はじめに
SPAなWebアプリを作ってみたくなりVue.jsを勉強しながらやってみたので,その時のメモです.
基礎的なところまでは全体に結構簡単に進めることができて楽しかったのですが,それでもまぁ一から調べながらだったのでそれなりには時間がかかったのと,普段それほど頻繁にWebアプリのコードは書かないので,忘れてしまうともったいないと思って書き残します.
開発環境
今回の自分の開発環境は次のようになっています.OSはWindowsを使いましたがNode.js(npm)が使えれば何でもとくには関係ないと思います.
- Windows 10 Pro
- Node.js v10.15.0
- npm 6.4.1
Vue CLIのインストール
今回の開発はVue CLIを使って行いました.適当にググってみるとVue CLIの2と3の情報があり使い方も違っているので注意です.今回はVue CLI 3を使っています.
npmを使ってグローバルにVue CLI 3をインストールします.
$ npm install -g @vue/cli
$ vue --version
3.4.0
プロジェクトの作成
インストールしたVue CLIを使ってプロジェクトを作成します.対話形式にいろいろと聞かれるので,作成するWebアプリの内容にあわせて選択してください.
今回はRouterとVuexを使いたかったので,Manually select featuresからそれぞれ必要な項目を選択してセットアップしています.またlinter / formatterの項目ではなんとなくESLint + Standard configを選びました.
$ vue create app-name
プロジェクトの作成が終わったら,表示されている内容に従って次のようにコマンドを実行してhttp://localhost:8080/にアクセスすると次のようなWelcomeページが表示されます.
$ cd app-name
$ npm run serve
また,この状態でserveの他にも次のようなnpm-scriptsが登録されています.入門したての慣れない環境での開発でもlintがすぐ使っていけるのは助かりました.
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
}
Vuetifyの追加
せっかくWebアプリを作るならカッコいいデザインで作りたいです.VuetifyはVue.jsに対応したマテリアルデザインのCSSフレームワークです.UIコンポーネントがいろいろと揃っているのと,ドキュメントもしっかりとしているのでお手軽にカッコいい画面が作れます.
Vuetifyは既存のアプリに自前でnpm install,importして使っていくことも簡単にできますが,今回はVue CLIから追加して使いました.このときも対話形式となっていますが,今回はDefaultを選択しました.
$ vue add vuetify
インストールの他,Vuetifyのimportや必要なCSSの読み込みも行うようにファイルが更新されています.また先ほど確認したWelcomeページもVuetify仕様に更新されています.
これだけでVuetifyを使っていく準備はOKです.
Vue RouterとVuexを使う
はじめにプロジェクトを作成するときにRouterやVuexを選択していると,すぐに使っていける状態になっています.どちらもちょっとしたWebアプリを作るような段階からでも便利なものになっていると思うので,ぜひVue.jsの入門段階からでも触ってみるといいと思います.
Vue Router
Vue RouterはVue.js公式ルータです.複数のページの切り替えを簡単に実現することができます.
すでにrouter.jsがプロジェクト内に存在しているので,その中を見れば使い方はなんとなくわかるかと思います.pathで指定したURLとcomponentで指定したVueコンポーネントが結びつきます.nameは任意ですが名前を付けておくとその名前を利用して遷移先を定義することができます.
import Vue from 'vue'
import Router from 'vue-router'
import Home from './views/Home.vue'
Vue.use(Router)
export default new Router({
mode: 'history',
base: process.env.BASE_URL,
routes: [
{
path: '/',
name: 'home',
component: Home
},
{
path: '/about',
name: 'about',
component: () => import('./views/About.vue')
}
]
})
その他の詳しい使い方はこちらで確認してください.
https://router.vuejs.org/ja/
Vuex
VuexはVue.jsアプリケーションの状態を保持するコンテナです.複数のVueコンポーネント間で共通のデータを扱うことができます.
通常は親子関係のあるVueコンポーネント間ではpropとemitを使って情報を受け渡すことができますが,直接的な親子関係にないVueコンポーネント間では直接的には情報のやり取りが行えず構造が複雑になってしまいます.Vuexを使うとこれをシンプルに解決することができます.
こちらもすでにstore.jsがプロジェクト内に存在しています.簡単な例としてstateとmutationsに実装を追加しています.stateに共有したいデータ,mutationsにそのデータの更新処理を定義します.
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
count: 0
},
mutations: {
increment (state) {
state.count++
}
},
actions: {
}
})
stateの情報を取得するときにはstore.stateから,mutationsの処理を呼びさすときにはstore.commitを使って呼び出すことができます.
