はじめに
VSCodeにはPDF形式のキーボードショートカットのチートシートが用意されています.ウェルカムページのリンクからや,直接コマンドパレットから呼び出して表示することができます.
このチートシートにまとめてある操作内容について復習をしていこうと思います.

VSCodeはマルチプラットフォームに対応していますが,キーボードショートカットの内容はプラットフォームごとに違いがあり,チートシートもそれぞれに用意されています.
今回はWindowsのキーボードショートカットキーの内容でまとめていきます.自分はWindowsとLinuxの環境でVSCodeを使っていますが,一部の操作についてはキーに違いがありますが大半は同じように使っていくことができます.
この記事を書くときに確認した環境は次のとおりです.
- Windows 10 Pro
- Visual Studio Code 1.53
全般の操作
| キー | 操作 |
|---|---|
| Ctrl+Shift+P, F1 | コマンドパレットを表示 |
| Ctrl+P | クイックオープンを表示 |
コマンドパレットやクイックオープン(ファイル表示)はよく使います.これらを使いこなすとVSCodeの操作が格段に効率的になるはずです.インクリメンタルサーチが効くのと曖昧に検索がかかってくれるので,コマンドやファイル名を正確に覚えていなくても使っていくことができます.まずはじめに身につけておきたいキーボード操作です.

| キー | 操作 |
|---|---|
| Ctrl+Shift+N | 新しいウィンドウを表示 |
| Ctrl+Shift+W | ウィンドウ全体を閉じる |
| Ctrl+R | 過去に開いた項目一覧 |
関連操作として,ウィンドウを開くのはCtrl+Rから過去に開いたディレクトリやファイルの一覧から開くこともできますので載せておきます.ここでCtrl+Enterで選択すると新規のウィンドウで開くこともできます.

| キー | 操作 |
|---|---|
| Ctrl+, | 設定画面の表示 |
| Ctrl+K Ctrl+S | キーボードショートカット設定の表示 |
設定画面とキーボードショートカット設定画面では検索も行えるので,知らない設定を適当な名前から探すこともできます.

また設定はJSONファイルを直接編集する方法でも取り扱うことができます.設定UIが用意されるまではこちらの方式が標準でした.自分はこちらで設定するほうが好みです.変更している内容を把握しやすいのと補完もしっかり効いて操作性もよいです.また次の設定を行っておくことでデフォルト設定の内容を左右に並べて確認することができます.
"workbench.settings.useSplitJSON": true
基本的な編集操作
| キー | 操作 |
|---|---|
| Ctrl+X | 行を切り取り |
| Ctrl+C | 行をコピー |
| Alt+↑ / ↓ | 行を上下に移動 |
| Shift+Alt+↓ / ↑ | 行を上下にコピー |
| Ctrl+Shift+K | 行を削除 |
| Ctrl+Enter | 行を下に挿入 |
| Ctrl+Shift+Enter | 行を上に挿入 |
カーソルのあるカレント行に対する操作です.
切り取りやコピーは範囲選択をしていない場合はカーソルのある行全体に対して操作されます.行を上下にコピーも知っておくと便利かと思います.
また行を下・上に挿入も知っておくと便利です.わざわざ行の先頭や末尾にカーソルを移動してEnterで改行しなくても同様の操作ができます.
このあたりのエディタの基本操作は慣れておくと編集の効率が上がります.
| キー | 操作 |
|---|---|
| Ctrl+Shift+\ | 対応する括弧に移動 |
| Ctrl+] / [ | 行のインデントの追加と削除 |
| Home / End | 行の先頭と末尾に移動 |
| Ctrl+Home | ファイルの先頭に移動 |
| Ctrl+End | ファイルの末尾に移動 |
| Ctrl+↑ / ↓ | カーソル位置をそのままに表示位置を上下にスクロール |
| Alt+PgUp / PgDn | カーソル位置をそのままに表示位置をページアップ・ダウン |
対応する括弧に移動する操作も知っておくと便利です.インデントの追加・削除はTab・Shift+Tabでも同じ操作がでますが,こちらはカーソルが行の先頭になくても操作できます.
Home・Endキーを使った移動操作や,カーソル位置をそのままにした表示位置の移動も慣れておくと便利です.
| キー | 操作 |
|---|---|
| Ctrl+Shift+[ | 選択領域を折りたたみ |
| Ctrl+Shift+] | 選択領域を展開 |
| Ctrl+K Ctrl+[ | 選択領域以下のすべてを折りたたみ |
| Ctrl+K Ctrl+] | 選択領域以下のすべてを展開 |
| Ctrl+K Ctrl+0 | すべての領域を折りたたみ |
| Ctrl+K Ctrl+J | すべての領域を展開 |
| Ctrl+K Ctrl+L | 選択領域を折りたたみ・展開 |
領域の折りたたみと展開操作です.細かな操作の違いがあるので実際に試してみてください.またチートシートには載っていませんでしたがCtrl+K Ctrl+Lでトグル式に折りたたみ・展開も行えます.キー配置的にこちらのほうが押しやすくておすすめです.

