挨拶と概要
はじめまして。大学でWebVRについて研究しているものです。
昨年からQiita投稿者さんの記事を参考にしつつ、UnityやA-Frameを使ってVRコンテンツを開発していました。
最近はコンテンツ開発の敷居も下がり、HTML開発初心者の私でも簡単に開発できるようになっています。特に、HTMLタグを記述するだけで開発できるA-Frameは手軽で便利でした。
とはいえ、やはりプログラミングをするのは手間がかかります。
HTMLやJavaScriptの勉強もしなければなりません。
しかし逆に言えば、簡単にVR開発できるようになればブログやSNSで取り入れやすくなり、VRも広がっていくのではないでしょうか?流行りの「インスタ映え」の例もあります。
ということで、手軽にWebVRコンテンツを製作できるプラットフォームを開発します。
採用技術
A-Frame
JavaScript
a-mmd
Lat式ミク
(モデル部分は@yutotachibanaさんの記事を参考にさせていただきました)
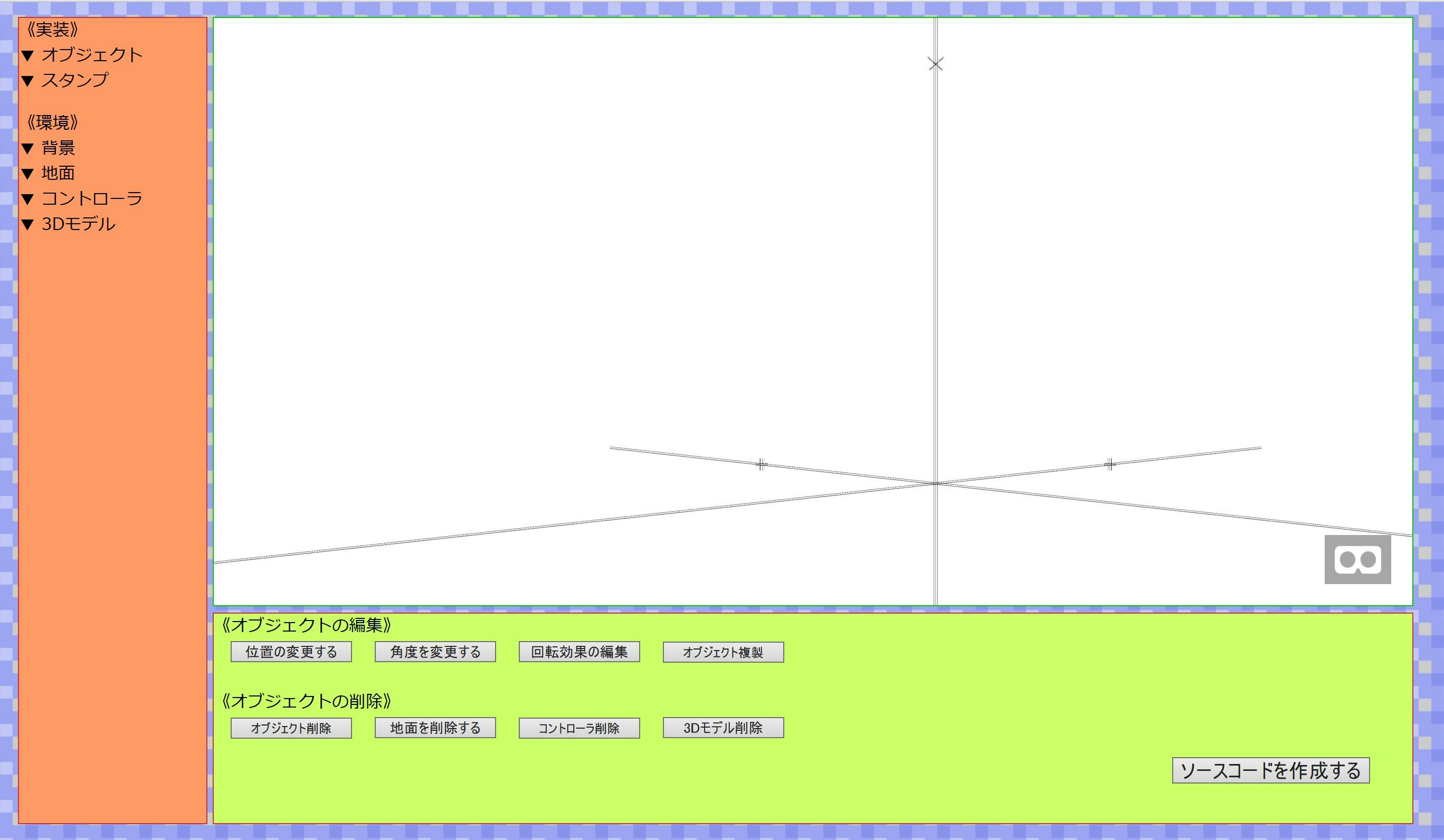
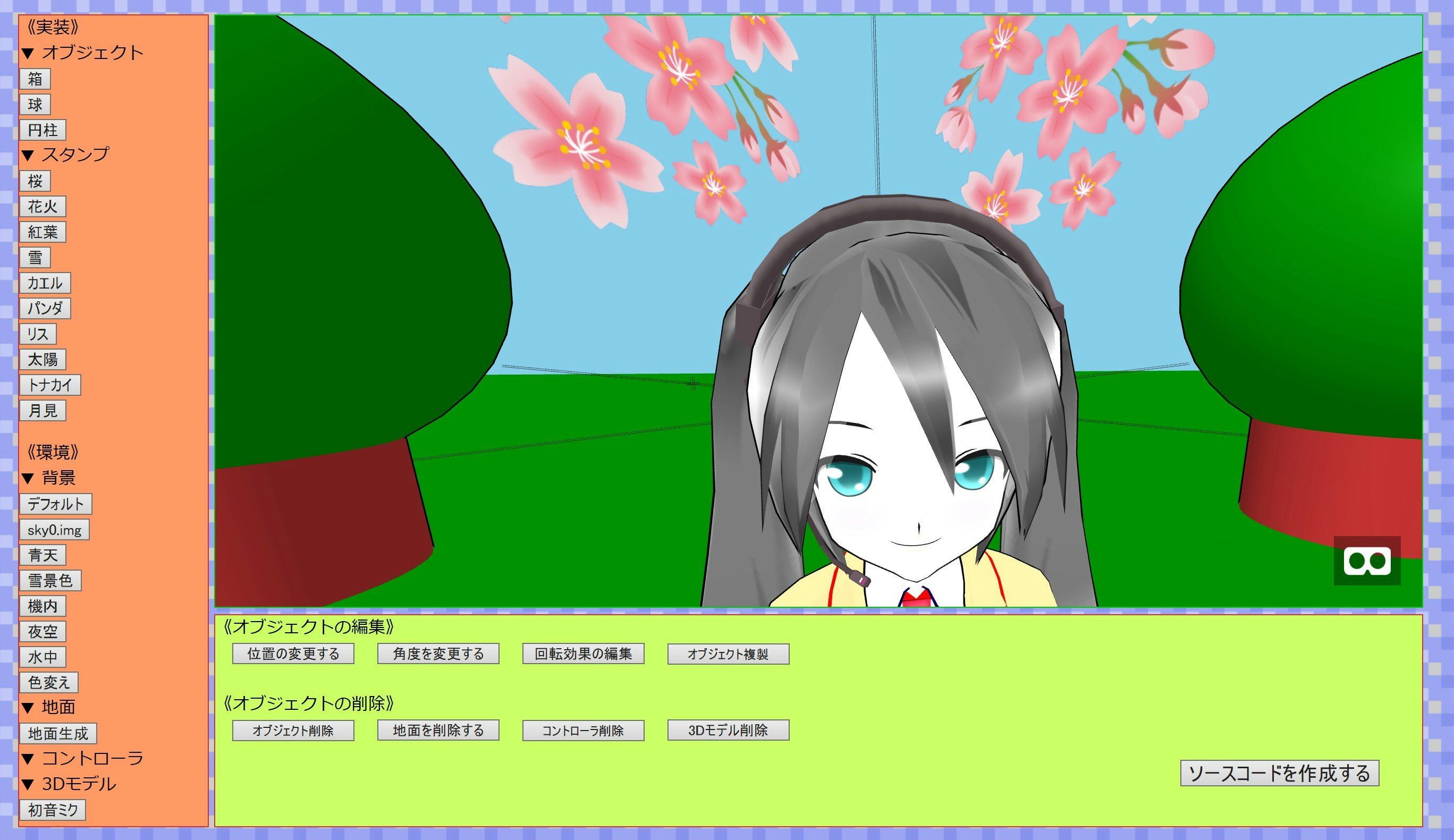
プロトタイプ
ダウンロード後、WebVR_WorkPlatform.htmlを開くと、デモ画像のような画面が開きます。
(推奨動作環境:Microsoft Edge)
デモ
「ソースコードを作成する」からダウンロードしたindex.htmlを、WebVR対応のブラウザ(Nightlyなど)で開くと、作ったVRコンテンツを視聴することができます。

詳しい操作方法については、GithubのUsageや、ファイルの中にある説明書に書いてあります。
