はじめに
GTM(Google Tag Manager)を使ってボタンクリック計測の検証を行う機会があったので、その手順をまとめておきたいと思います。
1. 事前準備
GA(GoogleAnalytics)とGTMのアカウントを取得しておきます。
以下の参考ページが分かりやすいです。
-
GAのアカウント取得
【GA4とUAを両方導入しよう】2021年版!初心者でもできるGoogleアナリティクスの導入方法 – WEBLE -
GTMのアカウント取得
今さら聞けない!Googleタグマネージャーのアカウント開設と導入方法 – WEBLE
2. HTMLページの作成とデプロイ
ボタンを適当に配置したHTMLページを1枚用意してデプロイを行います。
今回は筆者都合で Netlify にデプロイしますが、既に利用中のサービスにデプロイしていただいてOKです。
<!DOCTYPE html>
<html lang="ja">
<head>
<!-- 後述するコード1の埋め込み位置 -->
<meta charset="utf-8">
<title>ボタンクリック計測</title>
<style type="text/css">
a {
display: inline-block;
padding: 4px 8px;
color: #fff;
background: #999;
border-radius: 4px;
text-decoration: none;
}
div {
margin-bottom: 1em;
}
</style>
</head>
<body>
<!-- 後述するコード2の埋め込み位置 -->
<div>
<h3>ボタンクリック計測サンプル</h3>
</div>
<div>
<button type="button" data-gtm-click="ボタンA">ボタンA</button>
