はじめに
これはNTTテクノクロス Advent Calendar 2020の19日目の記事です.
こんにちは.NTTテクノクロスの大貫です.
私は普段,業務でiOS/iPadOS関連の仕事をしているのですが,私生活でもApple信者で家の中はApple製品で溢れています.
今年は10月からAppleの新製品ラッシュでAppleWatch, HomePod mini, iPhone12シリーズにm1搭載MacBook, 12/18に発売されたばかりのAirPods Maxと情報を追うのが忙しい日々でした.
それにしてもAirPods Maxは強気な値段設定ですね.この記事を書いている時点では発売されておらず,試聴できていませんが音質が気になるところです.
そんな新製品ラッシュでしたが,私はiPhone12 Proを購入しました.
無印12と12 Proの主な違いはカメラが2つか3つかになりますが,それに加えてLiDARスキャナの有無があります.
本記事ではiPhone12 ProのLiDARスキャナが何に使えるのか,サンプルプログラムを動かしながら確認してみます.
私もこの記事の執筆に当たって初めて触ってみたため,技術的に深い部分はありませんが,概要だけでもお伝えできればと思います.
想定する読者
- Xcodeの基本的な操作を理解されている方
- ARアプリを作成したことがない方
LiDARスキャナとは
そもそもLiDARスキャナとは2020年3月に発売されたiPad Proで初めて搭載された深度(距離)センサーになります.
iPhoneでは12 Pro/12 Pro Maxで初めて搭載されました.
技術的な詳細は専門の記事にお任せするとして,簡単に言えば赤外線のドットを照射し,その反射波から3次元的な空間データを取得するセンサーになっています.
つまりその空間に存在する物体を3次元的に取得できるセンサーになります.
3次元的な空間データは主にARアプリなどで利用されており,これまでは複数のカメラによる差分やAIによる推定によって取得されていました.
それがこのLiDARスキャナ搭載によって,より高精度なデータを取得できるようになったということになります.
これによってiOSでは夜間のカメラ撮影時のオートフォーカスの精度向上などが図られているようです.
まずは簡単なARアプリを作ってみる
センサーの概要が分かったところで,まずは手始めに簡単なARアプリを作ってみます.
といっても,作り方は簡単でXcodeでスケルトンアプリを作成するだけです.
1.プロジェクトの作成
Xcodeで新規プロジェクトを作成し,テンプレートの選択で「Augmented Reality App」を選択します.

あとはいつも通りそのままプロジェクトを作成すればARアプリの完成です.
2.アプリの起動
早速動かしてみましょう.
そのまま何も変更せずにアプリを実行し,起動してみます.
※プロビジョニングプロファイルなどの設定は別途実施してください.
最初はアプリを起動するとカメラの使用許可が出ますので許可してあげます.
起動するとカメラの画像が表示されますので,机や床などの平面が映るようにします.
すると認識した平面に黒色のキューブが表示されます.その状態で端末を動かしても,しっかりと位置を認識してその場に存在しているように表示されます.
簡単ですね.

3.ちょっとだけ修正してみる
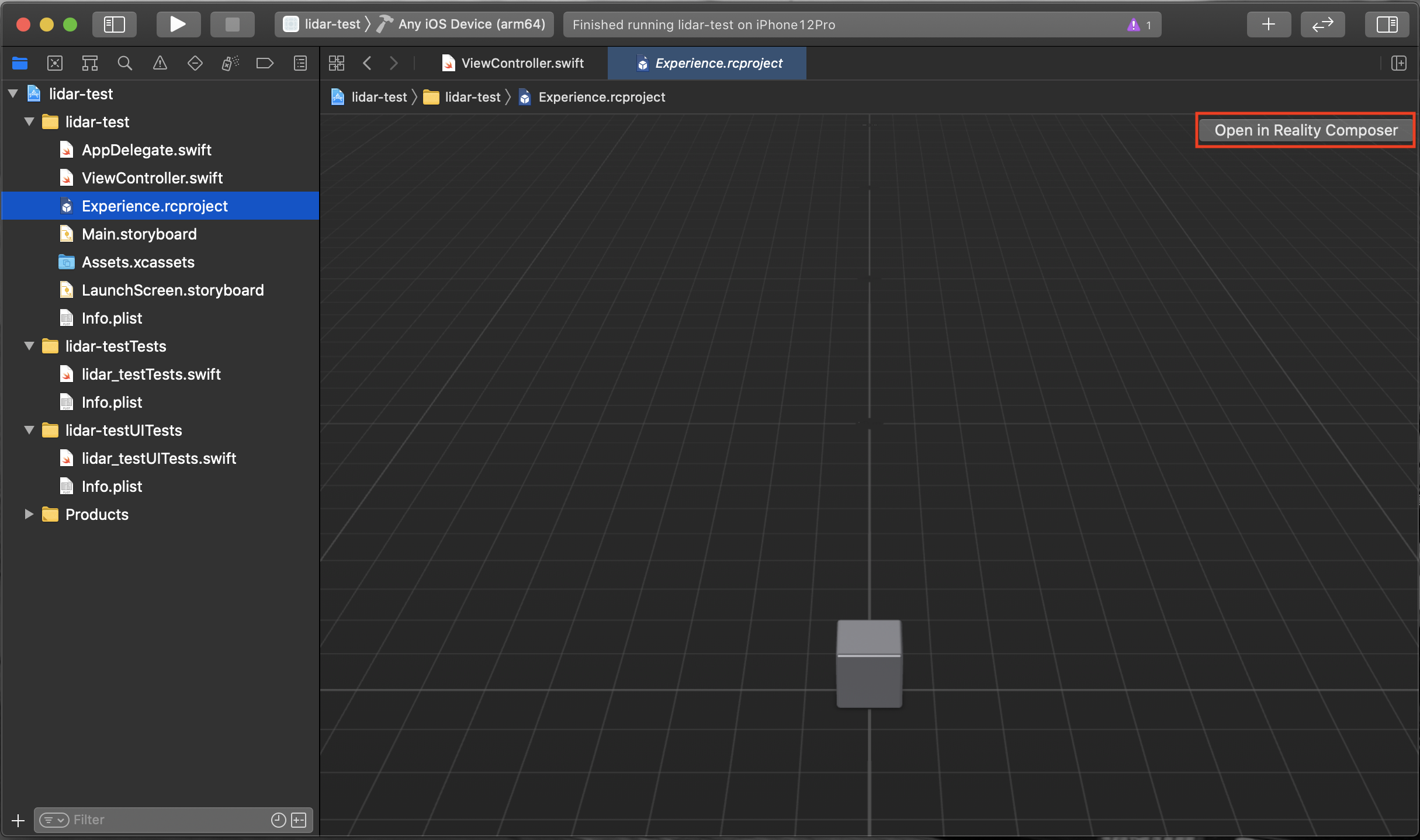
先ほど画面に表示された黒色のキューブは「Experience.rcproject」で定義されており,右上の「Open in Reality Composer」から編集も可能です.