| キー | 操作 |
|---|---|
| Ctrl+K Ctrl+C | 選択行を行コメント化 |
| Ctrl+K Ctrl+U | 選択行を行コメント解除 |
| Ctrl+/ | 選択行をトグル式に行コメント化・解除 |
| Shift+Alt+A | 選択範囲をトグル式にブロックコメント化・解除 |
コメント化や解除操作も頻繁に行うと思うので慣れておくと便利です.たまにブロックコメントも使えると便利なシチュエーションもあるので,ショートカットキーでなくともBlock Commentというキーワードを覚えておくとよいかと思います.

| キー | 操作 |
|---|---|
| Alt+Z | 右端で折り返し設定・解除 |
長い行を確認するときに,横にスクロールさせるか折り返して表示するかの設定です.

自分は折り返し表示は好みでないので普段はOFFにしています.長い行を確認するときは一時的にONにするのもいいですが,エディタを横に並べているときはView: Maximize Editor Groupで表示領域を広げる操作も覚えておくと便利です.View: Reset Editor Group Sizesで元に戻すこともできます.またView: Toggle Editor Group Sizesでトグル式に切り替えることもできます.


ナビゲーション操作
| キー | 操作 |
|---|---|
| Ctrl+T | ワークスペース内のすべてのシンボルを表示 |
| Ctrl+G | 指定行番号に移動 |
| Ctrl+P | 指定ファイルに移動(クイックオープン) |
| Ctrl+Shift+O | ファイル内のシンボルを表示 |
クイックオープンは全般の操作でも出ていましたが,サイドバーのエクスプローラからファイルを探すよりも効率よくファイルを開けるシーンも多いので積極的に使うとよいです.
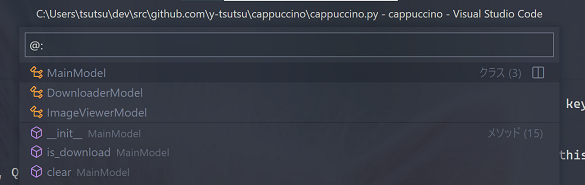
シンボルを表示する操作は開発するプログラミング言語に対応した拡張機能を入れておく必要がありますが,どのプログラミング言語でも同じキーで操作することができます.またファイル内のシンボルを表示ではパレットを表示したあとに:を入力すると,カテゴリごとに分類されて表示されるので覚えておくと便利です.

| キー | 操作 |
|---|---|
| Ctrl+Shift+M | 問題パネルの表示 |
| F8 | 次のエラー・警告に移動 |
| Shift+F8 | 前のエラー・警告に移動 |
問題パネルは例えばlintを使ったりしているとエラー内容が見やすい形で表示され,また発生箇所に移動もできるのでさっと開けるようになっておくと便利です.

エディタ上ではF8・Shift+F8でエラーの個所に移動してエラー内容が表示されます.

| キー | 操作 |
|---|---|
| Ctrl+Shift+Tab | エディタグループ内の履歴表示 |
| Alt+← / → | 前に戻る・次に進む |
| Ctrl+M | Tabキーでのフォーカス移動モードへの切り替え |
エディタグループ内の履歴表示ではグループ内で最近表示した順にファイルが並んで表示されます.同じように開いてあるファイルの中から選択する機能としてCtrl+K Ctrl+Eでグループごとに開いているファイルの一覧が表示されます.自分はこちらのほうをよく使います.

前に戻る・次に進むはシンボルの定義に移動しながらコードを読むときにあわせて必要となる操作です.
Tabキーでのフォーカス移動は自分はあまり使いませんが,たまに間違ってキー操作をしてこのモードになると困っていしまうので覚えておくとよいかと思います.このモードになると画面の下に表示されています.

