Figmaのプロトタイプとは
UIデザインツールでお馴染みのFigmaですが、デザイン作成だけでなくプロトタイプも作成することもできます。
プロトタイプとは、画面遷移などの動きの挙動を実際のデザインで再現できる機能のことです。
例えば、ボタンを押した後の動きや、スライダーで画面が動く様子を実際のWebサイトと同様に再現できます。
これは実際のWebサイトではなく、Figmaで作っています!
Figma上で動かすとより細かくイメージを伝えることができますね![]()
今回はそんなプロトタイプを作成するための手順を紹介します。
プロトタイプの作り方
プロトタイプの一例を紹介します。
今回は以下の5つの動きを作っていきます。
- ボタンクリックでページ遷移をする
- クリックでモーダルを表示する
- ヘッダーを上部固定にする
- ハンバーガーメニュークリックでメニューを表示する
- スライダーを表示する
ボタンクリックでページ遷移をする
「一覧を見る」ボタンをクリックすると別ページに遷移する動きを作成します。
1. トップページの画面とページ遷移後の画面を作成します。
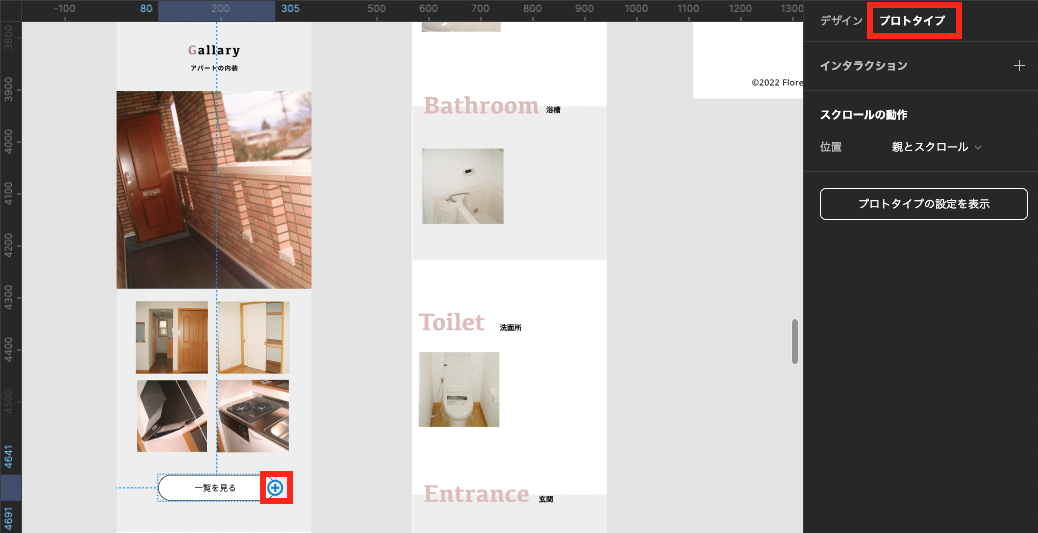
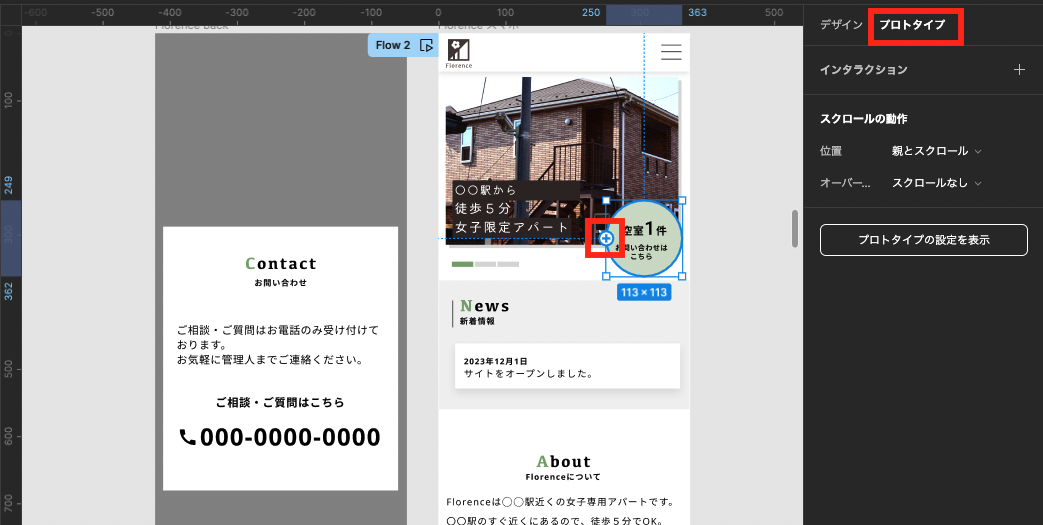
「プロトタイプ」タブをクリックします。
次にボタンをホバーすると「+マーク」が表示されます。
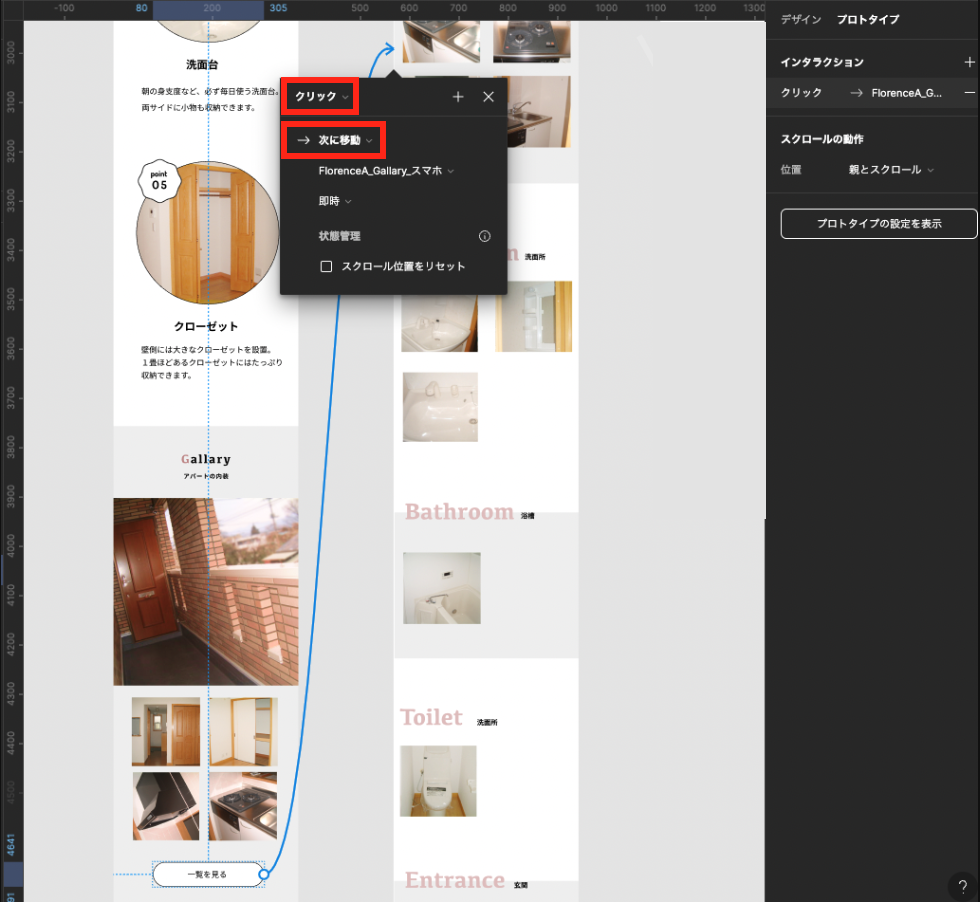
2.「+マーク」を遷移先のページにドラッグします。
ドラッグした際に以下のモーダルが表示されます。
上から「クリック」「次に移動」を選択します。
3. プロトタイプを実際に確認してみます。
表示したい画面全体を選択した状態で右上の「再生ボタン」をクリックします。
ページ遷移が確認できました!