一部背景画像の引用元:http://dddo.cocolog-nifty.com/test/2013/12/inforicoh-theta.html?cid=141245925#comments
要求仕様の策定
次に、よりVRコンテンツ製作が行いやすい環境を目指すため、要求仕様を決めます。
本記事で実験とアンケートを実施し、分析結果をもとに仕様書を作り、プロトタイプをベースとしてよりVR製作のしやすい開発環境にブラッシュアップします。
本記事をご覧の皆様にも、ご協力をお願いしたいと思います。
実験
以下のリンクから、GithubにてVRコンテンツをダウンロードすることができます。
シューティングゲーム
(推奨動作環境:Unity2017)
3Dモデルと対面
ポインタでボックス操作
(推奨動作環境:FireFox Nightly)
上記コンテンツのデモ画像などは、Githubに上がっているものを参考にしてください。
アンケート
以下のリンクから、アンケートに回答することができます。
https://www.surveymonkey.com/r/8QJ2J7X
(実験のリンクにあるコンテンツを体験した後に回答していただけると幸いです)
最後に
最後まで見て頂きまして、ありがとうございました。
HTMLやJavaScriptを扱ったのはこれが初めてです。ソースコードを見て頂ければ分かるかと思いますが、非常に無駄が多い記述になっています……。
jQueryを使えば記述を省略できるようなのですが、いかんせん時間がない!
大変申し訳ないのですが、デバックもまだまだ甘いところがあります。プロトタイプや実験のリンクにあるVRコンテンツなどで改善点・バグ報告等があった場合はご指摘していただけたらと思います。
それでは!