こんにちは、y-okudaです。
「ファーストサーバ Advent Calendar 2017」の18日目を担当することになりました。よろしくお願いいたします。
レンタルサーバーの会社に勤めている人にはよくある話だと思いますが、知人から断るに断れないちょっとしたホームページの作成やらメンテナンスを頼まれることがあります。最先端の小難しい知識はスーパーエンジニアの皆さんにお任せするとして、Googleマイマップを自分のページに載せる際に、誰でもできるレベルのちょっとした見せ方の小技を備忘録的に記事にしておこうと思います。
 Googleマイマップの作成
Googleマイマップの作成
Googoe Mapsをページに表示させるには、開発者向けにはGoogle Maps APIというものもあり、本来カスタマイズを色々と加えるのであればそちらの方が良いのかも知れませんが、一般にはなかなかハードルが高い部分もあると思いますので、GUIベースで簡易に地図を扱うのであればGoogleマイマップの方をお勧めしたいと思います。
まずはGoogleのマイマップを新規に作成する必要があるのですが、そのあたりは一般的にいろいろと情報がありますので、本記事では割愛させていただきます。
・週間アスキー「新Googleマップの「マイマップ」で地図作成&スマホで表示する方法」
https://weekly.ascii.jp/elem/000/000/204/204179/
ちなみに自分もライフログ的に”ここは憶えておきたい!”というようなグルメスポットや、ラウンドしたことのある全国のゴルフ場などをマイマップに記録しています。
スポットの情報も、Googleのスプレッドシートで管理しているものをそのまま取り込んでマッピングできるため、メンテナンスも比較的容易です。まあ”比較的”と言ったのは、本当はリアルタイムでスプレッドシートの情報をマップにも反映してくれると一番いいんですけどね。。。それは今のところやってくれないようで、マップも更新したい場合はレイヤーをそのつど作り直す必要があります。