クリックでモーダルを表示する
「お問い合わせはこちら」ボタンをクリックするとモーダルが表示される動きを作成します。
1. トップページの画面とモーダルの画面を作成します。
「プロトタイプ」タブをクリックします。
次にボタンをホバーすると「+マーク」が表示されます。
2.「+マーク」をモーダル画面にドラッグします。
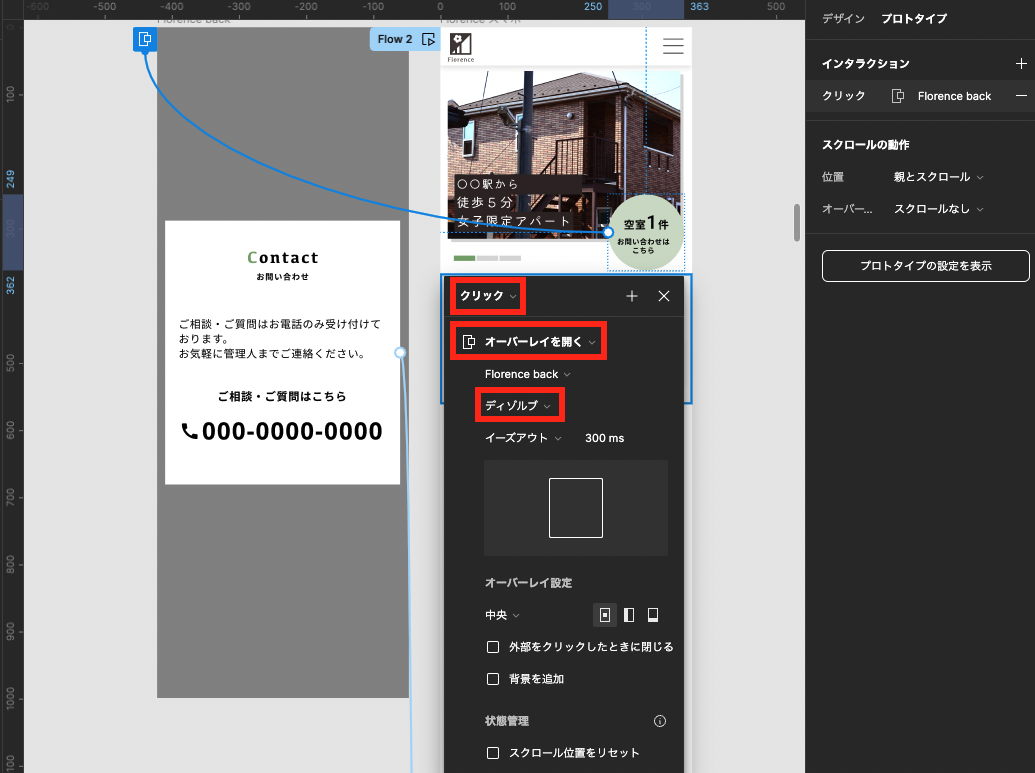
ドラッグした際に以下のモーダルが表示されます。
上から「クリック」「オーバーレイを開く」「ディゾルブ」を選択します。
3. 次にモーダルを非表示にする導線を作成します。
画面のContactの白い枠からトップページの画面にドラッグします。
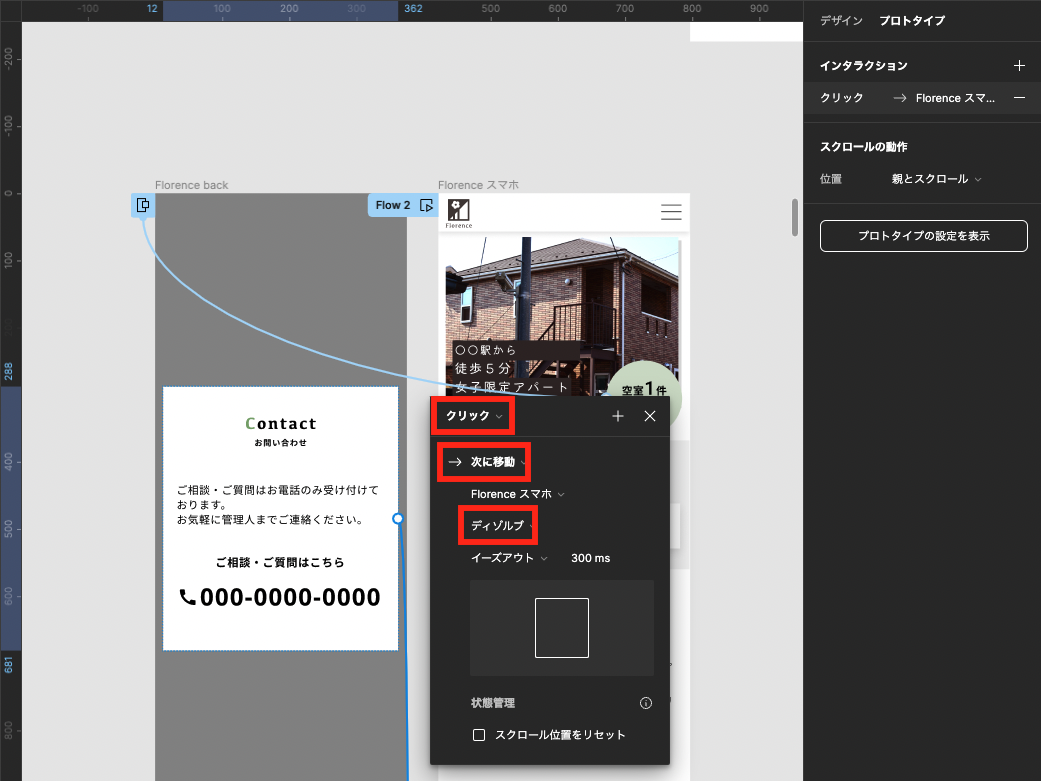
ドラッグした際に以下のモーダルが表示されます。
上から「クリック」「次に移動」「ディゾルブ」を選択します。
4. プロトタイプを実際に確認してみます。
表示したい画面全体を選択した状態で右上の「再生ボタン」をクリックします。
モーダルが表示されているのが確認できました!
