社内の各種申請に利用するシステムは、多くの入力欄が全角文字のみ入力可能という仕様になっています。これは開発時のテスト行程を少なく出来るなど開発者側にとっての大きな利点を生みます。しかし、困ってしまうのが意図せず半角英数字記号が混ざってしまい、「全角XX文字で入力してください。」地獄に陥った時・・・![]() また、文字数の指定も明示されていない上にカウントも表示されないので、ここでも「全角XX文字」地獄に陥ります・・・
また、文字数の指定も明示されていない上にカウントも表示されないので、ここでも「全角XX文字」地獄に陥ります・・・![]() そこで、HTML+JavaScriptを駆使して"全角XX文字"地獄を脱するツールを作ってみました。
そこで、HTML+JavaScriptを駆使して"全角XX文字"地獄を脱するツールを作ってみました。
開発の動機及び開発言語の選定理由
![]() 上述の様に社内申請システムで毎度"全角XX文字"地獄に陥るため(なかなか脱出できない)
上述の様に社内申請システムで毎度"全角XX文字"地獄に陥るため(なかなか脱出できない)
![]() システムの利用環境に開発環境がインスール出来ないのでブラウザさえ有れば動くHTML+JavaScriptを選択
システムの利用環境に開発環境がインスール出来ないのでブラウザさえ有れば動くHTML+JavaScriptを選択
![]() 世の中に出回っているツールは「不要な親切機能」が有る代わりに「必要な」機能が無かったため
世の中に出回っているツールは「不要な親切機能」が有る代わりに「必要な」機能が無かったため
![]() 最近ひょんなことからWebプログラミングに凝ってしまったので勉強も兼ねて実装
最近ひょんなことからWebプログラミングに凝ってしまったので勉強も兼ねて実装
ツールを構成する各種スクリプト
今回の開発ではそもそも使える言語が大幅に制限された環境で利用することを考慮して実装する必要が有ったため、HTML5 + JavaScript+正規表現のみを駆使して実装しました。Pythonが使える環境ならもっと楽に開発が出来た可能性も有ります・・・。(pyperclip等を利用して)
半角英数字記号スペースを全角文字に変換するスクリプト
半角スペースが混じっている場合まず半角から全角に変換してから変換しないと文字コードをずらす方法で先に変換してしまうと別の記号になってしまうので先に変換しています。
function toFullWidth(value){
return value.replace(/\u0020/g,"\u3000").replace(/[ -~]/g, s => {
return String.fromCharCode(s.charCodeAt(0) + 0xfee0)
})
}
※ 上の文字コードをずらす式を引き算にすると全角→半角変換できる様ですが、以前アップしていたソースは正しく動きませんでした。申し訳ありません。
