株式会社 日立製作所 謝洋
免責事項/Disclaimer
- 本記事は、あくまで執筆者の見解であり、所属企業及びElastic社の公式なドキュメントではありません。
- 本記事の作成に利用したElasticsearchとKibanaのバージョンは6.5.1です。これ以外のバージョンで操作を再現できることを保証しません。
- 本記事で利用した絵文字画像の著作権は、Twitterの絵文字ライブラリ(twemoji)に属します。
- (利用許諾: [Graphics licensed under CC-BY 4.0] (https://creativecommons.org/licenses/by/4.0/))
1. はじめに
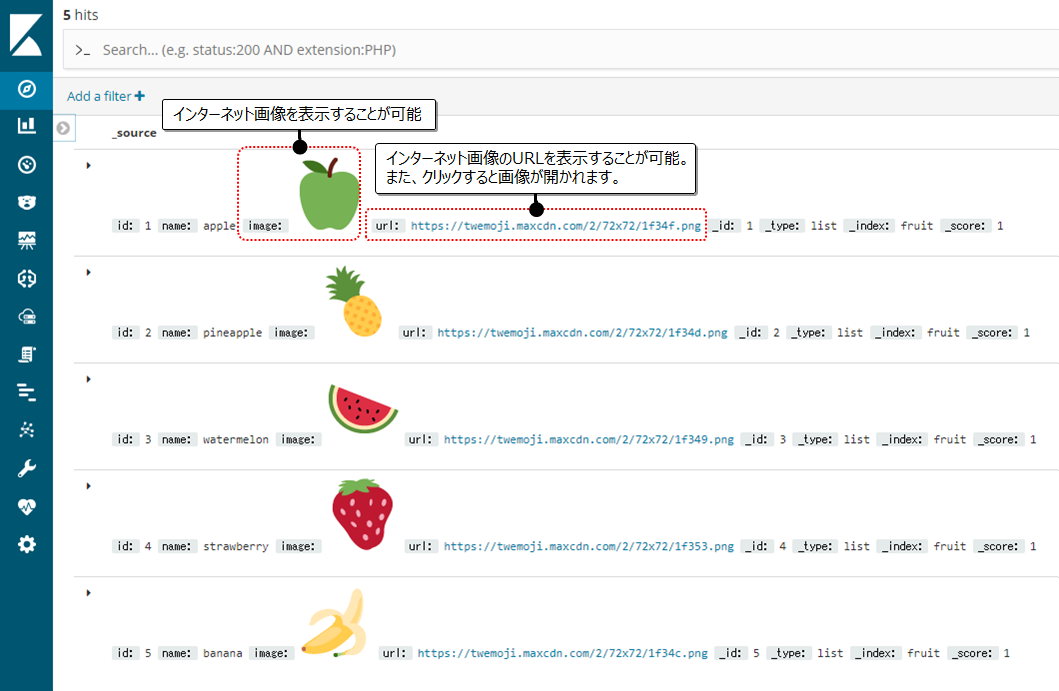
KibanaはElastic Stack(OSS)のコンポーネントとしてElasticsearchと連携して使用するデータ可視化ツールです。Kibanaでは、データをグラフや表で可視化すること以外に、インターネットで公開されている画像を表示することもできます。例えば、下記のDiscovery画面にインターネット画像またはインターネット画像のURLを表示することができます。

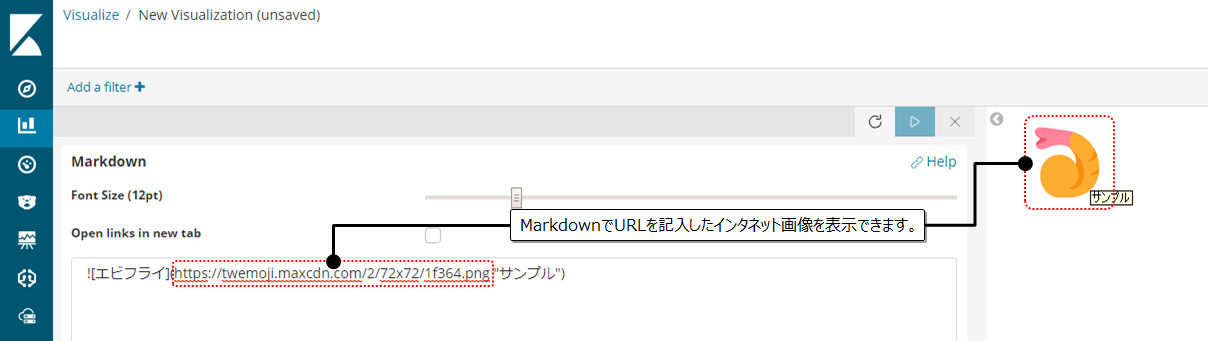
また、下記の図のようにMarkdownで作成した画面にもインターネット画像を表示することができます。

このように、[http:]URL表記によりKibanaの画像にインターネット画像を貼り付け画面を華やかに飾ることができます。しかし、[file:]URL表記を記述することができないため、ローカル画像を表示することができません。そこで本記事ではbundlesフォルダを活用し、Kibanaの画面にローカル画像を表示する方法をご紹介します。
2. bundlesフォルダとは
bundlesフォルダは、Kibanaのインストールフォルダの配下にあるoptimize/bundlesフォルダを指します。bundlesフォルダの中身は、htmlの外部ファイルであるcssやjsのファイルなどです。
[root@host bundles]# pwd
/usr/share/kibana/optimize/bundles
[root@host bundles]# ls
(略)
commons.bundle.js space_selector.bundle.js
commons.style.css space_selector.entry.js
dashboardViewer.bundle.js space_selector.style.css
dashboardViewer.entry.js src
(略)
見た目はKibanaの構成ファイルを格納する普通のフォルダですが、このフォルダは1つの特徴があります。まず下記のようにbundlesフォルダの中に画像ファイルをコピーしてみます。
[root@host bundles]# pwd
/usr/share/kibana/optimize/bundles
[root@host bundles]# cp ~/gorilla.png .
