はじめに
アプリ内に言語設定を設けて
その設定値によってアプリ内のテキストの日本語/英語切り替えを行ってみます。
やること
ログイン画面(仮)のピッカーで言語を選択し、
ログインボタンタップで言語が切り替わるようにします。
※ピッカーの使用方法の説明は割愛させていただきます。
やらないこと
端末の言語設定(「設定」アプリの言語と地域のところでの言語設定)による切り替え。
テキストフィールドに入力された文字列の変換。
Stringsファイルを作成する
今回のサンプルは日本語と英語のStringsファイルが必要になります。
それぞれ、Japanese.strings, English.stringsとします。
// ログイン画面の文字列
"ABCUserName_Login" = "ユーザー名";
"ABCPassword_Login" = "パスワード";
"ABCLanguage_Login" = "言語";
"ABCLogin_Login" = "ログイン";
// ログイン画面の文字列
"ABCUserName_Login" = "UserName";
"ABCPassword_Login" = "Password";
"ABCLanguage_Login" = "Language";
"ABCLogin_Login" = "Login";
key = 呼び出す文字列
という関係になっています。
Japanese.stringsとEnglish.stringsのkeyは差異が無いように注意しましょう。
(私はEnglish.stringsを全部作成してからJapanese.stringsにコピペして右辺のみ書き換えました。)
ちなみにkeyは、
"3文字prefix + 文字列の内容 + _画面名"
というようにしてみたのですが、なんと1画面しか作成しませんでした。。
LocalizedStringの呼び出し方
ローカライズされた文字列の呼び出し方は以下の通りです。
[[NSBundle mainBundle] localizedStringForKey:@"KEY" value:@"VALUE" table:@"TABLE"];
KEYには、Stringsファイルで用意したkey
VALUEには、keyが定義されていなかった場合に返す文字列
TABLEには、Stringsファイルのファイル名
をそれぞれセットします。
例
NSString *japaneseUserName = [[NSBundle mainBundle] localizedStringForKey:@"ABCUserName_Login" value:nil table:@"Japanese"];
毎回これを書くのは疲れそうです。。
UserDefaultsに言語のタイプを保存しておく
ユーザーがピッカーで言語のタイプを選択し、ログインボタン押下した時点で
UserDefaultsにタイプを保存します。
言語のタイプをenumで定義
typedef NS_ENUM(NSInteger, ABCLanguageType) {
ABCJapaneseType,
ABCEnglishType
};
ログインボタン押下時の言語タイプ保存処理
// ピッカーで選択されている言語のタイプをUserDefaultsに保存
switch ([self.languagePickerView selectedRowInComponent:0]) {
case ABCJapaneseType:
// UserDefaultsにABCJapaneseTypeを保存
break;
case ABCEnglishType:
// UserDefaultsにABCEnglishTypeを保存
break;
}