<button type="button" data-gtm-click="ボタンB">ボタンB</button>
<button type="button" data-gtm-click="ボタンC">ボタンC</button>
</div>
<div>
<a href="#A" data-gtm-click="リンクA">リンクA</a>
<a href="#B" data-gtm-click="リンクB">リンクB</a>
<a href="#C" data-gtm-click="リンクC">リンクC</a>
</div>
</body>
</html>
2. GAの設定
GAの設定を行います。
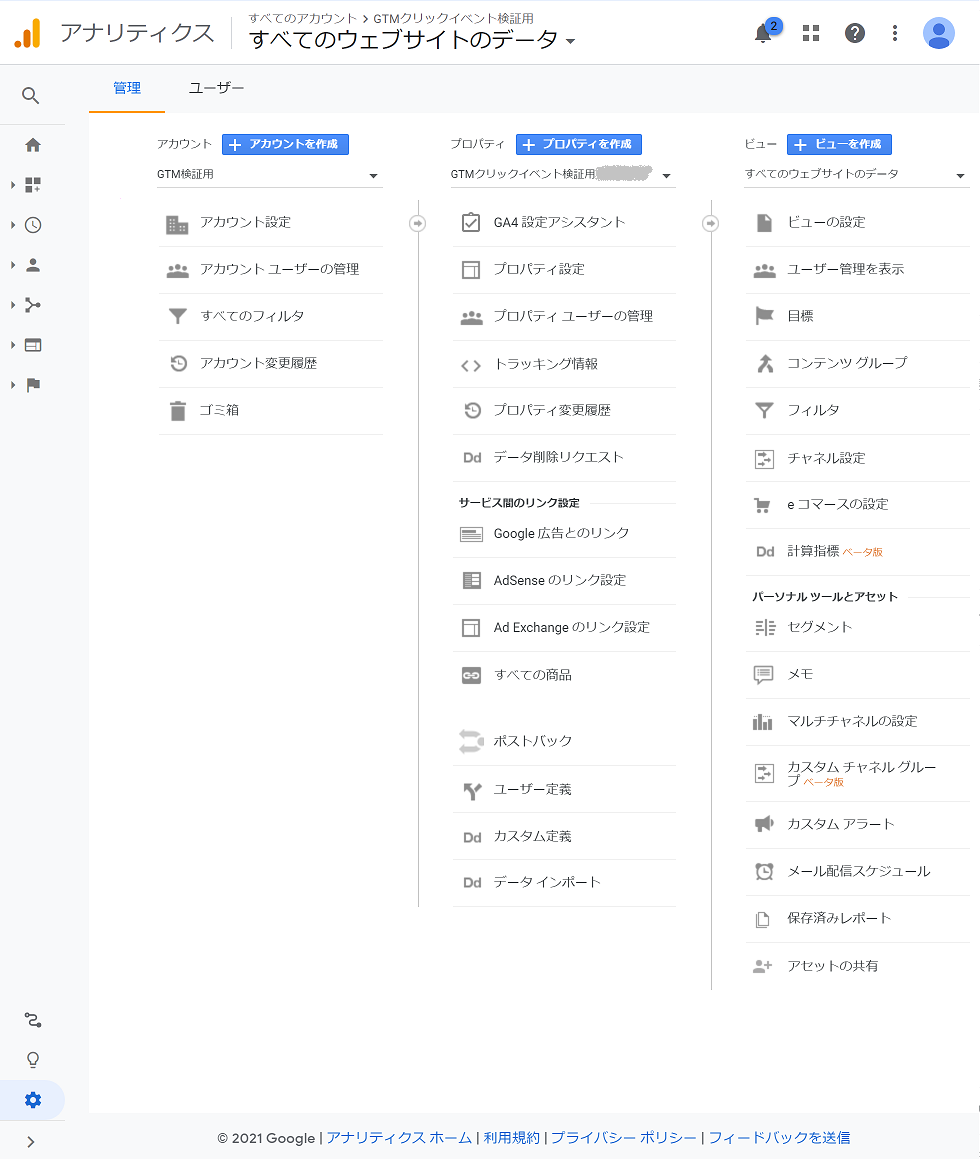
GAにログインして、管理画面の「+アカウントを作成」ボタンをクリックします。

アカウント名に「任意の分かりやすい名前」を入力し、チェックボックスは全てONのままにします。

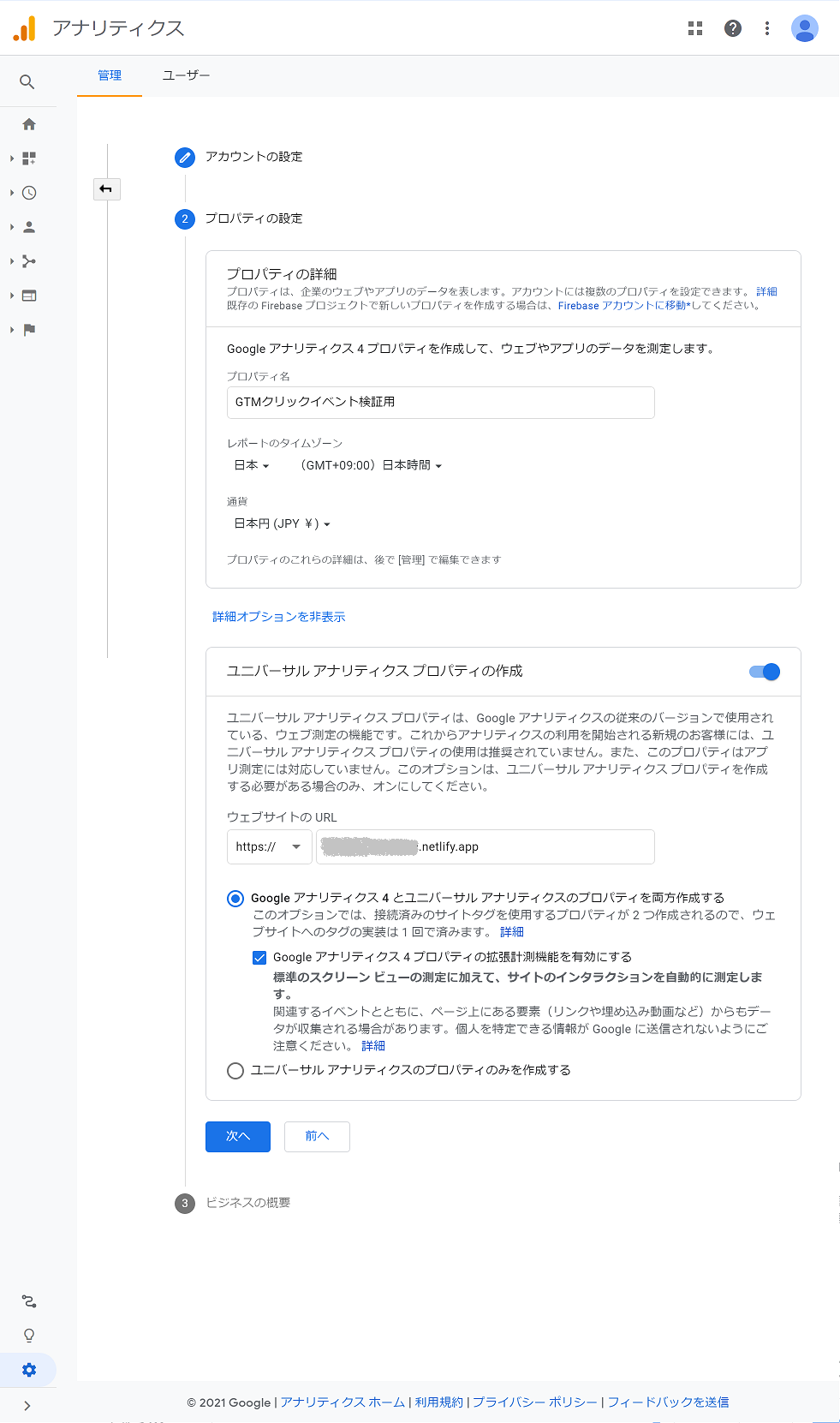
プロパティ名に「任意の分かりやすい名前」を入力し、タイムゾーンと通貨は「日本」を選択します。
詳細オプションを表示をクリックして、ユニバーサルアナリティクスプロパティの作成をONにします。
ウェブサイトのURLは、デプロイURLを入力します。
※ちなみに、今回はユニバーサルアナリティクスの検証しか行っていませんが、Googleアナリティクス4のプロパティも作成しています。

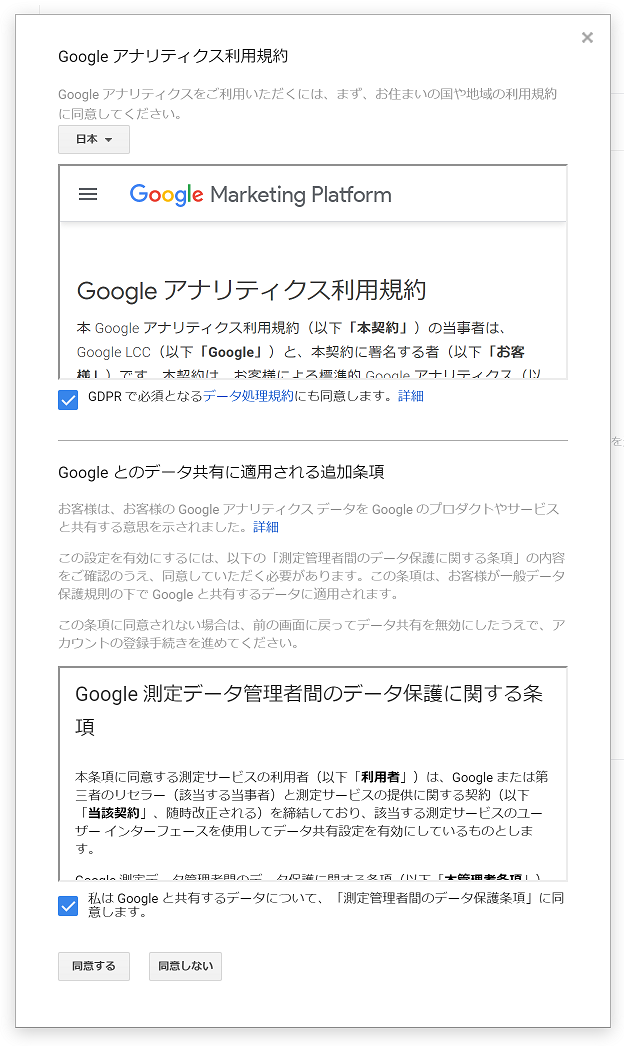
日本語表示に変更して、チェックボックスをONにして「同意する」ボタンをクリックします。

「プロパティ」の「トラッキング情報」>「トラッキングコード」をクリックします。

トラッキングIDの値は後工程で使用するため控えておきます。
以上でGAの設定は終わりです。
3. GTMの設定