ヘッダーを上部固定にする
スクロールしたときに、ヘッダーが上部に固定されるようにします。
1. トップページを作成します。
ヘッダー要素をすべて選択し、グループにします。
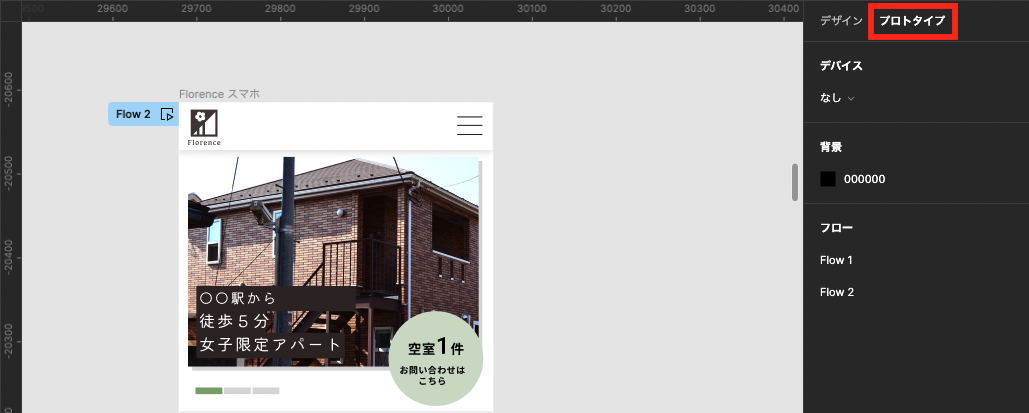
「プロトタイプ」タブをクリックします。
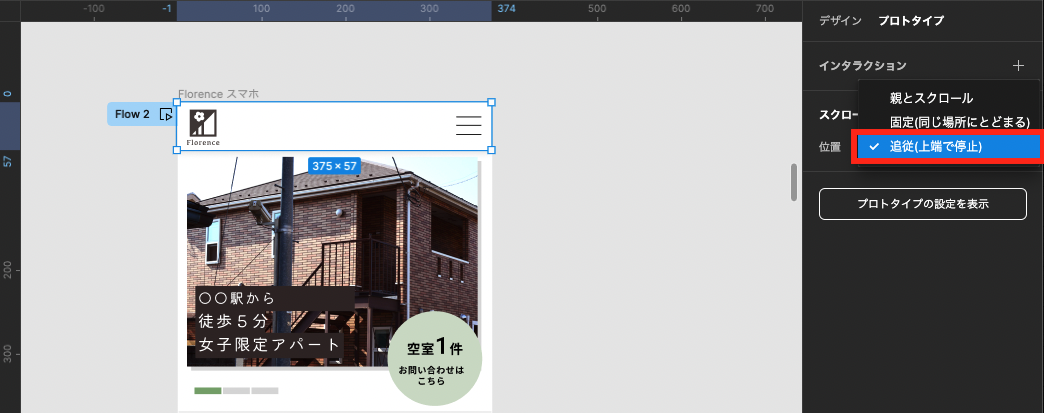
2. ヘッダーをクリックし、「スクロールの動作」の「位置」をクリックします。
「追従(上端)で停止」を選択します。
3. プロトタイプを実際に確認してみます。
表示したい画面全体を選択した状態で右上の「再生ボタン」をクリックします。
ヘッダーの動きが確認できました!