検索・置換操作
| キー | 操作 |
|---|---|
| Ctrl+F | ファイル内を検索 |
| Ctrl+H | ファイル内を置換 |
| F3 / Shift+F3 | 次・前を検索 |
検索に一致した文字はF3・Shift+F3で順に確認することができます.これもよく使う操作です.

| キー | 操作 |
|---|---|
| Alt+Enter | 一致するものすべてをマルチカーソルで選択 |
| Ctrl+D | 次に一致するものをマルチカーソルで選択 |
| Ctrl+K Ctrl+D | 最後に選択したものをとばして次に一致するものをマルチカーソルで選択 |
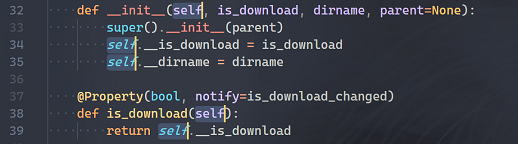
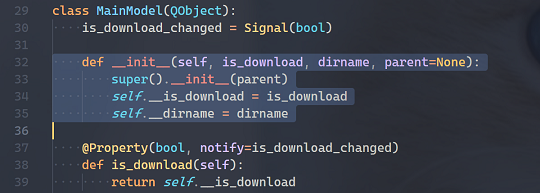
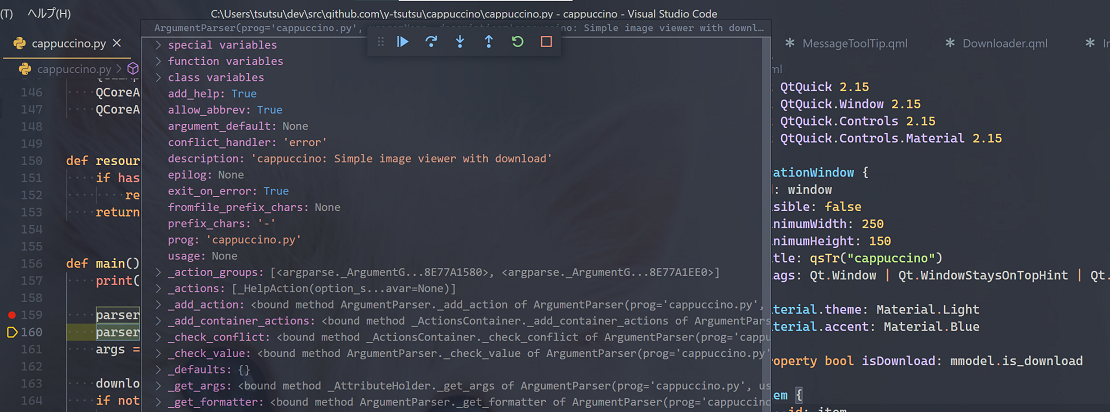
マルチカーソルと選択操作でもまとめていますが,マルチカーソル関連の選択操作です.下図はCtrl+K Ctrl+Dを使って引数の中のselfを外して選択しているイメージです.

| キー | 操作 |
|---|---|
| Alt+C / R / W | 大文字と小文字を区別する/正規表現/単語単位で検索を切り替える |
検索のオプション(大文字と小文字を区別する/正規表現/単語単位で検索)のON/OFFもキー操作で指定できます.

マルチカーソルと選択操作
| キー | 操作 |
|---|---|
| Alt+Click | マルチカーソルを挿入 |
| Ctrl+Alt+↑ / ↓ | 上/下にマルチカーソルを挿入 |
| Ctrl+U | 最後のカーソル操作を元に戻す |
| Shift+Alt+I | 選択した各行の終わりにマルチカーソルを挿入 |
| Ctrl+L | 現在の行を選択 |
| Ctrl+Shift+L | 現在選択しているものの出現箇所をすべて選択 |
| Ctrl+F2 | 現在の単語の出現箇所をすべて選択 |
| Ctrl+D | 次に一致するものをマルチカーソルで選択 |
| Ctrl+K Ctrl+D | 最後に選択したものをとばして次に一致するものをマルチカーソルで選択 |
マルチカーソル関連の操作は覚えておくと効率の上がるシーンが多いです.検索・置換操作で紹介していたCtrl+DとCtrl+K Ctrl+Dについても改めてこちらにも載せてあります.
最後のカーソル操作を元に戻す操作を覚えておくと,Ctrl+DとCtrl+K Ctrl+Dの操作が使いやすくなります.
Ctrl+Shift+LとCtrl+F2は違いがよく分かりませんでしたが,どちらも同じ文字列を編集するのに便利です.