マイマップを作成すると、そのままでも共有したりGoogle Mapでマイプレイスから呼び出したりできるのですが、自分のアカウントと登録したスポットの情報ががっつりひもづいているため、そのままURLなどを共有してしまうと別のアカウントから共有のリクエストができたり、他人のアカウントにその情報が取り込めたりしてちょっと面倒くさいことが起こりそうなので、単に情報を見せるためであれば、できればそういった面倒は避けておきたいところです。そこで利用したいのがGoogleマイマップををちょっと小細工して使う方法です。
 マイマップをページに表示してみる
マイマップをページに表示してみる
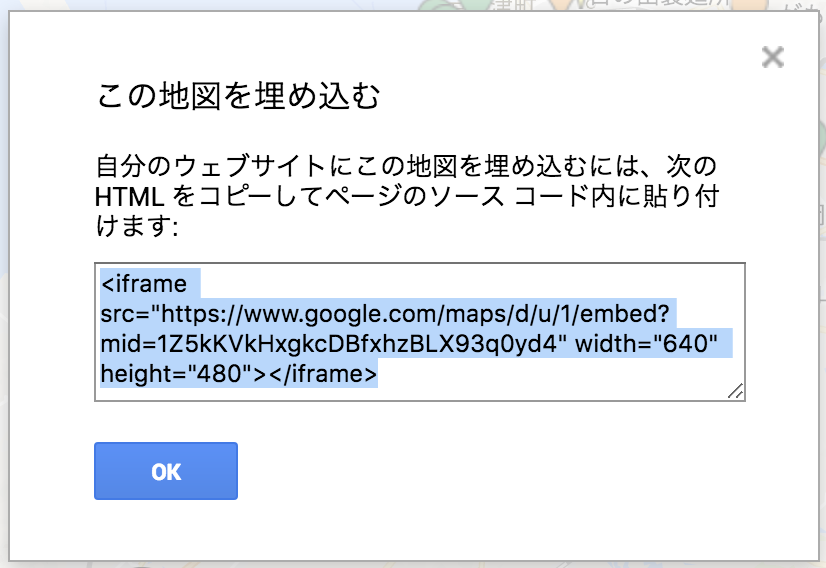
自身のページにマイマップを表示するには、マップの編集ページで「自分のサイトに埋め込む」メニューでiframeタグを表示し、コピーしてhtmlに1行記述するだけで表示することができます。
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="Content-Style-Type" content="text/css">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<meta name="copyright" content="Copyright(C) 2017 y-okuda All Rights Reserved.">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no" />
<meta name="keywords" content="うどん,讃岐,さぬき,香川,うどん屋,マップ,地図">
<meta name="description" content="香川、大阪にある讃岐うどんの有名店の場所がGoogle Map上で一目でわかる、特にスマホやタブレットで使い勝手のいい地図です。独自のランク付けとおすすめメニューの情報、おまけにラーメン店やB級グルメの情報も!">
<title>讃岐うどん店マップ</title>
</head>
<body>
<div id="main">