ハンバーガーメニュークリックでメニューを表示する
ハンバーガーメニューをクリックし、横からメニューが表示される動きを作成します。
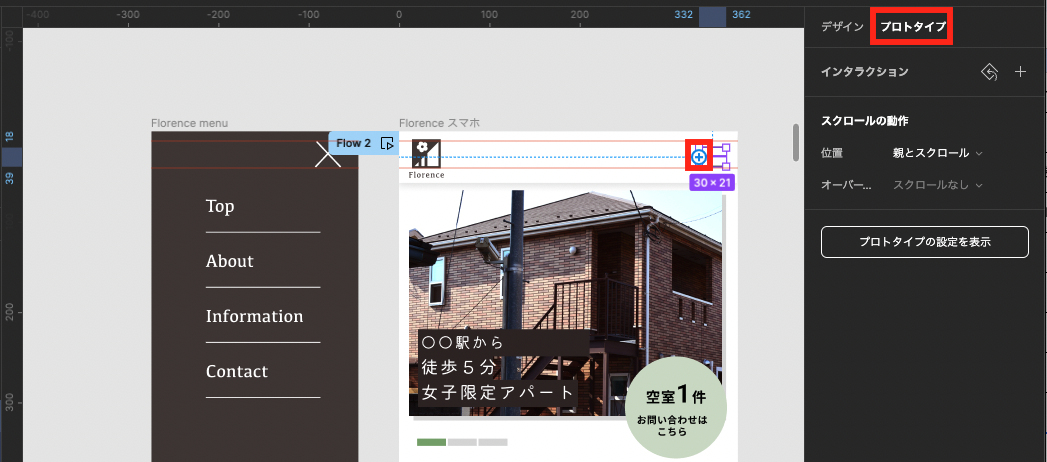
1. トップページの画面とメニューの画面を作成します。
「プロトタイプ」タブをクリックします。
次にハンバーガーメニューをホバーすると「+マーク」が表示されます。
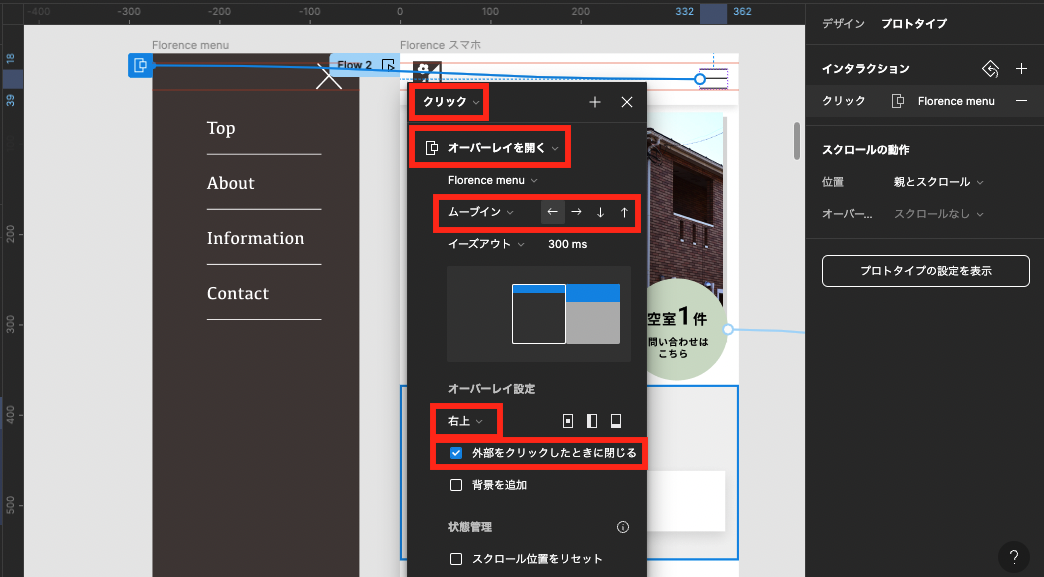
2.「+マーク」をメニュー画面にドラッグします。
ドラッグした際に以下のモーダルが表示されます。
上から 「クリック」「オーバーレイを開く」「ムーブイン:←」「右上」を選択します。
「外側をクリックしたときに閉じる」にチェックを入れると、メニューの外側をクリックしたときにメニューが閉じるようになります。
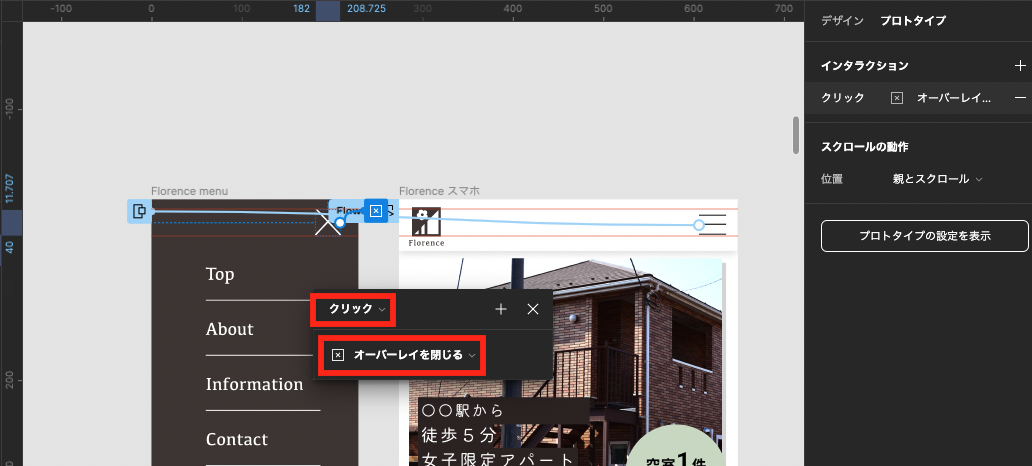
3. 次にメニューを閉じる導線を作成します。
メニュー画面の✗ボタンからトップページの画面にドラッグします。
ドラッグした際に以下のモーダルが表示されます。
上から「クリック」「オーバーレイを閉じる」を選択します。
4. プロトタイプを実際に確認してみます。
表示したい画面全体を選択した状態で右上の「再生ボタン」をクリックします。
メニューの動きが確認できました!
