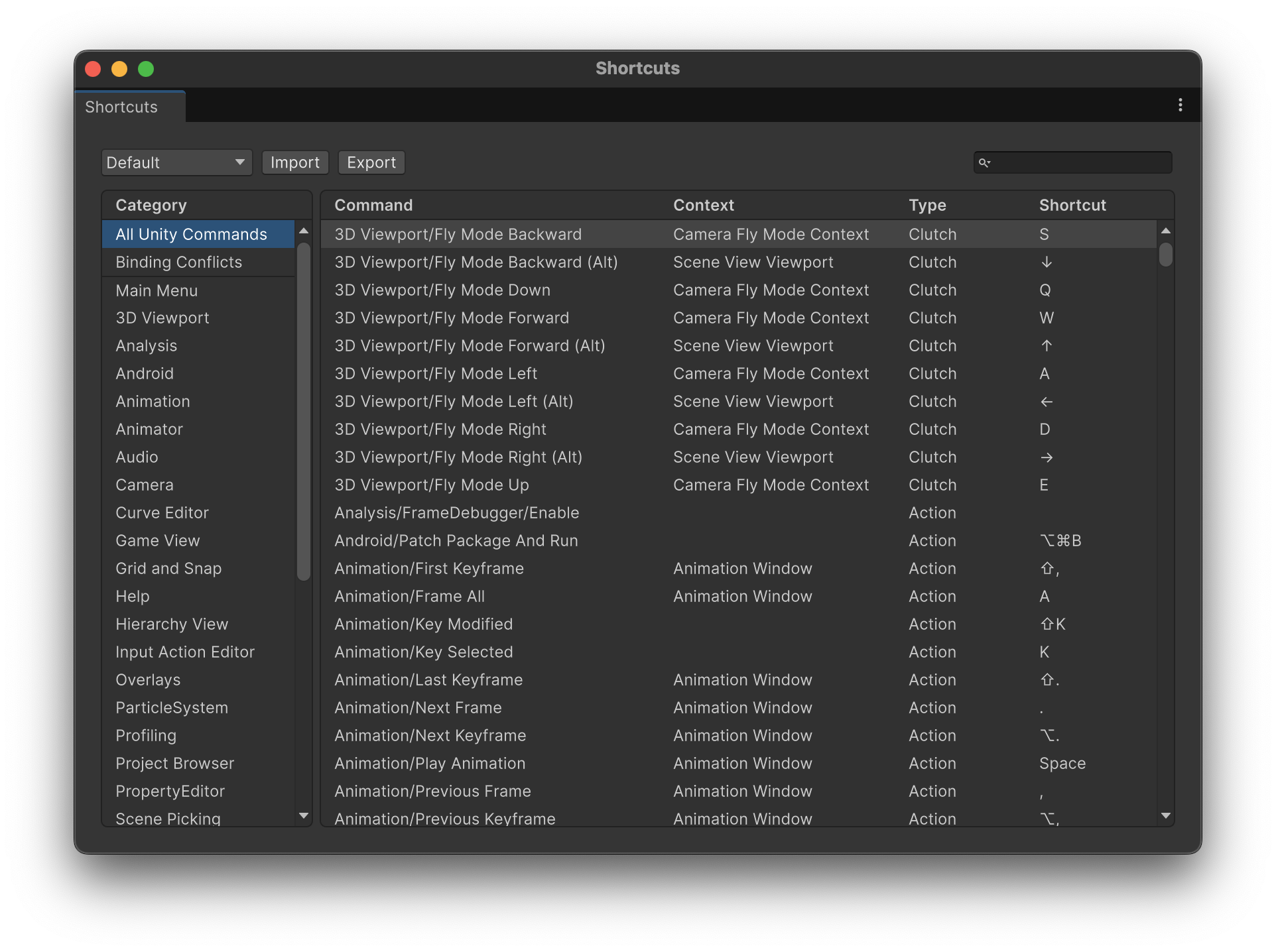
Unityを起動し、「Unity > Shotcuts...」でショートカットマネージャーを開きましょう。

何だか、マニュアルの画像と比べて随分と味気ないものが開きましたね...