またマルチカーソル操作とは少し違いますが,Ctrl+Lでの現在の行を選択操作はShift+↑ / ↓とうまく使い分けるとよいです.

| キー | 操作 |
|---|---|
| Shift+Alt+→ | 選択範囲を拡大 |
| Shift+Alt+← | 選択範囲を縮小 |
こちらの操作は自分は普段使ったことはありませんが試してみてください.例えば括弧内を選択するときなどに便利かもしれません.

| キー | 操作 |
|---|---|
| Shift+Alt+(drag mouse) | 矩形選択 |
| Ctrl+Shift+Alt+(arrow key) | 矩形選択 |
| Ctrl+Shift+Alt+PgUp/PgDn | 矩形選択ページアップ・ダウン |
マルチカーソルでの選択操作とは別に矩形選択の操作も覚えておくと便利です.選択領域の長さが各行でデコボコしていても,矩形選択操作ではいい感じにカーソルが行末で止まってくれます.

高機能な言語編集操作
高機能な言語編集操作は開発するプログラミング言語に対応した拡張機能を入れておく必要がありますが,どのプログラミング言語でも共通のキーボード操作で使うことができます.
| キー | 操作 |
|---|---|
| Ctrl+Space | コード補完の候補を表示 |
| Ctrl+Shift+Space | パラメータヒントを表示 |
| Ctrl+K Ctrl+I | ホバーの表示 |
コードを書いていると自動でコード補完の候補やパラメータのヒントが表示されますが,上記のショートカットキーで任意のタイミングで表示させることもできるので覚えておくと便利です.コード補完の候補が表示されいる状態でさらにCtrl+Spaceを入力すると詳細な情報が表示されます.

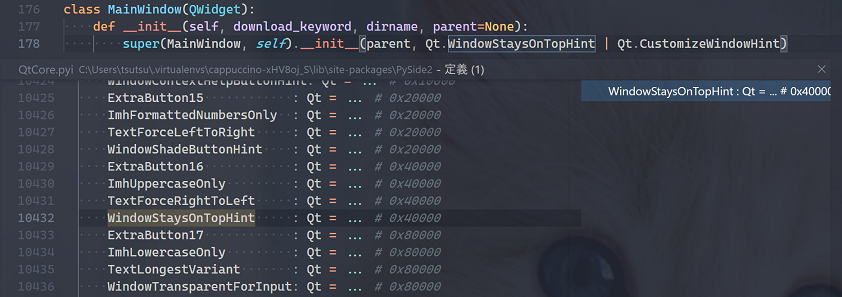
関数のパラメータヒントも下図のイメージで表示できます.

またホバーの表示はチートシートではデバッグ操作に載っていましたが,関連操作としてこちらにもあげておきます.マウスカーソルをホバーしたときに表示されるヒントをショートカットキーから表示できます.

| キー | 操作 |
|---|---|
| Shift+Alt+F | ファイル全体をフォーマット |
| Ctrl+K Ctrl+F | 選択領域をフォーマット |
コードのフォーマットはきれいなコードを書くために重要なので手癖にしておくとよいです.またお好みでファイル保存時に自動でフォーマットすることもできます.
"editor.formatOnSave": true
| キー | 操作 |
|---|---|
| F12 | 定義に移動 |
| Alt+F12 | 定義をピーク(のぞき見) |
| Ctrl+K F12 | 定義を横に表示 |
| Ctrl+. | クイックフィックス |
| Shift+F12 | 参照を表示 |
| F2 | シンボルをリネーム |
定義に移動する操作は覚えておくとコードを読む作業が効率的になります.単純な検索機能を使う前にまずはこちらの操作を試すとよいです.定義に移動の操作とあわせてナビゲーション操作にある前に戻る・次に進む操作を使うとより効率的です.
また移動だけでなくピーク(のぞき見)機能もうまく活用すると便利です.

クイックフィックスは電球アイコンが表示さているときに,提案されているコードの改善などを表示・適用することができます.エラーの修正やよりよいコードの書き方を知ることもできるので使ってみるとよいです.