試しに素材をゴールドにしてサイズも変更してみました.
配置したいオブジェクトのデータさえ用意してあげれば,このままでもそこそこ使えそうですね.


(なんだかお金持ちになれそうです)
もう少し設定を追加してみます.
初期状態だとキューブは平面上に固定されますが,単純に画像に重ね合わせただけでキューブの手前に現実世界の物体があってもキューブが手前に描画されてしまいます.

これでは3次元感がないので,手前の物体にキューブが隠れるようにします.(オクルージョンの有効化)
設定は簡単で以下の1行をViewControllerのviewDidLoadに追記してオプションを設定してあげます.
arView.environment.sceneUnderstanding.options.insert(.occlusion)
先ほどと同じように手前に物体を配置してみると,それに隠れるように表示されます.


2枚目のように曲線や複雑な形状の場合,境界の判定は完璧とは言えませんが,それっぽくなっているのではないでしょうか.
ついでに認識している物体のメッシュ表示を設定してみます.
先ほどと同じようにViewControllerのviewDidLoadに1行デバッグオプション追加します.
arView.debugOptions.insert(.showSceneUnderstanding)
実行してみるとiPhoneがどのように物体を認識しているのか画面上で確認することができます.

このサンプルを元に配置する物体のデータを入れ替えることができるようにすれば,仮想的に家具を家に配置するアプリなどが作成できそうです.
その他にも物理演算の有効化などいろいろなオプションが設定できるようなので,試してみると面白そうです.
最終的なViewControllerの全文はこちら
import UIKit
import RealityKit
class ViewController: UIViewController {
@IBOutlet var arView: ARView!
override func viewDidLoad() {
super.viewDidLoad()
// オクルージョンを有効化する
arView.environment.sceneUnderstanding.options.insert(.occlusion)
// メッシュを表示する
arView.debugOptions.insert(.showSceneUnderstanding)
// Load the "Box" scene from the "Experience" Reality File
let boxAnchor = try! Experience.loadBox()
// Add the box anchor to the scene
arView.scene.anchors.append(boxAnchor)
}
}
そのほかのサンプルも動かしてみる
上記アプリはいわゆるARアプリでしたが,もう少し応用的なアプリを見てみましょう.
といっても私もまだ勉強中のため,Apple公式のサンプルアプリを動かしてみます.
3次元データの取得
まずは3次元データを取得するサンプルになります.
サンプルはこちらからダウンロードして実行してみます.
このサンプルプログラムは周囲の物体の距離と色を認識し,ドットとして仮想空間上にプロットする物になります.
同じような画角で撮影してみましたが,なんとなく物体を捉えているのがわかるかと思います.
ちなみに物体の最大認識距離は3〜5mといったところでした.


処理の中身については全然把握できていないのですが,LiDARスキャナからの深度データは画面内で捉えているカメラ画像に対して深度(距離)のマップとその信頼度のマップで返却されるようです.
こちらのサンプルではそのデータを元に仮想空間上にドットとして認識結果を表示しています.
中央のLow-Medium-Highはプロットするドットの信頼度の変更になります.MediumやHighに設定するとそれよりも信頼度の低いデータはプロットしなくなります.
また,スライダーではカメラ画像を透過表示することができます.

カメラ画像に霧をかける
次に応用的なアプリとして,距離に応じて霧をかけるサンプルを動かしてみます.
こちらも同じくApple公式のこちらからダウンロードすることができます.
実行すると距離の遠い場所は霧(灰色のもや)が濃くなり,近い場所は薄くなります.

こちらもセンサーから取得した深度データを元にカメラ画像に対してもやをかける画像処理を行っています.
終わりに
今回はLiDARスキャナを利用したアプリ開発の初歩の初歩を勉強してみました.
キューブを配置するARアプリなどは簡単に作成でき,物体のデータさえ用意できれば割と実用的なアプリが作成できそうでした.
LiDARスキャナからのデータを取得し利用するアプリについてはサンプルを動かしてみましたが,処理内容についてはまだまだ理解できていないところが多いので,今後も勉強していこうと思います.
本記事が少しでもお役に立てれば幸いです.
明日は@uehajさんになります.
引き続きNTTテクノクロス Advent Calendar 2020をお楽しみください!