スライダーを表示する
トップページのスライダーが自動で回り続ける動きを作成します。
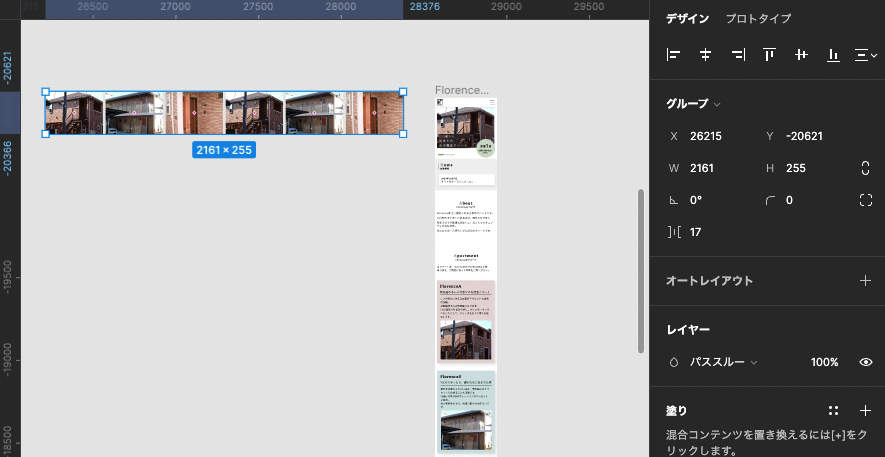
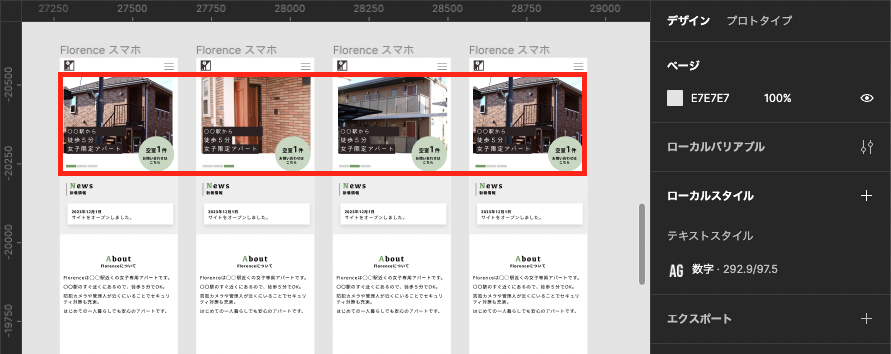
1. トップページの画面とスライダー部分の画像を作成します。
スライダー部分の画像はすべての画像が表示されるまでを1セットとし、2セット分を横一列に並べ、グループ化します。
グループ化した画像をトップページのスライダー部分に差し込みます。
2. 先ほど作成したトップページをコピーし、スライダーで表示される画面を作成します。
作るトップページ数は、スライダーで流れる画像+1ページ分です。
本記事の場合だとスライダーで流れる画像は3枚なので計4ページのトップページを作成しています。
例:
1ページ目:1番目に表示される画像
2ページ目:2番目に表示される画像
3ページ目:3番目に表示される画像
4ページ目:1番目に表示される画像
