はじめに
GitHub Actionsに初挑戦してみたので、備忘録も兼ねてその記録を残しておきたいと思います。
初めての記事投稿なので至らないところも多々あるかとは思いますが、何か間違い等ありましたらご指摘のほどよろしくお願いいたします!
※ 本記事は以前の私と同じように、右も左もわからないGitHub Actions初心者の方を対象としています。
公式ドキュメントに沿って入門
まずはUnderstanding GitHub Actions - GitHub Docs(公式ドキュメント)のサンプルワークフローを動かしながら、少しずつ慣れていきたいと思います!
※ 以下の手順説明では詳細を省かせて頂きますので、公式ドキュメントを確認しながら読み進めていただけると幸いです。
とりあえず動かしてみる
以下の手順に沿って、Understanding GitHub Actions - GitHub Docs(公式ドキュメント)のサンプルワークフローを動かしてみます!
- 任意のリポジトリに
.github/workflows/ディレクトリを作成する -
.github/workflows/ディレクトリにlearn-github-actions.ymlという名前のファイルを作成する(ソースコードは以下に記載) - これらの変更をコミットして、リポジトリにプッシュする
name: learn-github-actions
on: [push]
jobs:
check-bats-version:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- uses: actions/setup-node@v2
with:
node-version: '14'
- run: npm install -g bats
- run: bats -v
これでリポジトリに変更をプッシュするたびに上記のワークフローが自動的に実行されるようになりました!
ジョブのアクティビティを確認する
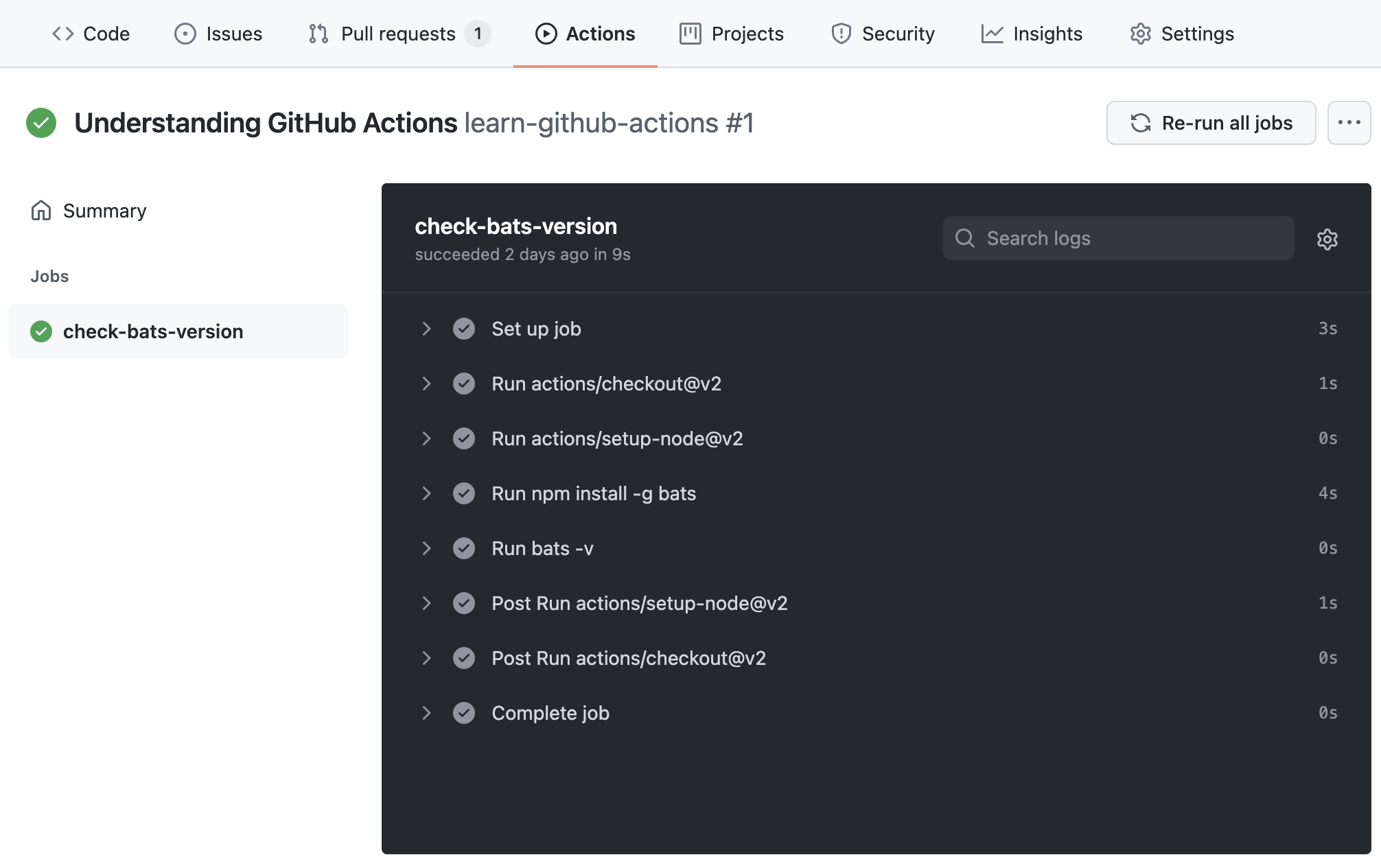
リポジトリのActionsタブを開くと以下の画像のように表示され、ジョブが成功していることが確認できます。
(もしジョブが失敗してしまった場合は、チェックマークの代わりに×が表示されます。)

GitHub Actions のワークフロー構文を理解する
先程のサンプルワークフローのソースコードを用いて、GitHub Actions のワークフロー構文をざっくり理解していきたいと思います。
(初心者の解釈なので、間違い等あればご指摘いただけると嬉しいです!)
