こんにちは、對馬です。
今回は、人生で初めてASTERIA を触ってみよう!!!ということで、Google スプレッドシートのデータをCSV に出力する処理をASTERIA で作っていきたいと思います!!
インストール
人生で初めてなので、もちろんインストールから始めていきます。
まずは、トライアルの申し込み。1日くらいとかでライセンスが発行されるよ。
https://www.asteria.com/jp/contact/asteria/trial/

発行できたよ!って連絡が届いたら、ASTERIA Warp Standard/Enterprise for Windows をダウンロードして、インストールします。

まずはサーバーの初期設定が必要らしく、http://[server]:28080/index.html にアクセスして!って言われます。

先輩に聞いてみたらロックファイルを削除してくださいー!と言われました。
正解なのかわからないけど削除してもっかいやり直したら拒否されなかったので正解です。(詳しい人がいたら教えてください…。)

無事に受け入れてもらえたので、初期設定を進めていく!まずはログイン。

ユーザー設定をします。
スーパーユーザーアカウントとディベロッパーアカウントを設定。

ユーザー設定が終わるとサーバーが起動してくれます。ありがとう!

デザイナーインストール
ASTERIA では、フローを開発するためにデザイナーが別途必要ということで!
トライアルの画面からデザイナーをダウンロード&インストールします。

ちなみにユーザー作成のところでサンプルも取り込む指定をしておくと、この段階でサンプルを見ることができるのでフロー作成が進めやすいです。
種類も豊富なので助かります。

フロー開発
今回はGoogle スプレッドシートのデータをCSV に出力する処理を作っていこうと思います。
Northwind のOrders シートを使うよ。

Google スプレッドシート連携
デザイナー起動時、追加する処理アイコンを指定します。画面を撮れなかった…。
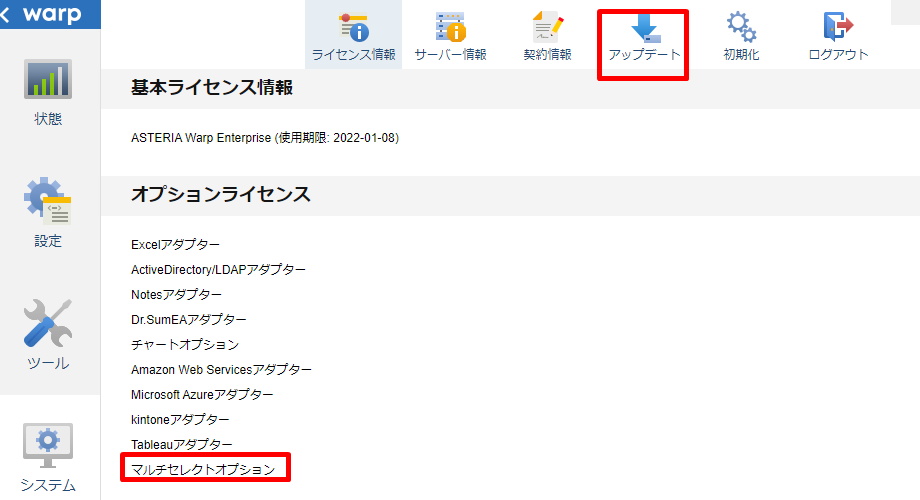
マルチセレクトはサーバーにアダプタをダウンロード、そしてデザイナーにもアダプタを反映、という流れて追加することができます。
コネクション作成
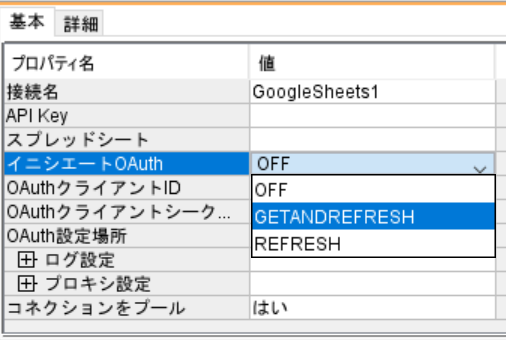
イニシエートOAuth を GETANDREFRESH 選択