Unity6000からデザイン変わった?と思いましたが、開いた瞬間に一瞬キーボードが映り込んで消えたので、きっと何かが起きているんでしょう。
まぁ、気にせず進めましょう。
ここで設定されている既存のショートカットをそのまま設定しても良いのですが、それだと記事として拡張性に欠けるので、今回は独自の処理を行うショートカットを作成して、その処理を『MX Creative Console』と紐付けていきます。
MenuItemを実装する
まずは MenuItemとして処理を実装します。
処理の内容は簡単なもので良いかなと思うので、今回はCubeを作成し、x, y, zの値が-3f〜3fの座標へとランダムに配置を行う処理とします。
using UnityEditor;
using UnityEngine;
public class MxShortcut : MonoBehaviour
{
[MenuItem( "Tools/Create Cube Random" )]
private static void CreateCubeRandom()
{
var cube = GameObject.CreatePrimitive(PrimitiveType.Cube);
cube.transform.position = new Vector3(
Random.Range(-3f, 3f),
Random.Range(-3f, 3f),
Random.Range(-3f, 3f));
}
}
この実装により上部の「Tools > Create Cube Random」にMenuItemが用意されました。

このMenuItemを10回実行すると、確かにCubeが10個作成されていることが分かると思います。

作成したMenuItemにショートカットを紐づける
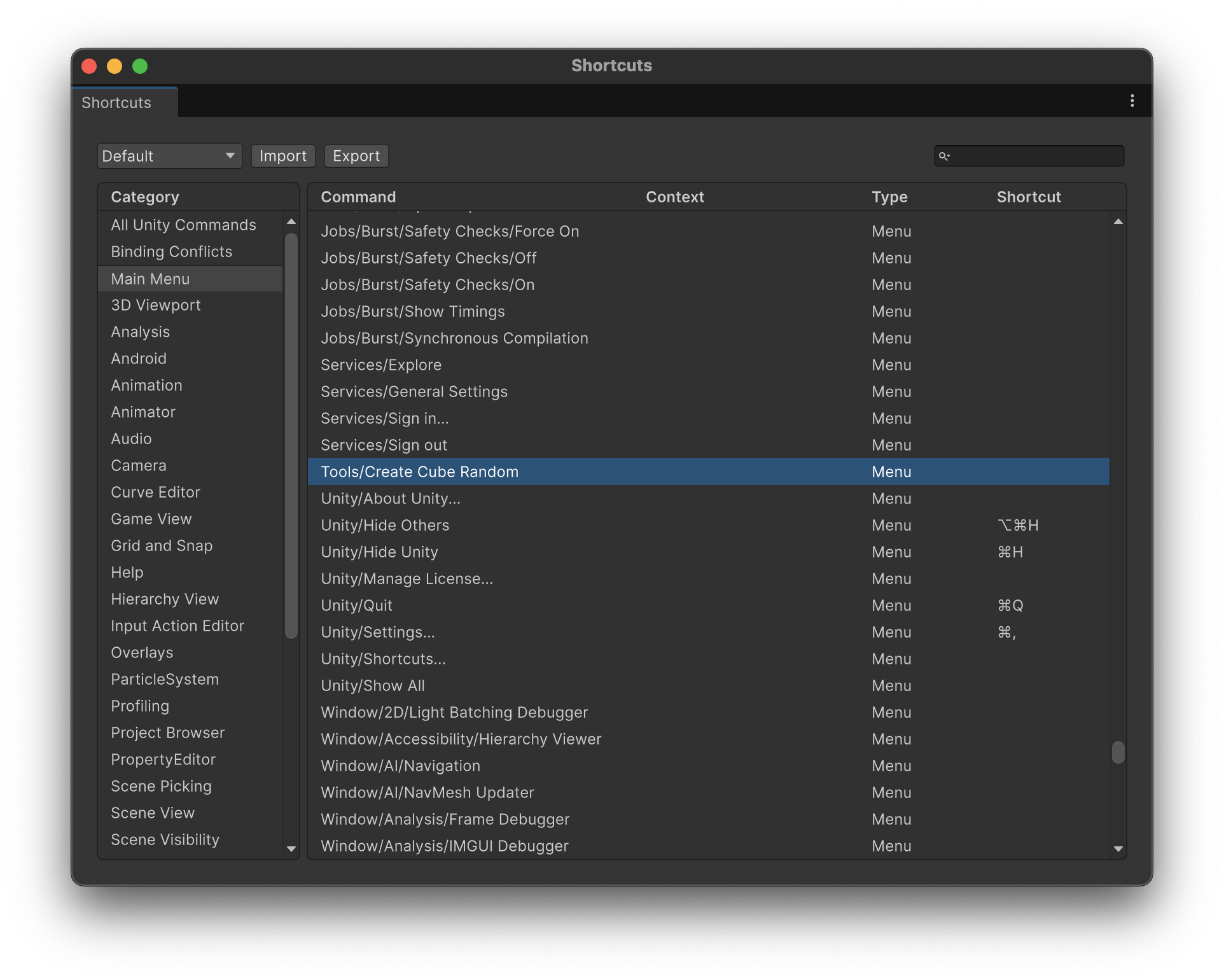
MenuItemとして作成したことでショートカットマネージャーのMenuItemのカテゴリに先ほど作った処理が追加されました。