こんな感じで言語のタイプを保存したら、あとは呼び出すだけです。
UserDefaultsの言語タイプを見て指定されたkeyの文字列を返す
UserDefaultsの言語タイプを見て引数のkeyに対応する文字列を
返してくれるようなメソッドを作成しましょう。
以下のようにNSStringクラスを拡張します。
@interface NSString(ABCLanguageType)
+ (NSString *)languageTypeStringForKey:(NSString *)key;
@end
@implementation NSString(ABCLanguageType)
+ (NSString *)languageTypeStringForKey:(NSString *)key {
switch ("UserDefaultsから取得した言語タイプ") {
case ABCJapaneseType:
return [[NSBundle mainBundle] localizedStringForKey:key value:nil table:@"Japanese"];
case ABCEnglishType:
return [[NSBundle mainBundle] localizedStringForKey:key value:nil table:@"English"];
}
}
このメソッドを実際に使う時に指定するkeyは、
使用するクラス内で定数として定義しておきましょう。
使用例
// キーの定数
static NSString *const ABCUserName_Login = @"ABCUserName_Login";
static NSString *const ABCPassword_Login = @"ABCPassword_Login";
static NSString *const ABCLanguage_Login = @"ABCLanguage_Login";
static NSString *const ABCLogin_Login = @"ABCLogin_Login";
// 使用例
self.languageLabel.text = [NSString languageTypeStringForKey:ABCLanguage_Login];
self.passwordLabel.text = [NSString languageTypeStringForKey:ABCPassword_Login];
self.userNameLabel.text = [NSString languageTypeStringForKey:ABCUserName_Login];
[self.loginButton setTitle:[NSString languageTypeStringForKey:ABCLogin_Login] forState:UIControlStateNormal];
サンプルを実行
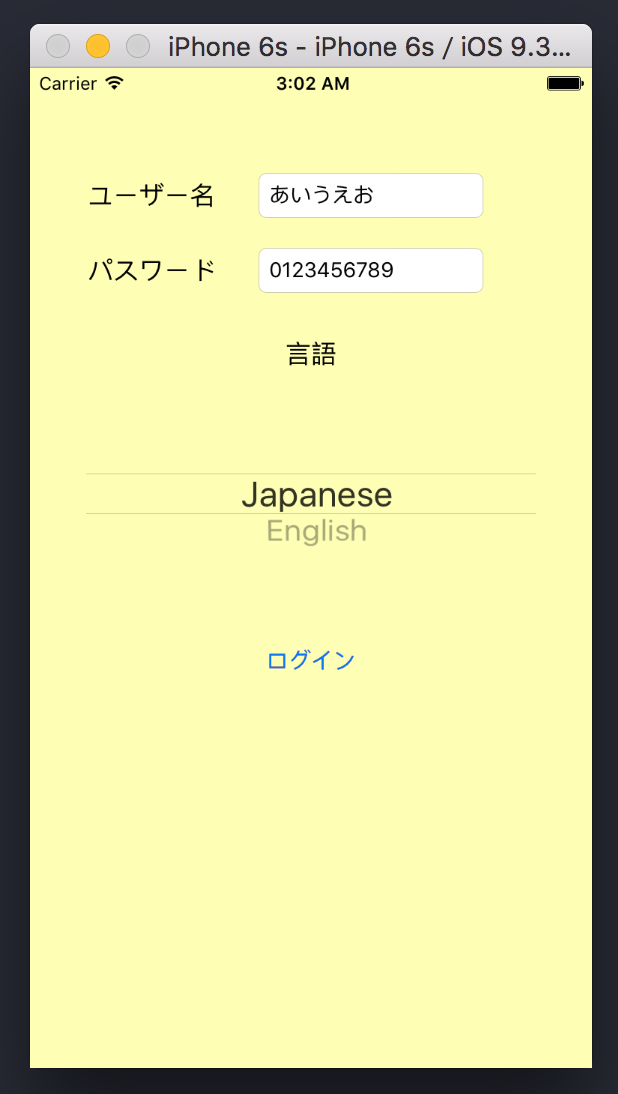
作ってみたサンプルを実行してみます。
ピッカーで言語を指定してログインボタン押下で言語が切り替わります。
(簡単なサンプルのため他の画面には遷移させていませんが。。)
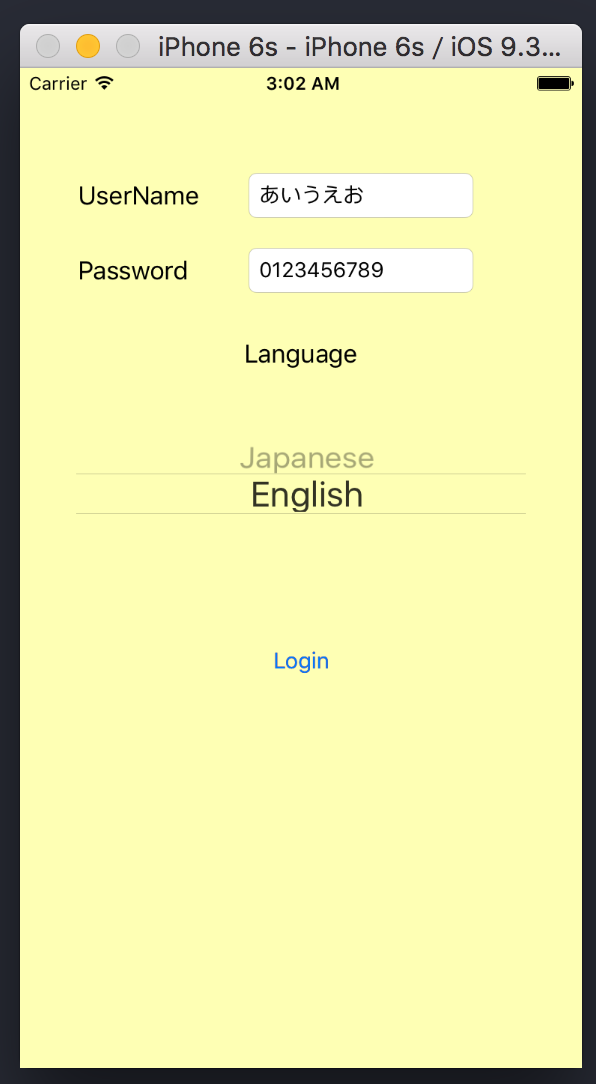
→ピッカーで「English」を選択してログインボタン押下

ラベルやボタンの文字列を英語に切り替えられました。
再度、ピッカーを「Japanese」に戻してログインボタン押下すると
日本語に切り替えることができます。
さいごに
今度は、端末の言語設定によるアプリの言語切り替えについてもまとめようと思います。