シンボルをリネームは単純な置換と違ってコードの文脈を見て対象の個所を変換してくれるので,関数名や変数名の変更を行いたいときはまずこちらを試すとよいです.

| キー | 操作 |
|---|---|
| Ctrl+K Ctrl+X | 行末のスペースを削除 |
| Ctrl+K M | 言語モードの変更 |
行末のスペース削除はコードのフォーマットが使えない場合などには使ってみるとよいです.ただしMarkdownのように行末のスペースに意味がある場合もあるので,そのあたりは注意が必要です.
言語モードの変換は基本は自動で認識してくれますが,特殊な場合に知っておくとよいです.
エディタ管理操作
| キー | 操作 |
|---|---|
| Ctrl+F4, Ctrl+W | エディタを閉じる |
| Ctrl+K F | フォルダを閉じる |
| Ctrl+Shift+T | 閉じたエディタを再度開く |
エディタを閉じる操作とあわせて覚えておきたいのが,ファイル管理操作で紹介してある閉じたエディタを再度開く操作です.関連操作としてこちらにも載せておきます.誤ってエディタを閉じてしまったときは慌てずこの操作で開きなおすとよいです.
またフォルダ(ワークスペース)を何も開いていない状態にしたい場合は,フォルダを閉じる操作をするとよいです.
| キー | 操作 |
|---|---|
| Ctrl+\ | エディタを分割する |
| Ctrl+1 / 2 / 3 | 1・2・3番目のエディタグループにフォーカス |
| Ctrl+K Ctrl+←/→ | 左・右のエディタグループにフォーカス |
| Ctrl+Shift+PgUp / PgDn | 左・右にエディタを移動 |
| Ctrl+K ← / → | アクティブなエディタグループを移動 |
| Ctrl+Alt+← / → | エディタを前・次のグループに移動 |
自分は普段は左右にエディタグループを並べてコードを書いているので,このあたりの操作はよく使います.またチートシートには載っていませんでしたが,エディタを隣のグループに移動するView: Move Editor into Next Group (Ctrl+Alt+→)とView: Move Editor into Previous Group (Ctrl+Alt+←)もよく使うのであわせて載せておきます.
ファイル管理操作
| キー | 操作 |
|---|---|
| Ctrl+N | 新しいファイル |
| Ctrl+O | ダイアログからファイルを開く |
| Ctrl+S | 保存 |
| Ctrl+Shift+S | 名前を付けて保存 |
| Ctrl+K S | 全て保存 |
| Ctrl+F4 | 閉じる |
| Ctrl+K Ctrl+W | 全て閉じる |
| Ctrl+Shift+T | 閉じたエディタを再度開く |
このあたりの操作は普段よく使う基本的なものが多いのでぜひ覚えておきたいです.
エディタ管理操作でも紹介している閉じたエディタを再度開く操作は,間違って閉じたときに覚えておくと便利です.
| キー | 操作 |
|---|---|
| Ctrl+K Enter | エディタを保持 |
| Ctrl+Tab | グループ内の次を開く |
| Ctrl+Shift+Tab | グループ内の前を開く |
エディタを保持の操作は,例えば定義に移動して新たにファイルが開かれたときに,タブの中のファイル名が斜体で表示されています.この状態だとまた新たに別のファイルに移動したときに斜体で表示されていたファイルは上書きされる形で閉じられてしまいます.エディタを保持の操作でこの状態のファイルを上書きされないように保持することができます.(タブの中のファイル名が通常の書体になります.)


| キー | 操作 |
|---|---|
| Ctrl+K P | アクティブなファイルのパスをコピー |
| Ctrl+K R | アクティブなファイルをエクスプローラーで開く |
| Ctrl+K O | アクティブなファイルを新しいウィンドウで表示する |
このあたりの操作もたまに必要になります.ショートカットキーでなくともこういったコマンドが用意されていることは知っておくとよいかもしれません.
画面表示操作
| キー | 操作 |
|---|---|
| F11 | 全画面表示の切り替え |
| Shift+Alt+0 | エディタレイアウトの切り替え (水平・垂直) |
| Ctrl+; / - | ズームイン・アウト |
自分は普段は左右にエディタグループを並べて使っていますが,たまに上下に並べたいときにエディタレイアウトの切り替え操作を覚えておくと便利です.

| キー | 操作 |
|---|---|
| Ctrl+B | サイドバーの表示の切り替え |
| Ctrl+Shift+E | エクスプローラ(サイドバー)の表示 |
| Ctrl+Shift+F | 検索(サイドバー)の表示 |
| Ctrl+Shift+G | Git(サイドバー)の表示 |
| Ctrl+Shift+D | デバッグ(サイドバー)の表示 |
| Ctrl+Shift+X | 拡張機能(サイドバー)の表示 |
| Ctrl+Shift+H | 置換(サイドバー)の表示 |
| Ctrl+Shift+J | 検索(サイドバー)の詳細メニュー表示 |
サイドバー関連の操作内容です.エディタを広く使うために普段はサイドバーを非表示にしていますが,サイドバーの表示の切り替え操作を覚えておくと便利です.
検索操作については検索・置換操作にもありましたが,サイドバーではワークスペース全体に対して検索・置換を行うことができます.検索(サイドバー)の詳細メニュー表示操作は検索サイドバーを表示している状態で詳細メニューを表示して,対象のファイル種別を指定することができます.