設定を保存すると、接続テストができるようになります。
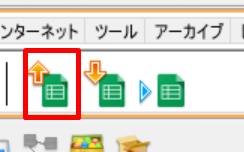
赤枠のアイコンを押下。

やったぜ。
認証がいつも私は苦手なので、自動でやってくれるのは助かります。サクサク進めていきます。
プロジェクト新規作成
ここでもテンプレートを選んで作ることができるので、1から作らなくても済んでしまう!

Google スプレッドシート データ取得処理
マルチセレクトにGoogle スプレッドシートの処理アイコンが追加されています。
上矢印が取得処理なので、ドラッグアンドドロップで画面に追加していく。

アイコンをダブルクリックでSQL ビルダーが開きます。
取得するデータを選択します。
左の一覧から取得したいファイルを右側にドラッグ、ファイル名(青枠)を右クリックで全選択が可能。

下の画面にSQL が自動で作成される!!!私はSQL ほとんどわからないのでとても助かります…!

CSV 出力処理
取得処理ができたので、データマッピングアイコンとファイル書き込みアイコンを追加していく。

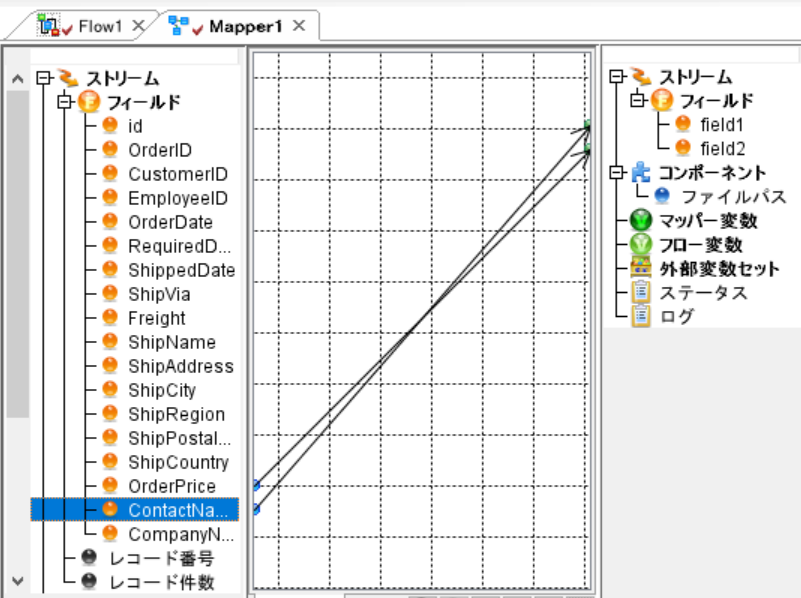
マッピングアイコンをダブルクリックでMapper 画面が別タブで開かれます。
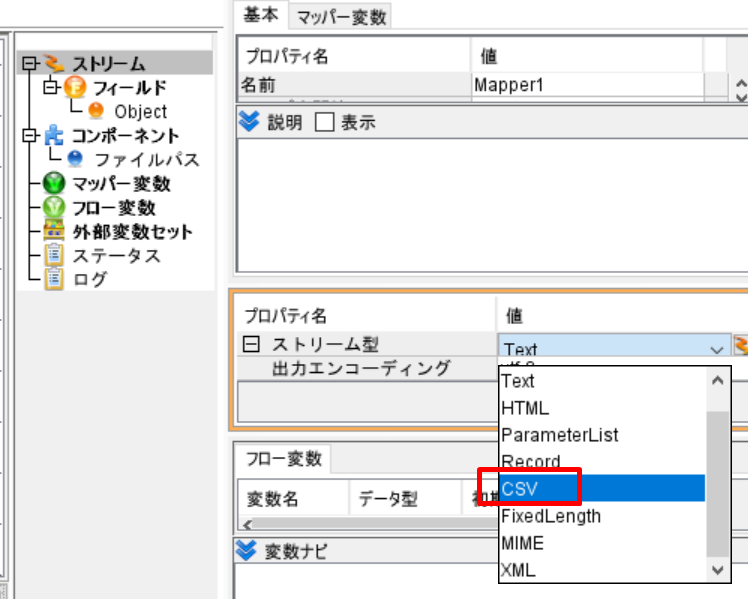
右側が出力側(さっき配置したファイル書き込み処理)なので、右側のストリームで出力先の設定をしていく。
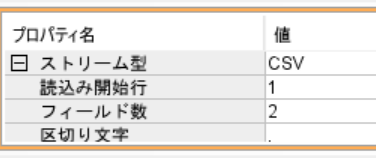
プロパティでストリーム型が選択可能。CSV を選択していく。