[root@host bundles]# ls ./*.png
./gorilla.png
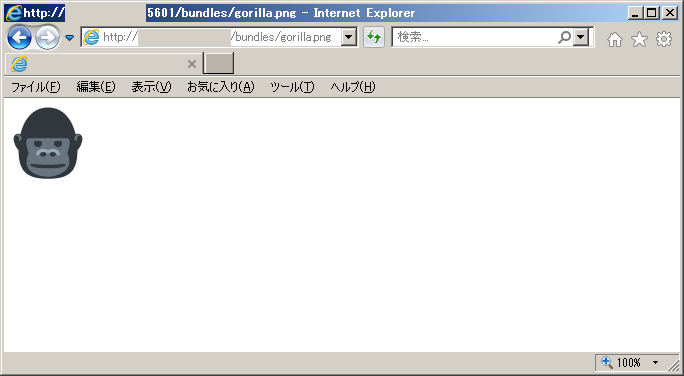
次にKibanaのリンクの後ろに、bundles/gorilla.pngを追加しブラウザで開くと、下記の画面が表示されます。Security機能が有効になっている場合、Kibanaにアクセスできるアカウントにログインすることが求められます。

bundlesフォルダの中に置いているファイルは、Kibanaにアクセスする権限があるユーザでブラウザからアクセスできることが分かりました。これにより、bundlesフォルダに置いている画像ファイルをDiscoveryまたはMarkdownからアクセスすることも可能となります。詳細を次の活用例の章で詳しく説明していきます。
3. 活用例
本章では、bundlesフォルダに置いている画像ファイルをDiscoveryとMarkdownで表示する方法を説明します。操作を再現できるように、データセットの用意から説明します。
3.1. データセットの準備
