はじめに
先日友人とVSコードの拡張機能をシェアして有益だったのでまとめておきます
たくさん書いてもごちゃごちゃすると思ったので厳選しました
良さげなのがあったら使ってみてください!
使用環境
- macOS Catalina
- Rails
他の言語でも使えるものが多いとは思いますが、確認したのはrailsのみです
便利な拡張機能6選
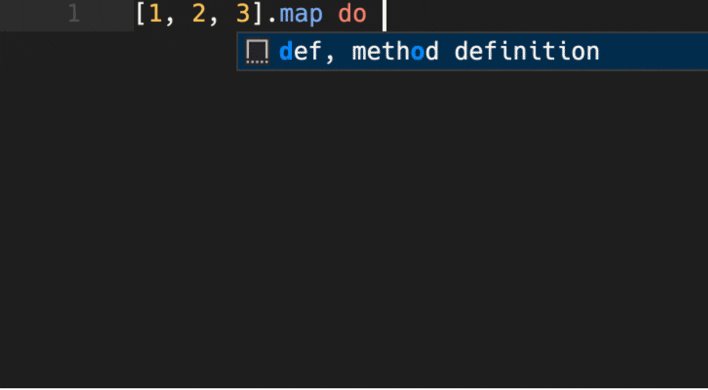
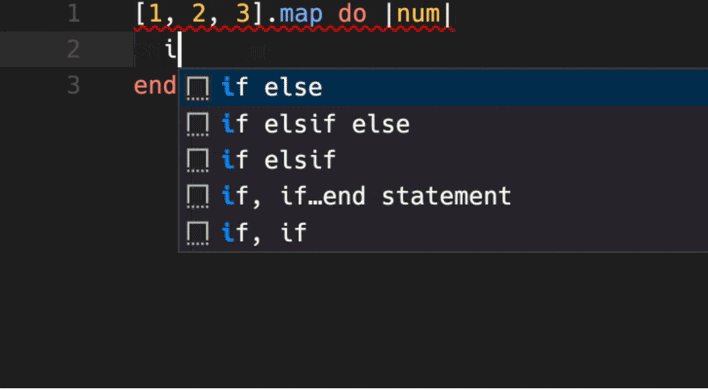
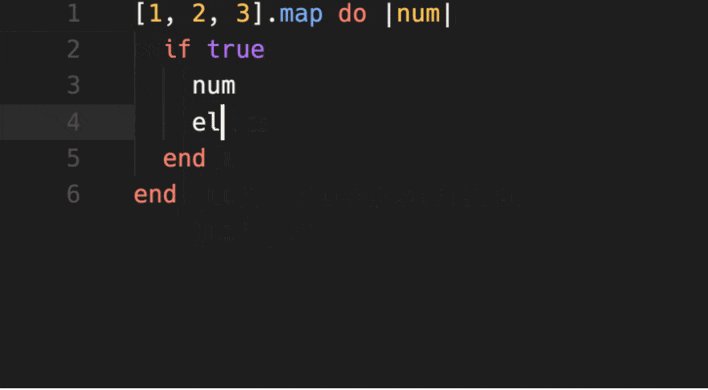
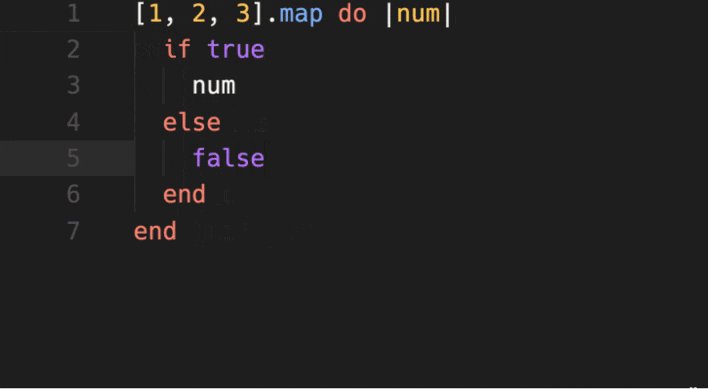
1. endwise
これかなりオススメです
いちいちend書くのめんどくさいなーって思ってたので革命的でした

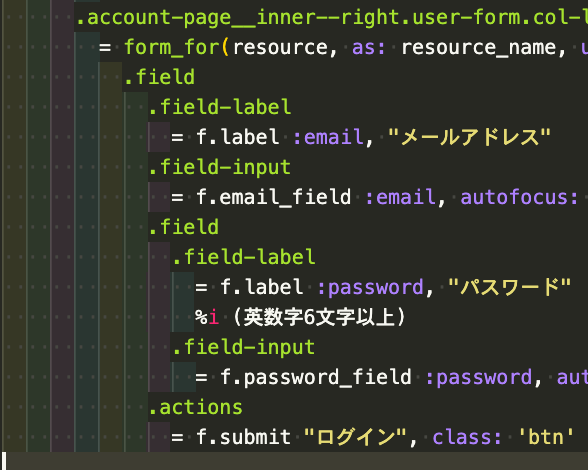
2. indent-rainbow
こんな感じで各インデントに色がつくのでインデントが揃えやすくなります。
railsでhamlを使ってる人に特にオススメ

