はじめに
SwiftでSFSafariViewControllerを使ってみました。
名前は知っていたのですが、使ったことなかったので使ってみました。
今回やってみたのは、とりあえずウェブブラウザを表示させることです。
SFSafariViewControllerとは??
iOS9.0以降対応で、webを閲覧するための標準インタフェースを提供してくれるクラス。
Safariのいくつかの機能を備えているらしいです。(まだ勉強中なので、らしいとしました。)
とりあえず、使おう
ウェブブラウザを表示させるだけなら、とても簡単に出来ます。
import SafariServices
SafariServicesをimportして、
@IBAction func tappedSafariButton(sender: AnyObject) {
let qiitaUrl = NSURL(string: "https://qiita.com")
if let qiitaUrl = qiitaUrl {
let safariViewController = SFSafariViewController(URL: qiitaUrl)
presentViewController(safariViewController, animated: false, completion: nil)
}
}
これだけ!
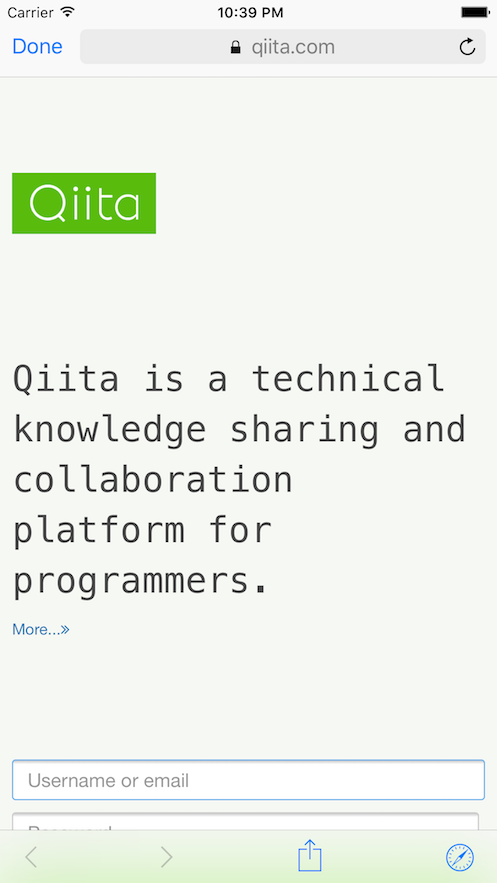
これだけでボタンを押したらSFSafariViewControllerでウェブブラウザを表示できます。
(Buttonの生成は省略しています。)
簡単ですね!
delegateも!
SFSafariViewControllerDelegateなんていうのがあるのでこちらも触ってみました。
// SFSafariViewControllerDelegate
/*(1)*/ optional public func safariViewController(controller: SFSafariViewController, didCompleteInitialLoad didLoadSuccessfully: Bool)
/*(2)*/ optional public func safariViewController(controller: SFSafariViewController, activityItemsForURL URL: NSURL, title: String?) -> [UIActivity]
/*(3)*/ optional public func safariViewControllerDidFinish(controller: SFSafariViewController)
3つしかなかったので、とりあえず並べてみました。
(1)は、最初に表示する画面の読み込み完了時に呼ばれます。
(2)は、アクションボタンタップ時に呼ばれます。
カスタムUIActivityを追加してあげたりできます。
(3)は、Doneボタンタップ時に呼ばれます。
とりあえず、ログを吐かせるぐらいしかしていませんが最終的にはこんな感じ。
import UIKit
import SafariServices
class ViewController: UIViewController {
// MARK: IBActions
@IBAction func tappedSafariButton(sender: AnyObject) {
let qiitaUrl = NSURL(string: "https://qiita.com")
if let qiitaUrl = qiitaUrl {
let safariViewController = SFSafariViewController(URL: qiitaUrl)
safariViewController.delegate = self
presentViewController(safariViewController, animated: false, completion: nil)
}
}
}
// MARK: SFSafariViewControllerDelegate
extension ViewController: SFSafariViewControllerDelegate {
func safariViewController(controller: SFSafariViewController, didCompleteInitialLoad didLoadSuccessfully: Bool) {
print("didCompleteInitialLoad")
}
func safariViewController(controller: SFSafariViewController, activityItemsForURL URL: NSURL, title: String?) -> [UIActivity] {
print("activityItemsForURL")
return [SampleActivity()] // SampleActivityはUIActivityを継承したカスタムUIActivity
}
func safariViewControllerDidFinish(controller: SFSafariViewController) {
print("safariViewControllerDidFinish")
}
}
さいごに
SFSafariViewControllerはシンプルで使いやすかった!
ただ、対応しているのがiOS9.0以降というのが、、
今回は、ウェブブラウザ表示しかできていないので
何ができて何ができないのかもう少し勉強してみます。