3.1.1. 画像ファイルの準備
下記の手順で画像をbundlesフォルダに入れておきます。
-
bundlesフォルダの下に、名前がimagesのフォルダを作成します。
imagesフォルダの作成
[root@host bundles]# pwd
/usr/share/kibana/optimize/bundles
[root@host bundles]# mkdir images
[root@host bundles]# ls | grep images
images
1. imagesフォルダの下に下記の画像をコピーします。

```:imagesフォルダに画像をコピー
[root@host bundles]# pwd
/usr/share/kibana/optimize/bundles
[root@host bundles]# cd images
[root@host images]# cp ~/images/*.png .
[root@host images]# ls
baseball.png cn.png gb.png soccer.png title.png
basketball.png fr.png jp.png tennis.png us.png
3.1.2. インデックスの作成
下記の手順でKibanaにリンクしているElasticsearch側の準備作業を実施します。
-
Elasticsearchでインデックスplayersを作成します。
インデックスplayersを作成PUT players { "settings": { "number_of_shards":1, "number_of_replicas":0 }, "mappings": { "list": { "properties":{ "id": { "type":"keyword" }, "name": { "type":"keyword" }, "nationality": { "type":"keyword" }, "gender": { "type":"keyword" }, "event": { "type":"keyword" } } } } }
