はじめに
SwiftでUITableViewについて第2弾です。
今回は次の3点について書きます。
・タップ時のイベント処理の実装
・accessoryTypeを指定してセルの右側にチェックマークとかつける
・accessoryViewにUISwitchとかを入れる
ちなみにNo.1ではとりあえず表示することを目標に
・セクション分けして表示
・ヘッダー,フッターを表示
について書きました。(コードそのまま載せた感じになってしまったが、、)
SwiftでTableViewいろいろ -> No.1
セルタップ時のイベント処理の実装
UITableViewDelegateのfunc tableView(tableView: UITableView, didSelectRowAtIndexPath indexPath: NSIndexPath)
を使います。
//MARK:UITableViewDelegate
/**
Cell選択された時に実行するメソッド
*/
func tableView(tableView: UITableView, didSelectRowAtIndexPath indexPath: NSIndexPath) {
// セルの選択状態を解除
tableView.deselectRowAtIndexPath(indexPath, animated: true)
print("section:\(indexPath.section) row:\(indexPath.row)")
}
このSampleではログ出力しただけですが
セルタップで画面遷移したりアラート表示したりと使う場面は多いと思います。
accessoryTypeを指定してセルの右側にチェックマークとかつける
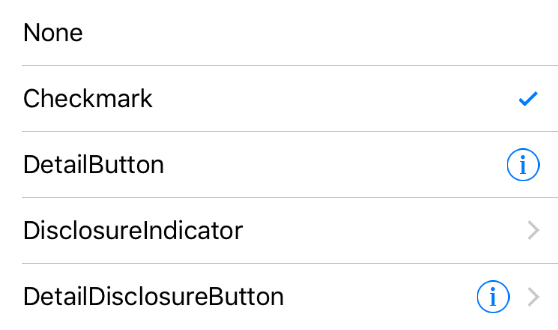
accessoryTypeの種類
1.UITableViewCellAccessoryType.None
2.UITableViewCellAccessoryType.Checkmark
3.UITableViewCellAccessoryType.DetailButton
4.UITableViewCellAccessoryType.DisclosureIndicator
5.UITableViewCellAccessoryType.DetailDisclosureButton
func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCellの中で
UITableViewCellのインスタンスを生成(cell)して
cell.accessoryType = UITableViewCellAccessoryType.Checkmark
のようにaccessoryTypeを指定します。
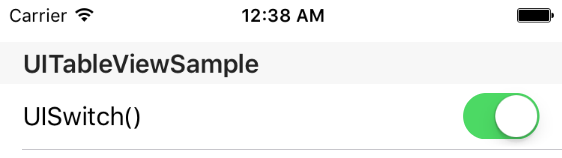
accessoryViewにUISwitchとかを入れる
次は、accessoryType指定ではなくaccessoryViewに任意のUIを設定します。
accessoryTypeのケースと同じような感じですが、
func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCellの中で
UITableViewCellのインスタンスを生成(cell)して
if cell.accessoryView == nil {
cell.accessoryView = UISwitch()
}

みたいな感じで設定できます。
if文でnilの場合のみにしているのは、TableViewをスクロールして
対象セルが一度見えなくなってから再度表示される際には
cell.accessoryView = UISwitch()は呼ばないでほしいので。
もちろんUISwitch以外も設定できます!!
最後に
今回は、
・タップ時のイベント処理の実装
・accessoryTypeを指定してセルの右側にチェックマークとかつける
・accessoryViewにUISwitchとかを入れる
を記載しました。
次回は、
・スワイプで削除モードにする
・削除ボタンのテキストを編集する
について記載しようと思っています。