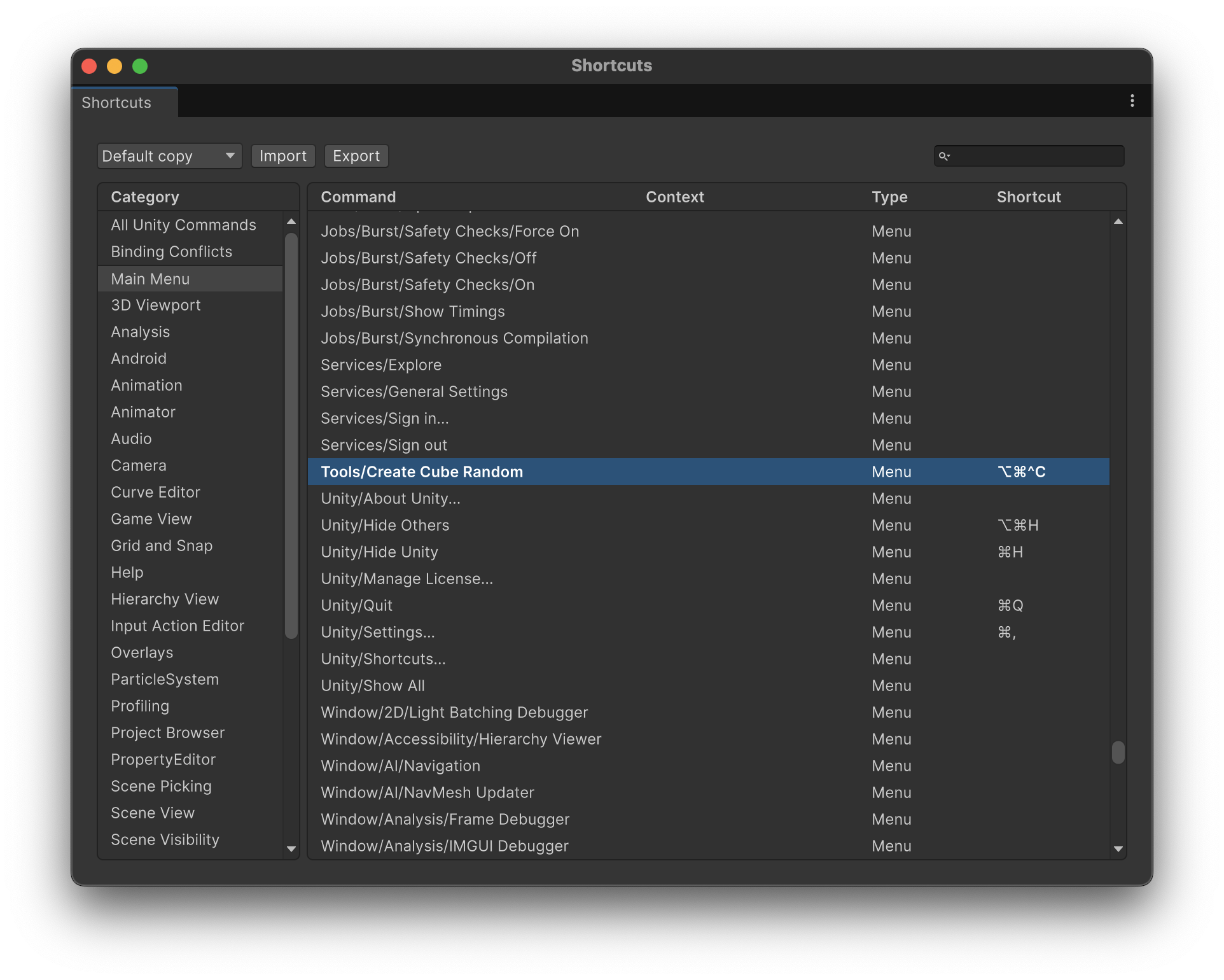
ここのショートカットの項目をクリックするとショートカットを入力できるので、ショートカットを設定します。

今回はCommand + Option + Control + Cとしました。
ショートカットマネージャーでショートカットキーの被りも検知できるのでここまで複雑にしなくても良かったのですが、『MX Creative Console』と連携させるためだけの目的で、普段使いはしないショートカットだったら複雑でも良いかなぁという気もしております。
Command + Option + Control + Cを押して、無事にCubeが作成されることも確認できました。
『MX Creative Console』に処理を登録
先ほど新規のプロファイルを作成した『Logi Options+』に戻りましょう。
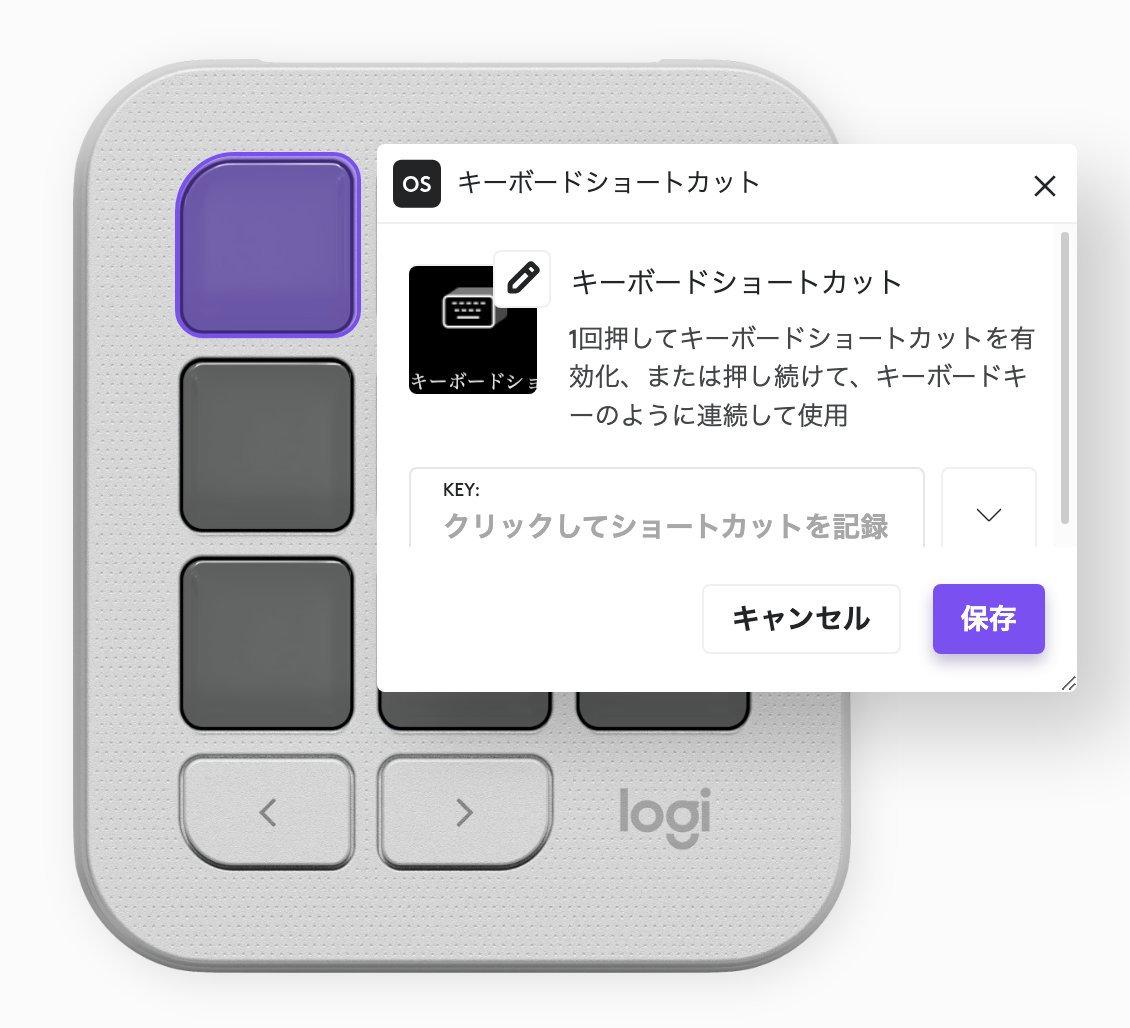