1. 下記に示す通り、5人分の選手情報をインデックスplayersに登録します。
```:1番目の選手情報を登録
PUT players/list/1
{
"id" : "1",
"name": "Watanabe",
"gender": "male",
"event": "baseball",
"nationality": "jp"
}
```:2番目の選手情報を登録
PUT players/list/2
{
"id": "2",
"name": "Johnson",
"gender": "male",
"event": "basketball",
"nationality": "us"
}
```:3番目の選手情報を登録
PUT players/list/3
{
"id": "3",
"name": "Li",
"gender": "female",
"event": "tennis",
"nationality": "cn"
}
```:4番目の選手情報を登録
PUT players/list/4
{
"id": "4",
"name": "Robert",
"gender": "female",
"event": "tennis",
"nationality": "fr"
}
```:5番目の選手情報を登録
PUT players/list/5
{
"id": "5",
"name": "Jones",
"gender": "male",
"event": "soccer",
"nationality": "gb"
}
3.1.3. Index Patternsの設定
下記の手順でKibanaにて[Index Patterns]の設定作業をします。
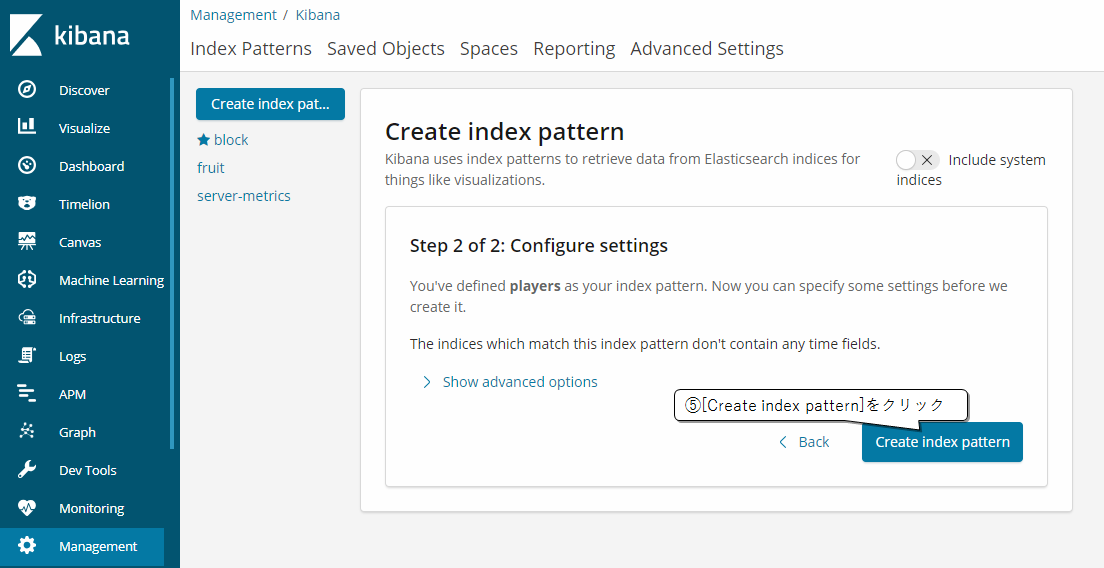
- [Management]->[Kibana]->[Index Patterns]画面を開き、下記に示す手順でIndex patternsを作成します。


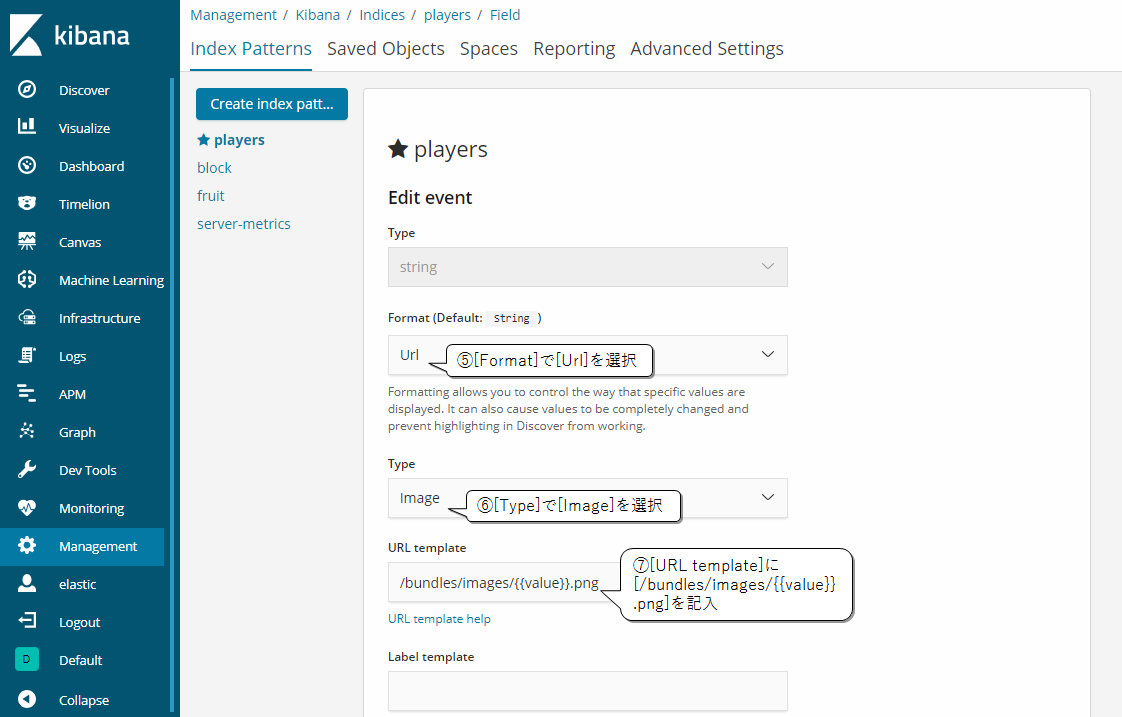
- [Management]->[Kibana]->[Index Patterns]画面を開き、下記に示す手順でフィールド[event]のフォーマットを編集します。