スペースは取り除くスクリプト
後述の文字数上限を超えている場合に超えない文字数にするスクリプト内で利用します。
function deleteSpace(value){
return value.replace(/\s+/g,"");
}
文字数上限までを切り出すスクリプト
function cutString(value, length){
return value.substr(0, length);
}
文字数上限を考慮した全角変換スクリプト
まずはスペースを取り除き、それでも文字数上限を超えている場合は切り出すという方法を採用しました。
function full_and_length(value, length){
const conv_value = toFullWidth(value);
if(conv_value.length > length){
let temp_str = deleteSpace(conv_value);
if(temp_str.length > length){
return cutString(temp_str, length);
}
}
return conv_value;
}
ボタンを押すと自動的に編集結果がコピーされる機能も追加
const result1 = document.getElementsByTagName("input")[0];
result1.select();
document.execCommand("copy");
- このスクリプトを応用することで、今回はクリップボードをクリアする機能も実装しました。
まとめ
制約の多い環境下での利用を考慮したツールの設計・実装は大変勉強になりました。また、実装を通してHTMLやJavaScriptへの理解も深まりました。また、ブラウザを上手く利用することで、ゼロから実装するととてつもなく大変なGUIの実装をHTML標準の部品だけで実現出来てしまうことの便利さに気が付きました。今後、HTMLで実装したUIも紹介できればと思っています。また、便利ツールを継続して開発して紹介出来ればと思います。
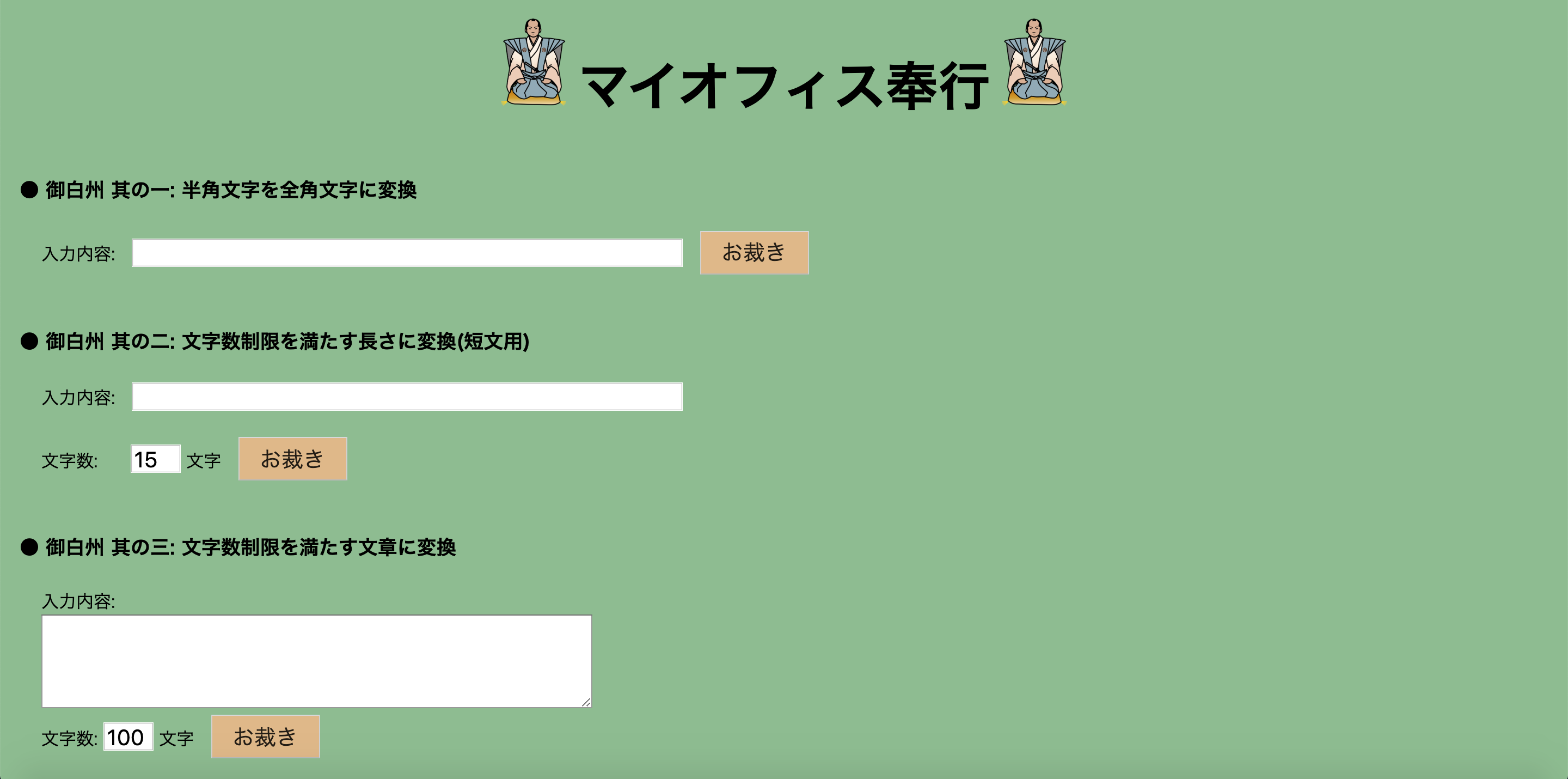
(2019/11/6追記) 今回開発したツールの完成図
今回開発したツールの完成図を以下に示します。アプリ名は「マイオフィス奉行」としました。(名前の由来は知っている人は知っている・・・)因みにツールのタイトル欄に配置されている奉行の画像はこのリンクのサイトで実施されているクイズに正解してゲットしました。商用利用も可能な著作権フリー画像とのことです。ソースコードは近いうちにGitHubで公開したいと思います。

(2020/5/5追記) ソースを公開しました
マイオフィス奉行のソースを公開しました。(MITライセンス)しばしば陥る全角××文字地獄を脱するツールとしてお使い頂けます。Pull Request、Issueの提出は大歓迎です。