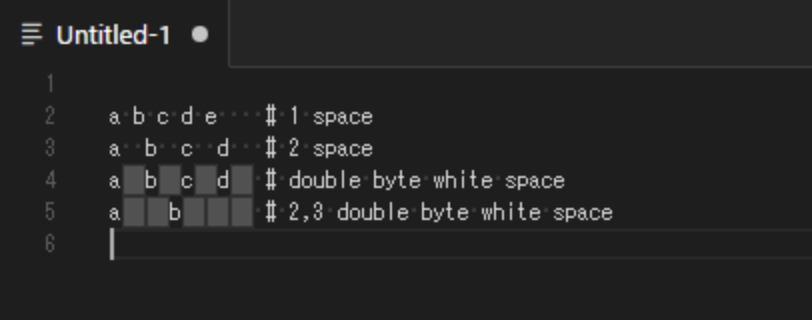
3. zenkaku
すでに設定している人も多いとは思いますが、一応紹介します
全角スペース使ってるとエラーの原因になりますので、見やすくしましょう
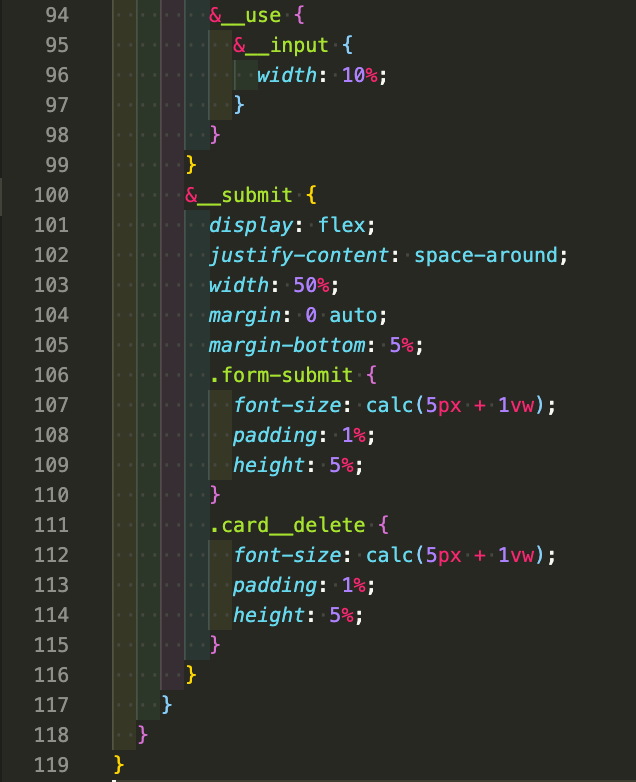
4. Bracket Pair Colorizer
対応するカッコを色で識別してくれる
sassファイルやjsファイルで大活躍ですね

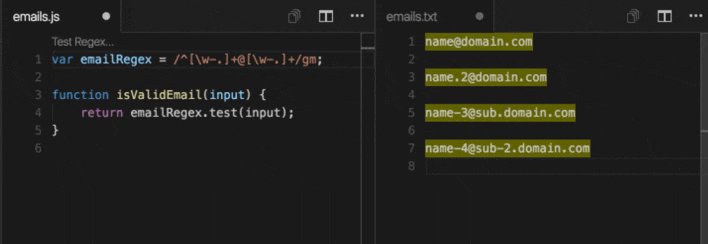
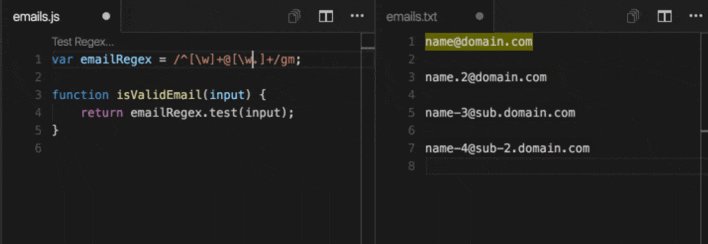
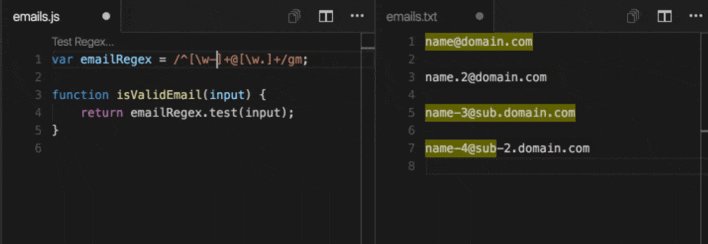
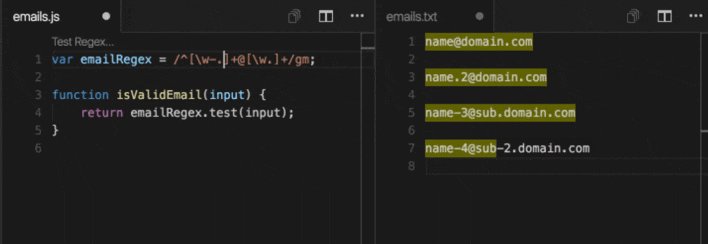
5. Regex Previewer
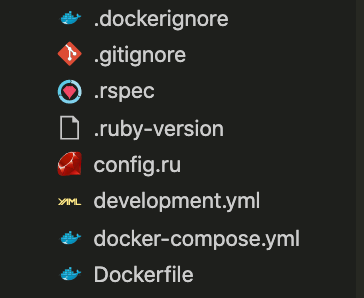
6. vscode-icons
作業効率とは関係ないですが、アイコンがお洒落になってオススメです
アイコンを変える拡張機能は色々あるみたいなので気になる方は調べてみてください
