はじめに
はじめまして。ジークスの酒井です。
今回は業務とは別で日曜プログラミングネタになります。
中1の息子のために家族で単語カードを作ろうとしてたんですが、あまりに面倒くさいので
ツールを作ってみる事にしました
設計方針
・用紙はミシン目や穴があらかじめ空いている単語カード向け用紙を使います。
・シンプルなPWAとして、入力画面 -> 印刷画面 の2画面構成にする
・vue.jsを使って、画面遷移などを実装する
・最後はFirebaseのHostingを使ってWebサイトにアップする
・印刷はpaper.cssにまかせる
paper.css
https://github.com/cognitom/paper-css
いざ実装
まずは2画面を切り替える仕組みを作ってしまいます。
vueのlistというデータに画面名が入っていて、代入すると画面が切り替わる仕組みです。
入力画面:list、印刷画面:print
JS側
data: {
mode: 'list'
}
HTML側
<div v-if="mode === 'list'" id="input-list">
入力画面
</div>
<div v-if="mode === 'print'">
印刷画面
</div>
こんなふうに準備しておくと、mode変数に代入するだけで画面を切り替える事ができます。
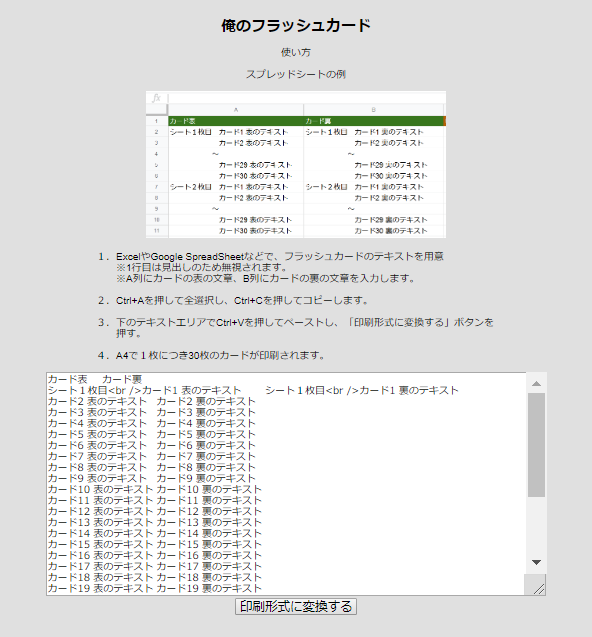
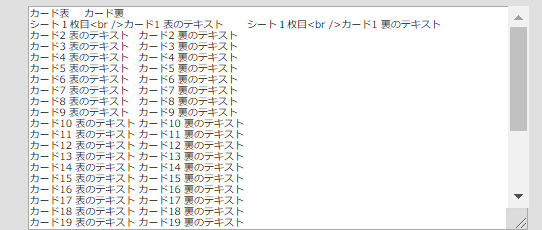
入力画面はExcelやGoogleスプレッドシートなどからコピペすれば
TAB区切りの文字列になる事を利用して、textareaタグをひとつ用意するだけです。
印刷画面
<div v-if="mode === 'print'">
<section class="sheet" v-for="page in pages" v-bind:class="{front: page.mode === 'front'}">
<div v-bind:id="'cardbox' + card.id" class="card" v-for="card in page.cards"><p v-bind:id="'card' + card.id" v-html="card.caption"></p></div>
</section>
</div>
こんな感じで1ページごとにsectionというタグが生成されるようにしておきます。
あとはpaper.cssにまかせるだけでok!

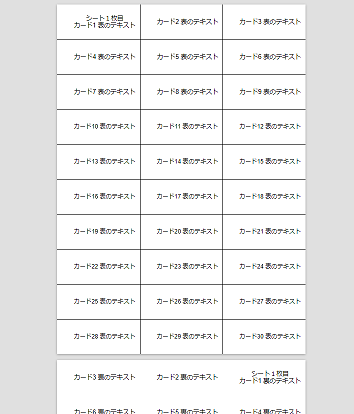
こんなふうに、画面で見ると、1ページごとにプレビューが表示されているんですが
印刷すると、ちゃんと枠の中身が印刷されます。
WEBサイトにUP
あとはFirebaseのHostingを使ってアップロードするだけ!
ごめんなさい。Firebaseを使ったのはここだけです^^
できあがったもの
俺のフラッシュカード