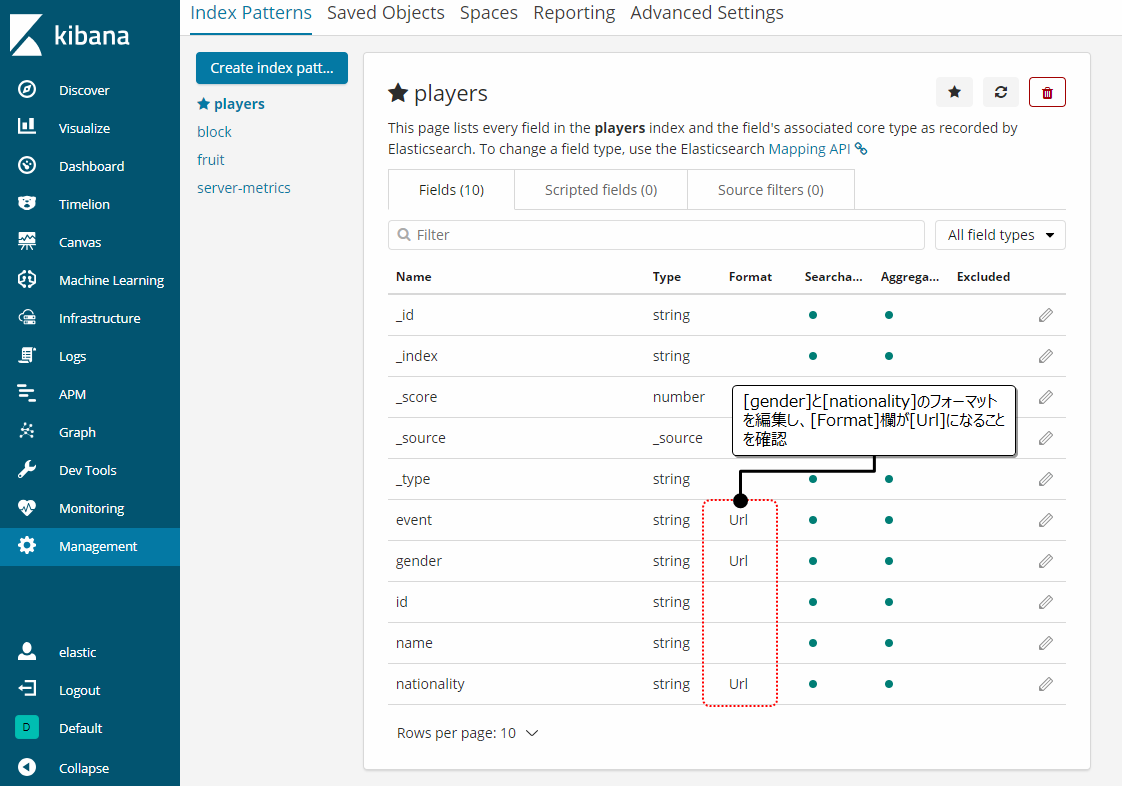
- ステップ2を繰り返し、[event]と同じ設定方法で[gender]および[nationality]フィールドのフォーマットを編集します。

3.2. Dashboardの作成
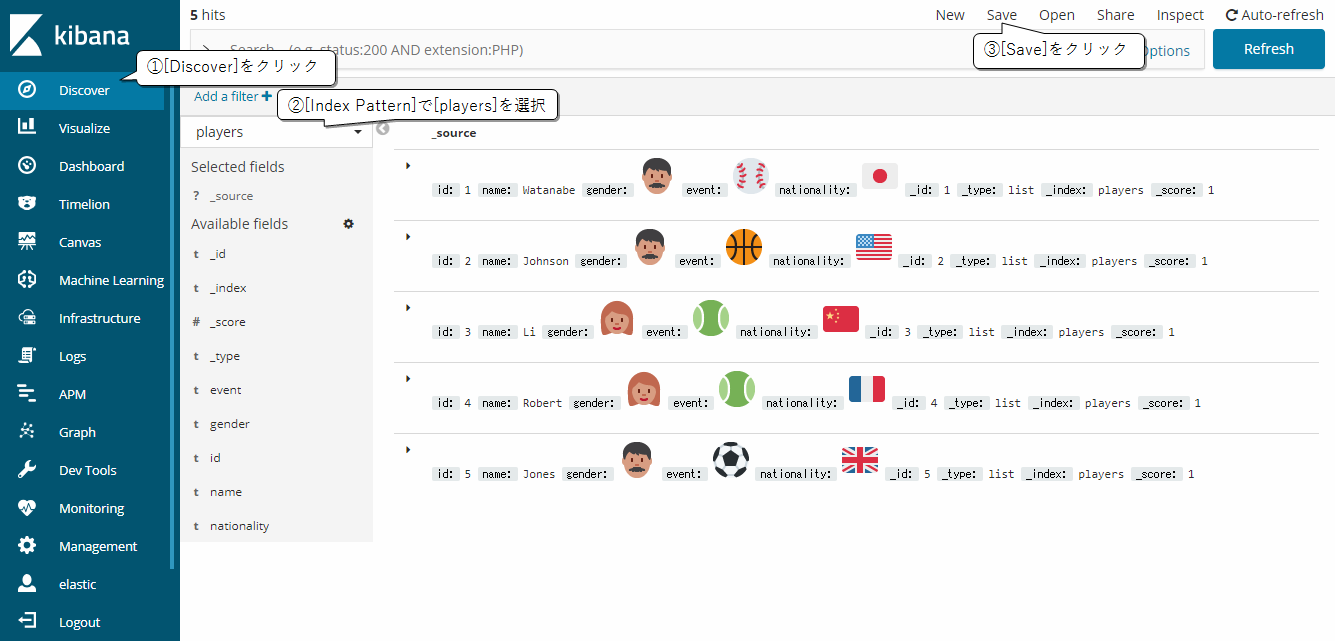
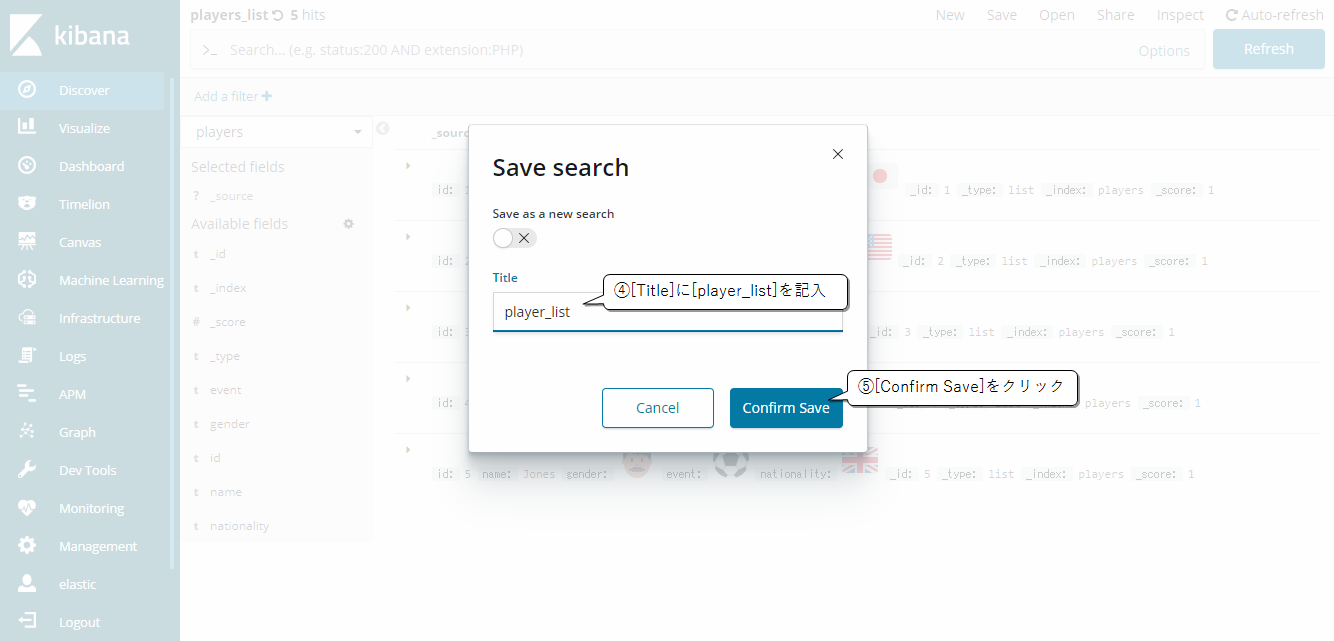
3.2.1. Discovery画面の作成
下記に示す手順で名前が[player_list]の[Search]画面を作成します。


3.2.2. Markdown画面の作成
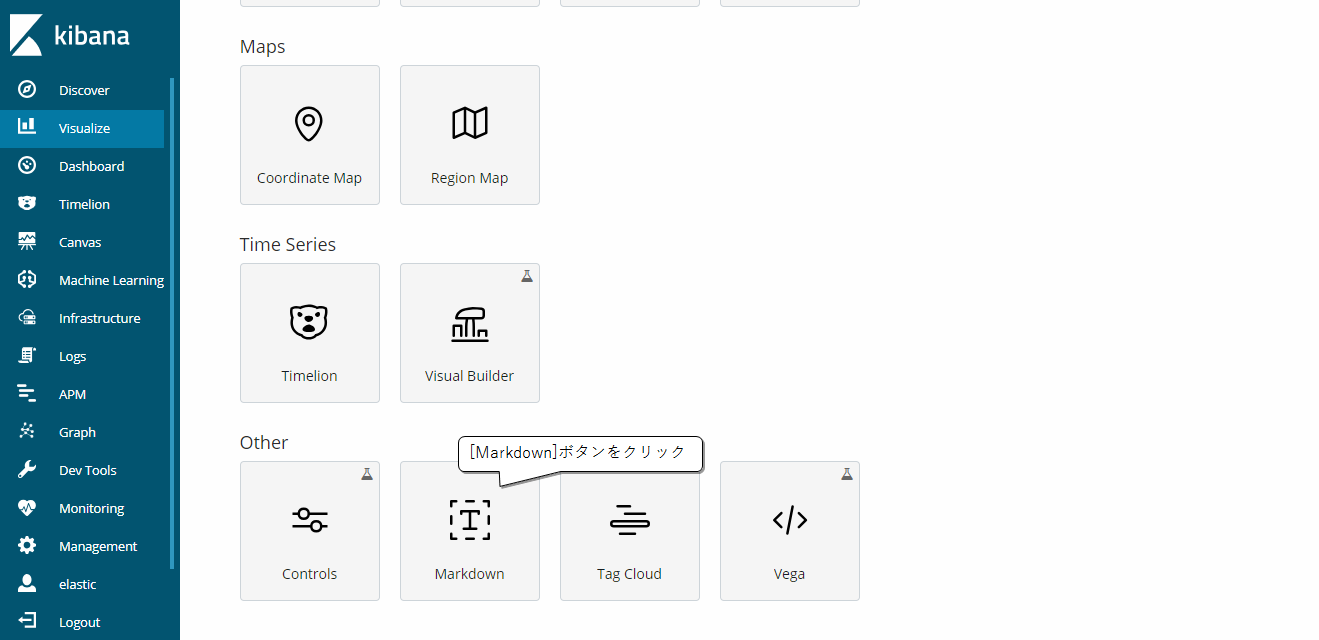
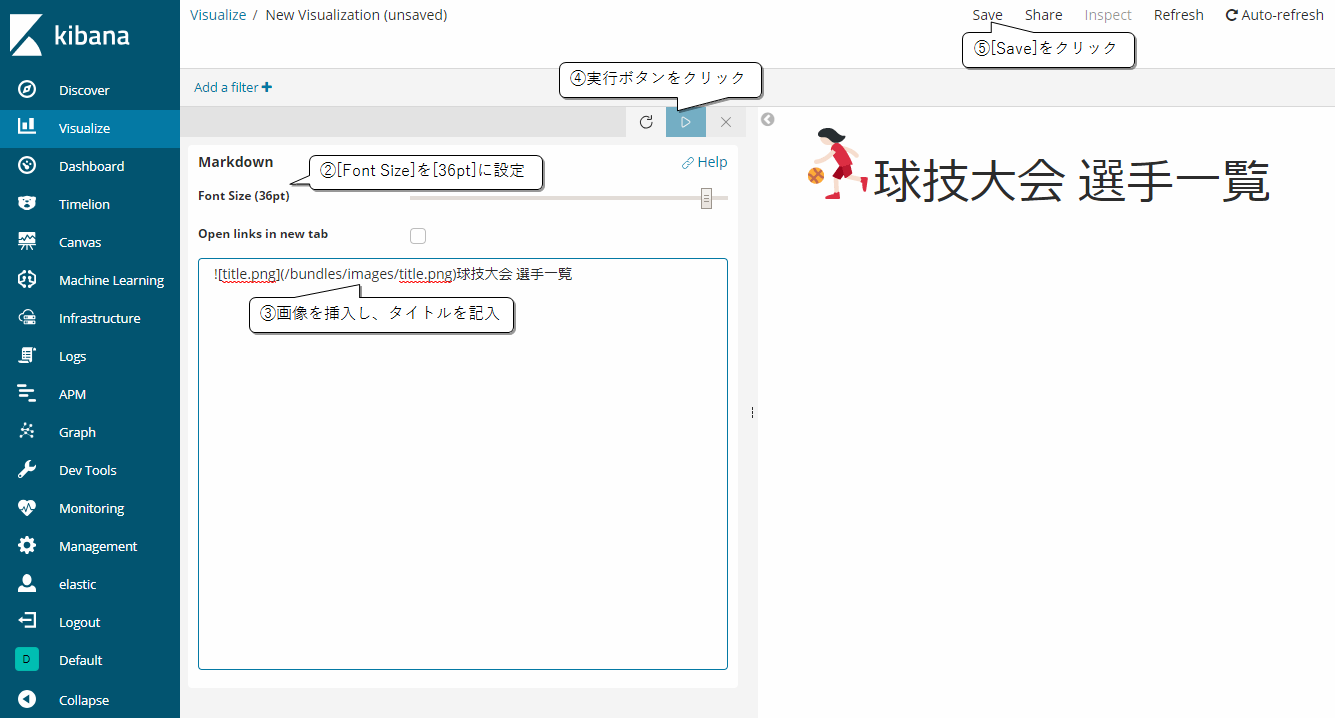
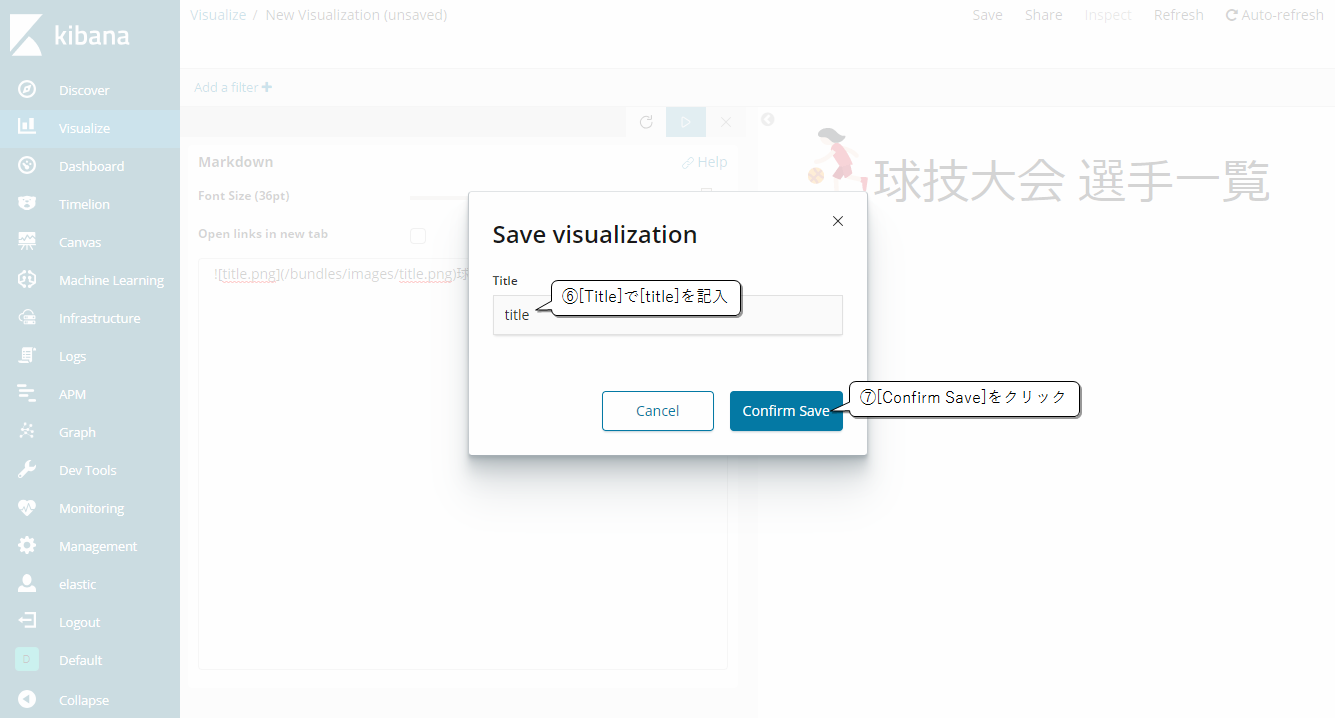
[Visualize]画面を開き、下記に示す手順で名前が[title]の[Markdown]画面を作成します。



