今回は複数人で構築する際にとても便利なコンポーネントについてお話できれば、と思います。
コンポーネントの概念を把握しておくとReactやvue.jsと通じるところもあるので、
知っていて損はない概念と思います!
コンポーネント指向とは
まず、コンポーネント指向で大切な概念として、Atomic Designがあります。
ざっくりAtomic Designのお話をすると…
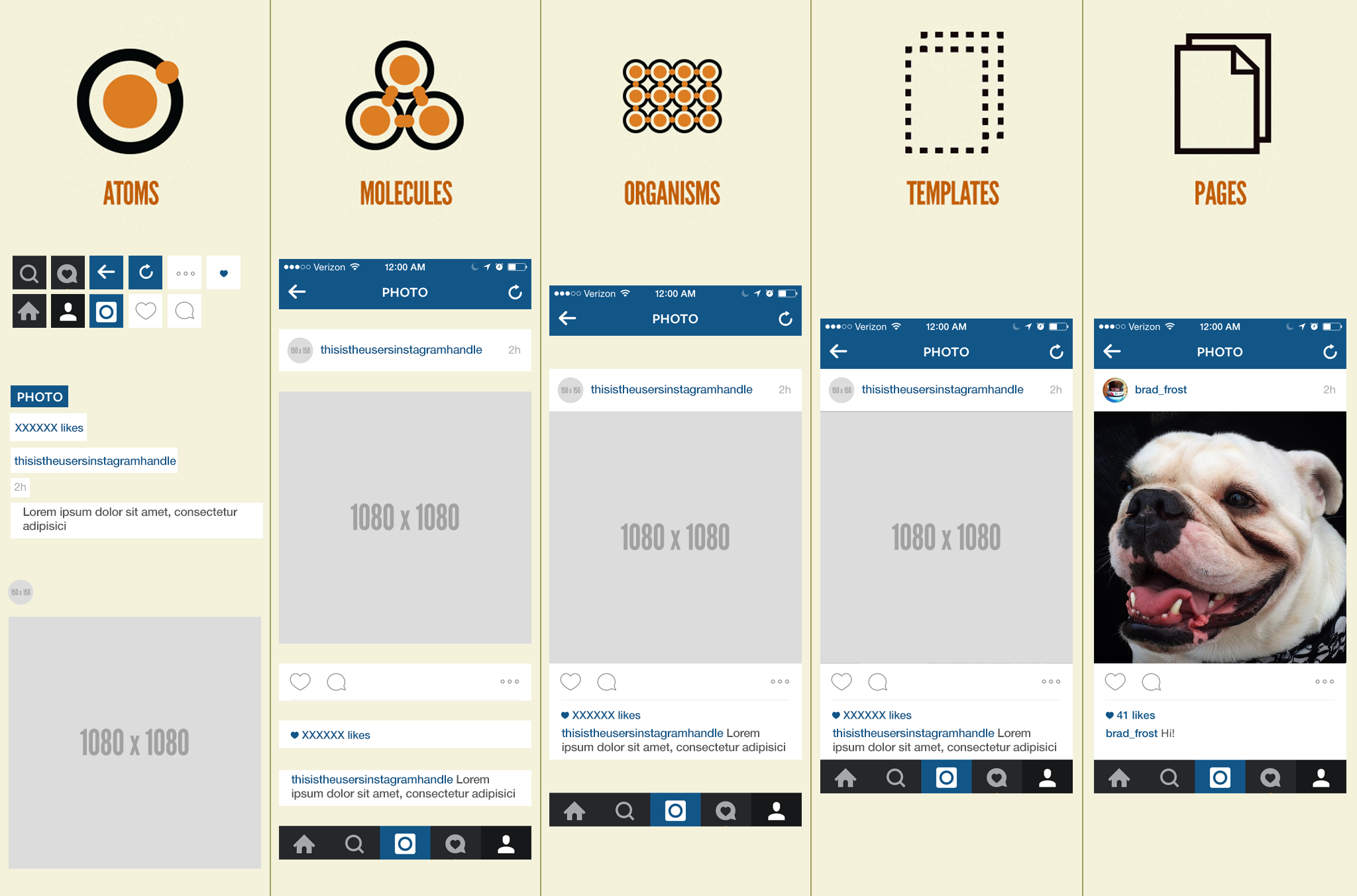
以下の添付画像のように
PAGES(フロントのページ)は最小単位のATOMSから構成されている、ということです。
複数のATOMSから
一つの機能(例えばボタンアイコンなど)が構成されて、(MOLECULES)
MOLECULESから、
いわゆるヘッダー、コンテンツ、フッター(ORGANISMS)が構成されて、
各ページを作り上げている、というイメージです。
そしてコンポーネント指向というのは、ATOMSやMOLECULESを組み合わせて開発する考え方のこと。だと私は解釈しています。
コンポーネント化するメリットとは
再利用性が高く、コードが簡潔になる
ボタンなど、共通するパーツをコンポーネント化しておくことで、新しいボタンが必要になったときに記述の追加をする必要がなくなります。
特に複数人での構築の場合は、何度も同じようなCSSを書く、というような不要な記述の回避ができます。
保守性が高くなる
例えば、構築中にボタンのテキストのfont-weightを変えたい、となった場合、コンポーネント化していれば該当する箇所のみ修正すれば全てのボタンに適応されるというメリットがあります。
CSS設計のFLOCSS(フロックス)と相性がいい
FLOCSS(フロックス)とはCSSの命名を細かくパーツごとに分割する設計で、
