シリーズ案内
本稿はシリーズものになる予定です。(未完成)
今考えているのは以下のような構成です。
・問題提起編 - 本記事
本稿掲載の経緯とテーマ、その完成図について説明する。
・Gradle環境構築編 - (投稿済)
gradleによるバージョン管理およびjava/jsビルド環境の統合について説明する。
・IDE環境構築編 - (未投稿)
開発者がプログラミング・単体テスト・手動デバッグを実施擦る際の環境構築手順について解説する。
背景
みなさんはプログラムをするうえで、どんな環境を使っているのでしょうか。
ひと昔前といえば、この言語なら(あるいはこのOSなら)この環境で決まり!みたいな感覚があったのですが、いざ開発環境の標準化をするならどうやって作ろうかとネットで調べながら試行錯誤していると、やはり最近はそうでもないのかなと思い、毎回調査するのもつらいので結果や考えかたについて記事にまとめておこうというものです。
よほど特殊な案件でない限り、今後の開発案件の環境構築の際、参考程度になればいいかなというものです。
執筆内容は基本的に自分のためですが、同じような思いをしている人がいてお役に立てたら幸いです。
本シリーズの問題領域
とはいえ、自分がわかる範囲しかわからないので、本稿が取り扱うべく領域を予め定義しておきます。
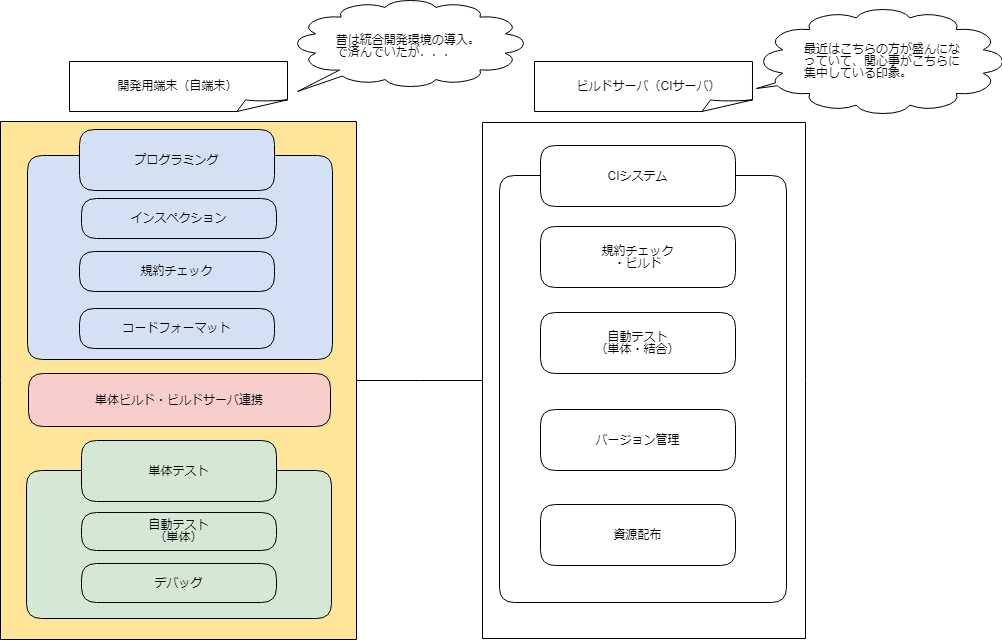
昨今の開発環境は、上図のような構成が多いのかと思います。
本稿では上図の開発端末用(自端末)上でかつ、Java・Javascript言語に絞った領域でどんな環境を構築するか?というテーマで手順を追っていきます。
問題に対するアプローチ
以下は、自分が調査した結果得たひとつの考え方です。当然これだけが解答ではないと思いますし、これが最も標準的だといえるかどうかはわかりません。
完成図
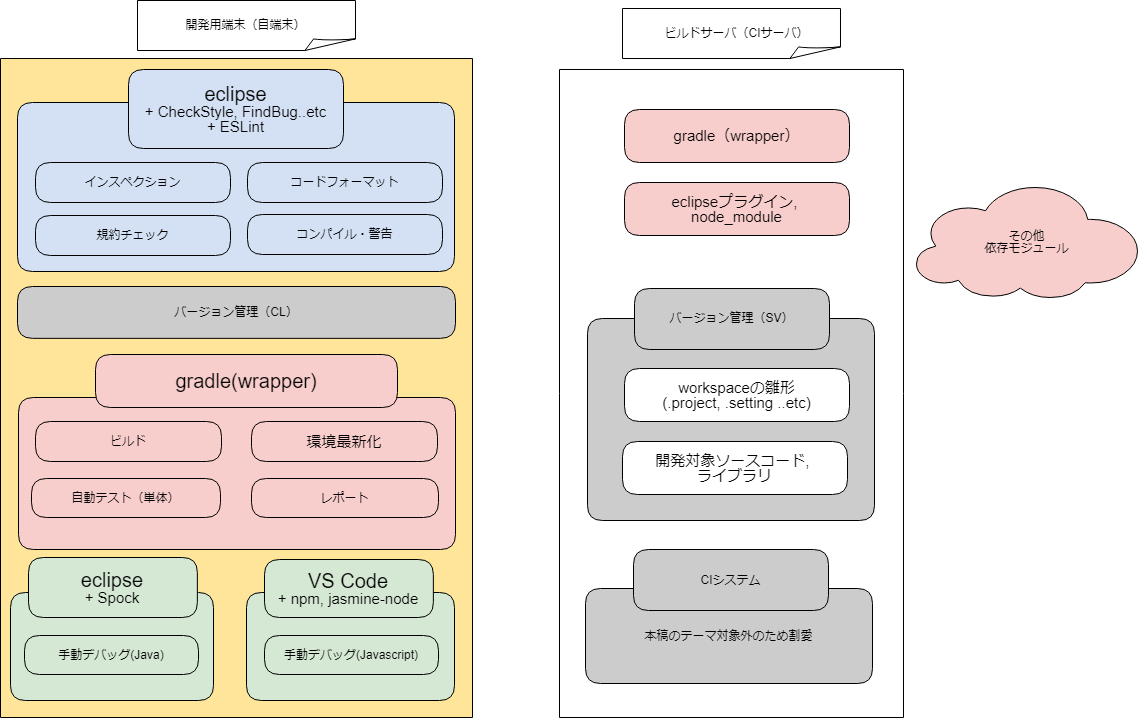
この連休で調べてみた結果、構築が簡便で色んな機能があって何でも統合できてしまうような環境は見つかりませんでした。ただそれを結論にして終わるわけにもいかないので、自分が思いつく限りで以下のような構成を考えてみました。
まず着眼すべきなのがGradleの働きです。他は代替が効きそうですが、gradleの扱いやすさ、手広さは他のビルドツールの追随を許さないところがあると思いますし、antやmavenと共存できるためレガシー対応も容易。もう殆どデファクトスタンダードといってもいいのではないでしょうか。
次にeclipseとVSCodeについてです。やはりeclipseの利用者は圧倒的に多いので切り捨てられないというのと、意外とgradleとの相性がいい印象があります。そしてVSCodeについては、できればeclipseでjavascriptの手動デバッグを実現したかったのですが、VSCodeよりインストールが簡便で多目的のデバッグがしやすそうな手順が見つからず断念した経緯がありました。npmとの相性の問題もあります。
workspaceのレイアウト
今までの現場では、javaやjsのプロジェクトを単位としてsvnなんかで管理している場合が多かったのですが、これからはworkspaceを単位として考えるべきだと思います。
今回の試みでは、下図で示す通りworkspaceという概念に全ての動作環境を一元化しようという作りになっています。
そのときの作業によってgradleのワークスペースだったり、eclipseのワークスペースだったりVSCodeのワークスペースだったりするが、常にその場所を起点としてアクセスする。という構造が人にとってもシステムにとっても最も都合がよさそうだからです。