4ページ目はスライダーが1周して1ページ目に戻ってくるため、上記のような設定にしています。
最後のページは必ず2セット目の1枚目の画像にしてください。
また、スライダーによってボタンの位置が変化する場合はそちらも設定します。(下記の画像の様に)
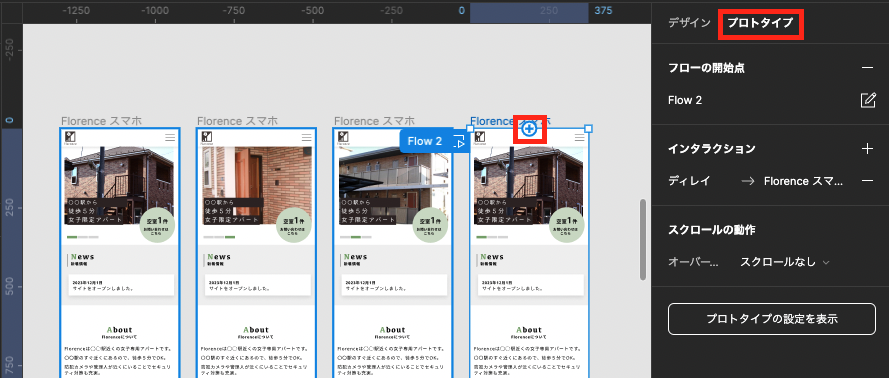
3.「プロトタイプ」タブをクリックします。
次に1番目のトップページをホバーすると「+マーク」が表示されます。
4.「+マーク」を2番目のトップページにドラッグします。
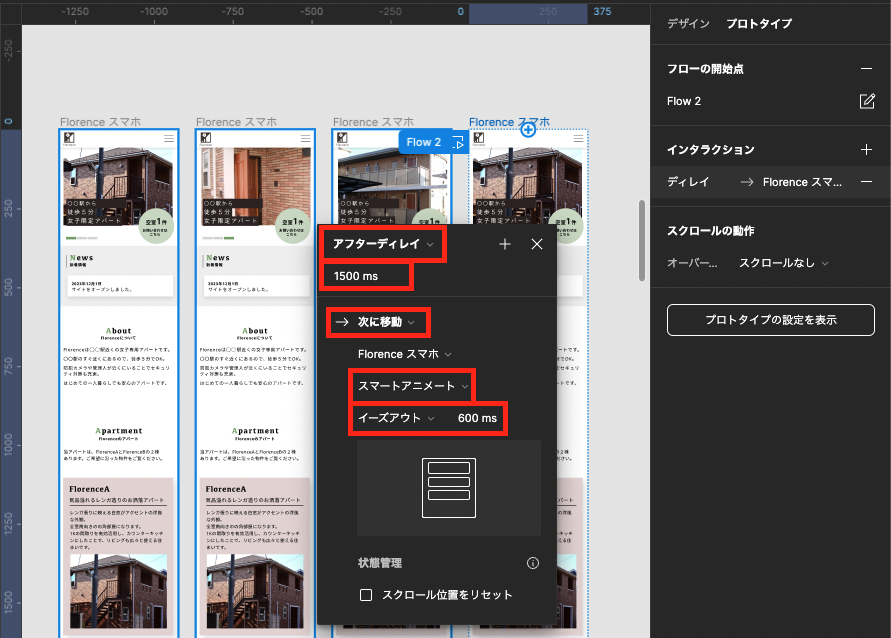
ドラッグした際に以下のモーダルが表示されます。
上から 「アフターディレイ:1500ms」「次に移動」「スマートアニメート」「イーズアウト:600ms」を選択します。
「アフターディレイ」と「スマートアニメート」で設定している秒数は、スライダーが切り替わるまでに掛かる時間になります。
ここはお好みの時間を入力してください。