クラス名の重複を避けたり、保守性の高い設計にすることを可能にします。
以下、パーツごとの内容です。
- F(Foundation)
- ブラウザのデフォルトスタイルの初期化や、プロジェクトにおける基本的なスタイルを定義。
- L(Layout)
- ページを構成するヘッダーやメインのコンテンツエリア、サイドバーやフッターといったプロジェクト共通のコンテナーブロックのスタイルを定義。
- O(Object)
- プロジェクトにおける繰り返されるビジュアルパターンをすべてObjectと定義。 Objectは、さらに次の3つのレイヤーに分けられる
- -Component
- 再利用できるパターンとして、小さな単位のモジュールを定義。
(出来る限り、最低限の機能を持ったものとして定義されるべき) - -Project
- いくつかのComponentと、それに該当しない要素によって構成されるものを定義。
例えば、記事一覧や、ユーザープロフィール、画像ギャラリーなど、コンテンツを構成する要素が該当される - -Utility
- ComponentとObjectだけでは区別することが難しい場合や、わずかなスタイルの調整のための便利クラス
上記のようにFLOCCSはコンポーネントすることを前提に作られた設計であるので、
組み合わせて使うことで更に保守性高く、クラス名の重複を避けた構築が可能になります。
注意点
ざっとメリットを挙げましたが、気をつけなければいけないこともあります。
構築するチーム内でコンポーネントの粒度を揃える
例えば以下画像のようなボタンを作る場合、
Aさんは矢印のアイコンもコンポーネントとしてボタンの共通パーツにしよう、
Bさんはアイコンはアイコンだけの1つのパーツ、残りのborder-radiusやfont-sizeで1つのパーツ、合計2つのパーツから成り立っている部品とする、