またGitの拡張でGitLensを入れている人も多いかと思いますが,その場合はGit(サイドバー)の表示のショートカットキーがCtrl+Shift+G Gに変わります.

| キー | 操作 |
|---|---|
| Ctrl+Shift+U | アウトプット(パネル)の表示 |
| Ctrl+Shift+M | 問題(パネル)の表示 |
| Ctrl+Shift+@ | ターミナル(パネル)の表示 |
| Ctrl+J | パネルの表示の切り替え |
画面下部のパネル関連の操作内容です.ナビゲーション操作と統合ターミナル操作で紹介している問題(パネル)の表示とターミナル(パネル)の表示操作について,こちらにも載せてあります.
またパネルの表示の切り替え操作もよく使うので覚えておくとよいです.

| キー | 操作 |
|---|---|
| Ctrl+Shift+V | Markdownプレビュー表示 |
| Ctrl+K V | Markdownプレビューを横に表示 |
| Ctrl+K Z | Zen Mode の切り替え |
Markdownを書くときには横にプレビューを並べておくと編集がしやすいので,Markdownプレビューを横に表示操作を覚えておくと便利です.

デバッグ操作
| キー | 操作 |
|---|---|
| F9 | ブレークポイントの切り替え |
| F5 | デバッグの開始・続行 |
| Shift+F5 | デバッグの終了 |
| F11 / Shift+F11 | ステップイン・アウト |
| F10 | ステップオーバー |
| Ctrl+K Ctrl+I | ホバーの表示 |
VSCodeはIDEのようにデバッグ実行を行うことができます.キーボードショートカットでは特にステップイン・アウトやステップオーバー操作を覚えておくと効率がよいです.

ホバーの表示操作については高機能な言語編集操作でもあげてありますが,デバッグの実行中はこの操作でインスタンスの状態を確認することができます.

統合ターミナル操作
| キー | 操作 |
|---|---|
| Ctrl+@ | 統合ターミナルを表示 |
| Ctrl+Shift+@ | 統合ターミナルを新規作成 |
| Ctrl+C | 選択内容のコピー |
| Ctrl+V | アクティブなターミナルに貼り付け |
| Ctrl+Alt+PgUp / PgDn | スクロール アップ・ダウン(行) |
| Shift+PgUp / PgDn | スクロール アップ・ダウン(ページ) |
| Ctrl+Home / End | スクロール トップ・ボトム |
VSCodeは画面下部のパネルの中にターミナルを表示して操作することができます.キーボードショートカットでさっとターミナルを表示して操作することに慣れておくと開発の効率が上がります.
自分はWindowsのターミナル環境はCmderを使っています.VSCodeのターミナルでも簡単にCmderを使うことができます.
VSCodeのターミナルでCmderを使う方法

おわりに
公式のキーボードチートシートに沿って各種操作について復習をしました.
はじめからすべてのショートカットキーを覚えるのではなく,まずはチートシートを眺めながらどういった操作が用意されているのかを把握するのが第一歩だと思います.その中で少しずつ自分の普段の使い方に合ったものを身につけていくとよいです.
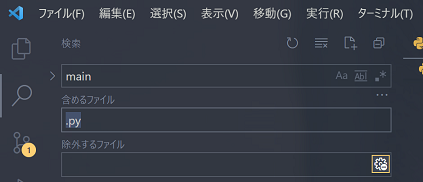
また必ずしもすべての操作をショートカットキーで扱う必要もないと思います.VSCodeはコマンドパレットも使いやすいので,そちらも併用していくと簡単です.インクリメンタルサーチが効いて曖昧にも検索してくれるのと,最近使用したコマンドを優先的に表示してくれます.例えば下図のようにお目当てのコマンドをヒットさせるコツをつかんでおくとよいです.

そうした中で頻繁に使う操作についてはキーボードショートカットを覚えていくようにすると,より楽しくVSCodeを使っていくことができると思います.