システムアクションのKEYBOARDトグルの中の『キーボードショートカット』を割り当てます。

このアクションをキーにドラッグ&ドロップをするとショートカットの設定を行えます。

先ほどのCommand + Option + Control + Cを設定します。

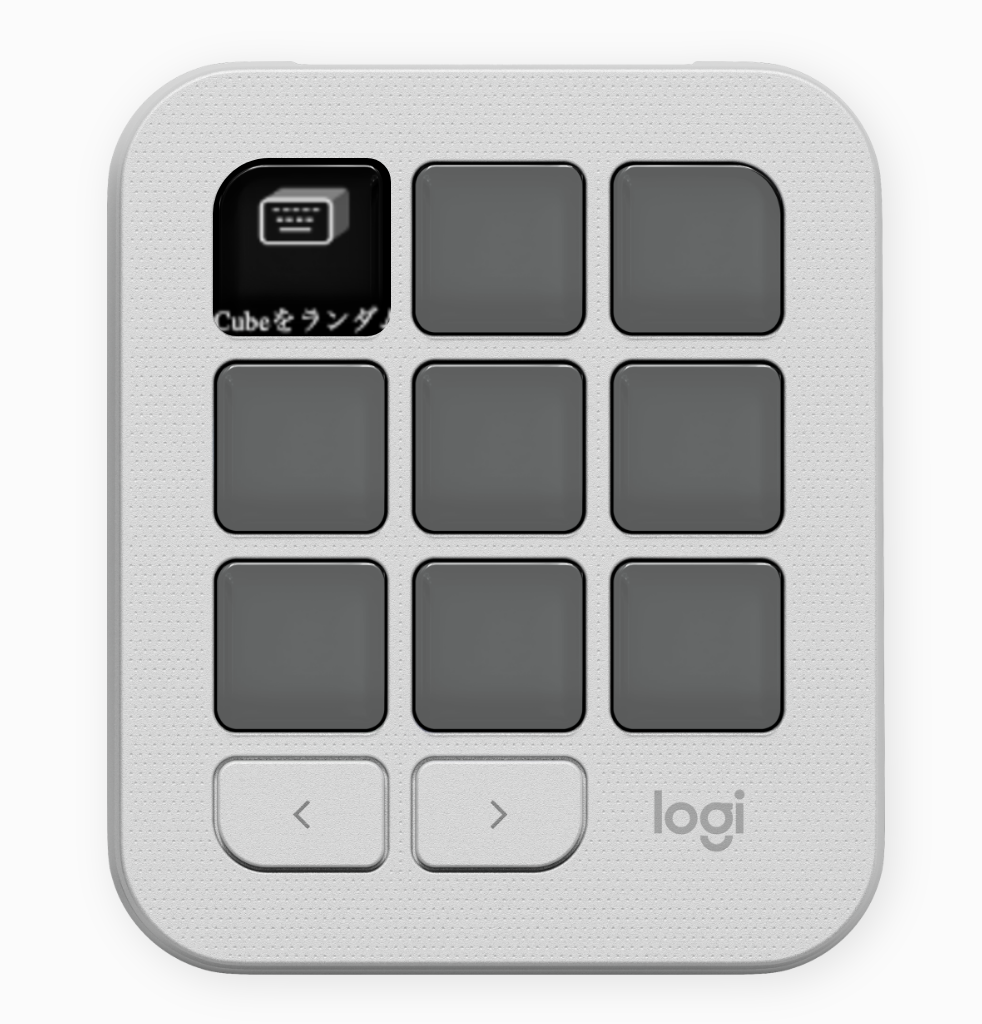
これにより、アクションが作成されました。アイコンの設定は省略します。

実際に試してみる
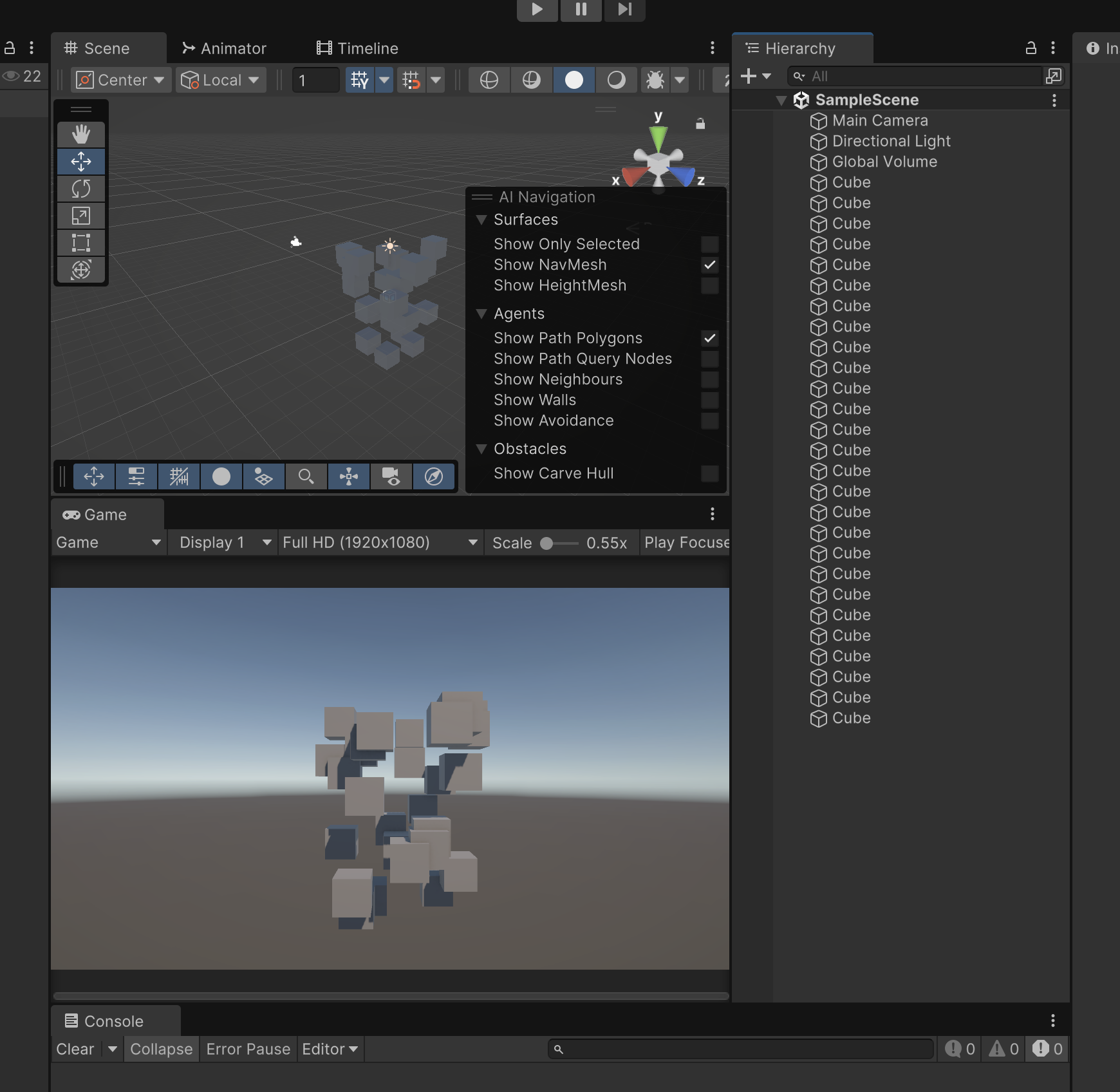
先ほど作成されたCubeをいったん削除して空にし、あらためて『MX Creative Console』で先ほど作成したアクションのキーを連打してみます。
無事にキーを叩くたびにCubeが作成されました。そして圧倒的に楽でした。

Unityをカスタマイズしてみた感想
MenuItemとショートカットマネージャーと組み合わせることで、結構気軽にアクションを作れると感じました。
弊社ではツールランチャーというものをカスタマイズして、何でも効率化してしまおうという勢いで幅広い処理の効率化も行なっているので、これと同じようなことをこの『MX Creative Console』でも行えるととても作業がしやすくなりそうだなと感じました。
終わりに
本稿がどなたかの役に立ちましたら幸いです。
そしてUnityエンジニアの皆さま、良い感じのプロファイルを作って公開していただけると泣いて喜びます!
『MX Creative Console』はアドカレのネタ作りとして購入しましたが、思った以上に夢が広がりそうなデバイスでした。
そしてアドカレのネタで終わらせてしまうには、ちょっとお高かった(32,780円)のでちゃんと使いこなしていきたいです笑
思いの外、良いデバイス紹介の記事にもなった気がする!
デバイス紹介の案件などございましたらお待ちしております!笑
というわけで本年のアドカレ記事でした!
製品リンク載せとこ!