ContactName とOrderPrice を出力しよう。
ドラッグアンドドロップでフローを設定できる。

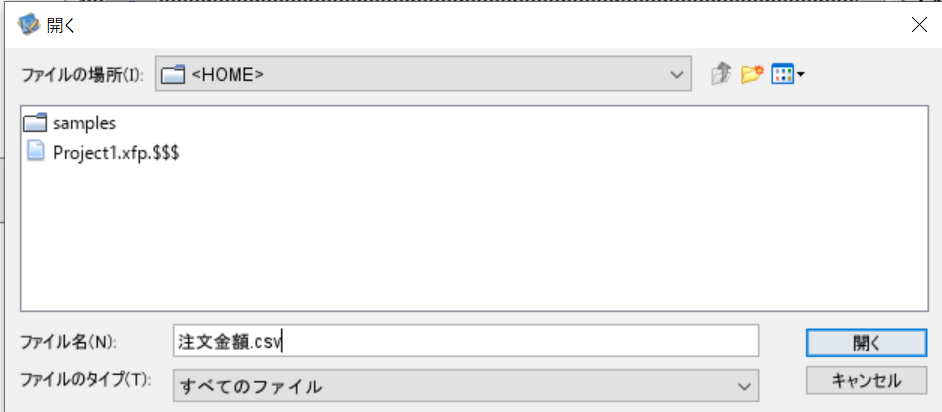
CSV 出力先の設定。
ダブルクリックで出力先、ファイル名を設定。

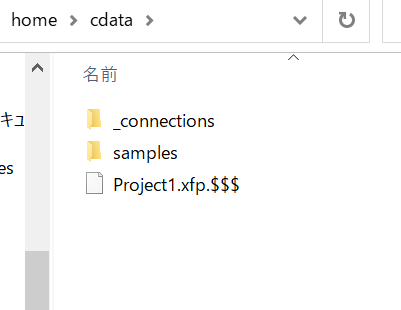
この出力先どこ?ってなったけど、asteriahome5 > home > cdata <- ココでした。

実行
ドキドキしながら実行ボタン押したら、フローの実行画面が出てきて、2段構えか!ってなった。

日時トリガーとか自動実行の処理は管理コンソール側で設定できます。
これで、Google スプレッドシートに書き込まれるデータを毎日自動でCSV 等好きな形で出力・連携することができますね!
まとめ
認証が楽ちんだったりSQL が自動で作成できたり、連携処理を作成していて「助かる」ことが多い印象でした。
今回は単純に取得と出力だけでしたが、アイコンがたくさん用意されているので複雑な処理もできちゃいますね。マッピング画面も然り。
初めて触ってみたわけですが、これは勉強がたくさんできるぞ~!!
30日トライアルと、手ぶらでトライアル版もあるのでぜひ皆さんも体験してみてください。