<template>
<p>{{$store.state.count}}</p>
</template>
<script>
export default {
mounted: function () {
this.$store.commit('increment')
}
}
</script>
その他の詳しい使い方はこちらで確認してください.
https://vuex.vuejs.org/ja/
Firebaseとの連携
FirebaseはいわゆるBaaSです.DBやホスティング,認証機能などが簡単に利用できます.Vue.jsで作ったアプリケーションにバックエンドの機能を簡単に付け加えることができて,お試しで作っているWebアプリにも便利です.
詳細は本家のドキュメントを見るといいと思いますが,ここでは簡単にホスティングについてをまとめます.
Firebaseのセットアップ
まずはFirebaseのサイトのトップにあるスタートガイドからGoogleアカウントでログインします.ログイン後に遷移するページからプロジェクトの追加を行います.プロジェクト名とID(URLに使われます),アナリティクスの地域などを設定してプロジェクトを作成します.
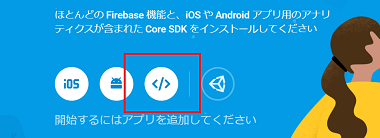
作成したプロジェクトのOverviewのページにある『開始するにはアプリを追加してください』のところの</>まるボタンを押して,Firebaseの初期化コードを確認しておきます.
コードの更新
Firebaseを使った開発に必要なパッケージのインストールを行います.firebaseはコード上でFirebaseを扱うためのパッケージです.firebase-toolsはFirebaseのCLIでの開発に使用します.
$ npm install --save firebase
$ npm install --save-dev firebase-tools
次に前の工程で確認しておいたFirebaseの初期化コードを実装します.またサイト上の初期化コードはHTMLのScriptタグでfirebaseを読み込んで初期化処理をお行うようになっていましたが,今回はnpmでfirebaseをインストールしてmain.js上に初期化コードを書きました.
import Vue from 'vue'
import './plugins/vuetify'
import App from './App.vue'
import router from './router'
import store from './store'
import firebase from 'firebase'
Vue.config.productionTip = false
var config = {
// サイトで確認した内容
}
firebase.initializeApp(config)
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
デプロイ
まずはデプロイするファイルを用意します.
$ npm run build
次にFirebase CLIを使ってFirebase関連のセットアップを行います.loginではFirebaseのサイトからプロジェクトの作成を行ったときのアカウントでログインします.initのときにはHostingを選択し,先ほどセットアップしたプロジェクトを選択してください.また公開ディレクトリ名はnpm buildしたときの出力先がデフォルトでdistディレクトリになっているのでpublicからdistに変更しました.その他はデフォルト設定のままで試しました.
$ npx firebase login
$ npx firebase init
また自分が試した時は,たまにinitでプロジェクトが選択できなかったため,後から次のコマンドでプロジェクトとの指定を行いました.
$ npx firebase use --add
最後にデプロイを実施します.
$ npx firebase deploy
デプロイに成功すると,Firebaseのサイトの作成したプロジェクトのOverviewページで,デプロイの履歴が残っています.
Hostingのページを見るとデプロイされたURLが載っているので,アクセスするとローカル環境で確認していた時と同様にWelcomeページが表示されます.
その他のFirebaseの詳しい使い方は本家ドキュメントで確認してください.DBや認証機能も割と手軽に扱うことができます.
https://firebase.google.com/docs/
Electronを試してみる
最後におまけ要素ですが,Vue.jsで作ったWebアプリをElectronアプリにして動かしてみます.
ElectronはWindows/macOS/Linuxで実行できるデスクトップアプリをHTML+CSS+JavaScriptといったWeb技術で開発できるフレームワークです.有名どころだとAtomやVSCodeがElectronでできています.
Vue CLI 3を使うと簡単にElectronで動かすことができたので紹介します.
まずは次のコマンドでelectron-builderをインストールします.バージョンの選択がありましたが今回は4.0.0を選択しました.(自分の環境だと3はエラーが出てインストールできませんでした.)
$ vue add electron-builder
package.jsonを見るとnpm-scriptsにElectron関連のコマンドが追加になっています.electron:serveやelectron:buildから起動や実行ファイルのビルドを行うことができます.
$ npm run electron:serve # Electronで起動
$ npm run electron:build # 実行ファイルの生成
おわりに
ここまでの準備ができれば,あとは工夫次第でいろいろなWebアプリを作っていけると思います.入門としては例えばチャットアプリやマークダウンエディタ,ToDoアプリなどがよくネット上にもチュートリアル形式なんかであがっていたりします.これらを参考にしながら自分のオリジナルのWebアプリを作っていくと面白いと思います.