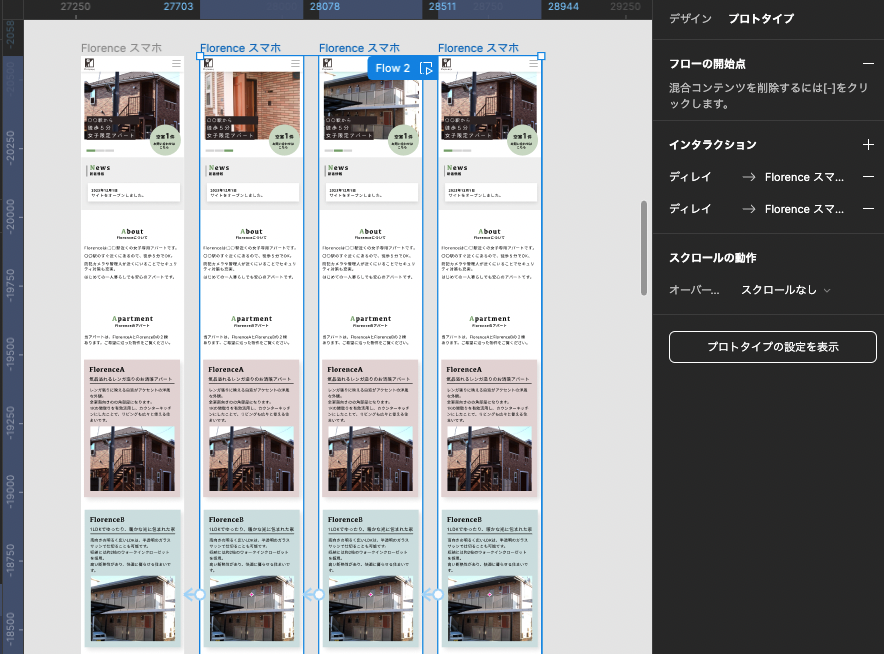
5.2番目、3番目も同様にページを繋げていきます。
6.最後のページは1番目のページに繋げます。
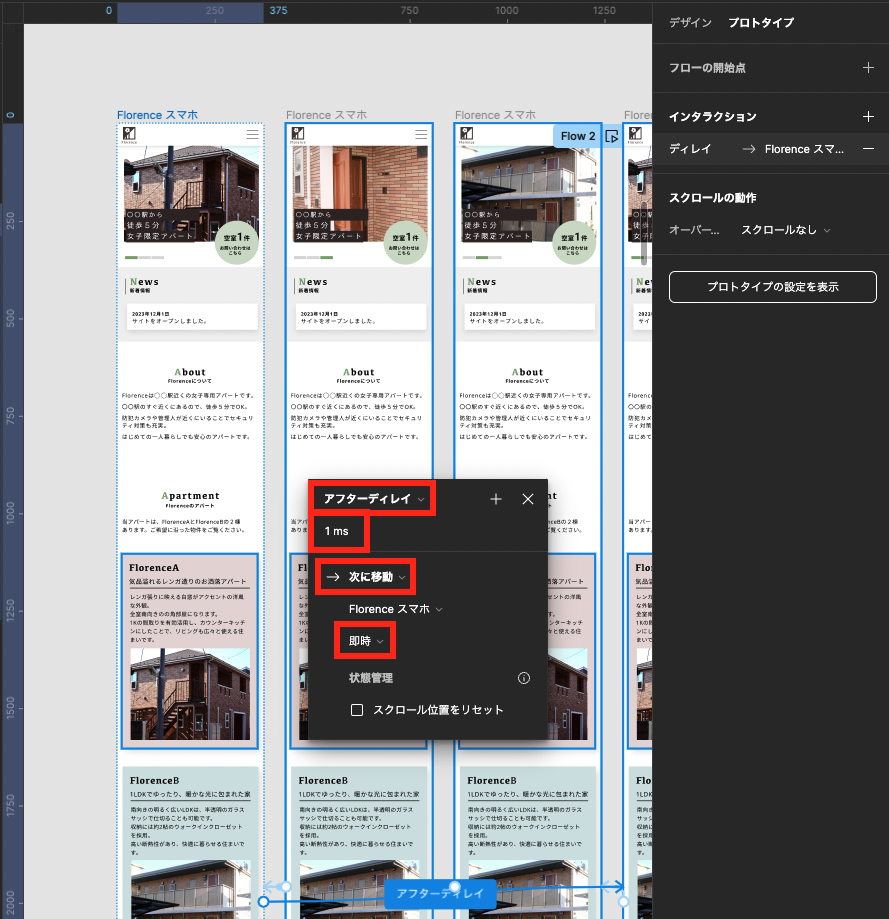
モーダルには以下のように設定します。
上から 「アフターディレイ:1ms」「次に移動」「即時」を選択します。
7.プロトタイプを実際に確認してみます。
表示したい画面全体を選択した状態で右上の「再生ボタン」をクリックします。
スライダーの動きが確認できました!
まとめ
本記事では、プロトタイプの基礎的な作り方についてまとめました。
プロトタイプでは様々な動きが再現できます。
今回記事を作成するために色々と調べながらまとめていましたが、Figmaってこんなことできるんだ!と思うことが度々あり、今まで以上にFigmaに対して興味を持つようになりました。
今後もFigmaをうまく使っていきたいです![]()
本記事を読んでみて、Figmaを学ぶ上で参考になりましたら幸いです。