GTMの設定を行います。
GTMにログイン後に「アカウントを作成」ボタンをクリックします。
アカウント名は「任意の分かりやすい名前」を入力し、国は「日本」を選択します。
コンテナ名も「任意の分かりやすい名前」を入力し(今回はデプロイURLにしました)、ターゲットプラットフォームは「ウェブ」を選択します。
利用規約が表示されるので、画面下部のチェックボックスをONにして、「はい」ボタンをクリックします。
タグマネージャーのコードが2つ表示されるので、index.htmlに埋め込みます。
指定された位置に埋め込んだら、忘れずに再デプロイを行います。
まず最初に、「ユーザー定義変数」の設定を行います。
変数のタイプに「Googleアナリティクス設定」を選択し、トラッキングIDに「GAで発行したトラッキングID」を入力します。
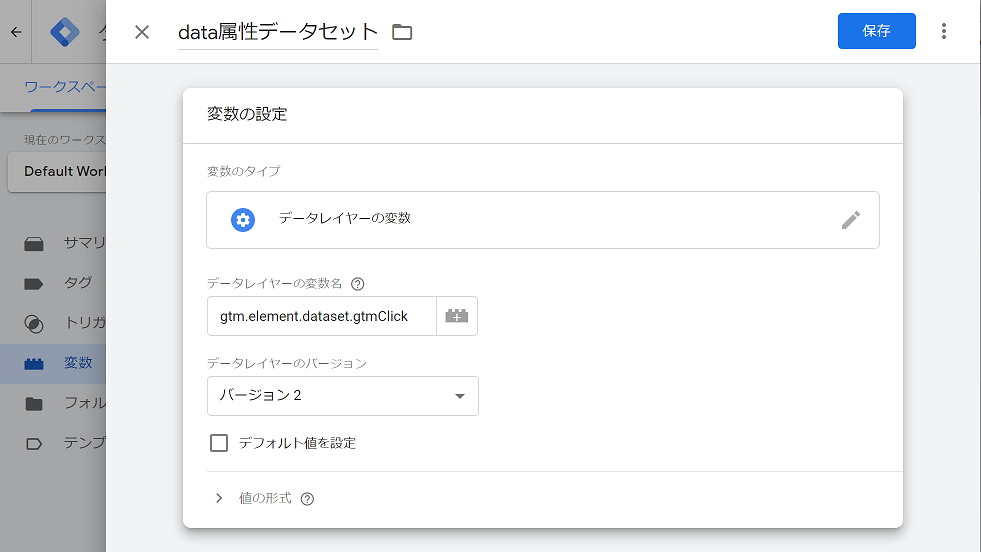
引き続き、「ユーザー定義変数」の設定を行います。
変数のタイプに「データレイヤーの変数」を選択し、データレイヤーの変数名に「gtm.element.dataset.gtmClick」を入力します。
データレイヤーのバージョンは「バージョン2」を選択します。
次にトリガーの設定を行います。
トリガーのタイプに「クリック - すべての要素」を選択し、このトリガーの発生場所に「一部のクリック」を選択します。
条件は「Click Element, CSSセレクタに一致する, [data-gtm-click]」を入力します。
最後にタグを設定します。
タグの種類は「Googleアナリティクス:ユニバーサルアナリティクス」を選択し、トラッキングタイプに「イベント」を選択します。
カテゴリは「イベント」と入力し、アクションは「クリック」と入力します。
ラベルは前工程で作成した「ユーザー定義変数」を選択し、値はブランクとしています。