<!-- #Google MyMap 🔽🔽🔽 ここにコピーしたiframeタグを1行ペーストするだけです 🔽🔽🔽-->
<iframe src="https://www.google.com/maps/d/u/1/embed?mid=1Z5kKVkHxgkcDBfxhzBLX93q0yd4" width="640" height="480"></iframe>
</div>
<div id="footer">
</div>
</body>
</html>
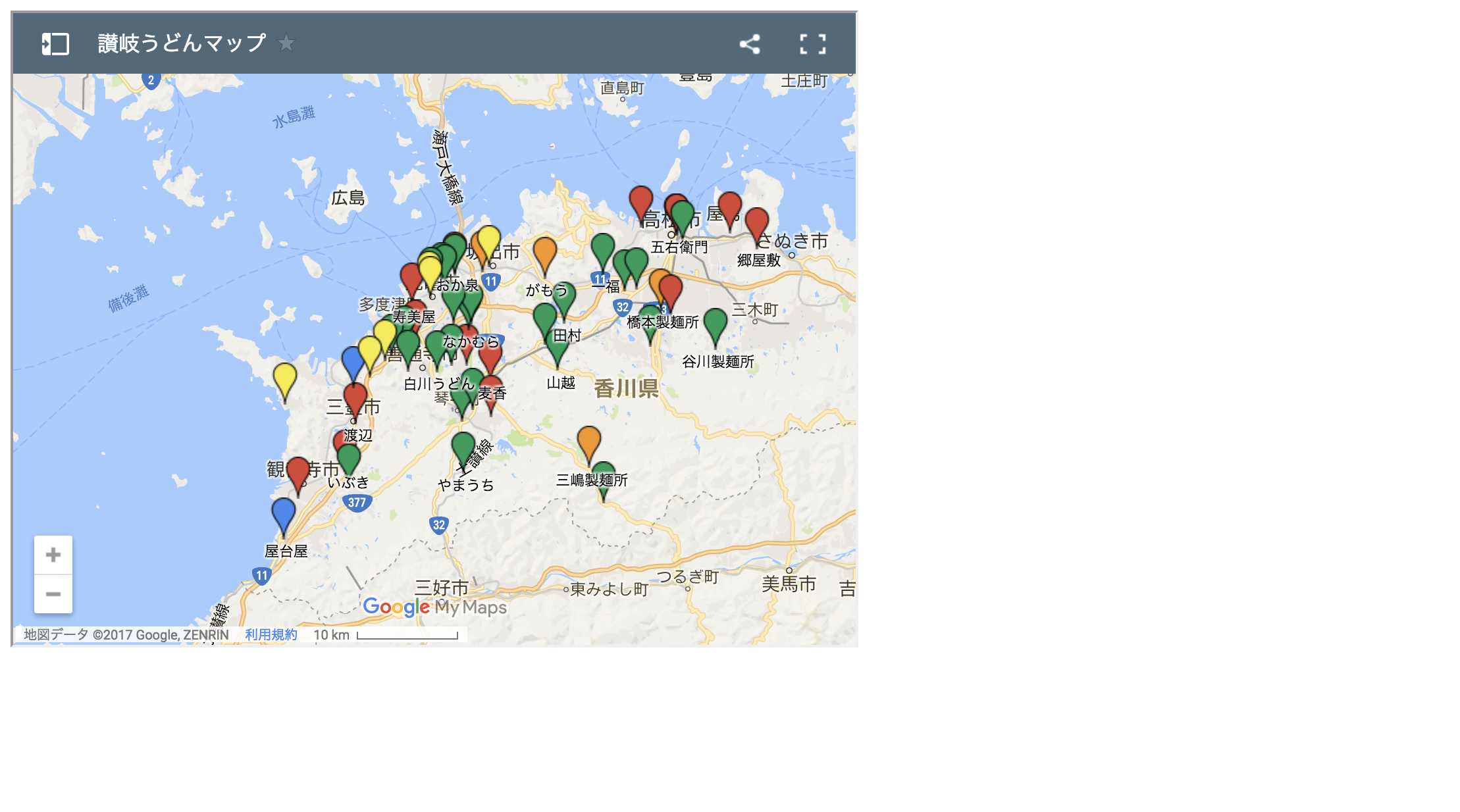
表示することができました!簡単ですね。
 表示の調整
表示の調整
一応そのままペーストしただけでも表示はできましたが、そのままの表示では余白も多く、縁取りも太くてちょっと残念な感じがしますので、スタイルシートを記述してマージンなどについての修正を加えます。ついでに元データのリストへのリンクをフッターに仕込みます。
<style type="text/css">
html{
height:100%;
}
body{
height:100%;
padding:0;
margin:0;
background-color:#888888;
}
#main{
height:100%;
min-height:100%;
margin-top:0px;
margin-bottom:2px;
}
#footer{
height:40px;
display:flex;
justify-content:center;
align-items:center;
margin-top:0px;
margin-bottom:0px;
}
</style>
<div id="footer">
<!-- #Link to Data -->
<a href="https://docs.google.com/spreadsheets/d/1tdp75fUNEcHHlAGS04swMHwlgUD6EUwqlqwA1PTcMtU/edit?usp=sharing" target="_blank">