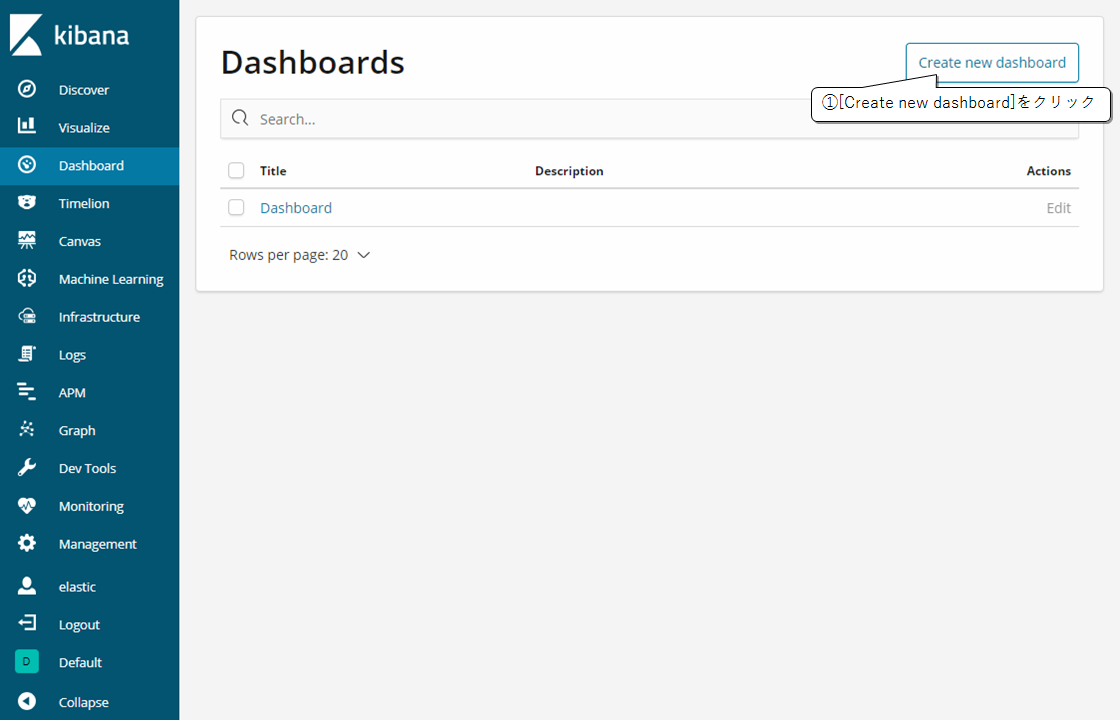
3.2.3. Dashboardの作成
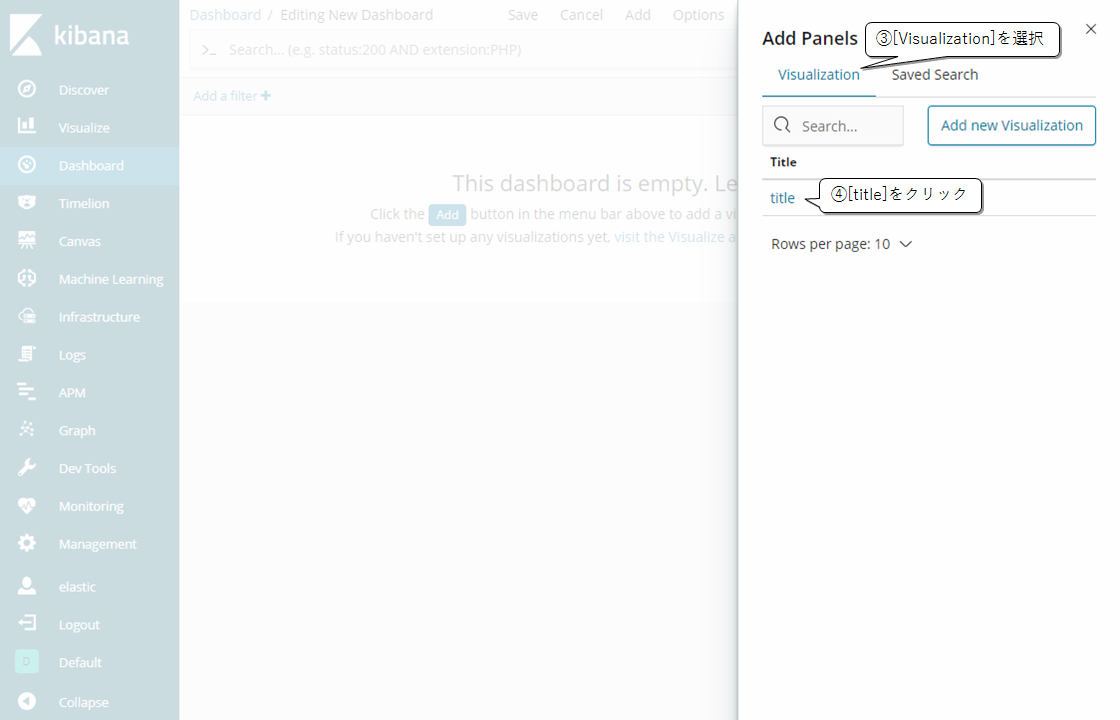
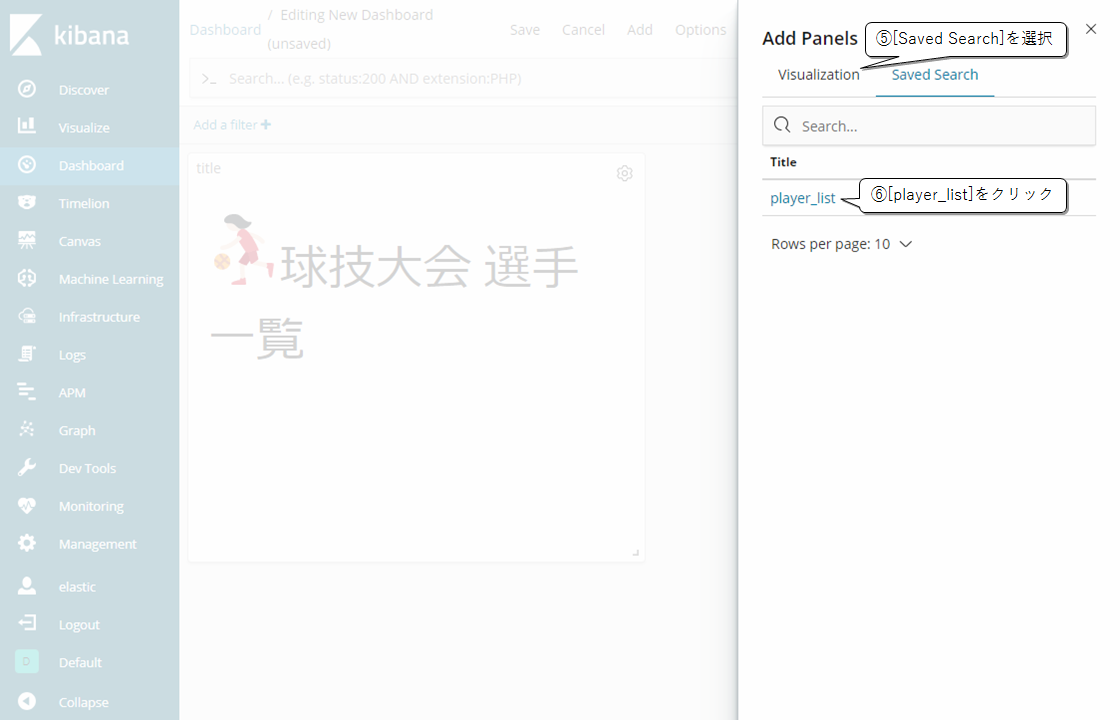
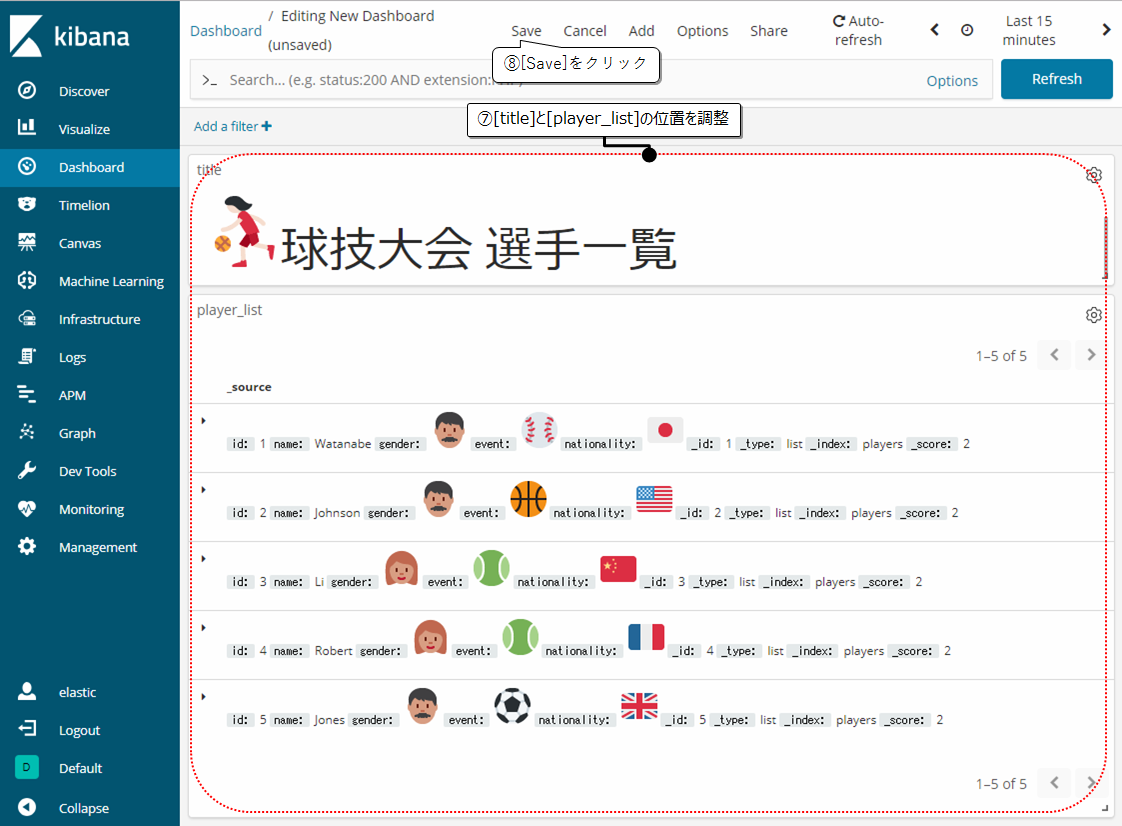
[Dashboard]画面を開き、下記に示す手順で名前が[ball_game_tournament]のDashboardを作成します。






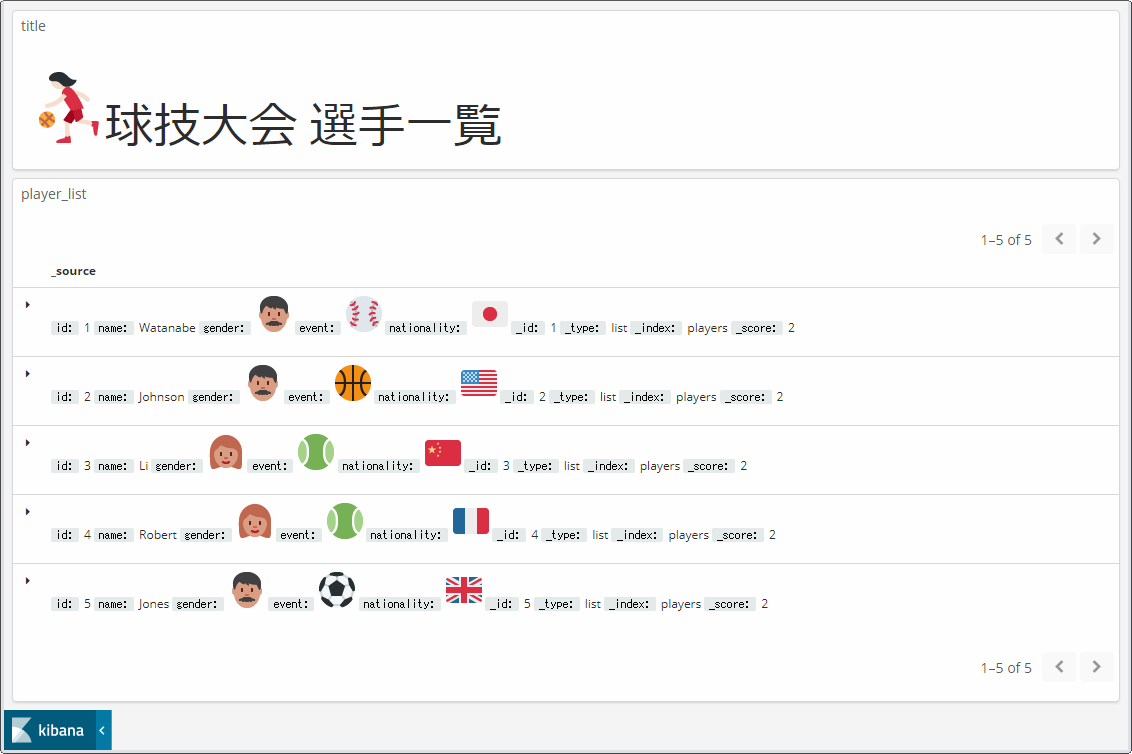
ダッシュボードを全画面で表示してみます。ローカル画像ファイルが表示されていることを確認できました。

4. おわりに
本記事ではbundlesフォルダを活用することで、ローカル画像をKibanaの画面に表示する方法を説明しました。皆さんもこのbundlesフォルダの活用を参考にして多種多彩なDashboardを作成してみては如何でしょうか。