name
name: learn-github-actions
ここで付けた名前がワークフロー名となり、GitHubリポジトリのActionsタブに表示されます。
なお、name はオプションであるため省略可能です。
省略した場合は、リポジトリのルートに対するワークフローファイルの相対パスがワークフロー名になります。
on
on: [push]
ここではワークフローファイルを自動的にトリガーするGitHubイベントを指定しています。
今回の場合は、push イベントを使用しているため、別のユーザが変更をリポジトリにプッシュするたびにジョブが実行されます。
※ 設定できるイベントの一覧はこちらをご確認ください。
jobs
jobs:
check-bats-version:
ワークフローファイルで実行されるすべてのジョブをグループ化しており、1つ以上のジョブが必要となります。
今回の場合ではグループ内にあるジョブに check-bats-version という名前を付けています。
※ なお、デフォルトでは並行してジョブが実行されますが、needsキーワードを使用することで順序を制御することも可能です。
runs-on
runs-on: ubuntu-latest
ジョブを実行するマシンの種類を設定しています。
設定できるマシンはGitHubホストランナーあるいはセルフホストランナーのいずれかとなっています。
今回の場合は、Ubuntu Linux ランナーで実行するように設定されています。
steps
steps:
ジョブで実行されるすべてのステップをグループ化しています。
なお、ステップはジョブ内に1つ以上必要となります。
uses
- uses: actions/checkout@v2
- uses: actions/setup-node@v2
with:
node-version: '14'
ここで指定したアクションが実行されます。
今回の場合は、まず - uses: actions/checkout@v2 で actions/checkout@v2 というアクションの v2 を取得するようにジョブに指示しています。
次に、actions/setup-node@v2 アクションを使用して with で指定されたバージョンの node(今回は14) をインストールしています。
run
- run: npm install -g bats
- run: bats -v
コマンドラインプログラムを実行するようにジョブに指示します。
今回の場合は、npm を使用して bats をインストールしたあと、bats のバージョン確認を行っています。
Pull Request で ESLint を実行させてみた
なんとなく分かってきた(気がする)ので、PRを出したらESLintを実行させるように改良してみました!
ESLint とは?
JavaScriptのコードが正しいかどうかチェックしてくれる静的コード分析ツールです。 コードを実行する前のバグの発見や、括弧やスペースの使い方などのスタイルが統一されているかを確認してくれます😊 詳しくは[Getting Started with ESLint - ESLint - Pluggable JavaScript linter(公式ドキュメント)](https://eslint.org/docs/user-guide/getting-started)をご確認ください。フォルダ構成
.
├── .github
│ └── workflows
│ ├── learn-github-actions.yml
│ └── eslint.yml
├── .eslintrc.json
└── src
└── index.js
初心者の私が詰まったポイント
.eslintrc.json ファイルがないと動かないので注意してください!
ソースコード
name: ESLint
on:
- pull_request
jobs:
ESLint:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- uses: actions/setup-node@v2
with:
node-version: "14"
- run: |
npm install -g eslint
eslint -v
eslint 'src/index.js'
{
"extends": [
"eslint:recommended"
],
"plugins": [],
"parserOptions": {},
"env": {
"browser": true
},
"globals": {},
"rules": {}
}
function hello(name) {
document.body.textContent = "Hello, " + nama + "!"
}
hello("World");
※ .eslintrc.json と index.js のソースコードはこちらの記事(ESLint 最初の一歩)から拝借しています。(ありがとうございます!)
実行結果
この変更をプッシュしてPRを出すと以下のように ESLint が働いてくれます。

🥳 これで PR を出すたびに ESLint を実行させることができました!
ちなみに test.js のコードを以下のように修正して再度 PR を出すと、エラーが消えるので確かめてみてください。
function hello(name) {
//document.body.textContent = "Hello, " + nama + "!"
document.body.textContent = "Hello, " + name + "!"
}
hello("World");
おわりに
GitHub Actions は他にも色々なことができるみたいなので、今後も挑戦していきたいと思います。
いい感じに使いこなせるようにがんばります…!!
本記事が「GitHub Actionsって聞いたことあるけど、難しそう…🥺」と思っている方の助けになれば幸いです。
最後までお付き合いいただき、ありがとうございました!