<img src="./udon_kitune01.png" height="14"><font size="2">各店舗のリスト、HPへのリンクはこちら</font><img src="./udon_kitune01.png" height="14">
</a>
</div>
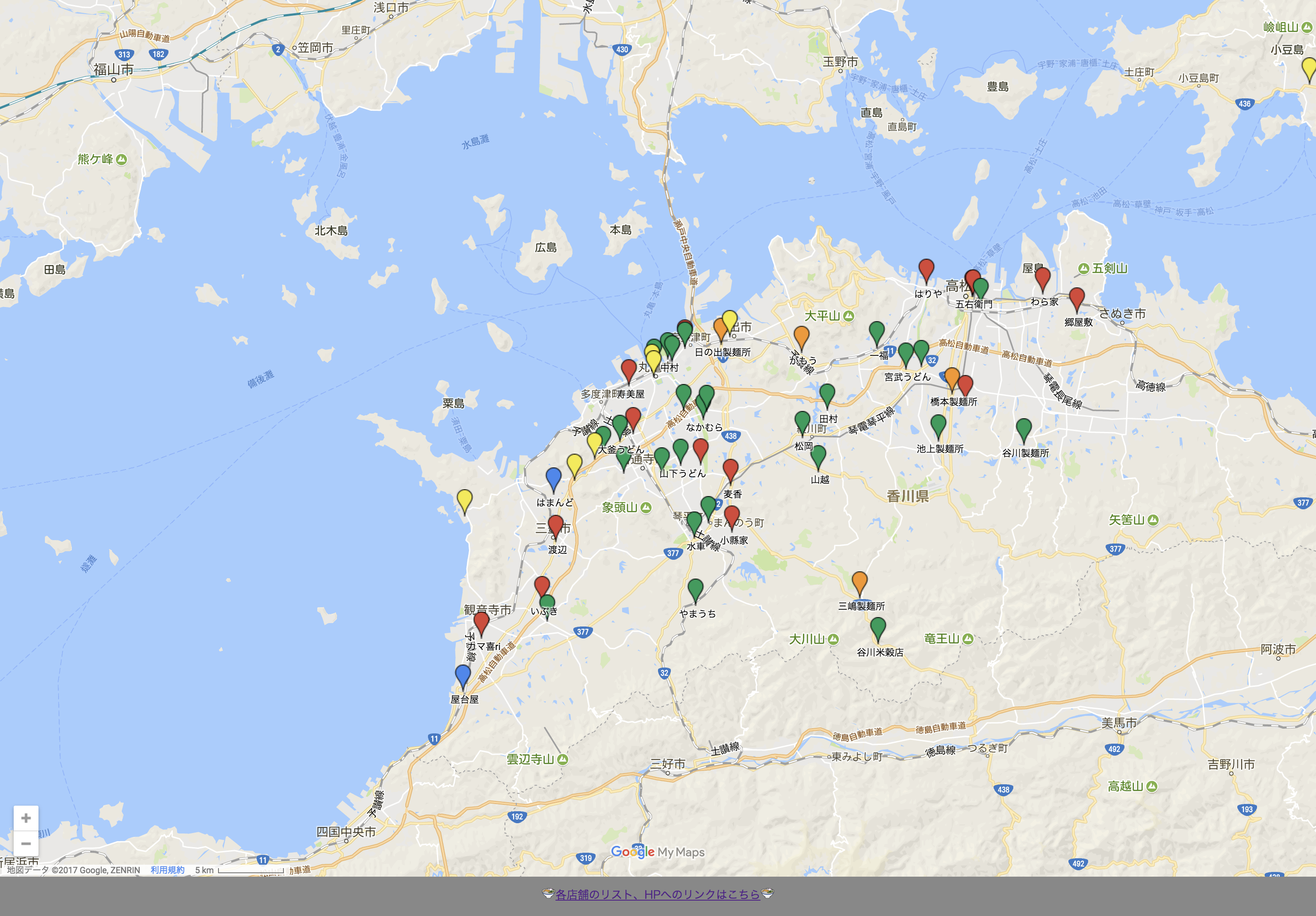
はい、これだけでフッター付きのマイマップを全画面表示にすることができました。
ただ、ここでもう一つどうにかしたいのが上部にあるヘッダー部分です。これがあると結局のところ共有のリクエストができたり、第三者のGoogle Driveに取り込めたりしてしまいます。
Google Mapsのオプションでこれを非表示にする方法はなさそうなので、ここで一つ小技を駆使してこれを消してしまいましょう。
先ほどヘッダーに挿入したスタイルシートの#main部分の1箇所を変更するだけです。
#main{
height:100%;
min-height:100%;
margin-top:-46px; ◀️◀️◀️ココだけです
margin-bottom:2px;
}
 完成したページ
完成したページ
先ほど変更したパラメーターはブラウザ内の表示開始位置の指定で、マイナス位置を指定することによって実際には見えない位置から表示されていて、上下にスクロールしてもその部分が見えることはありません。ですので、表示されていたヘッダーは擬似的にずっと隠れた状態になります。これでPCでもスマホでもタブレットでも安全に公開できるマイマップが出来上がりました。ま、無理やりなんですけどね![]()
 余談
余談
今回サンプルに使用したページは参考までに下記URLで公開しています。色々なデバイスで使い勝手などを試していただければと思います。
・讃岐うどんマップ
https://udonyasan.info/
ただし、データは頻繁に更新していないのと、情報はあくまで個人の見解によるところが大きいためあらかじめご了承くださいということを申し添えておきます(笑)
以上になります。最後までお付き合いくださり、ありがとうございました![]()