この記事はまずHTMLとは何ぞやと思っている人向けです。
HTML
…HyperText Markup Languageの略
Webを構成する言語。Webアプリなどを触るうえで必須です。
ではまず基本的に使用されるHTMLのタグの種類についてまとめていきます。
DOCTYPE宣言(ドキュメントタイプ宣言)
…使用するHTMLのバージョンを宣言するもの
<!DOCTYPE html>
htmlタグ
…このタグ内に記載する内容がHTML文書であることを示すタグ。
<html></html>
headタグ
…ウェブページやセクションのヘッダーを表すタグ。
<head></head>
metaタグ
…文字コードが何で設定されるか等、文書情報を入れるタグ。
<meta>
titleタグ
…その名の通りタイトルを記入するタグ。
<title></title>
bodyタグ
…ウェブページの主要な部分を記載するときに使用するタグ。
<body></body>
h1・h2・h3・h4・h5・h6タグ。
…見出しを表示するタグ。
<h1>あ</h1>
<h2>い</h2>
<h3>う</h3>
<h4>え</h4>
<h5>お</h5>
<h6>か</h6>
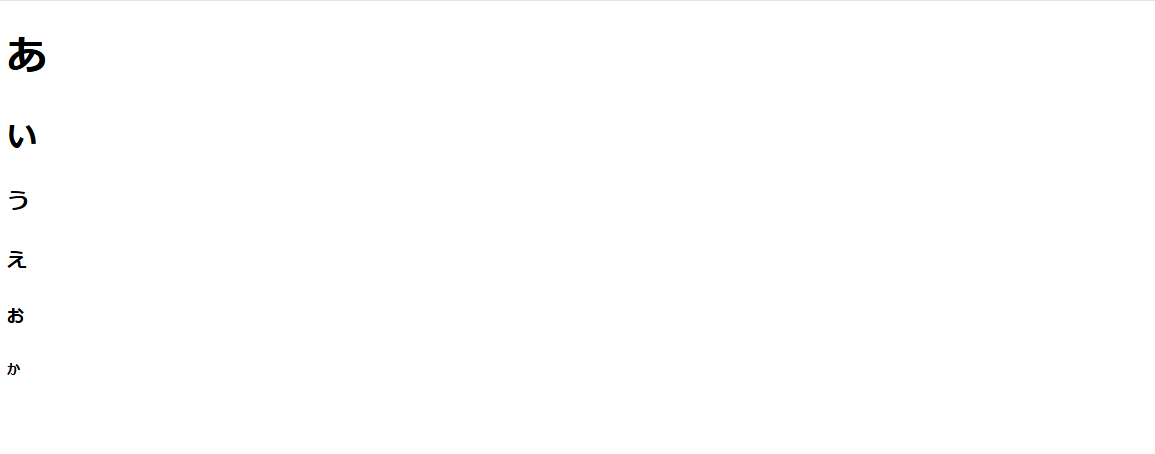
画面表示すると以下のようになる。

数字が大きくなるにつれて文字が小さくなるが、
文書構造的なものを示すための数字であるため、文字を小さくしたいなど見た目が目的で
数字を飛ばしてこのタグを書くのはお勧めしない。
pタグ
…段落を表現するタグ
<p></p>
上記基本的なHTMLについてまとめましたが、下記の例でどのように使用されるかを確認してみましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>タイトル</title>
</head>
<body>
<h1>あ</h1>
<h2>い</h2>
<h3>う</h3>
<h4>え</h4>
<h5>お</h5>
<h6>か</h6>
<p>テスト</p>
</body>
</html>
例を見てもらった通り、これらは入れ子形になっています。
この入れ子形についてもいくつか基本的なルールがあります。
①:基本的にすべてhtmlタグの中に記載すること
②:ヘッダー内には文書についての情報やタイトルを記入すること
③:ボディ内には、主に記載したい内容(表示したい内容)を記載すること
各タグの詳細や細かい使用方法については今後の記事内に都度まとめようと思います。
本記事のメインはここまでとしますが、下記にHTML記載時に使用すると便利なコマンドをご紹介します。
便利なコマンド(VSCode使用)
前提としてVSCodeを使用しています。
またファイル名の拡張子が「.html」となっている必要があります。
「!」+「tab」
…htmlのひな型が作成できる。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
「shift」+「alt」+ 「F」
…見やすいように自動整形(インデント)する。
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>テスト</h1>
</body>
</html>
上記コマンドを打つと下記のようにインデントが揃えられる。改行までしてくれる。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>テスト</h1>
</body>
</html>
「要素名の頭文字、もしくは数文字」+ 「tab」
…要素の作成。
h1
この状態で「tab」を押下すると、下記のように要素を作ってくれる。
<h1></h1>
選択+「ctrl」+「/」
…コメントアウト・コメントインが容易に行える。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>コメントアウトのテスト</h1>
</body>
</html>
h1要素を選択し、「ctrl」+「/」を押下する。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- <h1>コメントアウトのテスト</h1> -->
</body>
</html>