非インタラクションヒットは「偽」を選択します。
Googleアナリティクス設定は前工程で作成した「ユーザー定義変数」を選択します。
トリガーは前工程で作成した「トリガー」を選択します。
非インタラクションヒットの真・偽については、以下のサイトが分かりやすいです。
タグマネージャーでバナーやリンクのクリックを測定する方法
タグの設定が終わったら「プレビュー」ボタンをクリックします。
プレビューするには公開する必要があるとのメッセージが表示されるため、「空のバージョンを公開」をクリックする。
空のバージョンの公開が終わるとプレビューができるようになるので、URLにデプロイURLを入力して、「Connect」ボタンをクリックします。
ページが表示されるので適当にボタンをクリックしてみます。
※ボタンAを押してみました。
「4 Click」というイベントが表示されるのでそれをクリックすると、"Tags Fired" の所に前工程で作成したタグが表示され、きちんとイベントが発火したことを確認できます。
GAにログインして、「リアルタイム」>「イベント」をクリックすると、クリックイベントを計測できていることを確認できます。
イベントアクションやイベントラベルに表示される文言が、タグで指定したものになっていることも確認できます。
最後に忘れずに「公開」ボタンをクリックして、終わりとなります。
ハマったところ
「データレイヤーの変数名」の設定でハマりました。
今回、data-gtm-clickというdata属性値に「各ボタンを識別する文言」をセットし、GA画面でラベルとしてその文言を表示させたかったのですが、gtm.element.dataset.gtm-clickで設定したところ、文言を取得することができませんでした。
そして、色々調べていくうちにキャメルケースで設定しなければならないことが分かり、最終的に上記のようにgtmClickで解決することができました。