個人的にはこの拡張機能が一番rubyが輝いてたのでこれにしてます笑
HTMLをよく使う人向け
普段hamlで書いてるのであまり使うことはありませんがHTMLをよく使う人にはこちらもオススメです
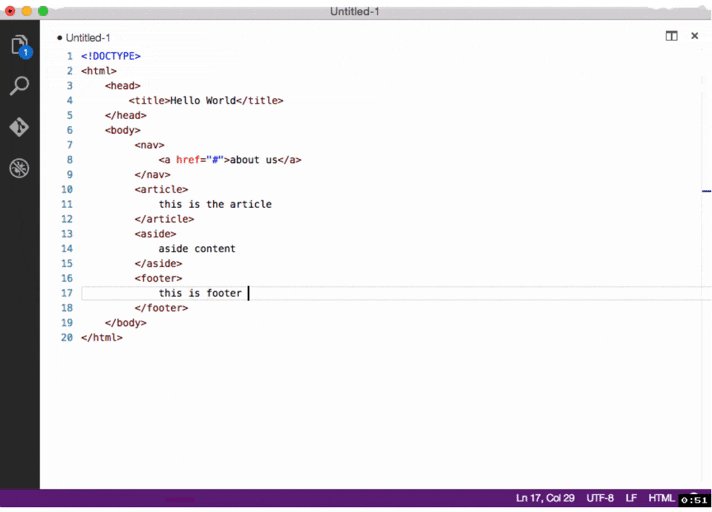
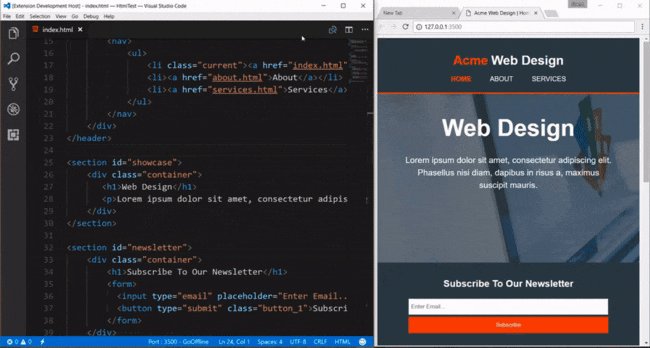
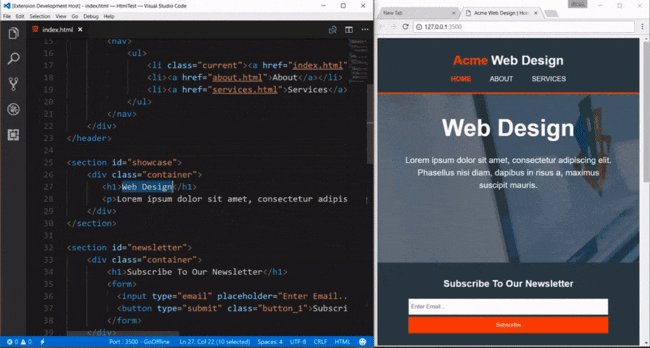
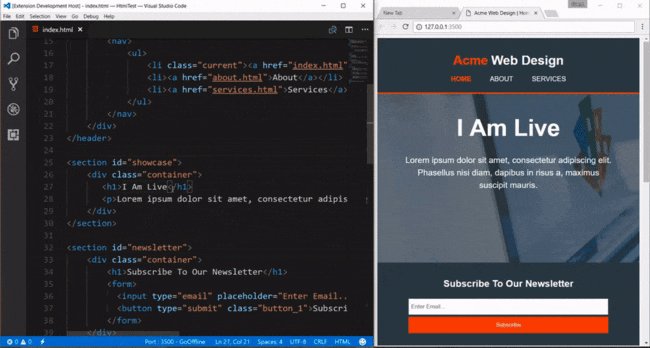
1. Live Server
リアルタイムでHTMLの記述を反映してくれる
作業効率アップですね

2. HTML Snippets
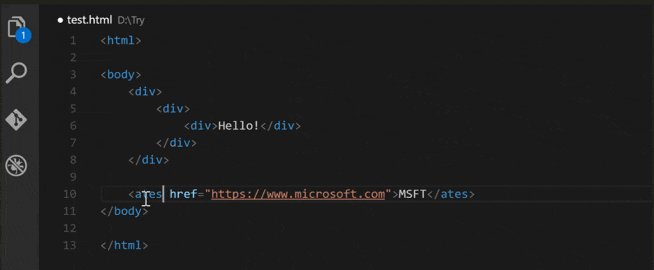
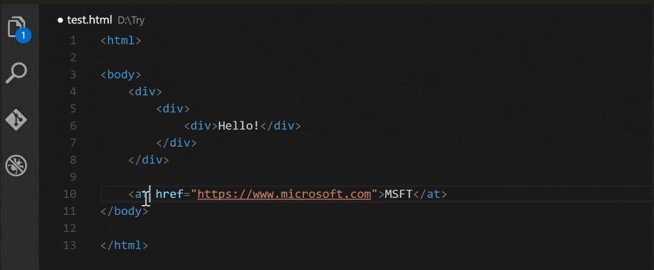
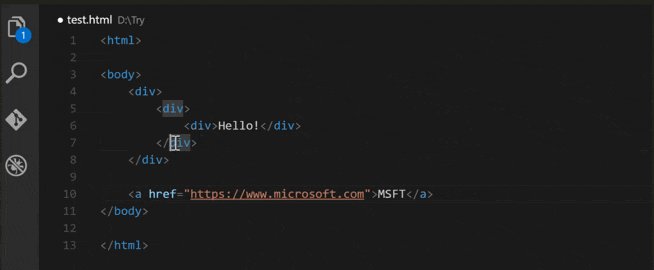
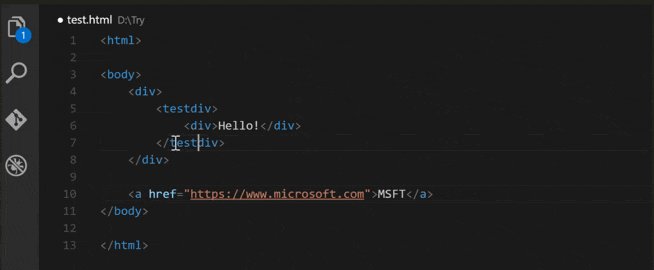
3. Auto Rename Tag
設定編
いずれも左下の設定マークから設定可能
1. 折り返し表示
1行に収まらないコードを折り返して表示してくれる
Editor: Word Wrapをonにする
2. ファイルを常に新規タブで開く
デフォルト設定だとサイドバーのファイルをクリックした際、中身に変更を加えないと古いタブが新しいタブにどんどん上書きされて表示されます
設定からWorkbench > Editor: Enable Previewのチェックを外すと常に新規タブで開くようになります
最初めっちゃ便利!と思ってたんですが、気付いたらファイルだらけでわけわからんってなったので僕にはあまり向いてませんでした笑
お好みでどうぞ!
ショートカットキー編
1. 直前で閉じたタブを開き直す
command + Shift + T
これ地味にめっちゃ便利
2. ファイル名検索
command + P
素早く使えると作業効率アップ
3. 複数行インデント移動
複数行選択した後、
右に移動: Tab
左に移動: Shift + Tab
おわりに
まだまだ色々あるとは思いますが、とりあえずこの辺使いこなせると作業効率アップすると思います
間違いやこれめっちゃオススメ!みたいなのあったら教えていただけると嬉しいです