/workspace : gradle, eclipse, VSCode共通のワークスペース
/.metadata : eclipseの共有設定(一部共有)
/.plugins : eclipseの共有設定(一部共有)
/.vscode : VSCodeの共有設定(一部共有)
/launch.json : jsデバッグ構成定義
/node_module : npmモジュールのルート(jasmine-node, karma)
/gradle : gradleホーム
/libs : ライブラリ群
/java : 開発対象のjavaプログラムが参照するライブラリ
/js : 開発対象のjsプログラムが参照するライブラリ
/test : ユニットテストが参照するライブラリ
/site : API仕様、ユニットテスト結果のサイト
/docs : API仕様書群
/javadoc : javadocのルート
/jsdoc : jsdocのルート
/reports : ユニットテスト結果
/java : spock, jacocoのレポート
/js : jasmine-node, karmaのレポート
/project1 : プロジェクトのホーム(仮にJavaプロジェクト)
/.settings : javaコンパイラ,フォーマッタ,ファイル保管アクション
/bin : classフォルダ
/src : プロダクションコード(java)
/spec : ユニットテストコード(spock)
/gradle : gradle-wrapper実行環境
/.project : プロジェクトの設定(groovyプロジェクト)
/.classpath : ソースフォルダ, classフォルダ, ライブラリの設定
/gradlew.bat : ビルド, 自動テスト実行用バッチ
/project2 : プロジェクトのホーム(仮にJsプロジェクト)
/.settings : javaの.settingsと.classpathを合わせたものに相当
/bin : トランスパイルが必要であれば
/src : プロダクションコード(js)
/spec : ユニットテストコード(jasmine)
/gradle : gradle-wrapper実行環境
/.project : プロジェクトの設定(javascriptプロジェクト)
/gradlew.bat : ビルド, 自動テスト実行用バッチ
/build.gradle : プロジェクト横断で適用できるビルド定義
/gradle.properties: プロパティが必要であれば
/settings.gradle: プロジェクトフォルダを列挙
/gradlew.bat : 親のgradle-wrapper
チーム共有に不要なフォルダやファイルは割愛しましたが、javaプロジェクトとjsプロジェクトを1つずつ開発するといっただけで、実にこれだけのラインナップになりました。数は少なくなるように考えたつもりですが、すごい量です。これを属人化した作業で構築・管理していくのはどうしても無駄が多そうですので、やはり標準化作業は必至に思えます。標準化といっても、この複雑さであれば手順書の類は向かないので、ある程度システム化するのが妥当です。
詳細手順は次回以降で。。。
もっと深いところ、や具体的な手法を期待していた方はごめんなさい。
長くなりそう&疲れたので、詳細な手順については次回から掲載しようかと思います。
概念的な話から入っているので文章ばかりになってしまい、伝わりにくかったかもしれませんが、よろしければ続きの投稿が出来上がった際にお読みください。
2018/07/22 Gradle環境構築編を投稿しました