こういった事象が粒度がバラバラになっているということになり、チームで揃える必要がありますね。
可変にするスタイルを見極める
先ほどの例でいうと、アイコンは複数のボタンで使用するものなのか、それとも1つのボタンでのみ使用するのか、
ボタンのサイズは可変なのか、など。
可変である場合はコンポーネント化にしないほうがいいですね。
どのパターンでも使えるような基本的な指定をするのが重要です。
デザイナーもコンポーネントを意識する
上記2つと重なるところがあるのですが、
デザイナー側もコンポーネントを意識してデザインすることが重要になります。
実装者とデザイナーの粒度も合わせておくことで綺麗にコンポーネント化を進めることができます。
コンポーネントは独立したパーツで働くようにする
上記3つは実装者やデザイナーの意識を合わせるようなポイントですが、
こちらはテクニック(?)としての注意点になります。
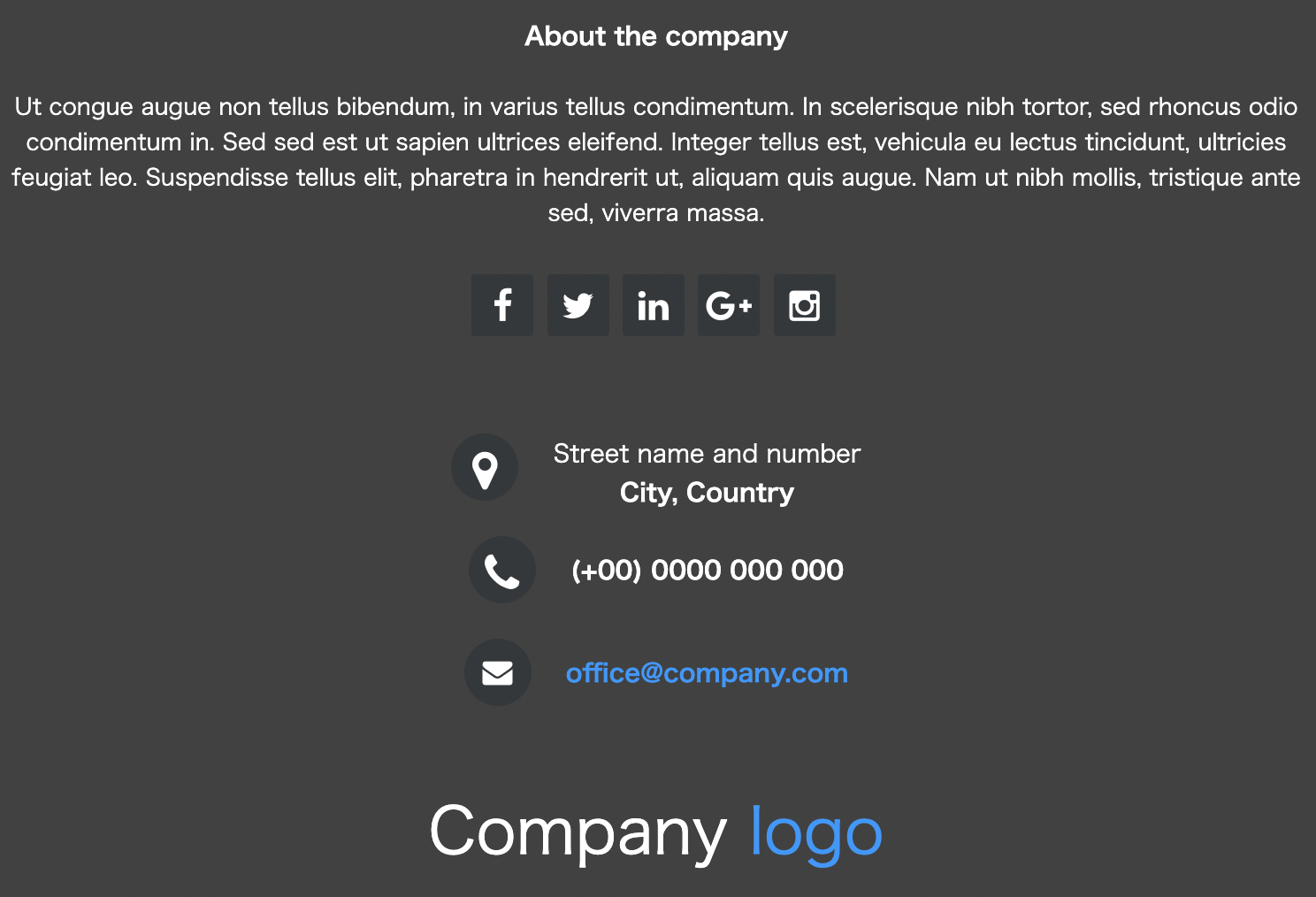
以下添付のようなフッターを実装したいとします。
SNSのアイコンが等間隔の余白で配置されていますが、この余白はコンポーネント化すべきではありません。
もし余白をつけたままコンポーネントしてしまって、他の箇所で同じアイコンを使用したい場合、
不要な余白の指定が付与されていることになりますので、こちら(可変にするスタイルを見極める)に反することになります。
なので レイアウトで使われるスタイルは指定しない方がいいということになります。
おわりに
ざっくりとまとめてしまいましたが、実装者1人のときよりも、
複数人で構築していくときのほうがコンポーネントの恩恵を受けるような気がしました。
冒頭にも書いたように他言語にもコンポーネント指向は出てくるところだと思いますので、
これからも意識しながら構築していきたいなと思いました。